Vue.js 的过滤器你了解多少
目录
- 一、过滤器作用
- 二、过滤器的使用方式
- 三、过滤器的分类
- 四、全局过滤器
- 五、局部过滤器
- 六、全局过滤器和局部过滤器重名现象
- 总结
一、过滤器作用
过滤器用于进行文本内容格式化处理。
二、过滤器的使用方式
过滤器可以在插值表达式和 v-bind 中使用。
三、过滤器的分类
- 全局过滤器
- 局部过滤器
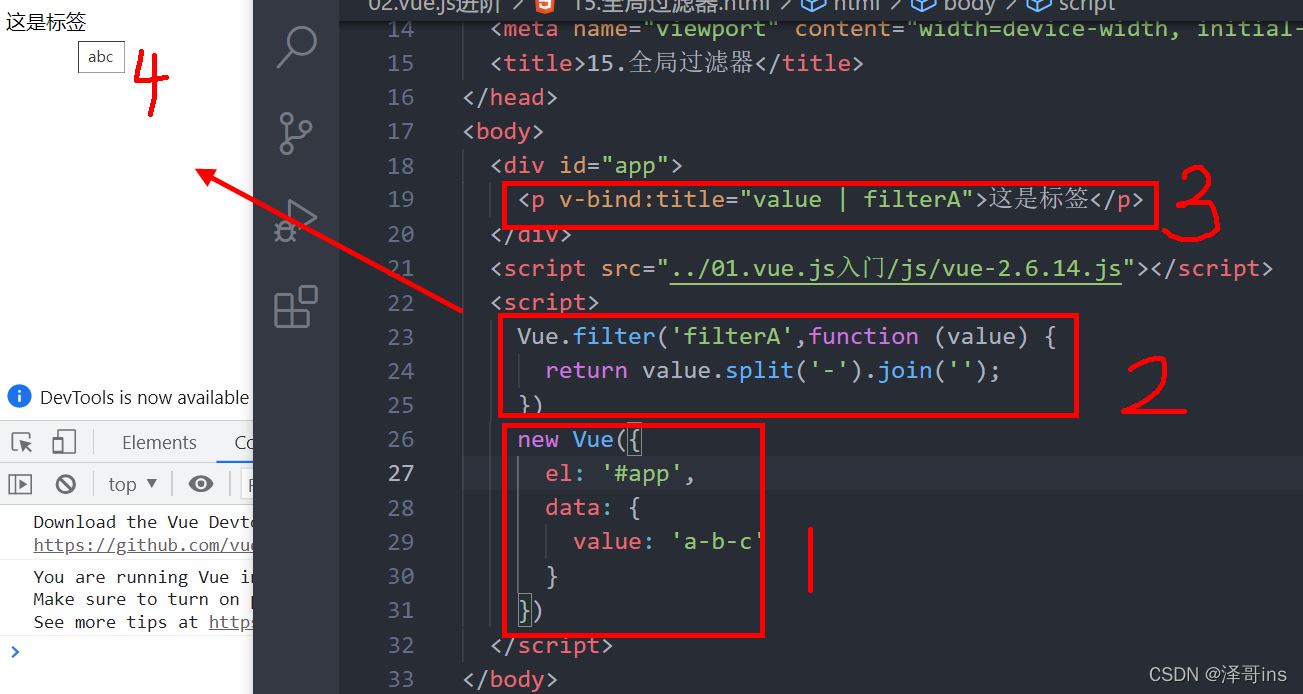
四、全局过滤器
全局过滤器可以在任意Vue实例中使用。
语法书写方式如下:
Vue.filter('过滤器名称',function(value) {
//逻辑代码
return '处理结果';
})
注意:示例中的 | 竖线表示管道符。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>15.全局过滤器</title>
</head>
<body>
<div id="app">
<p v-bind:title="value | filterA">这是标签</p>
<p>{{ value | filterA }}</p>
</div>
<div id="app2">
<p v-bind:title="value | filterA">这是标签</p>
<p>{{ value | filter}}</p>
</div>
<script src="../01.vue.js入门/js/vue-2.6.14.js"></script>
<script>
Vue.filter('filterA',function (value) {
return value.split('-').join('');
})
new Vue({
el: '#app',
data: {
value: 'a-b-c'
}
})
new Vue({
el: '#app2',
data: {
value: 'a-b-c'
}
})
</script>
</body>
</html>
• 全局过滤器可以将一个数据传入到多个过滤器中进行处理。

<body>
<div id="app">
<p>{{ value | filterA | filterB }}</p>
</div>
<script src="../01.vue.js入门/js/vue-2.6.14.js"></script>
<script>
Vue.filter('filterA',function (value){
console.log(value + ' filterA');
return value.split('-').join('');
})
Vue.filter('filterB',function (value) {
console.log(value + ' filterB');
return value[0].toUpperCase() + value.slice(1);
})
new Vue({
el: '#app',
data: {
value: 'a-b-c'
}
})
</script>
</body>
• 一个过滤器可以传入多个参数。

<body>
<div id="app">
<!-- 注意:参数1永远是管道符左边的value -->
<p>{{ value | filterC('TGW—',200)}}</p>
</div>
<script src="../01.vue.js入门/js/vue-2.6.14.js"></script>
<script>
Vue.filter('filterC', function(par1,par2,par3) {
console.log(par1,par2,par3);
return par2 + par1.split('-').join('');
});
new Vue({
el: '#app',
data: {
value: 'a-b-c'
}
})
</script>
</body>
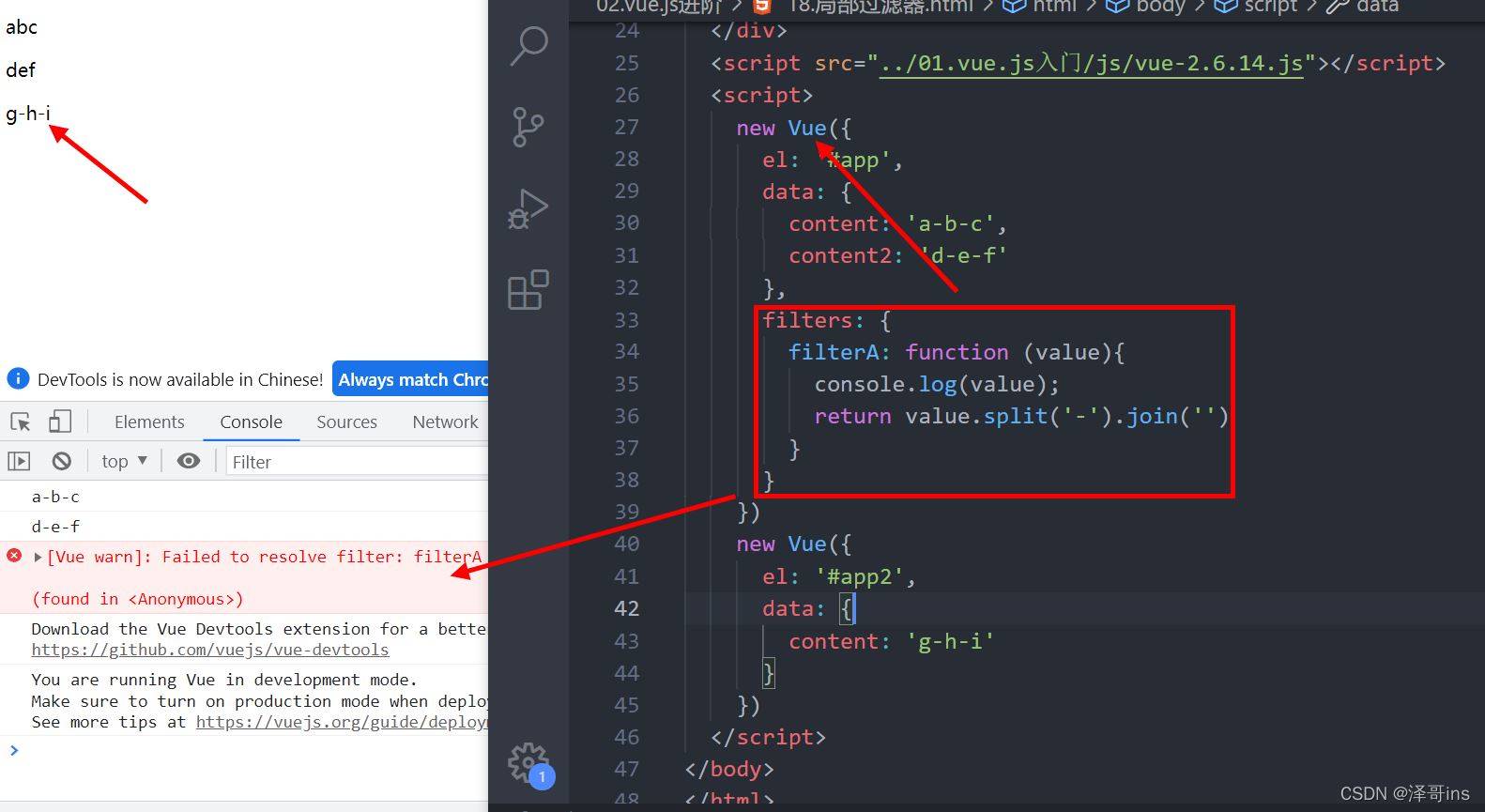
五、局部过滤器
• 局部过滤器只能在当前 Vue 实例中使用。其他的Vue实例中无法访问。

<div id="app">
<p>{{ content | filterA }}</p>
<p>{{ content2 | filterA }}</p>
<p>{{ content | filterA | filterB }}</p>
<p>{{ content | filterA | filterC('TGW—')}}</p>
</div>
<!-- <div id="app2">
<p>{{ content | filterA }}</p>
</div> -->
<script src="../01.vue.js入门/js/vue-2.6.14.js"></script>
<script>
new Vue({
el: '#app',
data: {
content: 'a-b-c',
content2: 'd-e-f'
},
filters: {
filterA: function (value){
console.log(value);
return value.split('-').join('')
},
filterB: function (value) {
return value.split('').reverse().join('')
},
filterC (value,prefix) {
return prefix + value;
}
}
})
// new Vue({
// el: '#app2',
// data: {
// content: 'g-h-i'
// }
// })
</script>
</body>
六、全局过滤器和局部过滤器重名现象
当我们出现全局过滤器和局部过滤器名字一样时,那么我们再执行的时候,是按照就近原则进行执行的,所以执行的是局部过滤器的代码块。

<body>
<div id="app">
<p>{{ content | filterA }}</p>
</div>
<script src="../01.vue.js入门/js/vue-2.6.14.js"></script>
<script>
Vue.filter('filterA', function (value){
return value.split('').reverse().join('')
})
new Vue({
el: '#app',
data: {
content: 'a-b-c'
},
filters: {
filterA (value) {
return value.split('-').join('')
}
}
})
</script>
</body>
总结
本篇文章就到这里了,希望能给您带来帮助,也希望您能够多多关注我们的更多内容!
赞 (0)

