在vue2 中使用 tailwindcss的方法 亲测可用
目录
- 1. 直接安装
- 2. 创建文件tailwindcss.css
- 3.main.js中引入
- 4.在项目根目录执行以下命令:
- 5. 测试一下
注意 : 我用我走过的坑告诉你们 , 一定要按照步骤,一步一步来
1. 直接安装
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
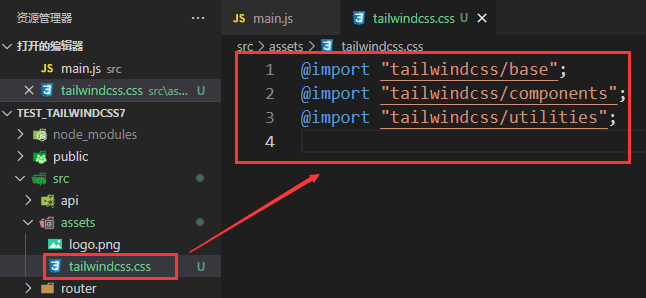
2. 创建文件tailwindcss.css

@import "tailwindcss/base"; @import "tailwindcss/components"; @import "tailwindcss/utilities";
3.main.js中引入
import "./assets/tailwindcss.css"
4.在项目根目录执行以下命令:
npx tailwindcss init -p
发现在根目录下多了2个文件.

5. 测试一下
<p class="bg-blue-500">111111</p>
如果有背景颜色, 那就说明可以使用
到此这篇关于在vue2 中使用 tailwindcss的方法 亲测可用的文章就介绍到这了,更多相关vue2使用tailwindcss内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Vue+TailWindcss实现一个简单的闯关小游戏
目录 游戏介绍 实现技术 本游特色 技术实现 初始化页面 小方块设置 主角移动 自动索敌 敌人移动 胜利与失败 编辑关卡 移入移出变色 点击设置 保存关卡 游戏介绍 这是一款2d益智闯关游戏,玩家须躲避敌人与陷阱到达终点 拥有多个关卡 可进行关卡的自定义并留存数据 实现技术 vue tailwindcss 本游特色 自定义关卡 敌人自动索敌 低技术力 you win! 技术实现 初始化页面 创建一个json文件,用来存放初始关卡的变量(只有一关...) 为方块设定大小,初始化变量speed设置为
-
在vue2 中使用 tailwindcss的方法 亲测可用
目录 1. 直接安装 2. 创建文件tailwindcss.css 3.main.js中引入 4.在项目根目录执行以下命令: 5. 测试一下 注意 : 我用我走过的坑告诉你们 , 一定要按照步骤,一步一步来 1. 直接安装 npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9 2. 创建文件tailwindcss.css @import "tailwindcss/base&qu
-
IDEA下因Lombok插件产生的Library source does not match the bytecode报错问题及解决方法(亲测可用)
写项目的时候 遇到了个这个问题:Library source does not match the bytecode XXX 然后自己找了找 大部分的解决方法都是没有解决方法 越看心越凉 部分解决方案是清空缓存 试了下并没有什么用 还有些解决方案是用Gradle管理的 而我是用Maven管理的 不太适用 最后然后自己摸索着解决了 由于该问题我已经解决了 无法复现 因而无法截图 就用文字来描述吧: 1.卸载IDEA中的Lombok插件 File-Settings-Plugins 搜索Lombok
-
anaconda安装pytorch1.7.1和torchvision0.8.2的方法(亲测可用)
1. 创建一个新的环境 打开Anaconda Navigator,找不到的win10左下角输入一下就能找到了,如下图. 这里通过列表下面的create按钮可以创建一个新的环境,这里我将新环境起名为torch,右面列表中是我安装好的包,刚创建的时候没有这么多. 2. 从pytorch官网得到获取包的命令 打开Anaconda Prompt,输入activate 刚刚创建的环境名可以切换到刚刚创建的环境.这里我用的是下面的命令,你需要根据自己创建的环境名修改相应的激活名称. activate tor
-
Java中Https发送POST请求[亲测可用]
1.直接建一个工具类放入即可 /** * 发送https请求共用体 */ public static JSONObject sendPost(String url,String parame,Map<String,Object> pmap) throws IOException, KeyManagementException, NoSuchAlgorithmException, NoSuchProviderException{ // 请求结果 JSONObject json = new JSO
-
VMWare中CentOS ifcfg-eth0配置方法(亲测直接可用)
这些配置是基于VMware Network Adapter VMnet8,假设我的VMware Network Adapter VMnet8 ip地址是192.168.106.1 具体如下图: 则我的ifcfg-eth0文件配置如下: DEVICE=eth0 TYPE=Ethernet UUID=f9f0898c-bf2c-4183-857a-eab291cd904d ONBOOT=yes NM_CONTROLLED=yes BOOTPROTO=static IPADDR=192.168.106
-
详解Vue项目引入CreateJS的方法(亲测可用)
1 前 言 1.1 CreateJS介绍 CreateJS是基于HTML5开发的一套模块化的库和工具. 基于这些库,可以非常快捷地开发出基于HTML5的游戏.动画和交互应用. A suite of modular libraries and tools which work together or independently to enable rich interactive content on open web technologies via HTML5. 包含4类工具库 EaselJS
-
Vue项目获取url中的参数(亲测可用)
目录 情况一:内部页面之间互相传值 情况二:外部跳转VUE项目时自带参数 1 获取?后面的参数 2 获取不带?的URL中的参数 亲测可用,若有疑问请私信 获取url参数有两种情况: 情况一:内部页面之间互相传值 这里先讲情况一,因为同一项目内互相传值比较简单,假如要从A页面跳转到B页面,并传值.就要在A页面这么写 this.$router.push({name:"B",query:{ Id : this.tId , ... }}) 进入B页面之后,在B页面内这么写 this.Id =
-
Python Pycharm虚拟下百度飞浆PaddleX安装报错问题及处理方法(亲测100%有效)
最近我在在安装PaddleX的时候老是出现 或者 或者 Command "python setup.py egg_info" failed with error code 10 in C:\Users\Auser\AppData\Local\Temp\pip-build-57obphna\pycurl\ 或者 还有就是pip的升级问题 我在网上看见有的方法是安装visualcppbuildtools_full, 但是我这个方法也试过了,但是可能由于我的电脑环境问题,他安装不了,缺失配置
-
微信小程序使用websocket通讯的demo,含前后端代码,亲测可用
0.概述websocket (1) 个人总结:后台设置了websocket地址,服务器开启后等待有人去连接它. 一个客户端一打开就去连接websocket地址,同时传递某些识别参数.这样一来后台和客户端连接成功了,然后后台就可以发消息给客户端了,(客户端也可以再回话给后台). (2) socket叫套接字,应用程序用socket向网络发出请求或者应答网络请求. (3) 官方解释的socket 建立连接四步骤: 服务器端开启socket,然后accep方法处于监听状态,等待客户端的连接. 客户端开
-
2020新版本pycharm+anaconda+opencv+pyqt环境配置学习笔记,亲测可用
一.pycharm介绍与安装 1.pycharm介绍 PyCharm是一种Python IDE,是Python语言开发时提高其效率的工具,比如调试.语法高亮.Project管理.代码跳转.智能提示.自动完成.单元测试.版本控制.其本身可以在线上更新和下载库,但本文未使用,使用的是anaconda进行管理 选择原因 开发项目,管理项目资源方便,可导入各种集成库进行开发,图像处理,界面设计,数据库管理等皆可融为一起,方便实际工程项目开发使用 2.安装教程 1.首先去Pycharm官网,或者直接输入网
随机推荐
- u盘病毒清除 Discovery.exe查杀方法
- 正则表达式之全部符号对照表
- Oracle 表三种连接方式使用介绍(sql优化)
- PHP中通过trigger_error触发PHP错误示例
- php版阿里大于(阿里大鱼)短信发送实例详解
- Mysql5.7忘记root密码及mysql5.7修改root密码的方法
- Mysql 行级锁的使用及死锁的预防方案
- js模糊查询实例分享
- Ajax开始准备篇
- MySQL 错误处理例子[译]
- C/C++ 双链表之逆序的实例详解
- jQuery实现点击任意位置弹出层外关闭弹出层效果
- node.js入门教程迷你书、node.js入门web应用开发完全示例
- 十招提高Linux系统安全性的设置方法
- php中FTP函数ftp_connect、ftp_login与ftp_chmod用法
- 用PHP实现验证码功能
- 浅谈Spring Cloud中的API网关服务Zuul
- python数字图像处理实现直方图与均衡化
- Python功能点实现:函数级/代码块级计时器
- JS的函数调用栈stack size的计算方法

