idea常用习惯操作设置方法图解
1,idea设置软件启动时选择项目进入
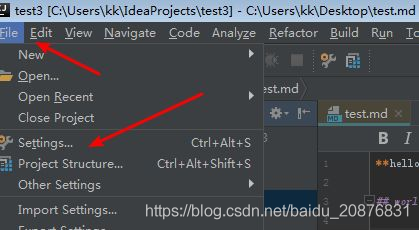
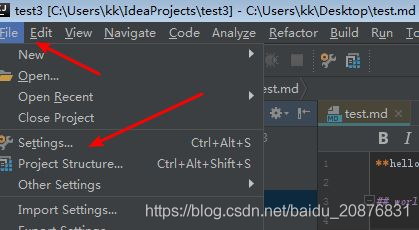
依次点击file setting进入到软件的设置界面中去

双击点击 Appearance Behavior,可以打开这个设置项的子内容

在右侧的设置内容中,我们可以看到如图所示的startup和shutdown项中有一个reopen last project on startup被勾选上了,我们需要将其勾选掉,然后点击右下角的apply 和OK使设置生效

2,idea设置编辑活动页签最大个数


3,idea切换工程
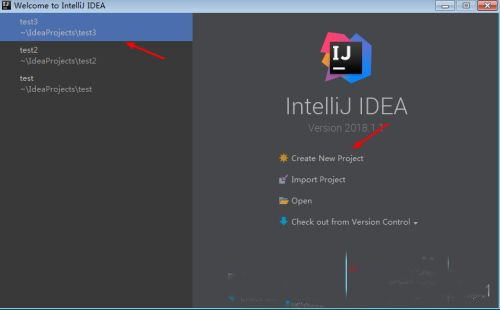
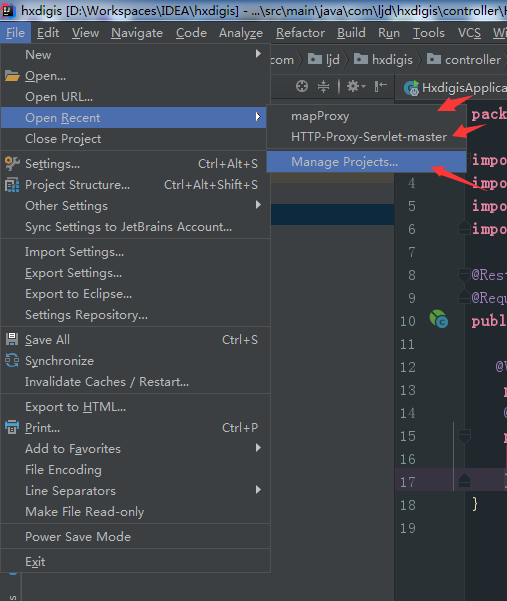
file→open Recent选择需要打开的工程,或者选中more project,打开小窗口选择工程


4,Idea快捷键设置快速向下复制一行
File—>Settings(Ctrl+Alt+s)—>Keymap—>搜索输入(duplicate)—>双击Duplicate Entire Lines(如下图)—>添加快捷键(这里以Ctrl+Alt+向下箭头),直接按住Ctrl+Alt+向下箭头即可(注意:不是手打字符上去的)。



到此这篇关于idea常用习惯操作设置方法图解的文章就介绍到这了,更多相关idea操作设置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IDEA设置Tab选项卡快速的操作
IDEA设置Tab选项卡 本人喜欢把tab选项卡全部放出来(tab选项卡默认是10个,超过后会把最先打开的挤出去,像队列一样先进先出),比如这样(多行显示): 当然也有人喜欢这样的(一行显示): 如果需要设置成多行的实现以下步骤即可: 1.进入设置settings 2.Editor–>General–>Editor Tabs,在Tab limit这里设置tab选项卡的个数,最多30个,如图: 3.最后设置多行显示: 补充:IDEA 中的 Tab 键修改 最近由于学习Spring5源码,为了方便
-
idea 设置支持ES6语法的操作
1.点击File→settings: 2.选择Languages & Frameworks下面的JavaScript 选择版本号为ECMAScript 6即可: 补充:idea 修改设置 检测方式为 es6 intellij idea 14不支持ES6语法!javascript 文件内到处飘红 file>settings>Lauguages & Frameworks>javascript 将javascript languages version 修改为 ECMAScri
-
IntelliJ IDEA设置JVM运行参数的操作方法
打开 IDEA 安装目录,看到有一个 bin 目录,其中有两个 vmoptions 文件,需针对不同的JDK进行配置: 32 位:idea.exe.vmoptions 64 位:idea64.exe.vmoptions -Xms512m -Xmx1024m -XX:MaxPermSize=512m -XX:ReservedCodeCacheSize=225m -XX:+UseConcMarkSweepGC -XX:SoftRefLRUPolicyMSPerMB=50 -ea -Dsun.io.u
-
idea常用习惯操作设置方法图解
1,idea设置软件启动时选择项目进入 依次点击file setting进入到软件的设置界面中去 双击点击 Appearance Behavior,可以打开这个设置项的子内容 在右侧的设置内容中,我们可以看到如图所示的startup和shutdown项中有一个reopen last project on startup被勾选上了,我们需要将其勾选掉,然后点击右下角的apply 和OK使设置生效 2,idea设置编辑活动页签最大个数 3,idea切换工程 file→open Recent选择需要打
-
PyCharm 常用快捷键和设置方法
pycharm常用快捷键 1.编辑(Editing) Ctrl + Space基本的代码完成(类.方法.属性) Ctrl + Alt + Space快速导入任意类 Ctrl + Shift + Enter语句完成 Ctrl + P参数信息(在方法中调用参数) Ctrl + Q快速查看文档 F1 外部文档 Shift + F1外部文档,进入web文档主页 Ctrl + Shift + Z --> Redo 重做 Ctrl + 鼠标简介/进入代码定义 Ctrl + F1显示错误描述或警告信息 Alt
-
IEDA的默认快捷键设置与Eclipse的常用快捷键的设置方法
将IEDA的默认快捷键设置 设置成为 Eclipse的默认快捷键设置 题意有些拗口,但没关系,就是将idea中的快捷键转为自己刚学Java时使用的集成开发环境(也就是eclipse)的快捷键设置 这个设置十分简单,但却十分巧妙,很实用,无意中发现的小技巧,这对之前一直使用eclipse编程的而刚用ieda的小伙伴较为友好 因此,做个笔记 设置过程着实简单: 1,打开IEDA 2,选中文件 3,选择设置 4,选择KeyMap 5,右上方下拉框选择Eclipse即可 6,最后,不要忘记点击应用和确定
-
IDEA的默认快捷键设置与Eclipse的常用快捷键的设置方法
将IDEA的默认快捷键设置 设置成为 Eclipse的默认快捷键设置 题意有些拗口,但没关系,就是将idea中的快捷键转为自己刚学Java时使用的集成开发环境(也就是eclipse)的快捷键设置 这个设置十分简单,但却十分巧妙,很实用,无意中发现的小技巧,这对之前一直使用eclipse编程的而刚用ieda的小伙伴较为友好 因此,做个笔记 设置过程着实简单: 1,打开IEDA 2,选中文件 3,选择设置 4,选择KeyMap 5,右上方下拉框选择Eclipse即可 6,最后,不要忘记点击应用和确定
-
IIS服务器下做301永久重定向设置方法[图解]
不过一场风波之后,很多服务商已经不提供转发服务了,虽说易名现在还可以享用到免费的转发服务,但是却不能不带www的转发到带www的同时进行MX记录解析,这对于需要MX解析的朋友也是一大烦恼. 而且有些域名在国外,转发更是用不了,也只能进行301永久重定向了,不然搜索引擎是把不带www的站和带www的站分开对待的,只是我们习惯于用带www的域名罢了. 在网络上看了些教程,再根据自己的实践,也终于搞定了IIS服务器上的301永久重定向设置问题.实现方法如下: 1.新建一个站点,对应目录如E:\wwwr
-
Query常用DIV操作获取和设置长度宽度的实现方法
获取或设置div的高度和宽度 方法一:height和width函数(得到的是证书),可以用于获取或设置元素的高度和宽度. val()获取或设置元素的值 方法二:css函数可以用于获取或设置元素的高度和宽度 获取css("width")(得到的是以px结尾的字符串),设置css("width",20px)或css({width:20px,height:20px}) JQuery的链式操作 <!DOCTYPE html PUBLIC "-//W3C//D
-
java之File对象对文件的操作常用的几个方法(推荐)
File对象是对文件操作最常用的类,平常工作总用的很多,贴出来了几个我工作常用的几个方法.简单总结了下 直接上代码: //构建文件对象 File file=new File("E:/android_demo/a"); File fileTest=new File("E:/android_demo/a/test.mp3"); //获取文件的父路径 File f=file.getParentFile(); System.out.println("f==&quo
-
C++中list的使用方法及常用list操作总结
C++中list的使用方法及常用list操作总结 一.List定义: List是stl实现的双向链表,与向量(vectors)相比, 它允许快速的插入和删除,但是随机访问却比较慢.使用时需要添加头文件 #include <list> 二.List定义和初始化: list<int>lst1; //创建空list list<int> lst2(5); //创建含有5个元素的list list<int>lst3(3,2
-
3分钟掌握常用的JS操作JSON方法总结
工作中做了几款自动化测试工具都是跟日志读取相关,日志格式又大多数都是JSON,所以这里把常用的JS操作JSON的方法做了总结~~ 一.概要简介 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,同时,JSON是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON数据不须要任何特殊的 API 或工具包. 在JSON中,有两种结构:对象和数组 1.对象以"{"开始,"}"结束,"key
-
jQuery常用样式操作实例分析(获取、设置、追加、删除、判断等)
本文实例分析了jQuery常用样式操作.分享给大家供大家参考,具体如下: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> .high { font-weight: bold; /
随机推荐
- Angular下H5上传图片的方法(可多张上传)
- 封装的一个播放器wmv
- Javascript this 的一些学习总结
- angular 用拦截器统一处理http请求和响应的方法
- 网管员需注意的十点安全技巧
- javascript实现的网页局布刷新效果
- 在HTML代码中使用JavaScript代码的例子
- Python pickle模块用法实例分析
- MySQL存储引擎 InnoDB与MyISAM的区别
- 修改ligerui 默认确认按钮的方法
- C#使用晚绑定来实现压缩Access数据库的方法
- jQuery 学习入门篇附实例代码
- jquery实现文本框数量加减功能的例子分享
- JavaScript实现的链表数据结构实例
- 全面提高WindowsFTP服务器的安全性能
- 浅谈hibernate之映射文件VS映射注解
- PHP检测用户是否关闭浏览器的方法
- C#初始化数组的方法小结
- django项目中使用手机号登录的实例代码
- Python流程控制 if else实现解析

