Flutter实现不同缩放动画效果详解
目录
- 需求背景
- 可缩放组件介绍
- ScaleTransition
- SizeTransition
- AnimatedSize
- AnimatedBuilder
- 小结
需求背景
组件缩放可以向着一个方向进行缩放,放大列表中某一个Cell期望它是向后进行放大而非组件中心点开始缩放。具体效果如下图所示:

可缩放组件介绍
ScaleTransition
ScaleTransition具体实现如下代码,设置AnimationController控制器若需要增加数值操作可以再增加Animate再调用forward方法执行。
PS:动画实现在以前文章中有介绍过
动画控制器
_scaleAnimationController = AnimationController(
vsync: this,
duration: Duration(milliseconds: 3000),
);
scale = Tween(begin: 1.0, end: 1.29).animate(_scaleAnimationController);
ScaleTransition(
scale: scale,
alignment: Alignment.centerLeft,
child: Container(
margin: EdgeInsets.all(50),
color: Colors.yellow,
height: 200,
width: 100,
),
)
_scaleAnimationController.forward();
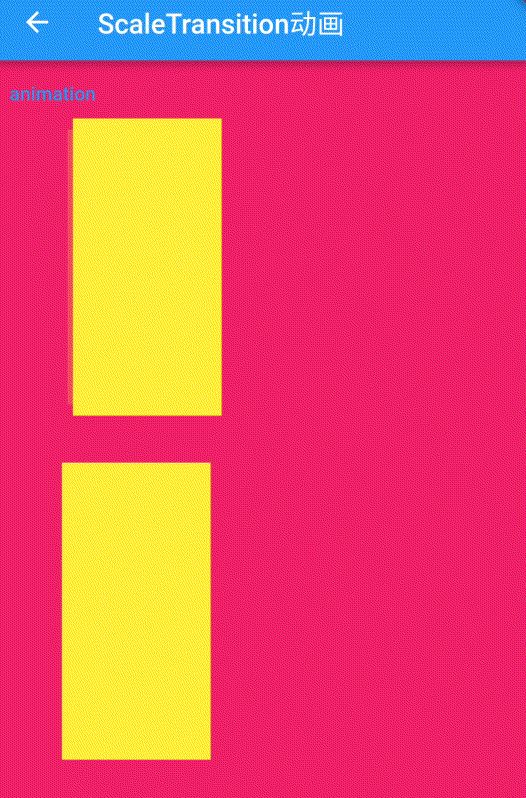
如果希望修改缩放方向,可以为ScaleTransition添加alignment配置。例如centerLeft表示组件靠左向右缩放。
ScaleTransition(
scale: scale,
alignment: Alignment.centerLeft,
child: Container(
margin: EdgeInsets.all(50),
color: Colors.yellow,
height: 200,
width: 100,
),
)
如图所示默认缩放是以组件中心点进行缩放效果,设置alignment则向着相反位置进行缩放。

但ScaleTransition并不能满足需求功能,无法做到向着一个方向进行缩放动画。
SizeTransition
SizeTransition是以更改子组件尺寸实现动画效果,支持垂直或水平方向动画。
AnimationController _animationController =
AnimationController(vsync: this, duration: Duration(seconds: 1));
_animationController.value = 1.0;
Animation<double>
_animation = CurvedAnimation(
parent: _animationController, curve: Curves.fastLinearToSlowEaseIn);
SizeTransition(
sizeFactor: _animation,
axis: Axis.horizontal,
child: Container(
color: Colors.blue,
height: 100,
width: 100,
alignment: Alignment.center,
child: Text("SizeTransition"),
),
)

但在需求要求上还是不满足期望的结果,SizeTransition更适用在实现展开或是飞入的动画效果。
AnimatedSize
AnimatedSize是自带动画效果的组件,修改组件尺寸大小就能够执行缩放动画。
GestureDetector(
child: AnimatedSize(
duration: Duration(seconds: 2),
child: Container(
color: Colors.red,
width: 100,
height: height,
alignment: Alignment.center,
child: Container(
height: 50,
width: 50,
color: Colors.yellow,
child: Text("AnimatedSize"),
),
),
),
onTap: () {
height = 150;
width = 150;
setState(() {});
},
),

但AnimatedSize的问题在于它只作用于自身,若子布局设置了自身的尺寸就不会随着父组件大小而变化。
AnimatedBuilder
AnimatedBuilder主要结合Transform.scale组件设置alignment为Alignment.centerLeft即可对组件实现向右缩放动画。
AnimationController _scaleAnimationController = AnimationController(
vsync: this,
duration: Duration(milliseconds: 3000),
);
Animation<double> scale = Tween(begin: 1.0, end: 1.29).animate(_scaleAnimationController);
AnimatedBuilder(
animation: scale,
builder: (context, widget) {
return Transform.scale(
alignment: Alignment.centerLeft,
scale: scale.value,
child: widget,
);
},
child: GestureDetector(
child: Container(
margin: EdgeInsets.only(left: 15, right: 15),
color: Colors.blue,
width: 100,
height: 50,
child: Text("AnimatedBuilder"),
),
onTap: (){
_scaleAnimationController.forward();
},
),
);

AnimatedBuilder方式实现缩放需要为组件缩放预留好足够空间进行缩放放大操作,避免组件缩放后与其他组件出现重叠现象。
小结
实现缩放方式有多种但对于比较定制化缩放要求需求配合上Transform.scale才能达到最终效果。Transform.scale可以帮助动画实现上对于组件尺寸大小控制方向有所帮助。因此采用AnimatedBuilder结合Transform.scale是需求实现最优方案。
以上就是Flutter实现不同缩放动画效果详解的详细内容,更多关于Flutter缩放动画的资料请关注我们其它相关文章!

