在idea中将创建的java web项目部署到Tomcat中的过程图文详解
在idea中将创建的java web项目部署到Tomcat中
采用的工具idea 2018.3.6 Tomcat7
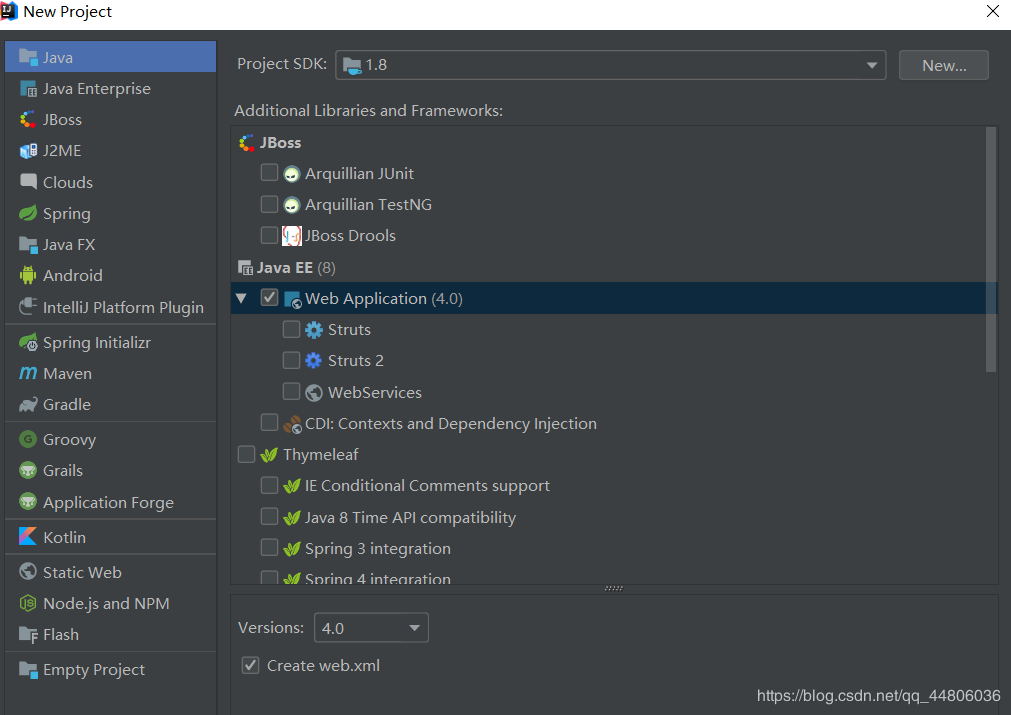
1.先创建第一个新项目secondweb(注意勾选JavaEE下的web Application(4.0),窗口下的version对应为4.0,并且保证create web.xml已经被勾选)

2.在创建好的web项目的web/WEB-INF目录下创建两个文件夹:classes和lib.classes用来存放编译后输出的class文件,lib用来存放第三方jar包(下图显示的是创建的web文件的目录结构)

3.配置文件夹路径
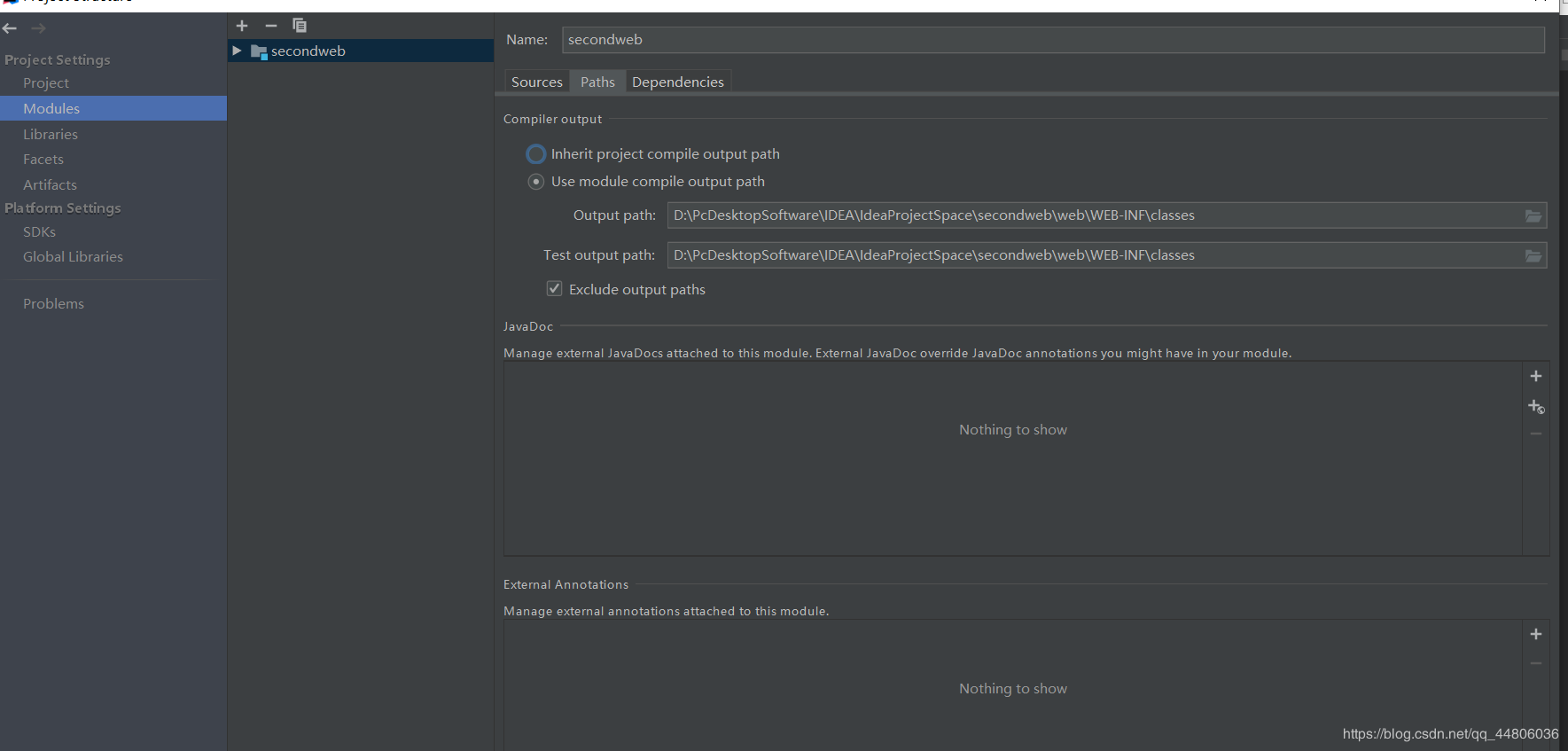
File->Project Structure(Ctrl+shift+Alt+S)或者使用工具栏的快捷键->选择Modules->选择Paths->选择“Use module compile out path”->将Outputpath和Test output path都设置为刚刚创建的classes文件夹

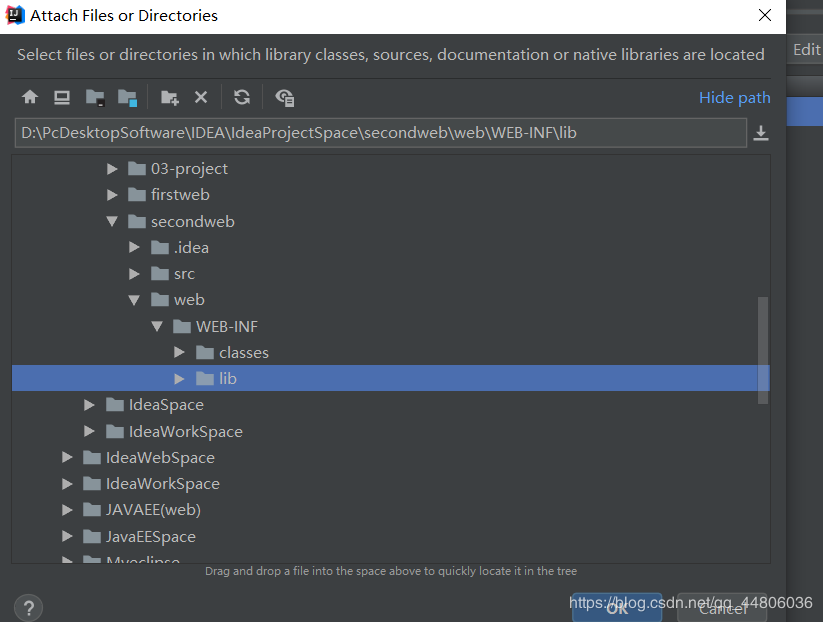
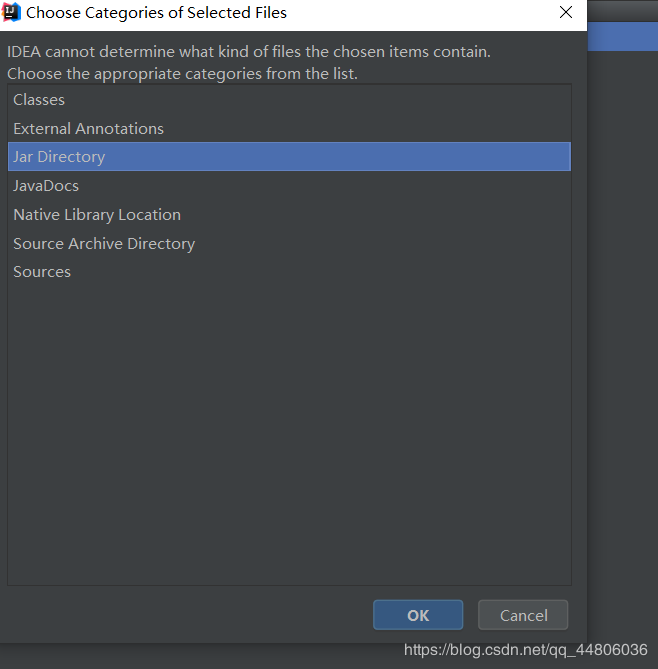
点击apply->选择当前窗口的Dependencies(依赖)->点击右边的+号->选择“1 JARS or directories…”->选择刚刚创建的lib文件夹->选择Jar Directoy->然后依次点击apply->ok


4.配置Tomcat容器
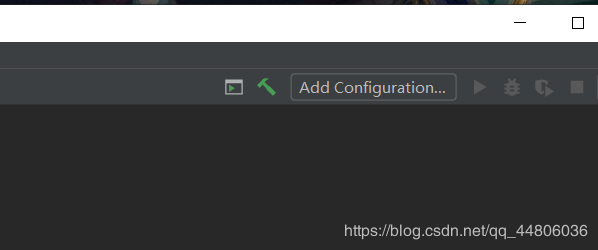
在导航栏点击Add Configuration…或者(打开菜单Run->Edit Configuration)


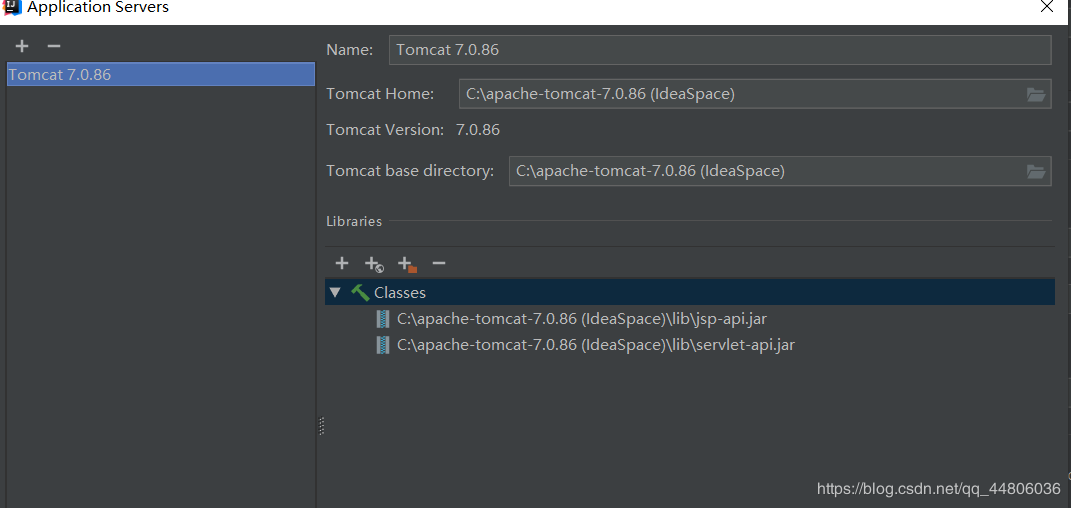
然后点击+号,选择Tomcat Server ->选择Local->在Name中输入新的服务器的名字,点击”Application Server“ 后面的”Configure…“,弹出Application Server 窗口,在Tomcat Home选择本地安装的Tomcat目录–>点击Ok

然后依次点击apply->ok,到目前为止tomcat配置完毕
*(注意:左边列表中的tomcat图标上小红叉号是未部署项目的提示,部署项目后就会消失。)
5.在tomcat上部署并运行项目
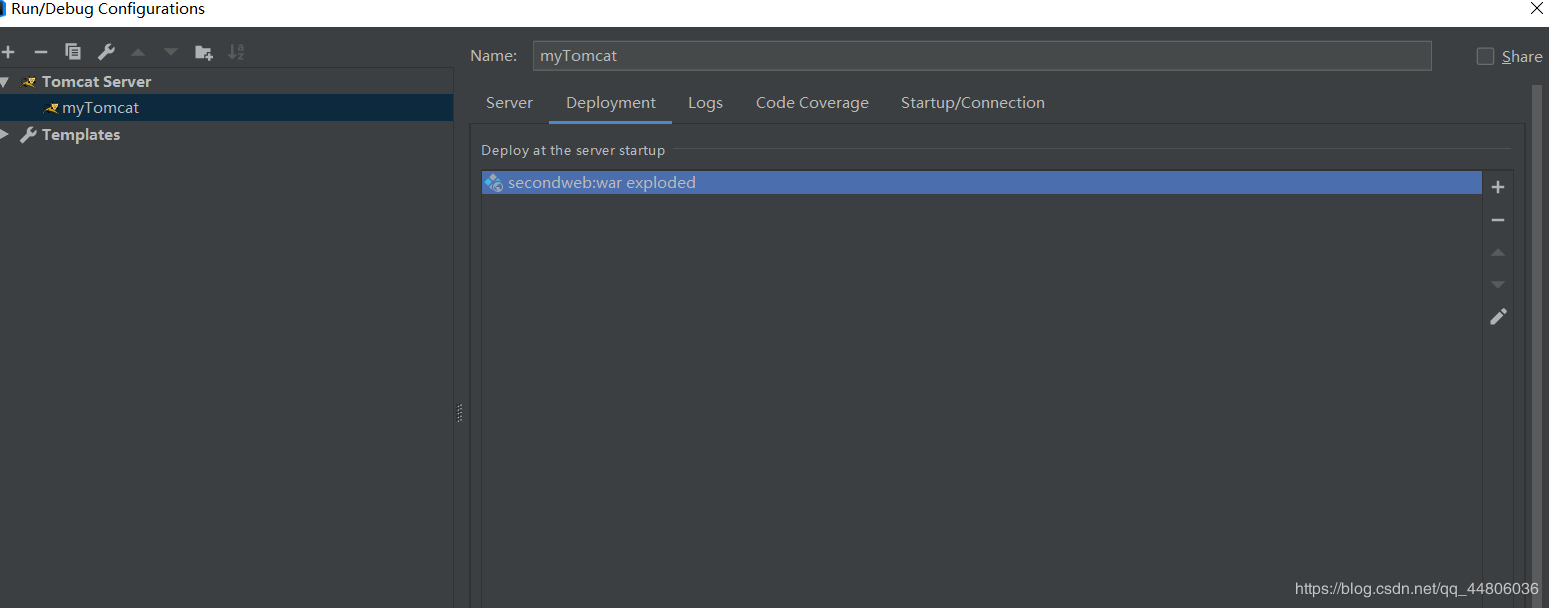
通过菜单栏:Run–>Edit Configurations…->选择刚刚创建的tomcat->选择Deployment->点击右边的+号->选择Artifact

然后选择web项目->Application Context 可以填”/项目名“(也可以不用填写)->点击Apply
6.测试
编写index.jsp.然后点击菜单栏的小三角符号进行运行
在下一节内容我们继续讲解遇到localhost:8080(端口没被占用,创建的页面无错误的情况下)页面无法访问的问题
以上就是将java web项目部署到tomcat的过程。
到此这篇关于在idea中将创建的java web项目部署到Tomcat中的过程图文详解的文章就介绍到这了,更多相关idea java web项目部署Tomcat内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Idea配置maven-tomcat-plugin插件实现项目部署
参考文章: maven tomcat plugin实现热部署:https://www.jb51.net/article/143054.htm 实现maven项目部署到服务器分为如下几个步骤: tomcat 的tomcat-users.xml中添加用户: maven 的settings.xml中添加server: pom.xml中添加tomcat7-maven-plugin插件配置: 在tomcat运行的情况下,运行 tomcat7:deploy 命令. 1.添加用户 在 标签内: <role r
-
IDEA部署JavaWeb项目到Tomcat服务器的方法
IDEA创建一个传统JAVA WEB项目(不使用maven构建) 方法一 File --> NEW --> Project --> Java (勾选Web Application) 方法二 File --> NEW --> Project --> Java Enterprise(勾选Web Application) IDEA部署JAVA WEB项目 IDEA 并非把项目放到 tomcat 的 webapp目录中,而项目还是在源项目目录中,IDEA采用了一种无入侵Tomc
-
IDEA导入eclipse项目并且部署到tomcat的步骤详解
前言 本文主要给大家介绍了关于IDEA导入eclipse项目并部署到tomcat的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧 步骤如下: 1.首先引入本地项目 我这里是maven项目就直接选择的以maven项目引入,如果选eclipse的话,pom文件不会被初始化,部署tomcat会出问题 这项选完后,就一路next,jdk可以在引入的时候选择,也可以引入后在配置,注意jdk版本要与项目一致 现在项目就从成功引入进来了,可能现在项目会有一大堆红杠,是因为项目还没有配
-
intellij idea tomcat热部署配置教程
1.设置Debugger-HotSwap 在setting界面,打开Debugger-HotSwap选项,确保勾选了Build project before reloading classes,同时选择Reload classes after compilation为Always.这样我们在编译某个修改了的java文件之后,就会利用HotSwap机制reload class,而Build project before reloading classes就确保了其他修改过的文件一起同步到部署目录.
-
IntelliJ IDEA使用maven实现tomcat的热部署
在tomcat的conf目录 tomcat-users.xml配置以下内容(<tomcat-users>标签内</tomcat-users>),用于部署: <role rolename="manager"/> <role rolename="manager-gui"/> <role rolename="admin"/> <role rolename="admin-gui&
-
在idea中将创建的java web项目部署到Tomcat中的过程图文详解
在idea中将创建的java web项目部署到Tomcat中 采用的工具idea 2018.3.6 Tomcat7 1.先创建第一个新项目secondweb(注意勾选JavaEE下的web Application(4.0),窗口下的version对应为4.0,并且保证create web.xml已经被勾选) 2.在创建好的web项目的web/WEB-INF目录下创建两个文件夹:classes和lib.classes用来存放编译后输出的class文件,lib用来存放第三方jar包(下图显示的是创建
-
Java Web项目部署在Tomcat运行出错与解决方法示例
本文实例讲述了Java Web项目部署在Tomcat运行出错与解决方法.分享给大家供大家参考,具体如下: 1.在部署Java Web项目的过程中,启动Tomcat出现报错提示 具体报错如下: Could not load the Tomcat server configuration at \Servers\Tomcat v7.0 Server at localhost-config. The configuration may be corrupt or incomplete. 元素类型 "H
-
java web图片上传和文件上传实例详解
java web图片上传和文件上传 图片上传和文件上传本质上是一样的,图片本身也是文件.文件上传就是将图片上传到服务器,方式虽然有很多,但底层的实现都是文件的读写操作. 注意事项 1.form表单一定要写属性enctype="multipart/form-data" 2.为了能保证文件能上传成功file控件的name属性值要和你提交的控制层变量名一致, 例如空间名是file那么你要在后台这样定义 private File file; //file控件名 private String f
-
SpringBoot + Vue 项目部署上线到Linux 服务器的教程详解
前言 给大家分享以下我是如何部署 SpringBoot + Vue 前后端分离的项目的,我用的 Linux 发行版是 CentOS7.5 有了一个基于 ElementUI 的电商后台管理系统,在开发一个相似的后台就会轻松很多.不过前面的系统的后端是使用 node 完成的,对于我们 Java 开发者来说,用不到.我学习的是 ElementUI 的使用,就足够了,然后后端服务就全部可以自己使用 SpringBoot 来完成 最近貌似 Vue3 正式版也发布了,正好有空看可以去看一看 提示:以下是本篇
-
Java高版本Api在Android中的使用方法详解
目录 Android插件开启对新Api的支持 常用的需要兼容处理的类: 1. LocalDate日期处理 2. Stream集合流操作 AGP7编译的问题 总结 Android插件开启对新Api的支持 这一天小王导入了一个库,上线之后直接崩了一大片? 找到其中的问题: 什么鬼哦?安卓8.0一下无法使用? 这样上线8.0以下的手机全部闪退了. 查一下才知道需要开启插件启动对Java Api的支持 android { defaultConfig { multiDexEnabled true } co
-
Java Web项目前端规范(采用命名空间使js深度解耦合)
没有规矩不成方圆,一个优秀的代码架构不仅易于开发和维护,而且是一门管理与执行的艺术. 这几年来经历了很多项目,对代码之间的强耦合及书写不规范,维护性差等问题深恶痛绝.在这里,通过仔细分析后,结合自己的编码习惯总结了一套适用于javaweb项目的前端书写规范,与大家分享一下. ps:感谢阿海的创意,后期整理如下(附文件下载): 一.项目结构 这里和其他项目区别不大,我将模板抽离出来,更容易分析和理解: 解释一下:js主要包括extends(引入第三方的js).module(项目模块自己的js).l
-
基于 Vue 的 Electron 项目搭建过程图文详解
Electron 应用技术体系推荐 目录结构 demo(项目名称) ├─ .electron-vue(webpack配置文件) │ └─ build.js(生产环境构建代码) | └─ dev-client.js(热加载相关) │ └─ dev-runner.js(开发环境启动入口) │ └─ webpack.main.config.js(主进程配置文件) │ └─ webpack.renderer.config.js(渲染进程配置文件) │ └─ webpack.web.config.js ├
-
python框架Django实战商城项目之工程搭建过程图文详解
项目说明 该电商项目类似于京东商城,主要模块有验证.用户.第三方登录.首页广告.商品.购物车.订单.支付以及后台管理系统.项目开发模式采用前后端不分离的模式,为了提高搜索引擎排名,页面整体刷新采用jinja2模板引擎实现,局部刷新采用vue.js实现. 项目运行机制如下: 项目搭建 工程创建 项目使用码云进行源代码版本控制,在码云创建好后直接克隆到本地即可,然后在项目根目录下执行virtualenv venv创建虚拟环境,source venv/bin/activat激活虚拟环境后,安装djan
-
使用IntelliJ IDEA 15和Maven创建Java Web项目(图文)
1. Maven简介 相对于传统的项目,Maven 下管理和构建的项目真的非常好用和简单,所以这里也强调下,尽量使用此类工具进行项目构建, 它可以管理项目的整个生命周期. 可以通过其命令做所有相关的工作,其常用命令如下: - mvn compile - mvn test - mvn clean - mvn package - mvn install //把新创建的jar包安装到仓库中 - mvn archetype:generate //创建新项目 中央工厂URL:http
-
使用IDEA创建Java Web项目并部署访问的图文教程
idea (java语言开发的集成环境) IDEA 全称IntelliJ IDEA,是用于java语言开发的集成环境(也可用于其他语言),IntelliJ在业界被公认为最好的java开发工具之一,尤其在智能代码助手.代码自动提示.重构.J2EE支持.Ant.JUnit.CVS整合.代码审查. 创新的GUI设计等方面的功能可以说是超常的.IDEA是JetBrains公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主. idea基本概念给大家普及完了,大家开始看正
随机推荐
- 批处理入门手册之批处理常用DOS命令篇(echo、rem、cd、dir)
- 手把手编写PHP框架 深入了解MVC运行流程
- JS+Ajax实现百度智能搜索框
- 清理Windows服务器的垃圾文件的批处理
- 利用python模拟实现POST请求提交图片的方法
- 元素绑定click点击事件方法
- js实现的简洁网页滑动tab菜单效果代码
- windows平台中配置nginx+php环境
- PHP各种异常和错误的拦截方法及发生致命错误时进行报警
- php+mysql事务rollback&commit示例
- Android给任何view添加全屏倾斜水印
- Javascript jquery css 写的简单进度条控件
- nginx 如何实现读写限流的方法
- php实现图片文件与下载文件防盗链的方法
- 纯JavaScript基于notie.js插件实现消息提示特效
- 超漂亮的jQuery图片轮播特效
- C语言 实现归并排序算法
- 详解Java实现负载均衡的几种算法代码
- Yii2框架之ListView小部件的使用方法
- Python中将字典转换为列表的方法

