Tomcat首次部署web项目流程图解
将自己的web项目放进tomcat目录下的webapps目录下

根据里面ROOT的web.xml文件
里面的头文件,删除html语句后
新建自己的项目


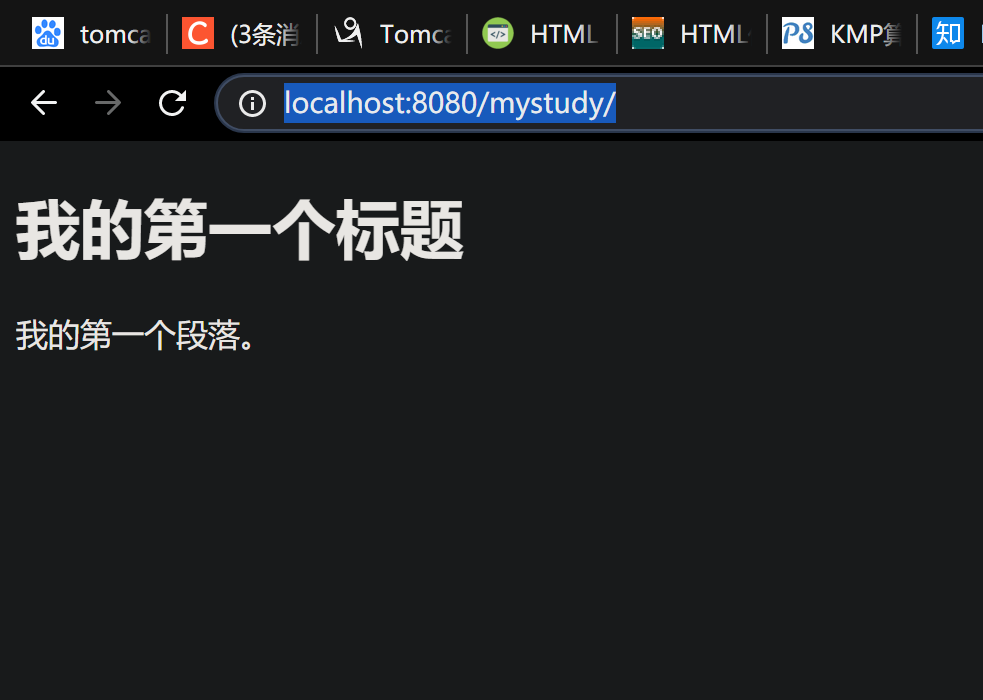
html文件是用的随便找了个菜鸟教程的html语句
利用http://localhost:8080/mystudy/
打开文件(有可能显示404 我是等了一会 自己就好了 如果还不行 重启tomcat试试)

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
详解CentOS安装tomcat并且部署Java Web项目
1.准备工作 a.下载tomcat linux的包,地址:http://tomcat.apache.org/download-80.cgi,我们下载的版本是8.0,下载方式如图: b.因为tomcat的安装依赖于Java jdk,所以我们需要在判断linux系统下面是否安装jdk b.1 使用(Xshell)连接到Linux系统下面 b.2 输入命令:java -version,如果显示jdk版本号,则证明已经安装,如果不显示,则证明没有安装,如果没有安装,请参考下面地址进行安装:http://
-
在Tomcat中部署Web项目的操作方法(必看篇)
在这里介绍在Tomcat中部署web项目的三种方式: 1.部署解包的webapp目录 2.打包的war文件 3.Manager Web应用程序 一:部署解包的webapp目录 将Web项目部署到Tomcat中的方法之一,是部署没有封装到WAR文件中的Web项目.要使用这一方法部署未打包的webapp目录,只要把我们的项目(编译好的发布项目,非开发项目)放到Tomcat的webapps目录下就可以了.如下图所示: 这时,打开Tomcat服务器(确保服务器打开),就可以在浏览器访问我们的项目了,如下
-
详解将Web项目War包部署到Tomcat服务器基本步骤
1. 常识: 1.1 War包 War包一般是在进行Web开发时,通常是一个网站Project下的所有源码的集合,里面包含前台HTML/CSS/JS的代码,也包含Java的代码. 当开发人员在自己的开发机器上调试所有代码并通过后,为了交给测试人员测试和未来进行产品发布,都需要将开发人员的源码打包成War进行发布. War包可以放在Tomcat下的webapps或者word目录下,随着tomcat服务器的启动,它可以自动被解压. 1.2 Tomcat服务器 Tomcat服务器是一个免费的开放源代码
-
Idea2020.2创建JavaWeb项目(部署Tomcat)方法详解
Idea2020.2创建JavaWeb的方式略有改动,以下做个记录 1.创建项目不再是Java Enterprise了,而是先New 一个普通Java项目 2.创建项目后,选择Run->Edit Configuration->左上角加号->Tomcat Server(注意不是TomEE)->Local 3.点击Application右边的Configure,找到你放置的Tomcat的目录,点击OK 4.选择你运行项目调试项目的浏览器,我的电脑安装的是New Edge,你可以自行选择
-
Vue项目webpack打包部署到Tomcat刷新报404错误问题的解决方案
遇到的问题 使用webpack打包vue后,将打包好的文件,发布到Tomcat上,访问成功,但是刷新后页面报404错. 在网上查找了一下,原来是HTML5 History 模式引发的问题,具体为什么,vue官方已经给出了解释,你可以看https://router.vuejs.org/zh-cn/essentials/history-mode.html 但是看完问题又来了,官方给出的解决方案中没有说tomcat下,怎么决解. 解决方案 根据官方给出的解决方案原理 你要在服务端增加一个覆盖所有情况的
-
简述Docker安装Tomcat镜像并部署web项目
一.安装Tomcat 1.查找Docker Hub上的tomcat镜像 docker search tomcat 2.拉取官方的镜像 docker pull tomcat 等待下载完毕,需要一些时间. 3.查看docker所有的镜像 docker images 4.启动tomcat镜像 注:前者是外围访问端口:后者是容器内部端口 docker run -d -p 8080:8080 tomcat 注:前者是外围访问端口:后者是容器内部端口 如下命令可后台启动tomcat -d: 后台运行容器,并
-
IDEA部署JavaWeb项目到Tomcat服务器的方法
IDEA创建一个传统JAVA WEB项目(不使用maven构建) 方法一 File --> NEW --> Project --> Java (勾选Web Application) 方法二 File --> NEW --> Project --> Java Enterprise(勾选Web Application) IDEA部署JAVA WEB项目 IDEA 并非把项目放到 tomcat 的 webapp目录中,而项目还是在源项目目录中,IDEA采用了一种无入侵Tomc
-
在idea中将创建的java web项目部署到Tomcat中的过程图文详解
在idea中将创建的java web项目部署到Tomcat中 采用的工具idea 2018.3.6 Tomcat7 1.先创建第一个新项目secondweb(注意勾选JavaEE下的web Application(4.0),窗口下的version对应为4.0,并且保证create web.xml已经被勾选) 2.在创建好的web项目的web/WEB-INF目录下创建两个文件夹:classes和lib.classes用来存放编译后输出的class文件,lib用来存放第三方jar包(下图显示的是创建
-
阿里云服务器linux系统搭建Tomcat部署Web项目
整个过程我给它分成四个步骤: 下载并安装jdk 下载并安装Tomcat 配置阿里云服务器信息 部署web项目 使用的工具:Xshell.WinSCP. 没有安装jdk的小伙伴点击上方超链接跳转到安装jdk博客 下载并安装Tomcat 到这个网页下查看最新的镜像:https://mirrors.tuna.tsinghua.edu.cn/apache/tomcat 使用工具Xshell操作Linux系统 移动到home目录下载tomcat 下载 wget https://mirrors.tuna.t
-
Linux CentOS下安装Tomcat9及web项目的部署
环境:阿里云ECS 云服务器Linux CentOS 使用XShell客户端连接服务器,进行操作实践. 1.下载Tomcat 部署到 /usr/local/tomcat,创建好文件夹.目录. 使用wget指令: wget http://mirrors.shu.edu.cn/apache/tomcat/tomcat-9/v9.0.10/bin/apache-tomcat-9.0.10.tar.gz 结果如下,成功下载了apache-tomcat-9.0.10.tar.gz 2.解压缩 tar -z
随机推荐
- AngularJS报错$apply already in progress的解决方法分析
- sql server建表时设置ID字段自增的简单方法
- 基于Web标准的UI组件 — 树状菜单(2)
- AngularJS入门教程(二):AngularJS模板
- 阿里云上从ASP.NET线程角度对“黑色30秒”问题的全新分析
- ASP.NET MVC4中使用Html.DropDownListFor的方法示例
- 基于Node的React图片上传组件实现实例代码
- 用javascript实现页面无刷新更新数据
- 样式表CSS布局经验
- 详谈javascript精度问题与调整
- php简单日历函数
- Oracle数据库rownum和row_number的不同点
- animate 实现滑动切换效果【实例代码】
- 解决windows2003默认只有200k的上传限制的方法
- javascript+xml实现简单图片轮换(只支持IE)
- Android wifi 调试详解及简单实例
- PHP模块 Memcached功能多于Memcache
- phpinfo() 中 Local Value(局部变量)Master Value(主变量) 的区别
- 91files免费网络硬盘存储空间_单个文件最大支持100M
- javaScript手机号码校验工具类PhoneUtils详解

