创建ASP.NET Core Web应用程序并介绍项目模板
目录
- 创建ASP.NET Web 应用程序
- 运行ASP.NET Core Web 应用程序:
- ASP.NET Core应用程序模板
- 空
- API
- Web应用程序模板
- Web应用程序(模型视图-控制器)模板
- Angular, React.js, React.js, and Redux:
创建ASP.NET Web 应用程序
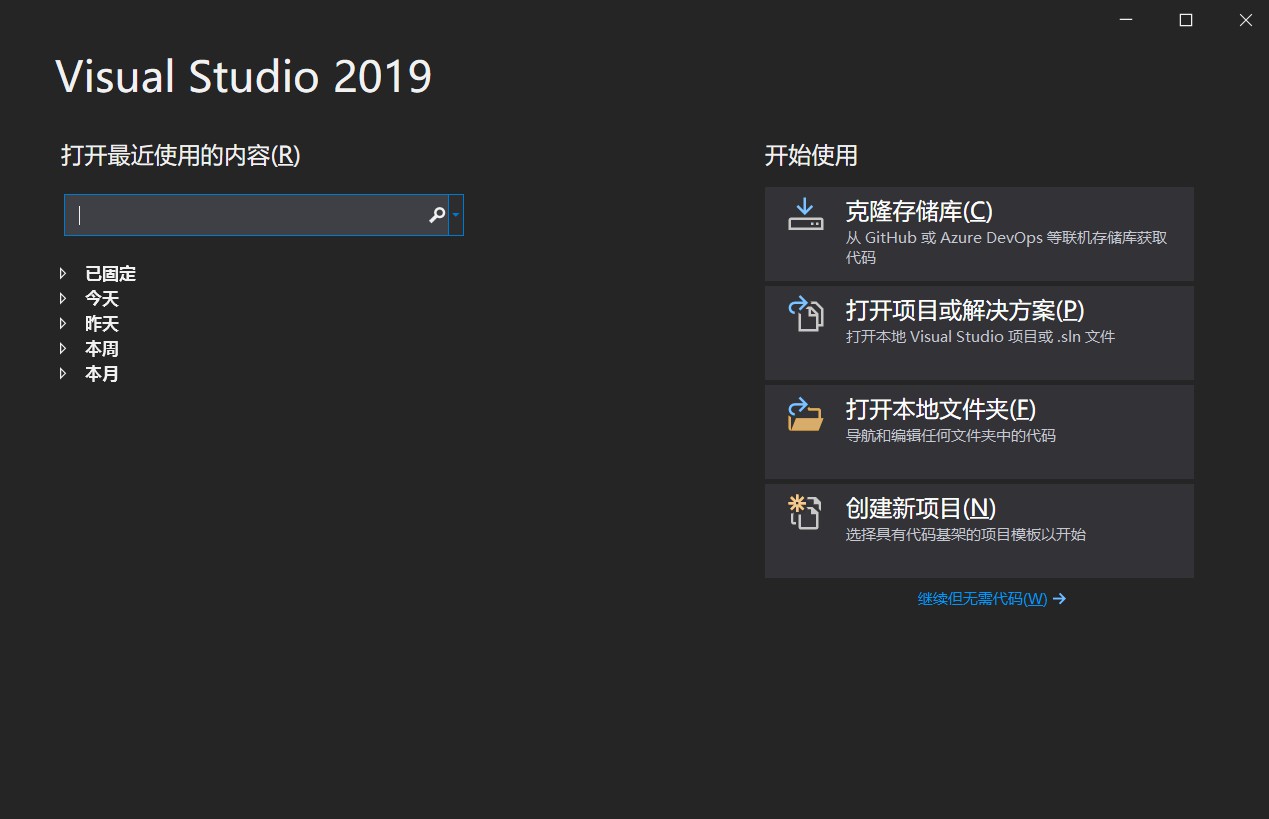
打开安装后的VisualStudio 2019,点击"创建新项目", 如下所示。

单击"创建新项目"框后,它将打开"创建新项目"窗口。此窗口包括不同的 .NET Core 3.1 应用程序模板。
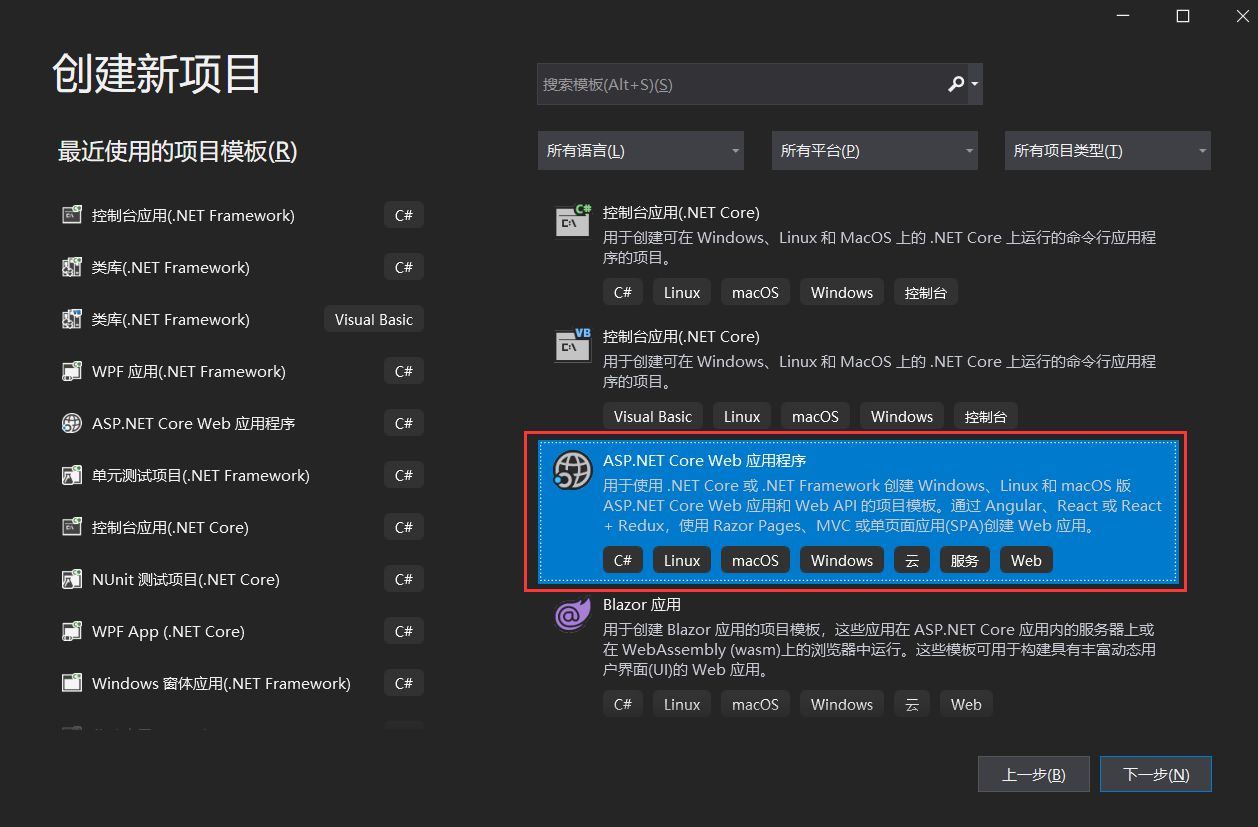
在这里,我们将创建一个简单的Web应用程序,所以选择ASP.NET Core Web应用程序模板,然后单击下一步按钮,如下图所示。

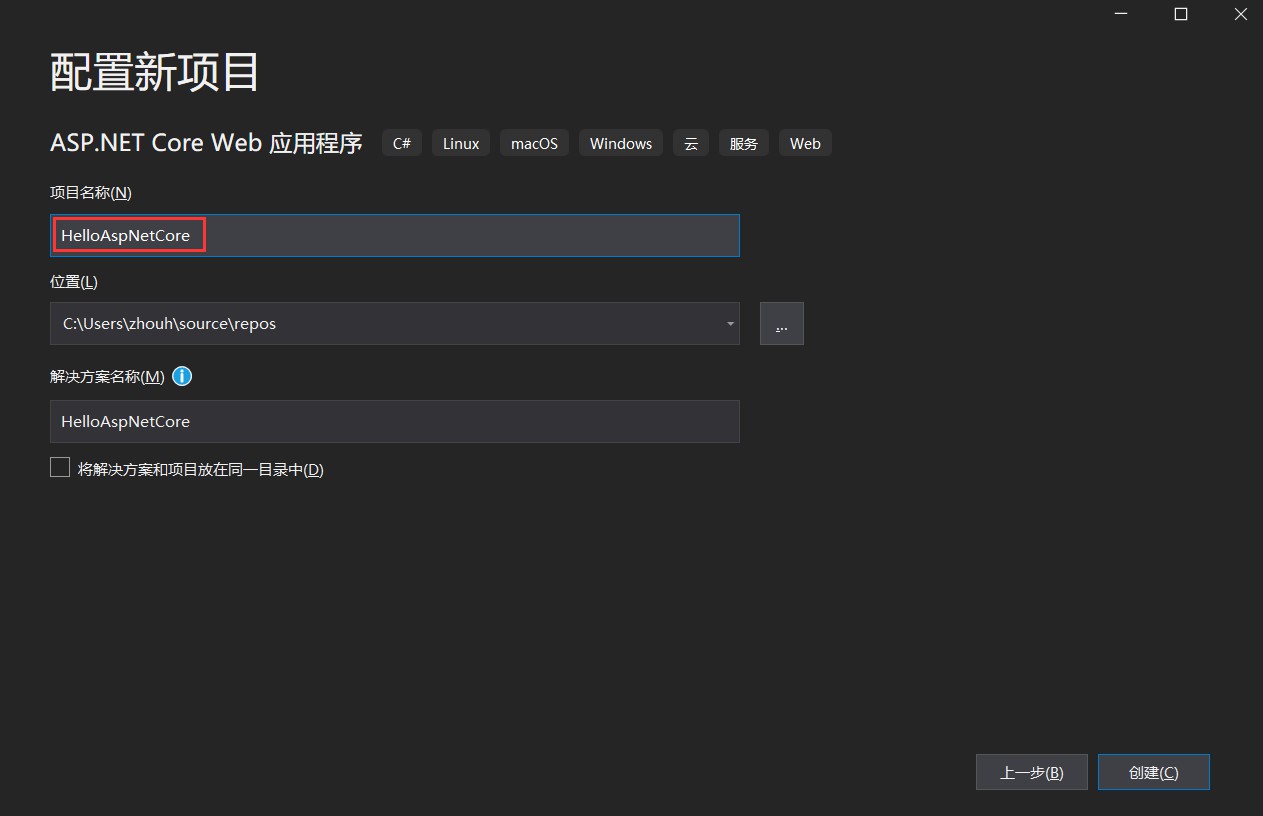
点击"下一步", 将打开以下"配置新项目"窗口, 该窗口需要为我们创建的项目设置:项目名称、项目存放的路径、解决方案的名称。
在此示例中,我们将命名"HelloAspNetCore" 应用程序,然后单击"创建"按钮,如下图所示。

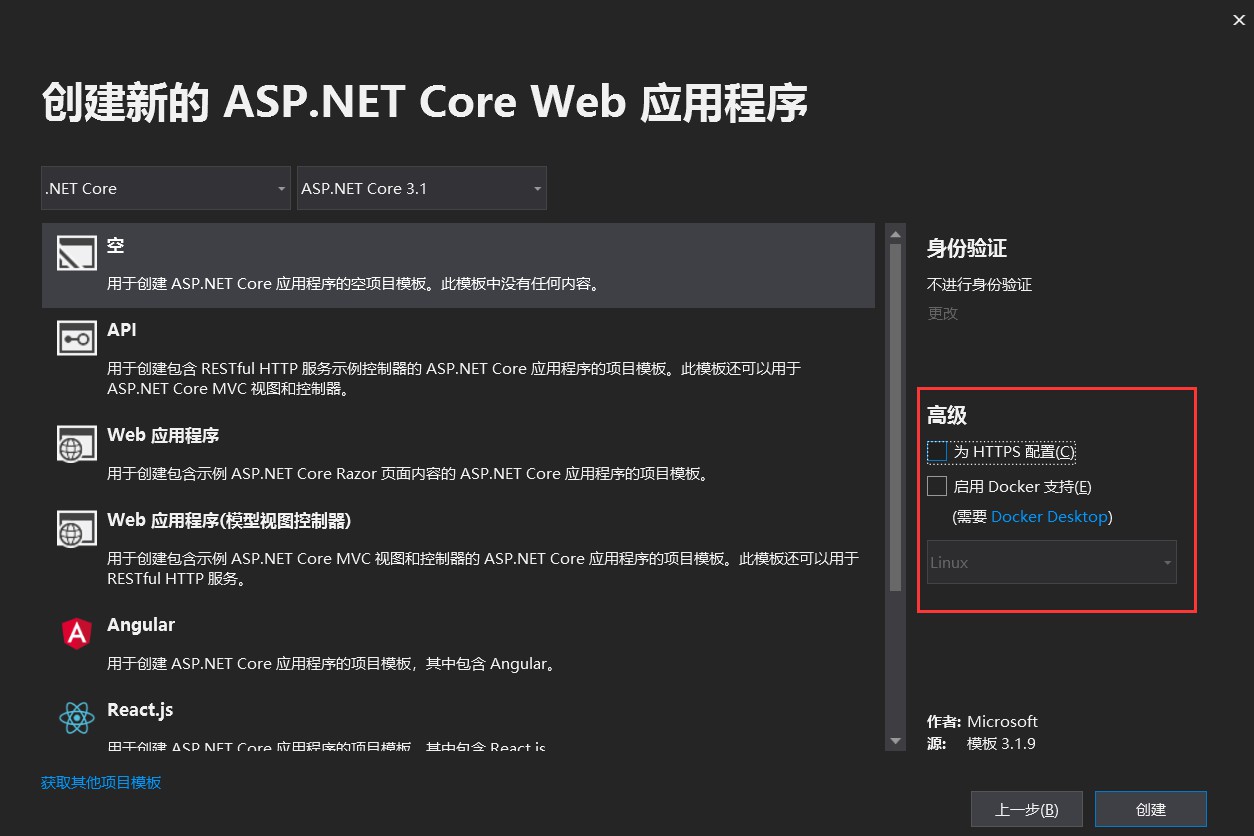
单击"创建"按钮后,它将打开"创建一个ASP.NET Web 应用程序,如下所示。
在这里,您需要选择相应的ASP.NET Web 应用程序模板,如空、API、Web 应用程序、Web 应用程序 (MVC)、Angular等。
在该示例中,我们将使用"空"模板,以便您了解不同的组件如何结合在一起,以开发一个ASP.NET核心应用程序。
此外,请确保您选择了适当的 .NET 核心和ASP.NET版本(最新的 3.1)。确保取消选中"高级"部分的所有复选框,最后单击"创建"按钮,如下图所示。

单击"创建"按钮后,它将创建一个ASP.NET Core Web 项目。
等待一段时间,直到 Visual Studio 还原项目中的包。
还原过程意味着 Visual Studio 将自动添加、更新或删除项目中配置的 NuGet 包。
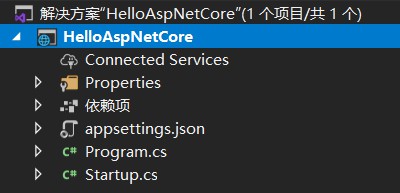
该项目将在 Visual Studio 2019 中使用以下文件和文件夹结构创建。

运行ASP.NET Core Web 应用程序:
要运行此 Web 应用程序,请单击 IIS Express 或按 F5(带调试)或 Ctrl + F5(无调试)。这将打开浏览器并显示以下输出。

在这里, 输出 "Hello World!"来自Startup类的配置方法, 这是存在于Startup.cs文件打开 Startup.cs 文件。
然后修改 "Hello World!" 字符串为其它内容,重新运行应用程序,它会相应地更改输出.
ASP.NET Core应用程序模板
如下图所示,在创建ASP.NET Core Web时,我们有不同类型的项目模板,用于创建ASP.NET Web 应用程序。

下面讨论一下所有这些项目模板。
空
如名称所说,默认情况下,空项目模板没有任何内容。如果要从头开始手动执行所有操作,则需要选择"空模板"。下图显示了空模板的结构。

API
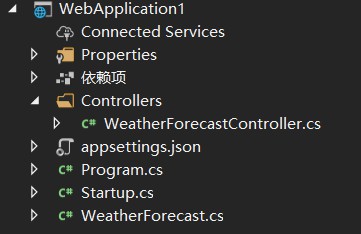
API 模板包含创建 RESTful HTTP 服务示例。

从上图中可以看到,它仅包含控制器文件夹。网站特定的东西,如CSS文件,JavaScript文件,视图文件,布局文件等不存在。
这是因为 API 没有任何用户界面,因此它不包含此类特定于网站的文件。此 API 模板也不具有"模型和视图"文件夹,因为它们不是 API 必需的。
Web应用程序模板
Web 应用程序模板使用新的Razor 页面框架来构建 Web 应用程序。借助新的 Razor 页面,以编码页面为中心的方案更加简单和高效。
当我们想要开发 Web 应用程序,但不希望 MVC 完全复杂时,我们需要使用此ASP.NET。下图显示了 Web 应用程序模板的结构。

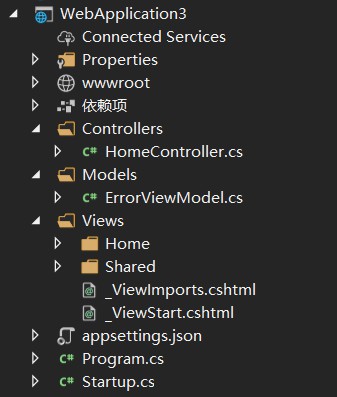
Web应用程序(模型视图-控制器)模板
Web 应用程序(模型-视图-控制器)模板包含创建ASP.NET CORE MVC Web 应用程序所需的内容。
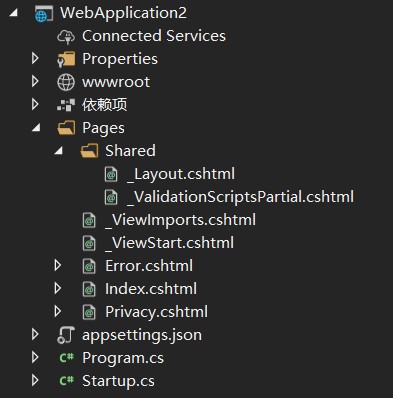
Web 应用程序(模型-视图-控制器)模板创建模型、视图和控制器文件夹。
它还添加了特定于 Web 的内容,如 JavaScript、CSS 文件、布局文件等,这些是开发 Web 应用程序所必需的和必要的。
下图显示了 Web 应用程序(模型-视图-控制器)模板的结构。

Angular, React.js, React.js, and Redux:
创建一个asp.net Web 应用程序,其中分别包含Angular, React.js, React.js, and Redux的相关内容。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

