正则表达式分组与引用的使用
目录
- 0.写在前面
- 1.分组与编号
- 2.不保存子组
- 3.分组引用
- 4.查找与替换
- 查找
- 替换
- 5.在文本编辑器中使用
- 查找
- 替换
- 6.写在最后
0.写在前面
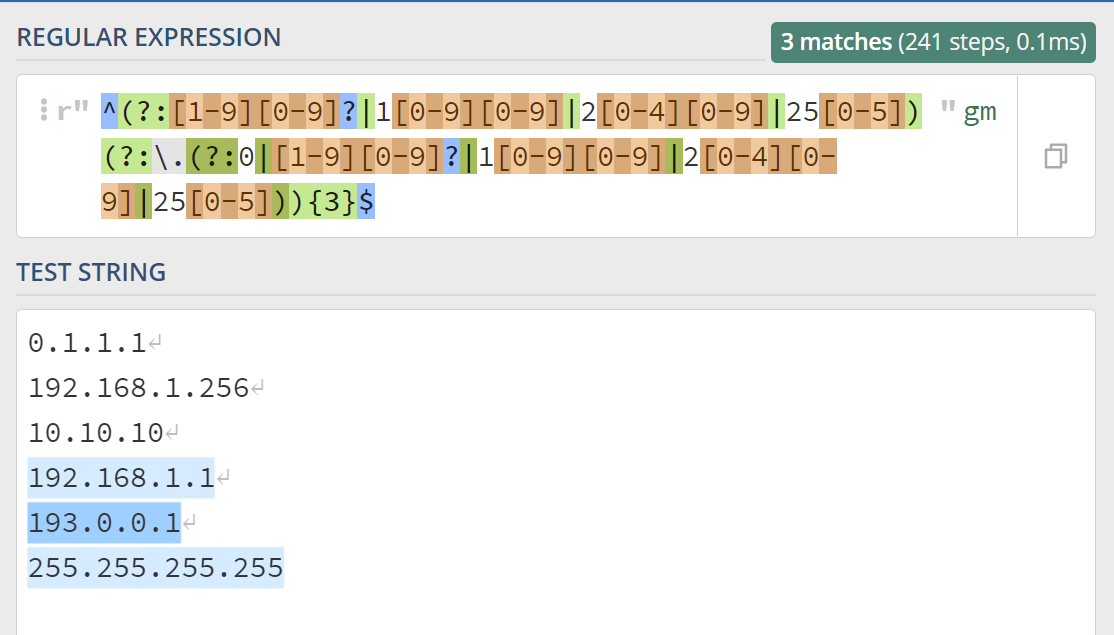
今天我们来讲下正则中的分组与引用,其实在第一篇文章中,我们在实战环节就已经用到分组这个功能了,回顾下 IPv4 地址的正则表达式:
^([1-9][0-9]?|1[0-9][0-9]|2[0-4][0-9]|25[0-5])(\.(0|[1-9][0-9]?|1[0-9][0-9]|2[0-4][0-9]|25[0-5])){3}$
可以简写下:
^(条件1)(\.(条件2)){3}$
可以看到在表达式中出现了几对括号,为什么要用括号把表达式括起来,这些括号有什么作用呢,我们一起来看下。
1.分组与编号
括号在正则中可以用于分组,被括号括起来的部分可以称为子表达式,会被保存成一个子组。
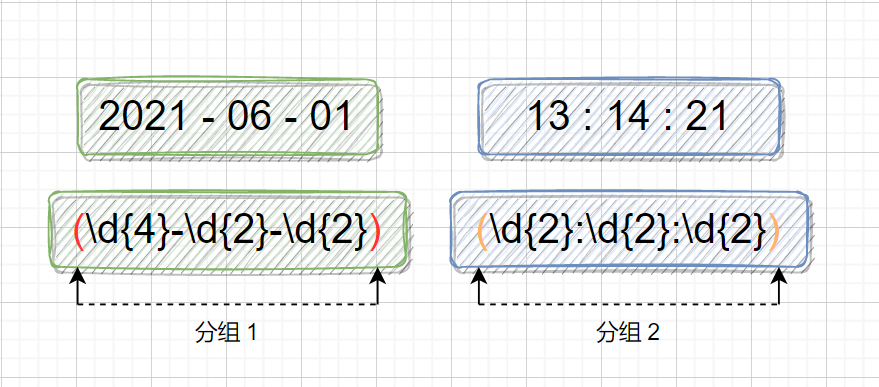
举个栗子,有一个日期时间 2021-06-01 13:14:21,我们想要提取出其中的日期和时间,就要用括号对日期和时间进行分组,如下图所示:

可以看到图中有两个分组,日期分组是第1个,时间分组是第2个,我们以左括号的位置,来表示分组的标号,从1开始,第几个左括号,就是第几个分组。
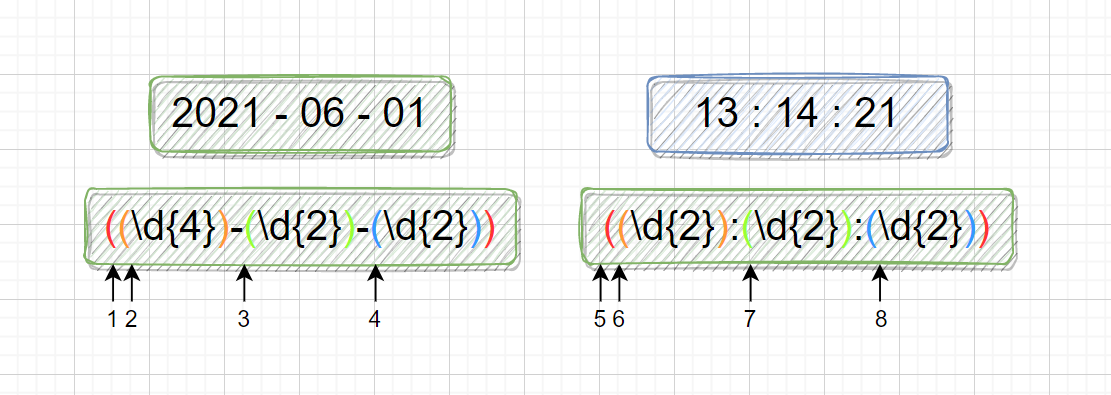
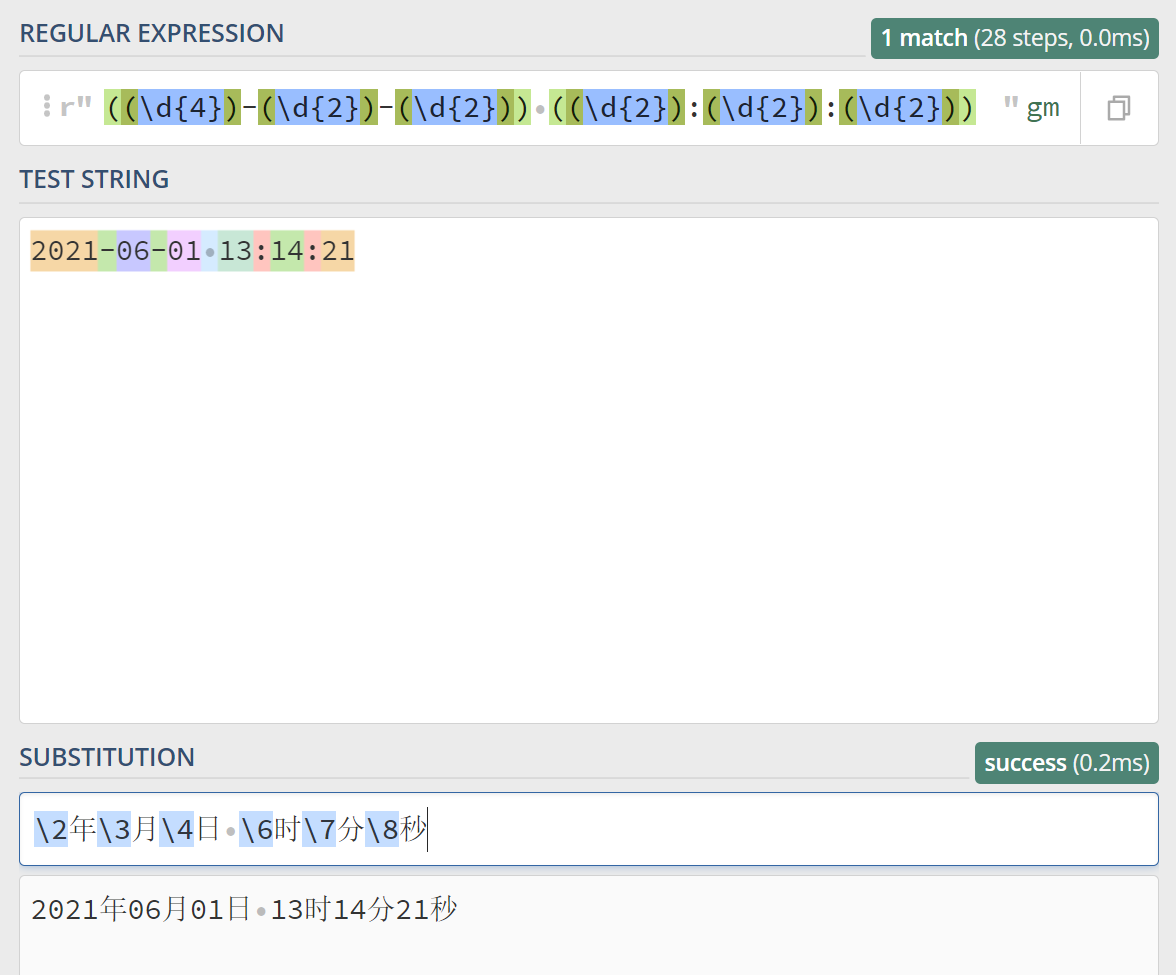
上面的栗子,我们再分的细一点,我们要分别提取其中的年、月、日,时、分、秒,如下图所示:

可以看到日期的分组编号是 1,时间分组的编号是 5,年月日的分组编号分别是 2,3,4,时分秒的分组编号分别是 6,7,8。
2.不保存子组
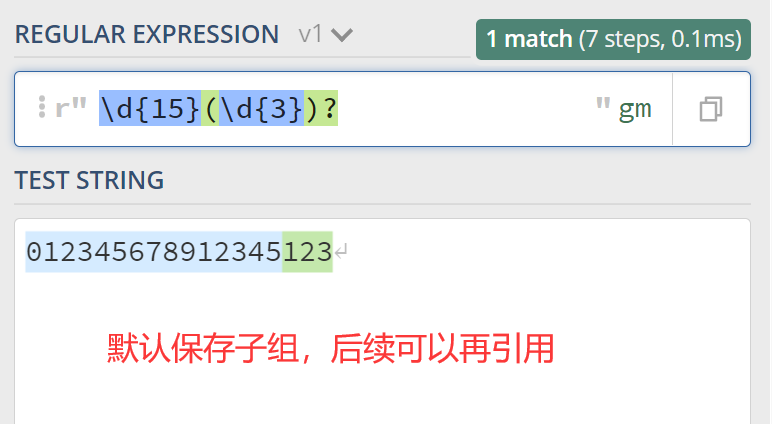
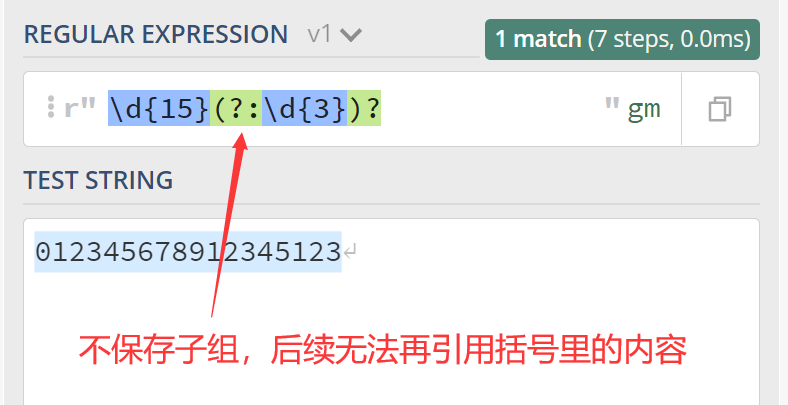
分组是有一定的性能消耗的,在有些情况下,我们只是单纯的想要分组,后续并不想使用它,就可以在左括号的后面加上 ?: 表示不保存子组。
比如,需要是使用正则匹配目标字符串中的15位或18位数字:
| 功能 | 正则 | 示例 |
|---|---|---|
| 保存子组 | (正则) | \d{15}(\d{3})? |
| 不保存子组 | (?:正则) | \d{15}(?:\d{3})? |


我们之前讲过的 IPv4 正则表示就可以优化下:
^(?:[1-9][0-9]?|1[0-9][0-9]|2[0-4][0-9]|25[0-5])(?:\.(?:0|[1-9][0-9]?|1[0-9][0-9]|2[0-4][0-9]|25[0-5])){3}$

3.分组引用
上面讲完了分组,我们来看下如何来引用分组,大部分语言都是用 反斜杠 + 编号 的方式,个别的比如 JavaScript语言,使用的是 美元符号 + 编号 的方式:
| 编程语言 | 查找时引用方式 | 替换时引用方式 |
|---|---|---|
| Python | \number 如 \1 | \number 如 \1 |
| Go | 官方包不支持 | 官方包不支持 |
| Java | \number 如 \1 | $number 如 $1 |
| JavaScript | $number 如 $1 | $number 如 $1 |
| PHP | \number 如 \1 | \number 如 \1 |
| Ruby | \number 如 \1 | \number 如 \1 |
4.查找与替换
查找
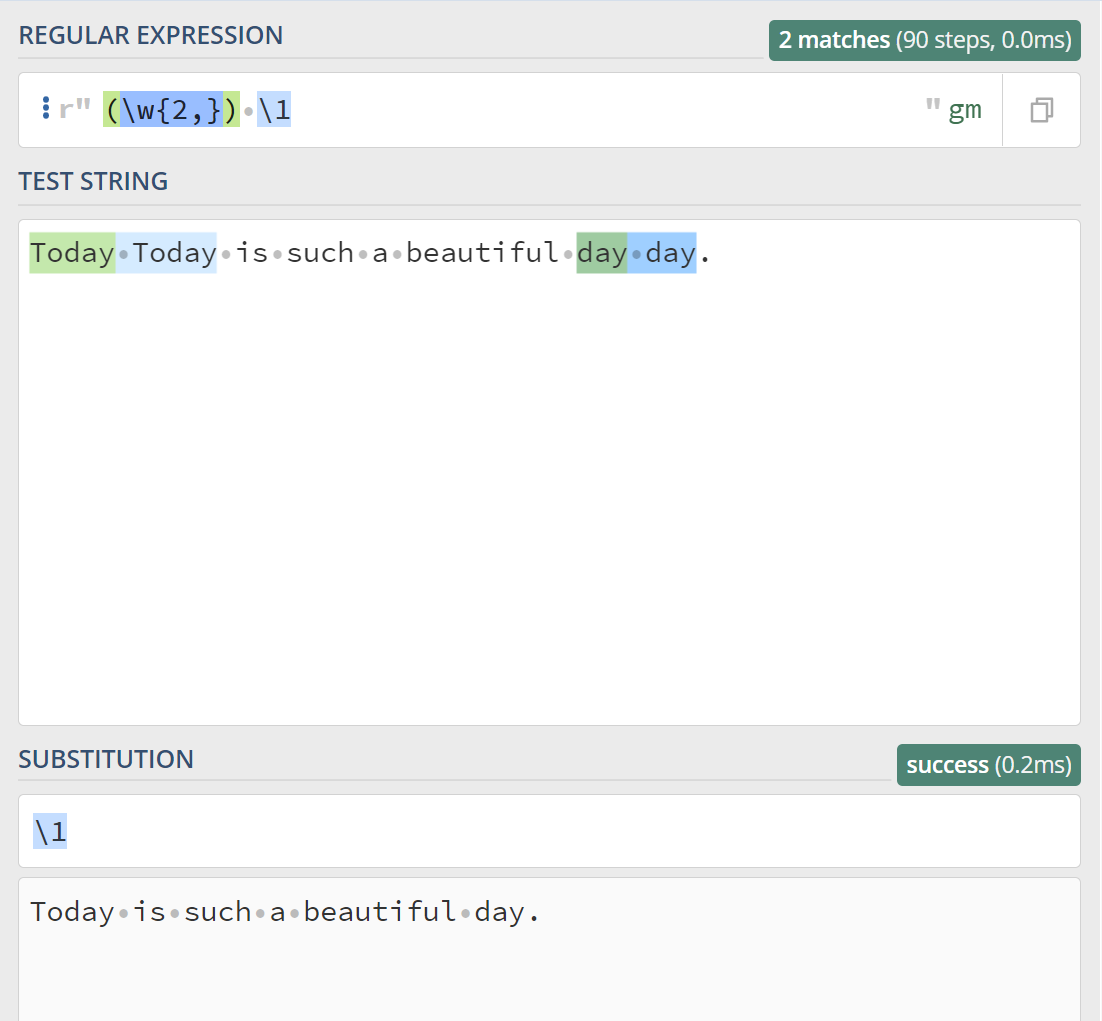
到这里我们已经学完了分组与引用的知识,一起来实践下,有这样一个需求,在一个目标字符串中,查找两个重复出现的单词。
还没有学到单词边界,我们先用 \w{2,} 来表示出现的单词,重复的单词就是 (\w{2,} \1),看下结果:

替换
上面的内容,我们讲到了日期的分组,来替换下:

对应的 Python 代码如下:
import re
test_str = "2021-06-01 13:14:21"
regex = r"((\d{4})-(\d{2})-(\d{2})) ((\d{2}):(\d{2}):(\d{2}))"
subst = r"\2年\3月\4日 \6时\7分\8秒"
result = re.sub(regex, subst, test_str)
print(result)
输出:2021年06月01日 13时14分21秒
5.在文本编辑器中使用
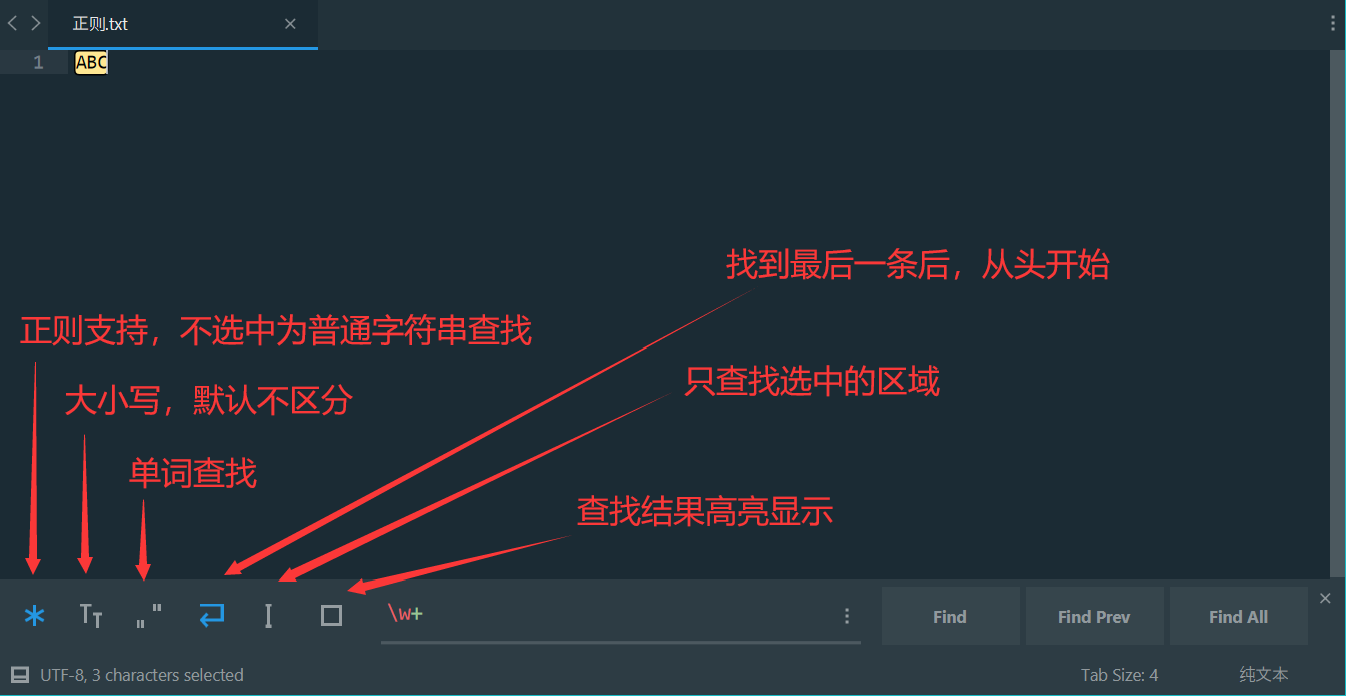
正则表达式不仅可以在代码中使用,在文本编辑器中也是比较常用的,以 Sublime Text 3 举例来讲下正则的查找与替换,学完之后,会让你的工作事半功倍。
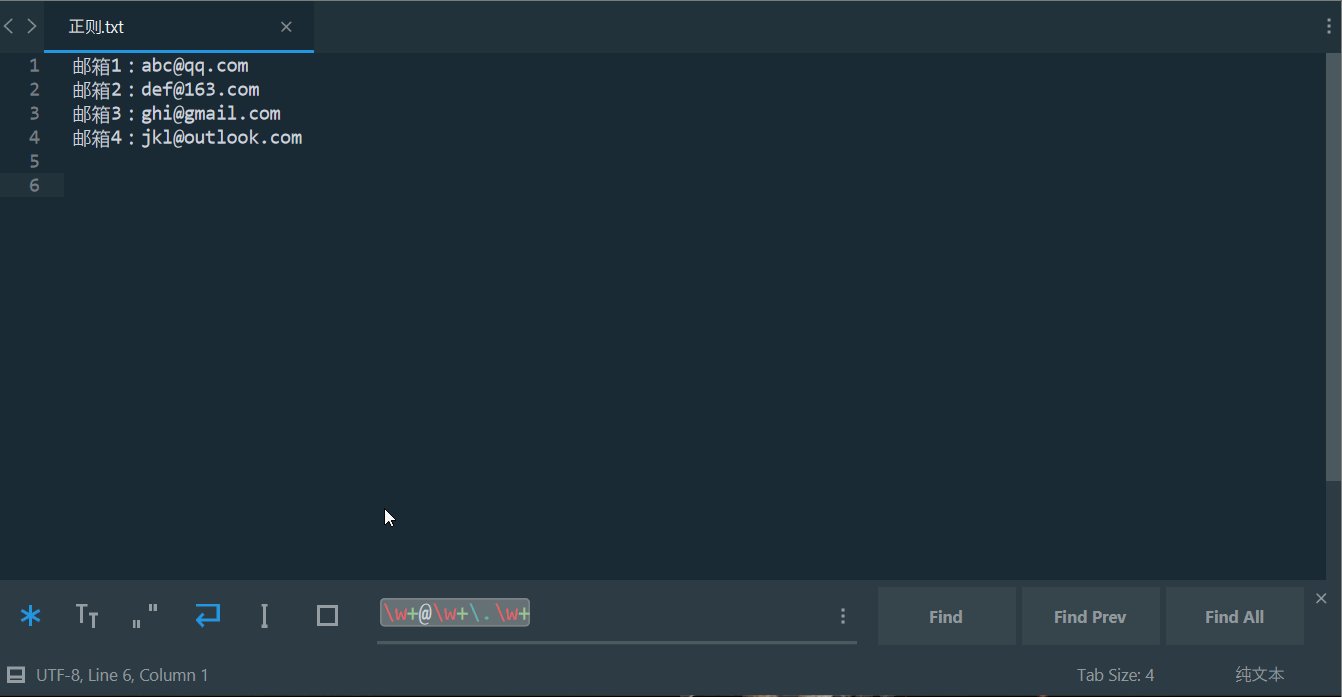
点击 Find -> Find 选项,或者使用快捷键 Ctrl + F 可以唤起查找功能:

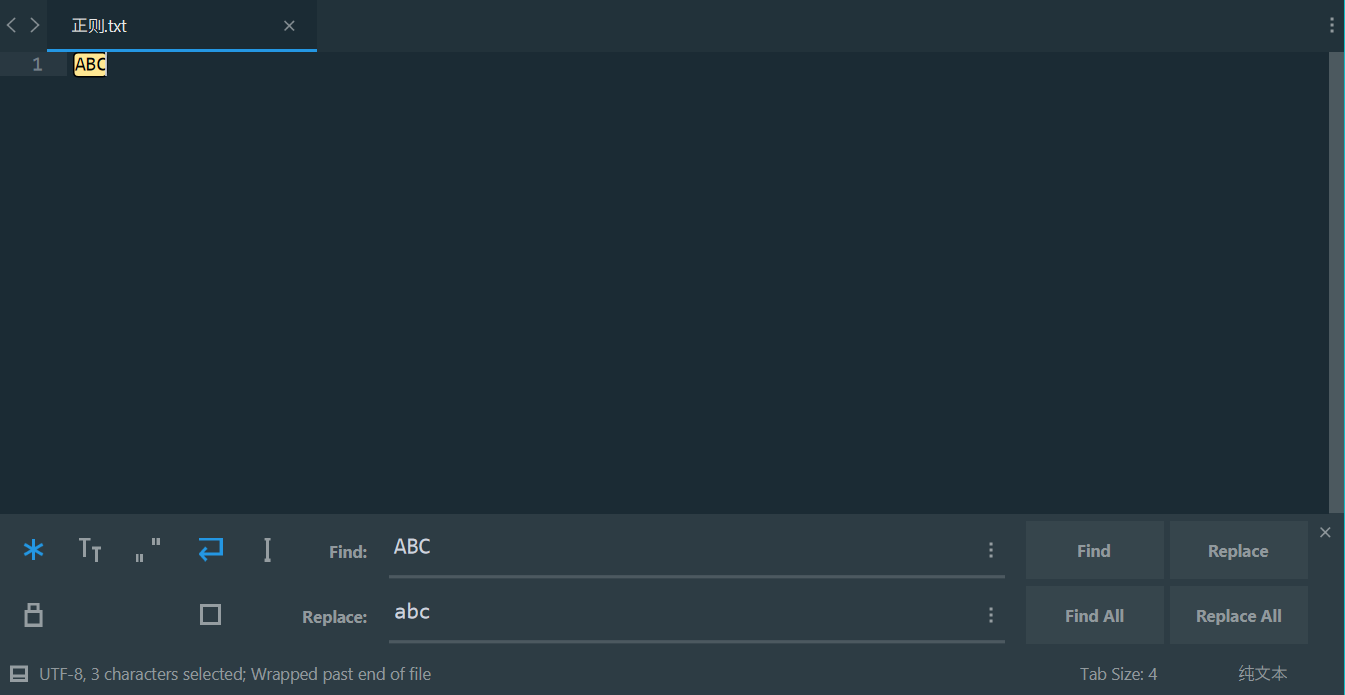
点击 Find -> Replace 选项,或者使用快捷键 Ctrl + H 可以唤起替换功能:

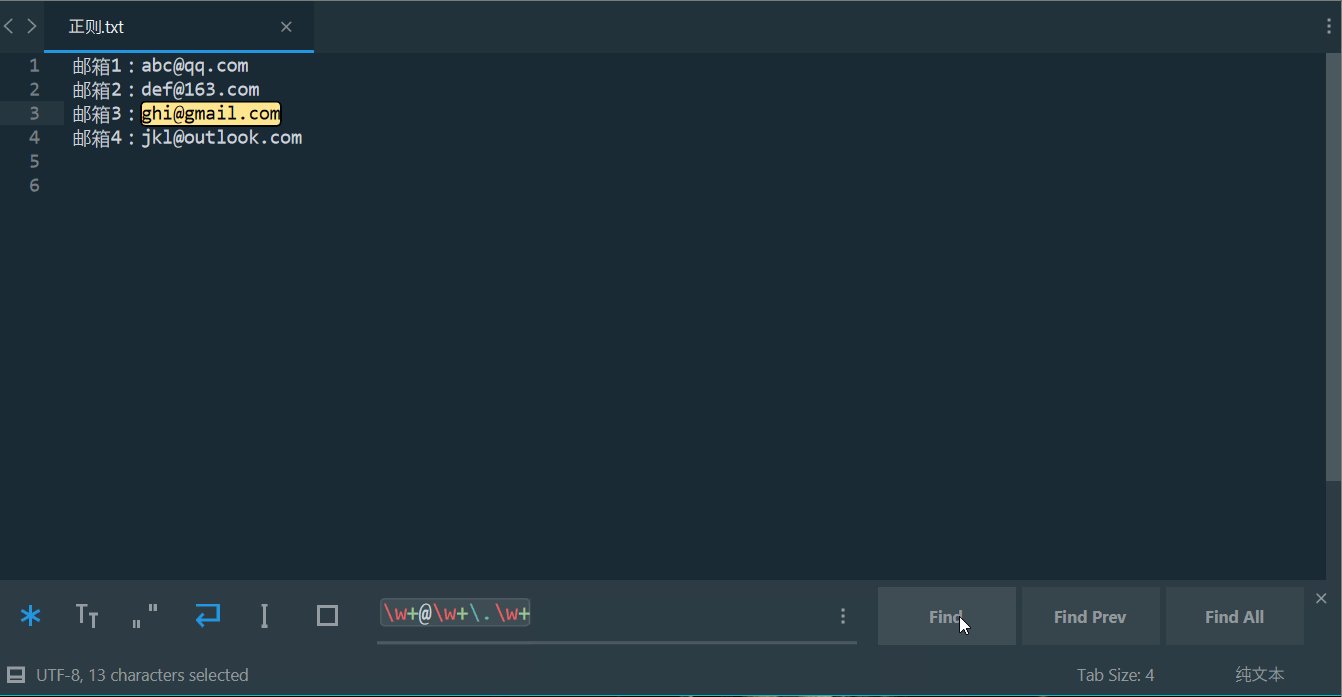
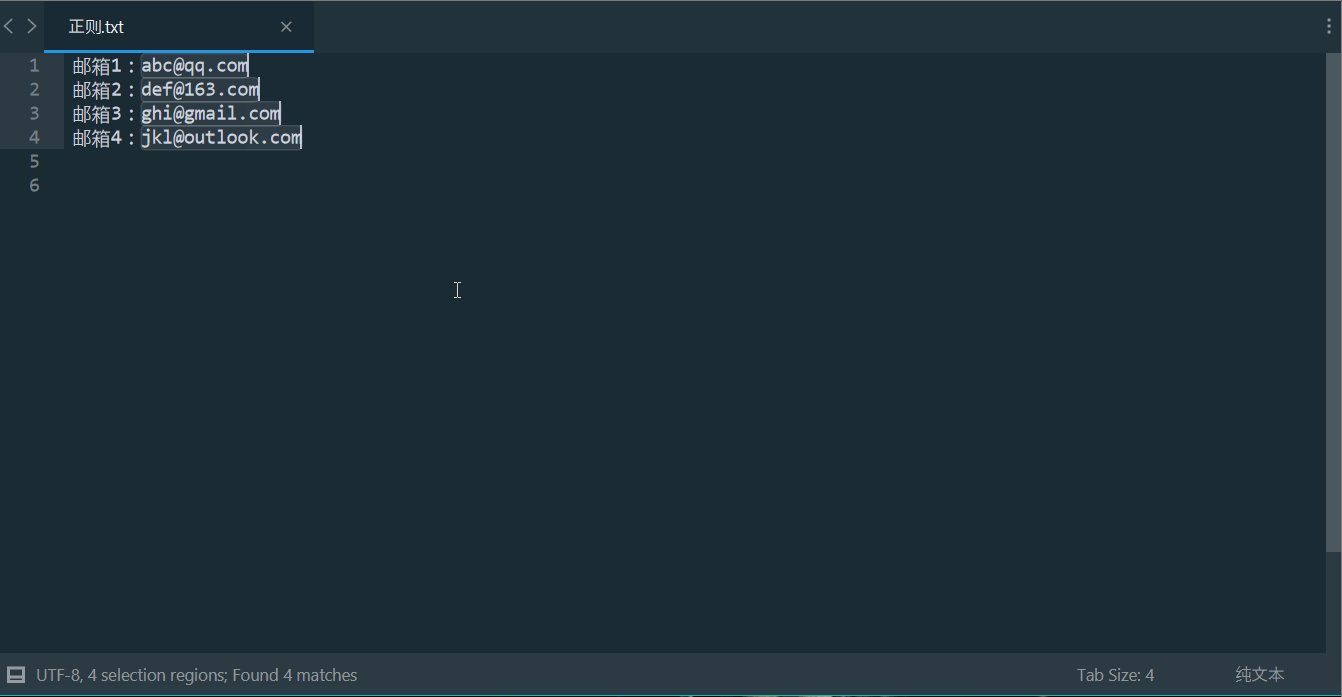
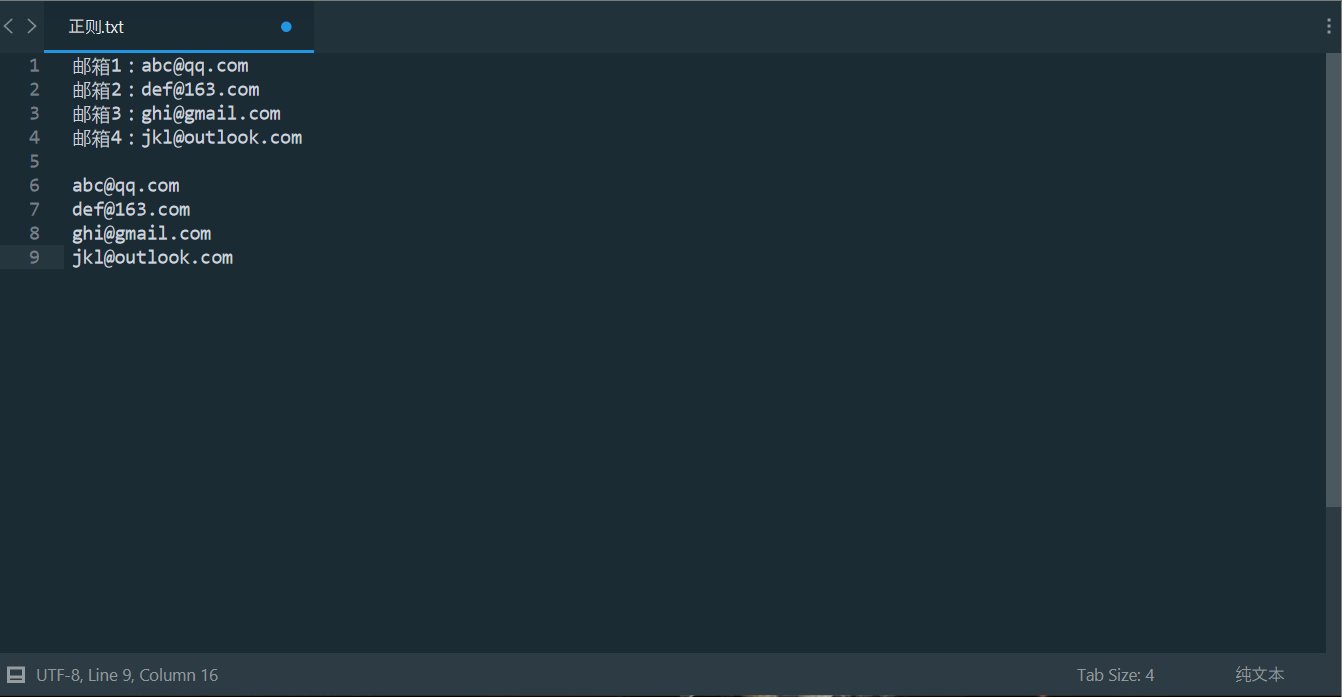
查找
我们来实现一个查找邮箱的功能,此处的邮件正则只是简单演示使用,当点击 Find All 按钮后,可以看到邮箱都被找到了,此时如果点击 Ctrl + C 复制,可以把找到的邮箱单独粘贴出来:

替换
演示下我们上面讲过的替换例子:

怎么样,是不是很方便,几乎所有的主流编辑器都是支持正则的,学会了正则,对我们的工作帮助还是挺大的。
6.写在最后
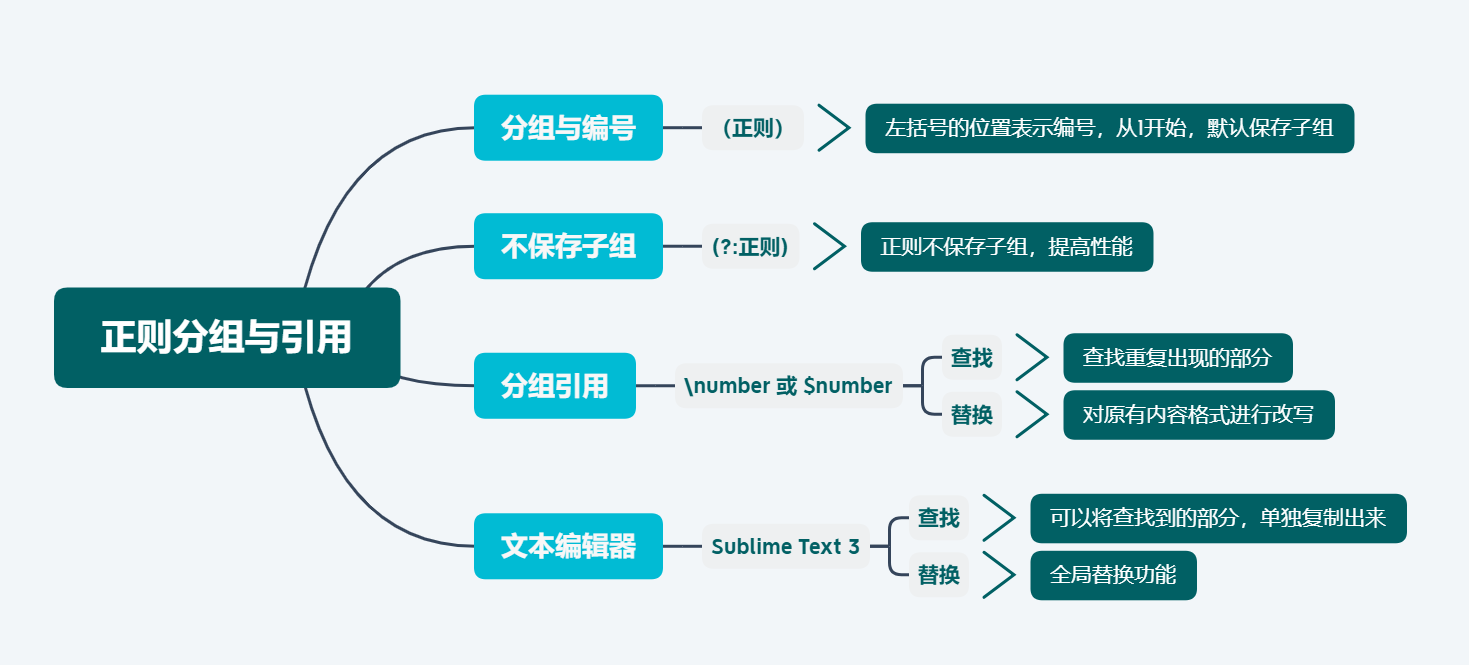
最后在总结下上面讲到的内容:

正则表达式在线校验工具:https://regex101.com/
到此这篇关于正则表达式分组与引用的使用的文章就介绍到这了,更多相关正则表达式 分组与引用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

