Vue.js如何利用v-for循环生成动态标签
目录
- 前言
- 一、当写入数据为数组时
- 二、当写入数据为对象时
- 三、作用于标签属性和事件
- 总结
前言
使用v-for可以用于动态生成html标签。其实就是对于vue中属性是对象或者数组进行遍历生成新的标签。
v-for就像java中的for循环一样,迭代需要的所有元素。
大多数情况是以一个数组嵌套多个对象的数据进行v-for循环
一、当写入数据为数组时
如果循环遍历得到的value值是一个对象,需要使用里面的值可以用 对象名.key 来调用key对应的value值
v-for写入数组的格式:
arrays = [ ]
v-for = " (value,index) in arrays "
//()内可以是一个参数,多个参数用,隔开
//其中value为arrays遍历的值。 index为arrays遍历的索引,从0开始
value,index只是变量的名字,可以随意命名,对应的是第一个参数和第二个参数,顺序决定了该变量具体的值
代码实例: 生成一个表格标签,动态生成数据
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<tr>
<th>编号</th>
<th>姓名</th>
</tr>
<tr v-for="(value,index) in arrays">
<td>{{value.id}}</td>
<td>{{value.name}}</td>
</tr>
</table>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
arrays:[
{
"id":"A1",
"name":"wa1"
},
{
"id":"A2",
"name":"wa2"
},
{
"id":"A3",
"name":"wa3"
}
]
},
methods:{
}
});
</script>
</body>
</html>
页面效果: arrays数组里的数据可以是从数据库里读取出来的json文件

二、当写入数据为对象时
当需要遍历的数据是对象的时候,这个时候在第二参数中不再是索引,而是key值 。
json对象一般格式为: {
"key":"value",
"key2":"value2"
}
v-for写入对象的格式:
arrays = { }
v-for = " (value,key ,index) in arrays "
在()传入的参数中,第一个参数为对象的值,第二个参数为对象的key,第三个参数为对象的索引
代码示例: 显示我的个人信息
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<caption>我的个人信息</caption>
<tr v-for="(value,key,index) in obj">
<td>{{key}}</td>
<td>{{value}}</td>
</tr>
</table>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
obj:{
"id":"A1",
"name":"zhangsan",
"sex":"男",
"age":20
}
},
methods:{
}
});
</script>
</body>
</html>
页面效果:

三、作用于标签属性和事件
上述中 v-for = " (value,key ,index) in arrays " 内的() 参数可以传入到标签属性值和事件中 。如果需要传入的话属性和事件需要按照Vue绑定 ,如: 属性使用:属性名 事件使用 @事件名
代码示例:我们对其第一个例子的表格根据class的不同进行上色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/vue.js"></script>
<style>
.A0{
color:red;
}
.A1{
color:blue;
}
.A2{
color:orange;
}
</style>
</head>
<body>
<div id="app">
<table border="1">
<tr>
<th>编号</th>
<th>姓名</th>
</tr>
<tr v-for="(value,index) in arrays" :class="'A'+index">
<td>{{value.id}}</td>
<td>{{value.name}}</td>
</tr>
</table>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
arrays:[
{
"id":"A1",
"name":"wa1"
},
{
"id":"A2",
"name":"wa2"
},
{
"id":"A3",
"name":"wa3"
}
]
},
methods:{
}
});
</script>
</body>
</html>
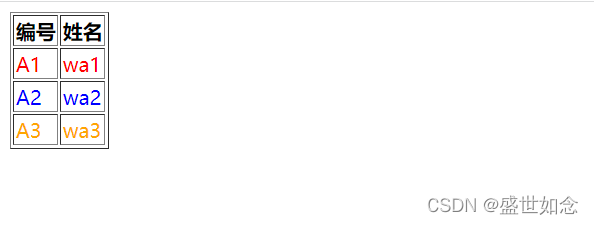
页面效果:

当然也可以传入到@事件的函数参数中。
总结
到此这篇关于Vue.js如何利用v-for循环生成动态标签的文章就介绍到这了,更多相关Vue.js v-for循环生成动态标签内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

