SpringMVC RESTFul实战案例修改功能实现
目录
- SpringMVC RESTFul实现修改功能
- 一、回显功能
- 1.修改操作超链接
- 2.处理控制器方法
- 3.创建修改页面
- 二、修改功能
- 1.添加控制器方法
- 2.测试效果
SpringMVC RESTFul实现修改功能
一、回显功能
做实际修改操作之前,需要有个回显功能,就是点编辑页后可以看到数据。
1.修改操作超链接
这里的请求地址跟删除的一样,需要带上 id,因为要回显这个 id 的数据。
<td>
<a @click="deleteEmployee" th:href="@{/employee/} + ${employee.id}" rel="external nofollow" >删除</a>
<a th:href="${/employee/} + ${employee.id}" rel="external nofollow" >更新</a>
</td>
重新部署后,鼠标移动到更新按钮上,浏览器左下角同样可以显示出请求的地址。

2.处理控制器方法
因为这个回显操作请求,不仅仅是做视图的返回,还要去获取 id 下的信息,所以这里不能通过配置 view-controller 来实现了,需要编写控制器方法。
继续在类 EmployeeController 下新增方法:
@RequestMapping(value = "/employee/{id}", method = RequestMethod.GET)
public String getEmployeeById(@PathVariable("id") Integer id, Model model) {
Employee employee = employeeDao.get(id);
model.addAttribute("employee", employee);
return "employee_update";
}
这里除了 id,还有个形参 model,因为需要把查询到的数据共享到 request 域中。最后返回修改页。
3.创建修改页面
新建 employee_update.html,可以拷贝新增页的然后修改:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>更新员工</title>
</head>
<body>
<form th:action="@{/employee}" method="post">
<input type="hidden" name="_method" value="put">
<input type="hidden" name="id" th:value="${employee.id}">
lastName:<input type="text" name="lastName" th:value="${employee.lastName}"><br>
email:<input type="text" name="email" th:value="${employee.email}"><br>
gender:<input type="radio" name="gender" value="1" th:field="${employee.gender}">male
<input type="radio" name="gender" value="0" th:field="${employee.gender}">female<br>
<input type="submit" value="更新"><br>
</form>
</body>
</html>
因为需要回显,所以还要加 value 的值,比如th:value="${employee.id}"。
另外,这里有 2 个隐藏域:
<input type="hidden" name="id" th:value="${employee.id}">,用来存放 id。
<input type="hidden" name="_method" value="put">,用于发送 put 请求。
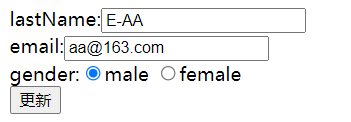
重新部署测一下,点击更新按钮:

回显成功。
二、修改功能
1.添加控制器方法
@RequestMapping(value = "/employee", method = RequestMethod.PUT)
public String updateEmployee(Employee employee) {
employeeDao.save(employee);
return "redirect:/employee";
}
调用 dao 里的 save() 方法,最后重定向到列表页。
2.测试效果
重新部署后,点击更新,修改3个数据测试下效果。

以上就是SpringMVC RESTFul实战案例修改功能实现的详细内容,更多关于SpringMVC RESTFul修改的资料请关注我们其它相关文章!
赞 (0)

