Android开发手册自定义Switch开关按钮控件
目录
- 自定义Switch外观
- 布局样式
- Drawable代码
自定义Switch外观
外观定制这块属于基操了,我们利用属性 android:track 和 android:thumb 定制 Switch 的背景图片和滑块图片,UI那能直接切图肯定做起来更快,此方式实现极其简单指定图片就行,所以今天我们实操的是自定义drawable的形式。

布局样式
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:thumb="@drawable/selector_switch_thumb"
android:layout_margin="16dp"
android:track="@drawable/selector_switch_track" />
Drawable代码
<?xml version="1.0" encoding="utf-8"?><!--switch的自定义轨道-->
<!--selector_switch_track.xml文件-->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/track_on" android:state_checked="true" />
<item android:drawable="@drawable/track_off" android:state_checked="false" />
</selector>
<?xml version="1.0" encoding="utf-8"?><!--switch的自定义圆钮-->
<!--selector_switch_thumb.xml文件-->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/thumb_on" android:state_checked="true" />
<item android:drawable="@drawable/thumb_off" android:state_checked="false" />
</selector>
<?xml version="1.0" encoding="utf-8"?>
<!--track_on.xml文件-->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#BB00FF00" />
<!-- 这个是用来实现轨道高度小于圆钮高度的,值越大轨道越细-->
<!-- 同理,若thumb有stroke,track没有,可实现圆钮在轨道里的伪效果-->
<stroke
android:width="8dp"
android:color="#00000000" />
<corners android:radius="20dp" />
</shape>
<?xml version="1.0" encoding="utf-8"?>
<!--track_off.xml文件-->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#E4E4E4" />
<!-- 这个是用来实现轨道高度小于圆钮高度的,值越大轨道越细-->
<stroke
android:width="8dp"
android:color="#00000000" />
<corners android:radius="20dp" />
</shape>
<?xml version="1.0" encoding="utf-8"?>
<!--thumb_on.xml文件-->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#FFFF00" />
<size
android:width="20dp"
android:height="20dp" />
</shape>
<?xml version="1.0" encoding="utf-8"?>
<!--thumb_off.xml文件-->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#AAAAAA" />
<size
android:width="20dp"
android:height="20dp" />
</shape>
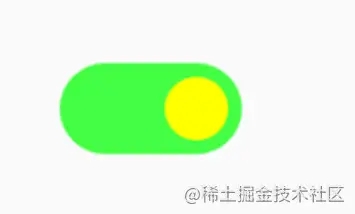
要想实现下图效果:

就是小空在代码中注释所述,在开关按钮上增加一个透明的边框,轨道的高度会自动变化。
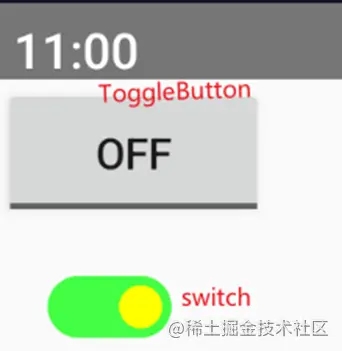
除了Switch还有另一个开关ToggleButton,该控件无thumb和track,相比Switch缺少了滑动的动画效果。在使用上和Switch基本一致,同样可以自定义。

以上就是Android开发手册自定义Switch开关按钮控件的详细内容,更多关于Android开发自定义Switch控件的资料请关注我们其它相关文章!
赞 (0)

