springboot+vue完成发送接口请求显示响应头信息
目录
- 基于 springboot+vue 的测试平台
- 一、后端实现
- 二、前端实现
- 1. 返回的数据放到 vuex 中
- 2. 从 vuex 中获取数据并展示
基于 springboot+vue 的测试平台
(练手项目)开发继续更新。
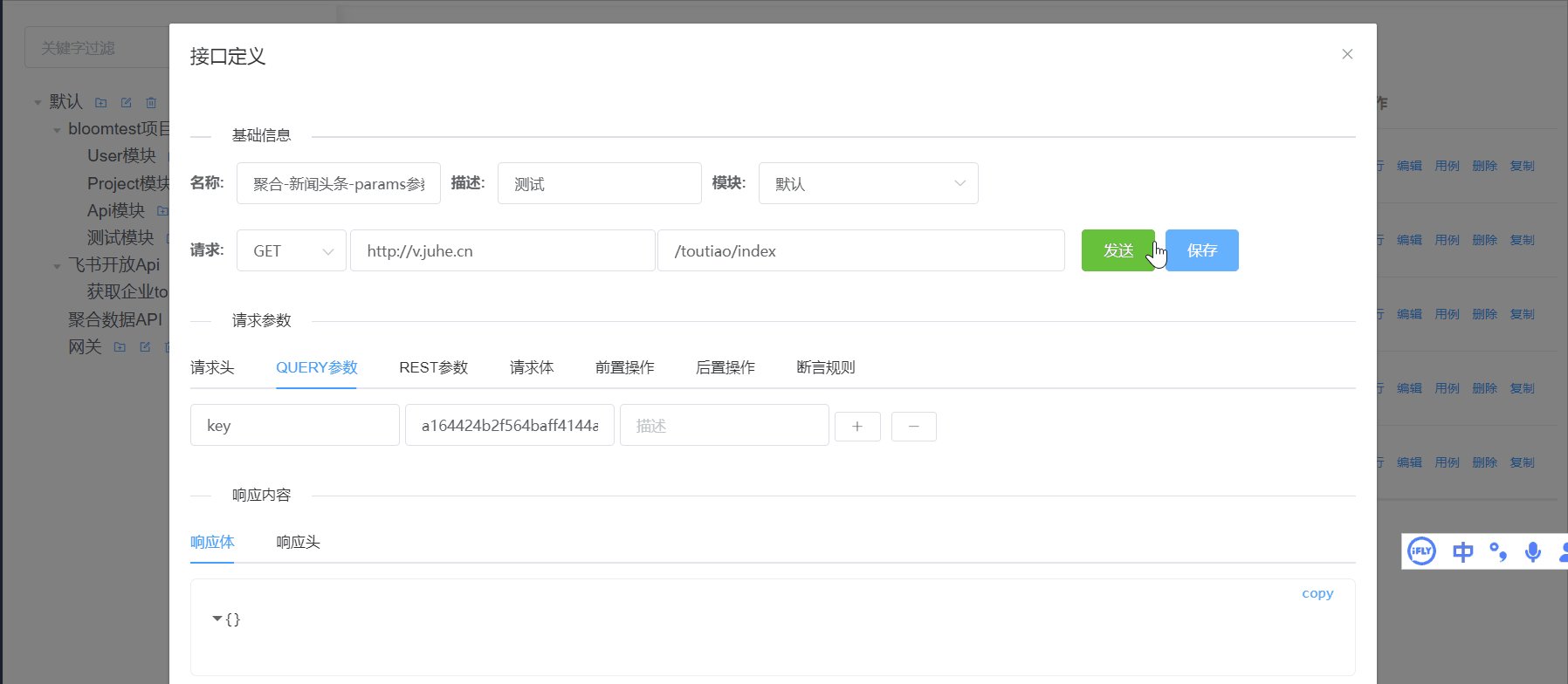
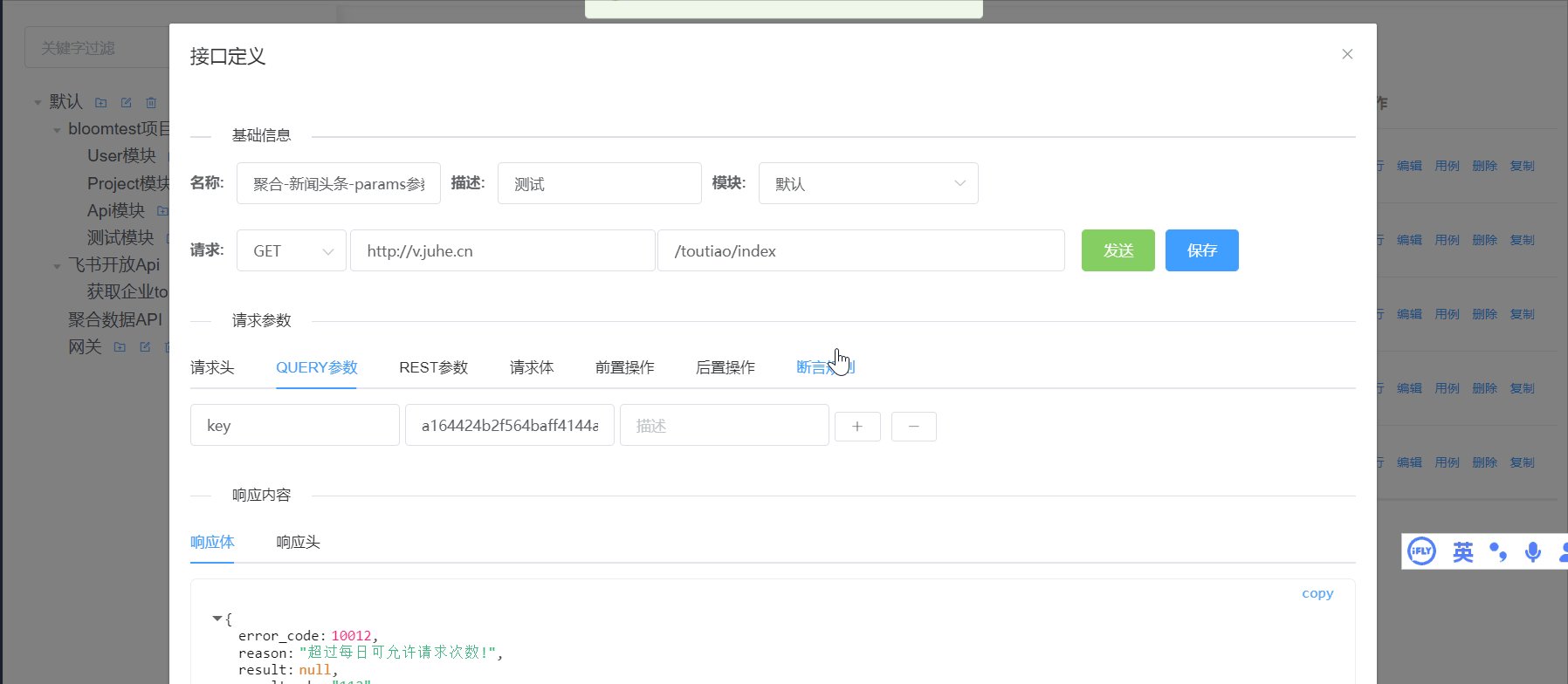
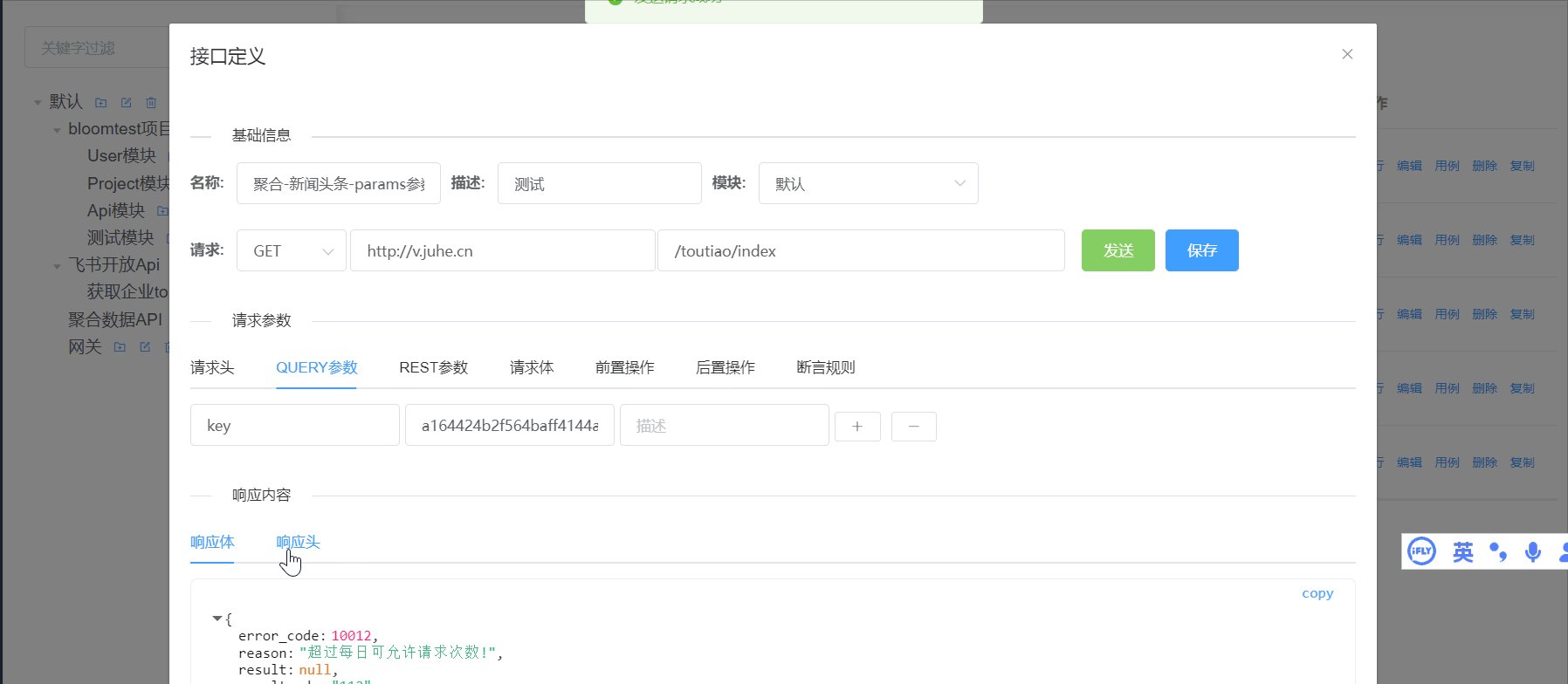
在接口编辑页中点击发送接口请求,除了显示响应体外,还可以显示响应头等辅助信息,今天完成这个功能的开发。

一、后端实现
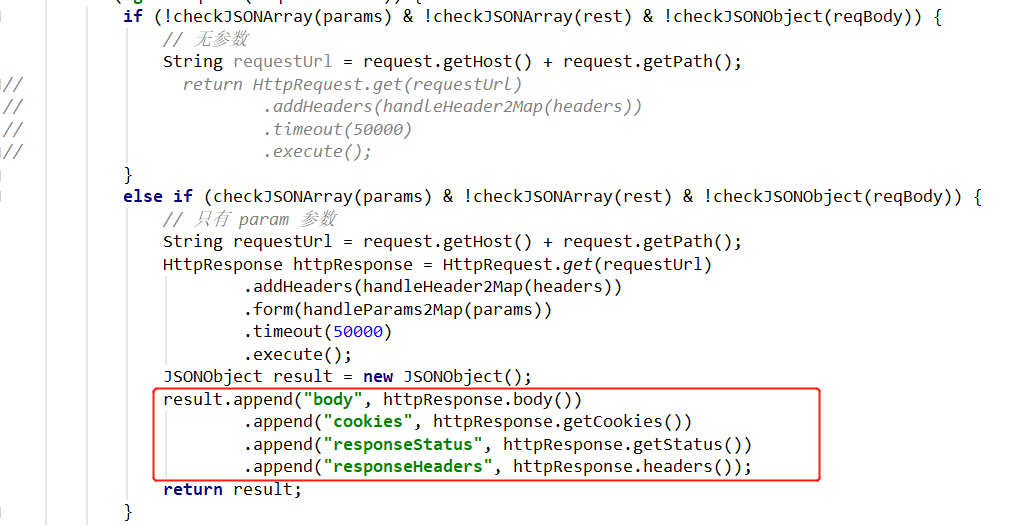
后端主要是修改一下处理接口发送请求的方法apiTestRun,之前这个方法返回的直接就是一个响应体,现在修改成返回更多的内容。

如图所示,注释掉的部分是之前的返回。
在 hutool 的 http 客户端中,httpResponse对象是包含了很多信息的,这里目前只先用这几个:body、cookies、responseStatus、responseHeaders。获取到之后放到一个新的对象里返回出去。
不过前端的页面目前也只需要用body和responseHeaders这2个,前者是替换到之前的显示,后者就是今天新增的功能所需要的。
二、前端实现
1. 返回的数据放到 vuex 中
在 vuex 中,我把接口返回的信息从接口请求对象中拿了出来,保存的时候就不做落库了。

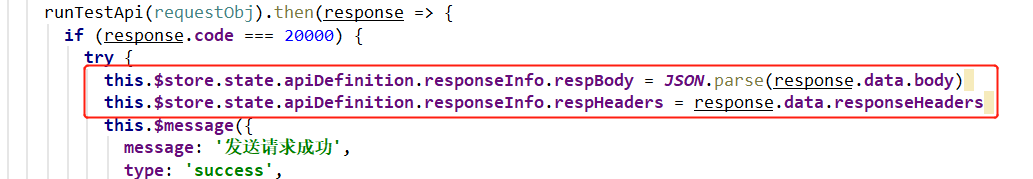
所以,现在发送请求成功后,要把获取到的信息赋值给 vuex 中的对应字段。因为返回内容改了,所以body的赋值也要重新改下,再加上新增的respHeaders赋值即可。

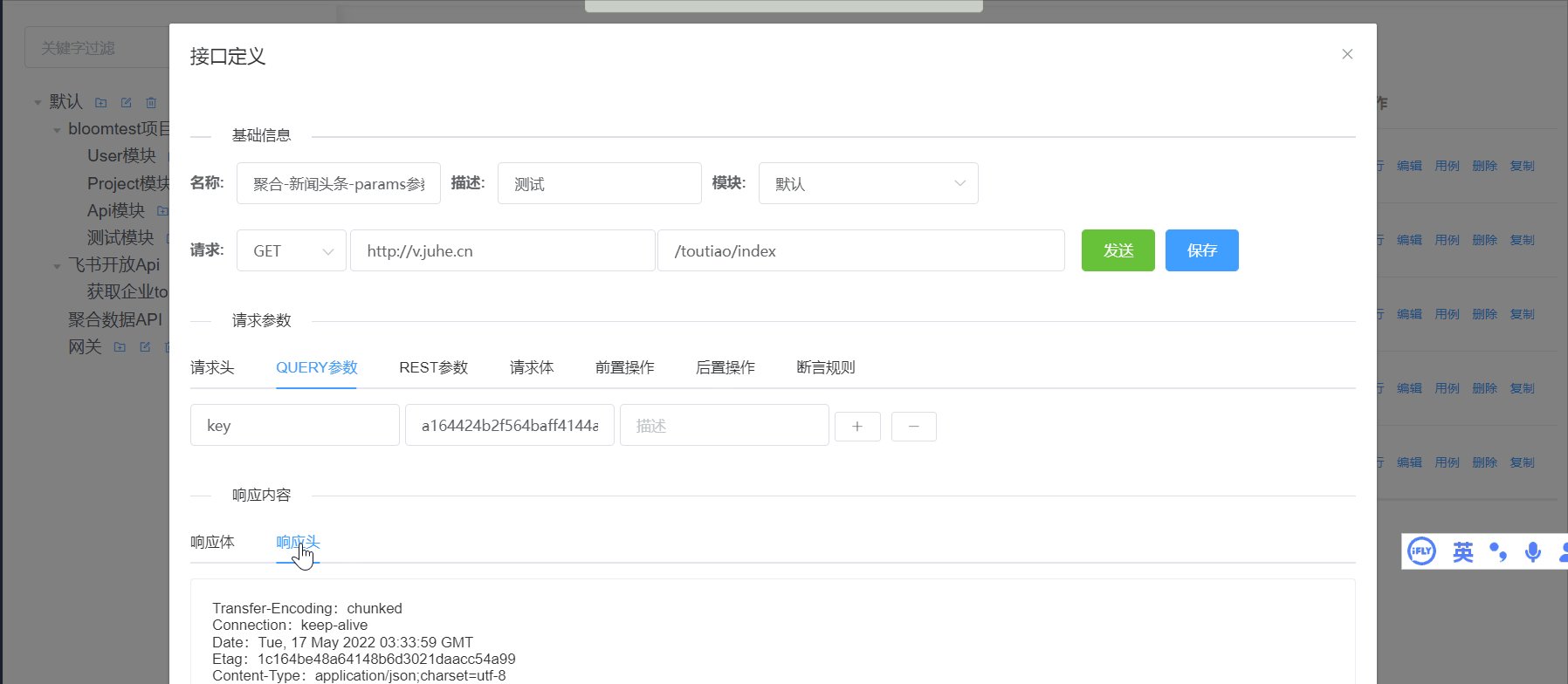
2. 从 vuex 中获取数据并展示
新建一个组件ResponseHeaders,在这里获取到 vuex 中的数据并展示出来。
<template>
<el-card class="box-card">
<div v-for="(i, v) in headersObj" :key="v" class="text item">
{{ v + ':' + i }}
</div>
</el-card>
</template>
<script>
export default {
name: 'ResponseHeaders',
data() {
return {
headersObj: {}
}
},
computed: {
respHeaders() {
return this.$store.state.apiDefinition.responseInfo.respHeaders
}
},
watch: {
respHeaders: {
handler() {
this.headersObj = this.respHeaders[0]
},
immediate: true,
deep: true
}
}
}
</script>
这里直接使用 elementui 中的<el-card>组件简单显示出来即可。
最后,新建的这个组件ResponseHeaders放到一个父组件ResponseInfoBase中。
<template>
<div>
<el-divider content-position="left">响应内容</el-divider>
<el-tabs v-model="activeName">
<el-tab-pane label="响应体" name="respBody">
<ResponseBody />
</el-tab-pane>
<el-tab-pane label="响应头" name="respHeaders">
<ResponseHeaders />
</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
import ResponseBody from '@/views/apiManagement/definition/responseContent/ResponseBody'
import ResponseHeaders from '@/views/apiManagement/definition/responseContent/ResponseHeaders'
export default {
name: 'ResponseInfoBase',
components: { ResponseBody, ResponseHeaders },
data() {
return {
activeName: 'respBody'
}
}
}
</script>
这个父组件是集中存放关于接口响应相关内容的地方,另一个响应体ResponseBody也是在这里,并且使用<el-tabs>来显示。
最新代码都已更新
前端:
https://github.com/wessonlan/bloomtest-web
后端
https://github.com/wessonlan/bloomtest-backend
以上就是springboot+vue完成发送接口请求显示响应头信息的详细内容,更多关于springboot vue接口发送响应头显示的资料请关注我们其它相关文章!

