JS中promise特点与信任问题解决
目录
- 1.Promise的信任问题
- 1.1信任问题
- 1.2信任问题产生的原因
- 1.2.1调用过早
- 1.2.2调用过晚
- 1.2.3回调未调用
- 1.2.4调用次数过少或过多
- 1.2.5未传递参数、环境值
- #### 1.2.6吞掉错误和异常
- 2.Promise的几个关键问题
- 2.1怎么改变Promise的状态
- 2.2Promise 指定多个回调
- 2.3Promise 改变状态与指定回调的顺序问题
- 2.4Promise.then方法的返回结果特点
- 2.5异常穿透
- 总结
1.Promise的信任问题
1.1信任问题

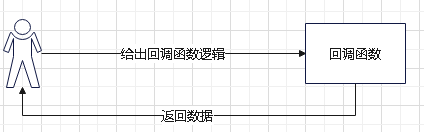
所谓的信任问题就是你给出事物逻辑,将逻辑处理交给第三方解决
(即回调函数),此时会出现第三方给出的数据结果不是你希望的那样。
比如重复调用,没掉用。下次你在使用它是就会产生信任问题
1.2信任问题产生的原因
1.2.1调用过早
这个问题主要是担心代码是否会引入类似于Zlago这样的副作用一种 JavaScript 开发人员虚构的疯狂恶魔,取名 Zalgo,**用来描述 JavaScript 中同步 / 异步的混乱**即一个任务有时异步操作,有是同步操作,可能会导致竞态条件
Promise解决
promise即使是立刻完成,也无法被立刻调用。根据Promise特性可知道
要想看到结果必须通过==.then调用==
也就是将结果统一成异步操作
1.2.2调用过晚

一个同步任务链无法按照上面的形式运行,即在任务链中,下一个任务,不一定
是在上一个任务被完全调度后在运行的。即按照预期有效的延迟另一个回调的发生
Promise解决
只要是通过then注册的回调都会下一个异步时机点发生时依次被调用。
回调中的任何一个都无法影响任何一个或延迟对其他回调的运用
eg:
p.then(function(){
p.then(function(){
console.log("c")
});
console.log("A")
});
p.then(function(){
console.log("B")
});
输出结果是**A,B,C**
1.2.3回调未调用
产生原因:回调函数有js语法错误等
Promise解决
可通过p.catch()获取错误信息,因为即使回调函数中有错误,回调函数还是会被调用
可通过下面的方式解决
function timeout(delay){
return new Promise(function(resolve,reject){
setTimeout(function(){
reject('Timeout!')
},delay)
})
}
Promise.race([
foo(),
timeout(3000)
]).then(
function(){
//foo(...)及时完成
},
function(err){
//foo(...)被拒绝,或者没按时完成
}
)
1.2.4调用次数过少或过多
调用次数过少就是没有调用
Promise解决
Promise只能进行一次决议,所以任何通过then(…)注册的回调都只会调用一次
1.2.5未传递参数、环境值
回调函数不知道处理那些数据,以及改怎么执行
Promise解决
如果你没有用任何值显式决议,默认用undefined代替
#### 1.2.6吞掉错误和异常
回调函数出现错误和异常时在某种情况下,不向外抛出提示
2.Promise的几个关键问题
2.1怎么改变Promise的状态
通过resolve()
resolve('ok'); // pending => fulfilled (resolved)
通过reject()
reject("error"); // pending => rejected
2.2Promise 指定多个回调
一个promise对象通过多个==.then()==调用
eg:
let p = new Promise((resolve, reject) => {
// resolve('OK');
});
///指定回调 - 1
p.then(value => {
console.log(value);
});
//指定回调 - 2
p.then(value => {
alert(value);
});
结果是可以的
会先出现alert()弹框,后控制台打印
2.3Promise 改变状态与指定回调的顺序问题
都有可能一般先指定回调后改变状态
先改变状态后指定回调的方法如下,也可以通过reject()或resolve()
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("OK");
}, 2000);
});
p.then(
(value) => {
console.log(value);
},
(reason) => {
console.log(reason);
}
);

2.4Promise.then方法的返回结果特点
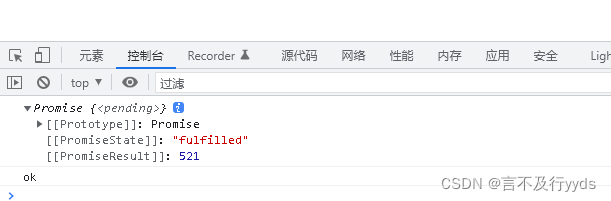
如果执行then方法返回的是非Promise对象
新promise变为resolved, value为返回的值
let p = new Promise((resolve, reject) => {
resolve('ok');
});
let result = p.then(value => {
console.log(value);
//返回结果是非 Promise 类型的对象
return 521;
});
}, reason => {
console.warn(reason);
});
console.log(result);

如果抛出异常, 新 promise 变为 rejected, reason 为抛出的异常
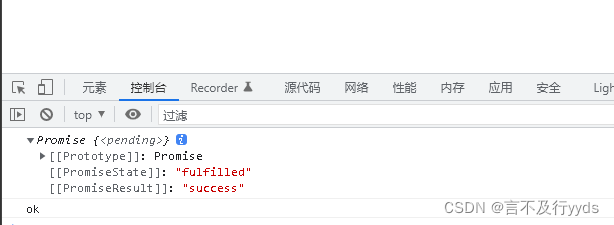
如果返回的是另一个新promise, 此promise的结果就会成为新promise的结果
let p = new Promise((resolve, reject) => {
resolve("ok");
});
//执行 then 方法
let result = p.then(
(value) => {
console.log(value);
//3. 返回结果是 Promise 对象
return new Promise((resolve, reject) => {
resolve('success');
//reject('error');
});
},
(reason) => {
console.warn(reason);
}
);
console.log(result);

2.5异常穿透
当使用 promise 的 then 链式调用时, 可以在最后指定失败的回调,
前面任何操作出了异常, 都会传到最后失败的回调中处理
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('OK');
// reject('Err');
}, 1000);
});
p.then(value => {
// console.log(111);
throw '失败啦!';
}).then(value => {
console.log(222);
}).then(value => {
console.log(333);
}).catch(reason => {
console.warn(reason);
});

总结:1.深入了解回调函数的一些问题
2.了解Promise怎么解决这些信任问题
3.了解了promise的特点
总结
到此这篇关于JS中promise特点与信任问题解决的文章就介绍到这了,更多相关JS promise信任问题内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

