关于Flask项目无法使用公网IP访问的解决方式
最近在折腾Python Web,在测试的时候发现,本机可以正常访问,但外网无法通过公网IP访问页面。经过各种搜索,有大致三种解决方案。
一、修改/添加安全组端口
这是第一种方案,也是能解决大部分问题的一个方案。
由于我的服务器是阿里云的,所以在阿里云的ECS云服务器控制台中,管理安全组,添加5000和8000端口以便测试。

经过测试,外网依旧无法访问。失败……
二、配置/关闭防火墙
由于我的服务器是Windows Server 2016 操作系统,经过提醒,考虑是否是防火墙未允许端口通过。

如图,将防火墙全部关闭后,外网依旧无法访问,失败……
三、修改端口号测试
1.修改端口
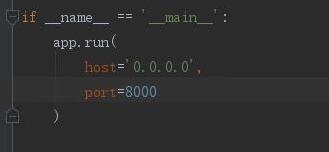
因为默认80端口可以访问IIS默认页面,遂考虑是否因为端口号问题导致无法访问,在编译器中修改app.run中的port参数。

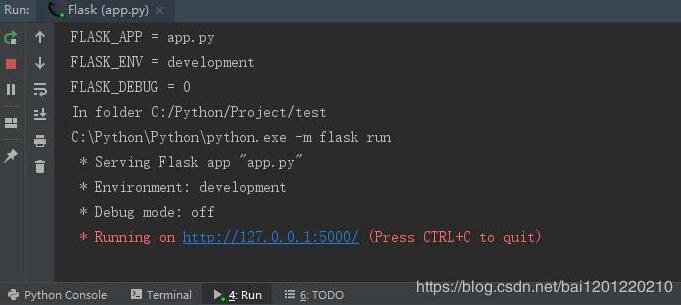
修改host='0.0.0.0',port=8000后保存运行,发现运行结果依旧是localhost:5000端口

端口没有修改成功……
2.各种鼓捣…
为了修改端口,经过长~~达~~半小时的捣鼓,终于在右上角项目名称的编辑配置(Edit-Configuration)中发现了问题,修改了Additional options(附加选项)的内容为
--host=0.0.0.0 --port=5000
然后删除app.run()括号内的参数重新保存运行,嘿,你猜怎么着

外网也可以成功访问页面了!!!
这个有点坑的问题大概是只存在于Windows系统下的PyCharm中的,其他系统修改app.run的参数即可成功。
以上这篇关于Flask项目无法使用公网IP访问的解决方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
python使用Flask框架获取用户IP地址的方法
本文实例讲述了python使用Flask框架获取用户IP地址的方法.分享给大家供大家参考.具体如下: 下面的代码包含了html页面和python代码,非常详细,如果你正使用Flask,也可以学习一下最基本的Flask使用方法. python代码如下: from flask import Flask, render_template, request # Initialize the Flask application app = Flask(__name__) # Default route,
-
关于Flask项目无法使用公网IP访问的解决方式
最近在折腾Python Web,在测试的时候发现,本机可以正常访问,但外网无法通过公网IP访问页面.经过各种搜索,有大致三种解决方案. 一.修改/添加安全组端口 这是第一种方案,也是能解决大部分问题的一个方案. 由于我的服务器是阿里云的,所以在阿里云的ECS云服务器控制台中,管理安全组,添加5000和8000端口以便测试. 经过测试,外网依旧无法访问.失败-- 二.配置/关闭防火墙 由于我的服务器是Windows Server 2016 操作系统,经过提醒,考虑是否是防火墙未允许端口通过. 如图
-
vue-cli项目无法用本机IP访问的解决方法
所遇问题 启动vue-cli项目服务,用本机IP无法访问此网站,拒绝了我们的链接请求.从而无法从手机上预览效果 原因分析 在我们的bulid目录下有一个webpack.dev.config.js的配置文件,发现devServer对象里的host属性取自process.env.HOST || config.dev.host. 于是这里我们去查看config.dev.host.在我们的config目录下有一个index.js, 找到dev对象的host属性 发现该版本的vue-cli将host主机名
-
webpack本地开发环境无法用IP访问的解决方法
问题描述: 只能用http://localhost:8080访问项目,不能用http://本机IP:8080访问 解决方案: webpack dev配置文件中加上 host:'0.0.0.0' 以上这篇webpack本地开发环境无法用IP访问的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴趣的文章: 解决webpack无法通过IP地址访问localhost的问题
-
Android Studio导入项目不支持的两种解决方式
今天open项目到AS时,IDEA抛出如下错误: This version of the Android Support plugin for IntelliJ IDEA (or Android Studio) cannot open this project, please retry with version 4.1 or newer. 根本原因是该项目的gradle版本太新,但是AS不支持. 两种解决方式: 1.升级Android Studio到4.1及以上版本 2.调整该项目的gradl
-
mysql数据库无法被其他ip访问的解决方法
前言 还是之前说的项目,环境目前已经准备好了,项目准备验证阶段发现了一个问题,从上层应用输入鉴权访问应用,一直在等待状态,输入了正确的用户名及密码,却无法访问.看起来像是没办法访问到数据库连接的意思. mysql部署后的端口一般都是3306,尝试去ping和telnet 3306端口,发现ip可以ping通,但是3306端口无法被telnet,并且给出了一个这样的报错: ERROR 1130: Host *.*.*.* is not allowed to connect to MySQL 看到这
-
vue init webpack myproject构建项目 ip不能访问的解决方法
问题 vue init webpack myproject构建项目 使用localhost 或者127.0.0.1 均可以正常访问,但是切换到本地ip就不行了 解决方式 在 webpack.dev.conf.js 追加以下代码 const HOST = process.env.HOST || '0.0.0.0'; 重新启动 npm run dev 重新打开即可 以上这篇vue init webpack myproject构建项目 ip不能访问的解决方法就是小编分享给大家的全部内容了,希望能给大家
-
vue 本地服务不能被外部IP访问的完美解决方法
解决 webpack-dev-serveri 启动后通过外部访问报错 invalid host header 修改 config/index.js 的 host 属性为 '0.0.0.0' { // ..., host: '0.0.0.0', port: 8080, // ... } 修改 build/webpack.dev.conf.js 的 devServer 配置 增加 disableHostCheck = true devServer: { clientLogLevel: 'warnin
-
SpringBoot项目打包war包时无法运行问题的解决方式
目录 序 SpringBoot项目打包 jar 包 和 tomcat 包 实际问题及解决方式 问题 解决方法 end 序 现实的情况下遇见过该问题刚好记录一下! SpringBoot项目打包 首先默认创建的maven springBoot项目进行代码的clean 和 install进行项目打包的时候默认是使用jar 包的形式进行打包的,如果需要进行war 包打包部署的话就需要修改相应的 数据内容了 jar 包 和 tomcat 包 jar 包打完之后进行部署的时候使用 java -jar 的启动
-
vue项目配置同一局域网可使用ip访问的操作
1.检查 package.json文件,scripts.dev设置 host改成 "0.0.0.0" 2.config文件中找到 index.js 文件的host改成 "0.0.0.0" 此处的"0.0.0.0"可以改成自己的ip,重启项目就可以了 补充知识:@vue/cli创建项目报错ERROR Failed to get response from /vue-cli-version-marker的解决方案 今天他们遇到一个很有意思的bug,用
-
vue项目实现通过ip地址访问和localhost访问方式
目录 vue项目通过ip地址访问和localhost访问 vue项目中把localhost改成ip地址访问 vue2.0项目中 localhost改成ip地址访问 vue3项目改成ip地址访问 vue项目通过ip地址访问和localhost访问 为了实现vue项目启动服务,多个人可以查看,别人可以通过ip+端口访问 在config文件下的index.js文件中,修改host为: host: '0.0.0.0', 或者在package.json文件下"scripts"的"dev
随机推荐
- Linux安装配置php环境的方法
- jquery修改网页背景颜色通过css方法实现
- Swift教程之方法详解
- js中的this关键字详解
- JS中this上下文对象使用方式
- asp.net反射简单应用实例
- 百度工程师讲PHP函数的实现原理及性能分析(二)
- PHP模拟登陆163邮箱发邮件及获取通讯录列表的方法
- php网站地图生成类示例
- 基于c中使用ftruncate()前需要fflush(),使用后需要rewind()的深入探讨
- WordPress入门指南-wordpress安装使用说明
- 基于promise.js实现nodejs的promises库
- 主板相关的技术名词解释 小知识
- 一个文件搞定系统所有问题 推荐
- 解决IIS7、IIS7.5 应用程序池回收假死的方法
- 类似微信说话功能的录音处理代码分享
- jedis操作redis的几种常见方式总结
- Laravel模型间关系设置分表的方法示例
- linux命令查看磁盘空间的方法
- python gensim使用word2vec词向量处理中文语料的方法

