解决vue初始化项目一直停在downloading template的问题
解决方法如下:
用power shell初始化vue项目一直停留在downloading template
用git的git bush here 就可以了。
补充知识:vue init webpack 卡在chromedriver上问题解决办法
最近在学习vue,尝试利用vue-cli创建一个工程。但是执行vue init webpack projectname时,执行到Saving to c:\Users\......\chromedriver_win32.zip时卡住不往下走了。
仔细看downloading的连接,果然是被墙了的google网址。只能找国内的地址了。
后来网上查,很多人提到可以用这个命令先安装好chromedriver,然后再执行vue init webpack projectname就可以解决了。
npm install --global chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
但是本人亲测,安装chromedriver后,再执行vue init webpack时仍然报下载chromedriver的错误。
ChromeDriver installation failed Error with http(s) request: Error: connect ETIMEDOUT 216.58.220.208:443
后来看程序运行的情况,应该不用管这个报错,因为chromedriver已经安装好了。
【补充--终极方案】
虽然上面的报错不影响使用,但是总是觉得不爽。所以,又仔细查了查,自己试出了终极解决方案。哈哈,真的是终极方案,完美解决问题。
原因分析:
从上面的问题看,失败的原因还是下载chromedriver的地址不对。
修改配置:
后来查到了npm config命令。发现可以通过执行下面的命令,将下载地址配置到国内的镜像上:
npm config set chromedriver_cdnurl https://npm.taobao.org/mirrors/chromedriver
执行完成后,发现系统在“c:/users/用户名”目录下面,创建了一个.npmrc文件,里面加上了如下一句:
chromedriver_cdnurl=https://npm.taobao.org/mirrors/chromedriver
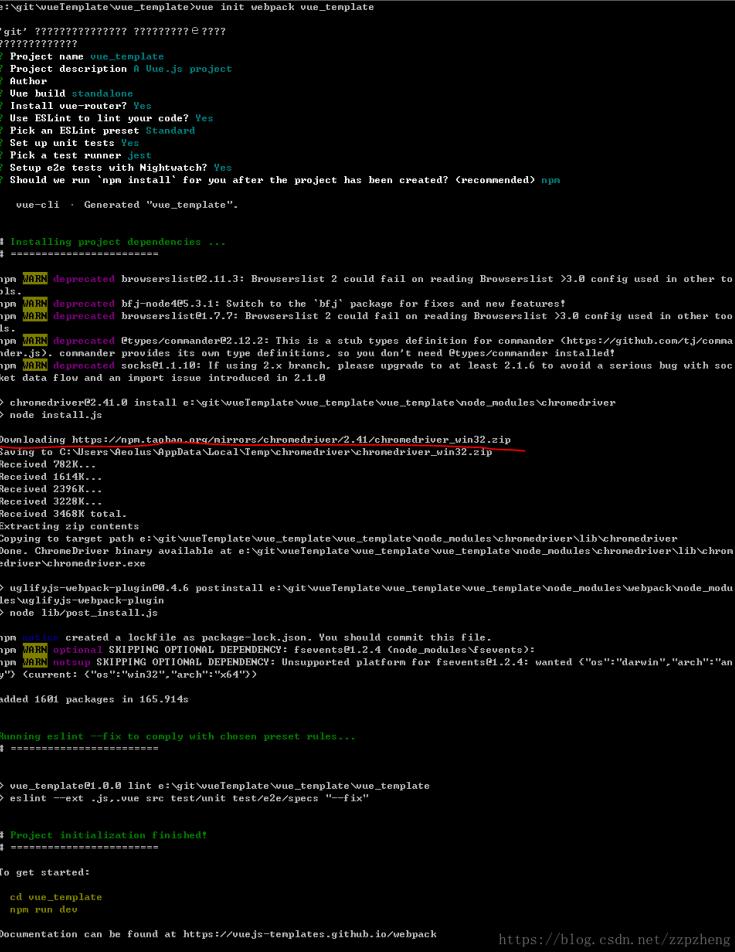
然后再执行vue init webpack projectname,就没有报任何错误了。
如下图所示:

以上这篇解决vue初始化项目一直停在downloading template的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
