深入聊一聊虚拟DOM与diff算法
目录
- 虚拟DOM与diff算法
- snabbdom环境搭建
- 虚拟DOM和h函数
- diff算法
- patch函数
- patchVnode函数
- updateChildren函数
- v-for中key作用与原理
- 总结
虚拟DOM与diff算法
在vue、react等技术出现之前,每次修改DOM都需要通过遍历查询DOM树的方式,找到需要更新的DOM,然后修改样式或结构,资源损耗十分严重。而对于虚拟DOM来说,每次DOM的更改就变成了JS对象的属性的更改,能方便的查找JS对象的属性变化,要比查询DOM树的性能开销小,所以能够改善浏览器的性能问题。
对于vue,从vue2就开始支持虚拟DOM。
diff算法:简单来说就是找出两个对象的差异,只对有差异的一小块DOM进行更新,而不是整个DOM,从而达到最小量更新的效果

虚拟DOM:内部会把代码段解析成一个对象(真实DOM是通过模板编译变成虚拟DOM的)
用JS对象描述DOM的层次结构,DOM中的一切属性都在虚拟DOM中有对应的属性

snabbdom环境搭建
是虚拟DOM库,diff算法的鼻祖,vue源码借鉴了snabbdom
官方git:https://github.com/snabbdom/snabbdom
git上的snabbdom源码是用TypeScript写的,如果要直接使用编译出来的Javascript版的snabbdom库,可以从npm上下载npm i -D snabbdom
snabbdom库是DOM库,不能在node js环境运行,需要搭建webpack和webpack-dev-server开发环境。需要注意的是必须安装webpack@5。
npm i -D webpack@5 webpack-cli@3 webpack-dev-server@3
配置webpack.config.js文件,参考官网进行配置:https://webpack.docschina.org/
const path = require('path');
module.exports = {
// 入口
entry: './src/index.js',
// 出口
output: {
// 虚拟打包路径,文件夹不会真正生成,而是在8080端口虚拟生成
publicPath: 'xuni',
// 打包出来的文件名
filename: "bundle.js",
},
// 配置webpack-dev-server
devServer: {
// 端口号
port: 8082,
// 静态根目录
contentBase: 'www',
},
}
将项目根目录下的package.json文件中修改script的配置,就可以通过npm run dev启动项目

配置完之后将官网的Example进行测试,由于示例要获取id=container的节点,所以我们需要提前准备一个id为container的div。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="container"></div>
<script src="/xuni/bundle.js"></script>
</body>
</html>
需要注意的点

页面出现如下状态即表示配置完成

虚拟DOM和h函数
diff是发生在虚拟DOM上的
新虚拟DOM和老虚拟DOM进行diff(精细化比较),算出应该如何最小量更新,最后反映到真正的DOM上。
h函数用来产生虚拟节点(vnode)
h('a',{ props: { href: 'https://www.baidu.com' } }, '百度');
会得到这样的虚拟节点
{ "sel": "a", "data": { props: { href: 'https://www.baidu.com' } }, "text": "百度" }
它表示的真正的DOM节点
<a href="https://www.baidu.com">百度</a>
如果需要让虚拟节点上树,需要借助patch函数
import {
init,
classModule,
propsModule,
styleModule,
eventListenersModule,
h,
} from "snabbdom";
// 创建patch函数
var patch = init([classModule, propsModule, styleModule, eventListenersModule]);
//创建虚拟节点
var vNode1 = h('a',{ props: { href: 'https://www.baidu.com' } }, '百度');
// 让虚拟节点上树
const container = document.getElementById('container');
patch(container,vNode1);
h函数可以嵌套使用,从而得到虚拟DOM树
h('ul',{},[
h('li',{},'可乐');
h('li',{},'雪碧');
h('li',{},'椰汁');
])
diff算法
实现最小量更新。需要key。key是这个节点的唯一标识,告诉diff算法,在更改前后它们是同一个DOM节点。
只有同一个虚拟节点,才进行精细化比较。否则就是暴力删除旧的、插入新的。
同一个虚拟节点:选择器相同且key相同
只进行同层比较,不会进行跨层比较。
比如下面这两个DOM节点,虽然是同一片虚拟节点,但是跨层了,依旧会暴力删除旧的、插入新的。
const vnode1 = h('div',{},[
h('p',{ key: 'A' }, 'A'),
h('p',{ key: 'B' }, 'B'),
h('p',{ key: 'C' }, 'C'),
h('p',{ key: 'D' }, 'D'),
]);
const vnode2 = h('div',{},h('section',{},[
h('p',{ key: 'A' }, 'A'),
h('p',{ key: 'B' }, 'B'),
h('p',{ key: 'C' }, 'C'),
h('p',{ key: 'D' }, 'D'),
]))
分析源码也可以验证以上所述

首先会去判断是不是虚拟节点,不是的话会先去把它包装成虚拟节点
然后判断是不是同一个节点,不是的话插入新的、删除旧的,是的话精细化比较
执行的流程图

patch函数
首先判断oldVnode是否是虚拟节点,如果是DOM节点的话先把oldVnode包装成虚拟节点

然后判断新节点和旧节点是否是同一个节点,判断key的值是否相同,标签名是否相同,是否都定义了data(data包含一些具体的信息,onclick、style等)

如果不是同一节点,新节点直接替换老节点,删除旧的、插入新的。在源码中,创建所有的子节点时,需要递归。

如果新旧节点是同一个节点时,会执行patchVnode进行子节点比较
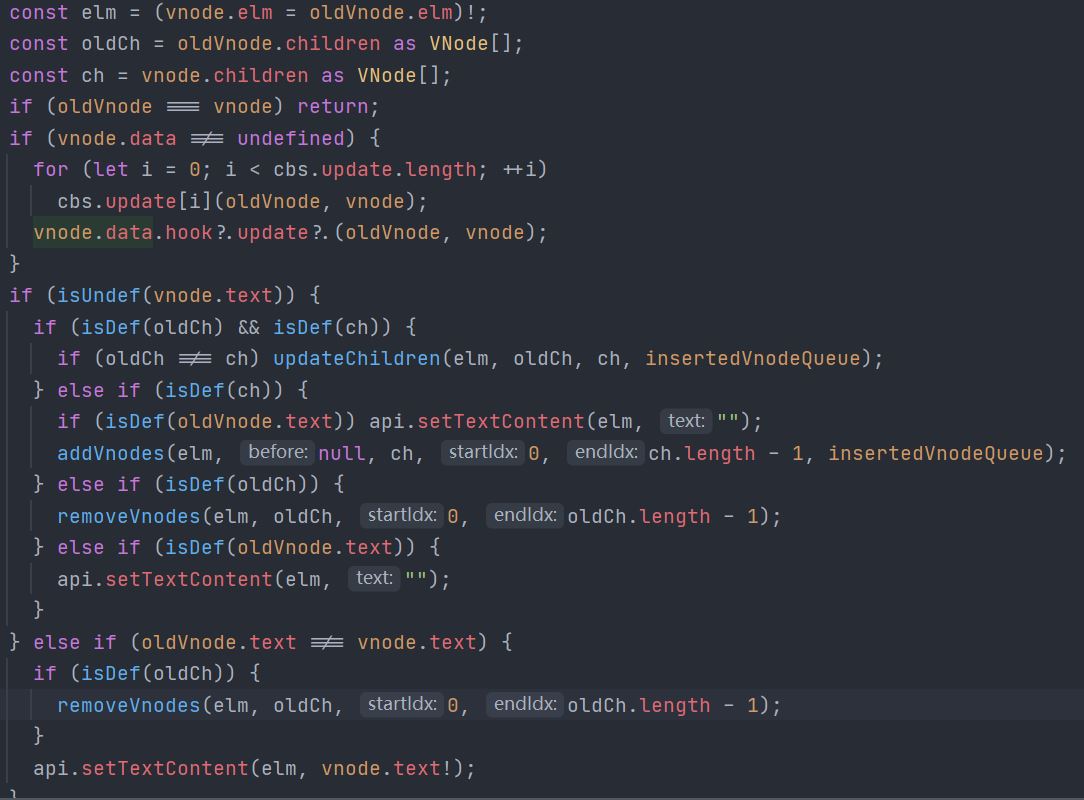
patchVnode函数

首先会找到对应的真实DOM
const elm = (vnode.elm = oldVnode.elm)!;
如果新老节点相同,直接返回 if(oldVnode === vnode) return
- 如果vnode没有文本节点(
isUndef(vnode.text))- 都有children且不相同
使用updateChildren对比children(diff算法的核心)
- 只有vnode有children
则oldVnode是一个空标签或者是文本节点,如果是文本节点就清空文本节点,然后将vnode的children创建为真实DOM后插入到空标签内。
- 只有oldVnode有children
vnode没有的东西,在oldVnode内需要删除掉removeVnodes(oldVnode有且vnode没有的,都清空或移除)
- 只有oldVnode有文本
清空文本
- 都有children且不相同
- 如果vnode有text属性且不同
以vnode为标准,无论oldVnode是什么类型节点,直接设置为vnode内的文本
updateChildren函数
updateChildren方法的核心:
- 提取出新老节点的子节点:新节点子节点ch和老节点子节点oldCh
- ch和oldCh分别设置StartIdx(头指针)和EndIdx(尾指针)变量,相互比较。此时就有四个变量:
oldStartIdx、oldEndIdx、newStartIdx、newEndIdx(这里采用双指针的思想)有四种方式来比较:
oldStartIdx和newStartIdx比较
如果匹配,DOM不用修改,将oldStartIdx和newStartIdx的下标往后移一位
oldEndIdx和newEndIdx比较
如果匹配,DOM不用修改,将oldEndIdx和newEndIdx的下标往前移一位
oldStartIdx和newEndIdx比较
如果匹配,DOM不用修改,将oldStartIdx对应的真实DOM插入到最后一位,oldStartIdx的下标后移一位,newEndIdx的下标前移一位。
oldEndIdx和newStartIdx比较
如果匹配,DOM不用修改,将oldEndIdx对应的真实DOM插入到oldEndIdx对应真实Dom的前面,oldEndIdx的下标前移一位,newStartIdx的下标后移一位。
如果4种方式都没有匹配成功,如果设置了key就通过key进行比较,在比较过程中startIdx++,endIdx--,一旦StartIdx > EndIdx表明ch或者oldCh至少有一个已经遍历完成,此时就会结束比较
处理结束后,如果新节点有剩余,就添加;如果旧节点有剩余,就删除

v-for中key作用与原理
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】产生【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
(1)旧虚拟DOM中找到了与新虚拟DOM相同的key
①若虚拟DOM中内容没变,直接使用之前的真实DOM
②若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
(2)旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到页面
所以,如果用index作为key可能会引发的问题:
(1)若对数据进行:逆序添加、逆序删除等破环顺序操作,会产生没有必要的真实DOM更新==>界面效果没问题,但效率低
(2)如果结构中还包含输入类的DOM,会产生错误DOM错误==>界面有问题
实际开发中如何选择key
最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的
总结
到此这篇关于虚拟DOM与diff算法的文章就介绍到这了,更多相关虚拟DOM与diff算法内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

