鸿蒙OS开发环境搭建之DevEco Studio IDE下载安装过程详解
整理了一下鸿蒙OS开发环境的搭建过程,希望对大家有所帮助。点赞关注大家安排上!!!
安装Node.js环境
下载地址:https://nodejs.org/zh-cn/
选择长期支持版即可。

打开安装包,接下去一路傻瓜式安装。






安装好后,打开CMD窗口,输入
node -v
可以查看到node.js版本就算安装成功了

安装HUAWEI DevEco Studio
下载地址:https://developer.harmonyos.com/cn/develop/deveco-studio#download
下载需要有华为账号,目前只有window版本的。
下载后会得到一个压缩包,安装程序就在这个压缩包里面,解压后双击打开

选择适合的安装路径。

勾选创建桌面快捷方式。



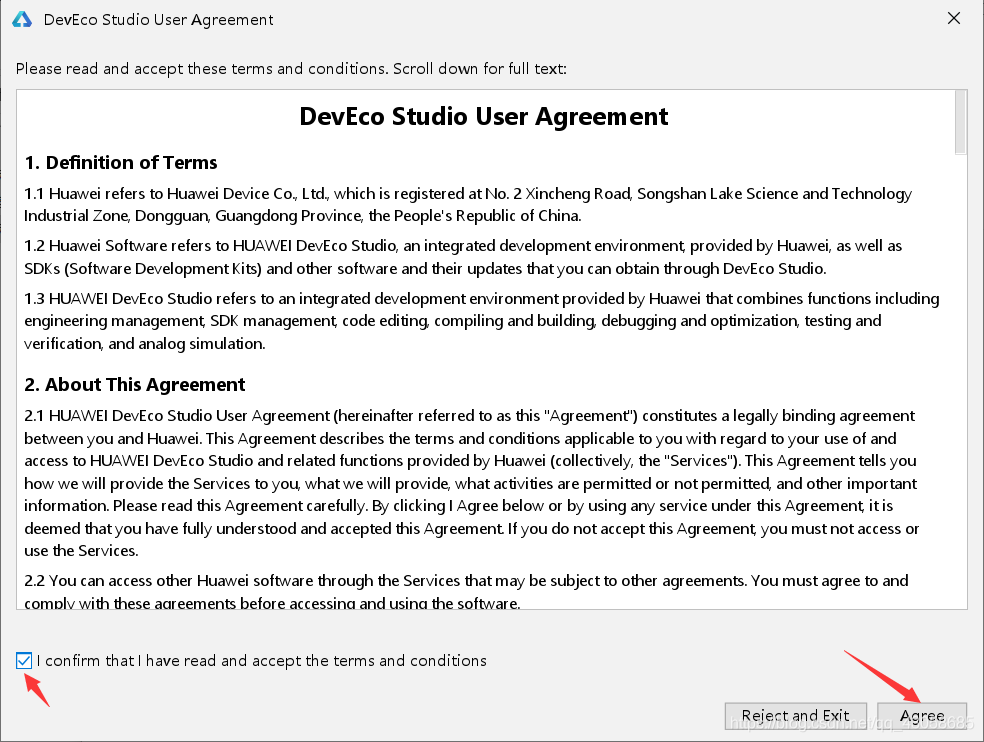
到这就安装成功了,可以运行IDE了。

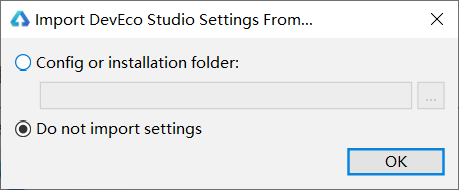
第一次打开会让你选择是否导入一些配置文件。如果没有直接跳过即可。


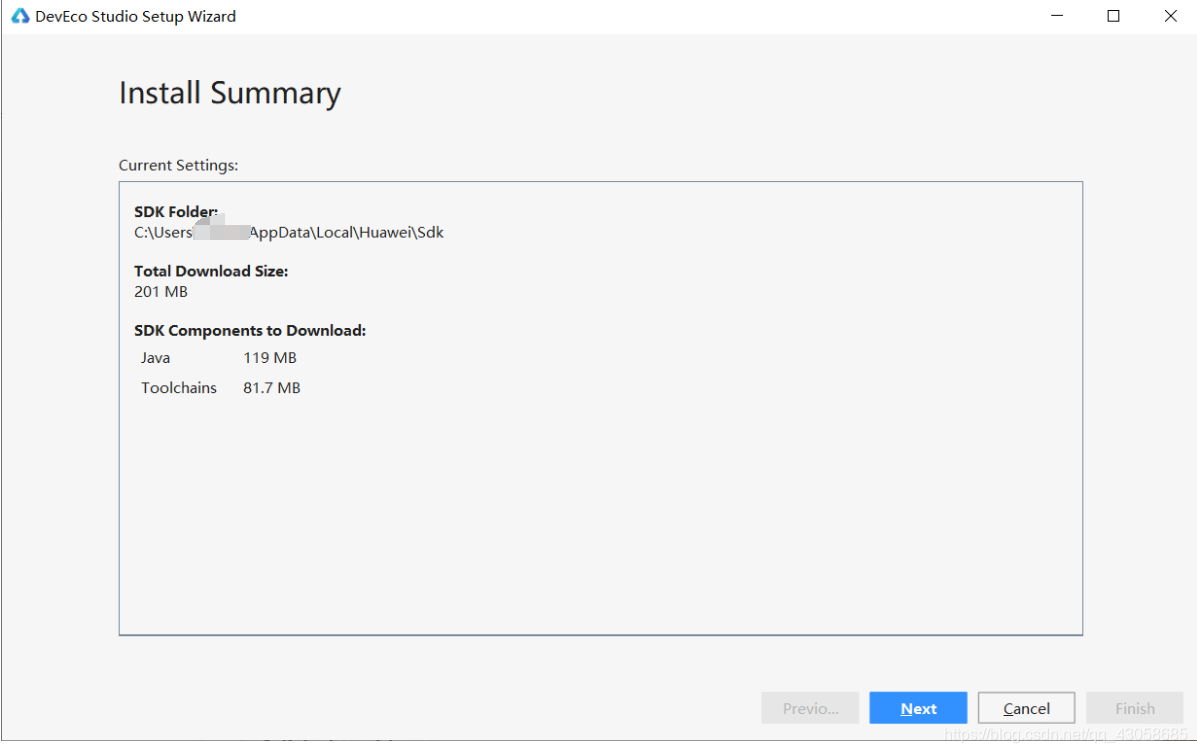
第一次使用需要安装一些 SDK。


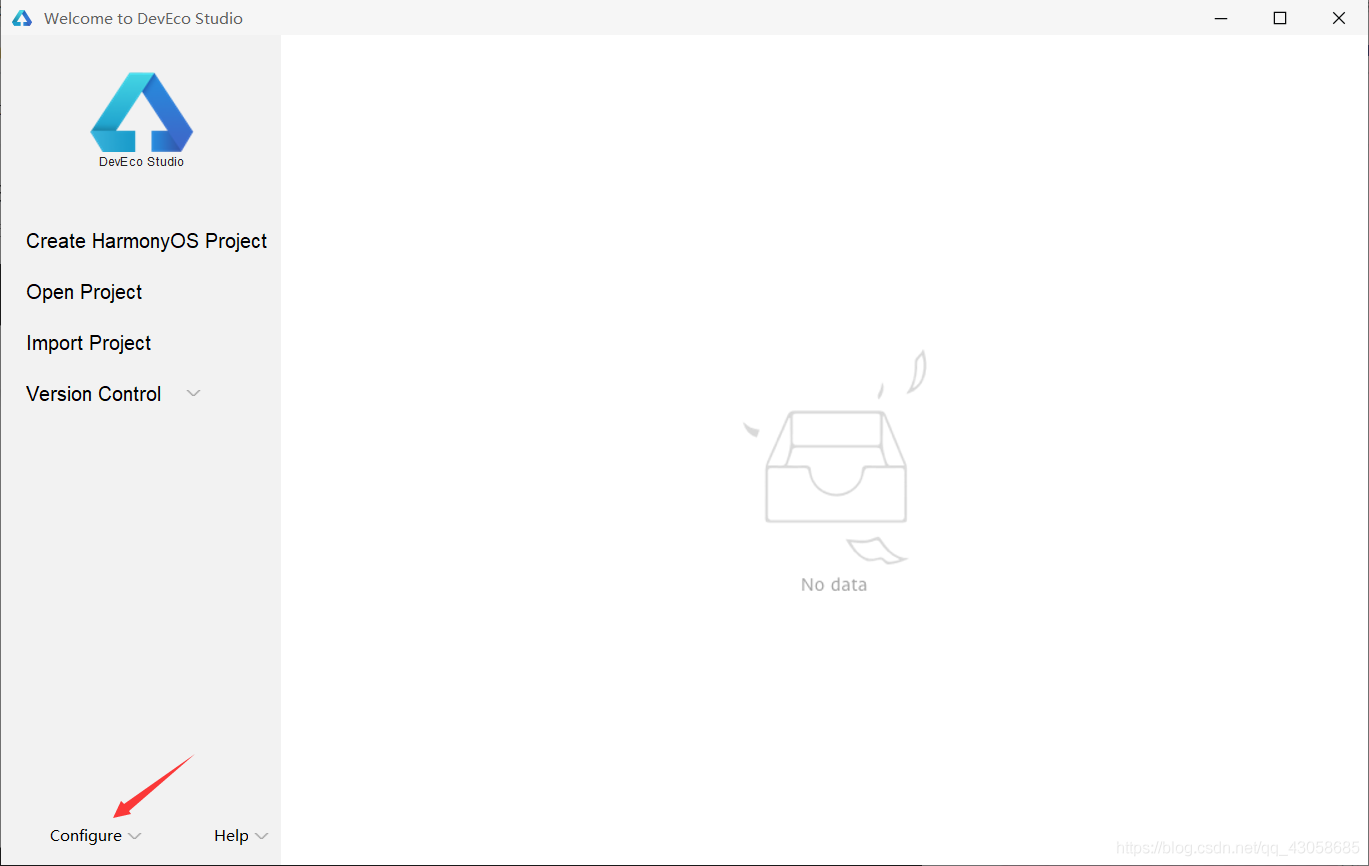
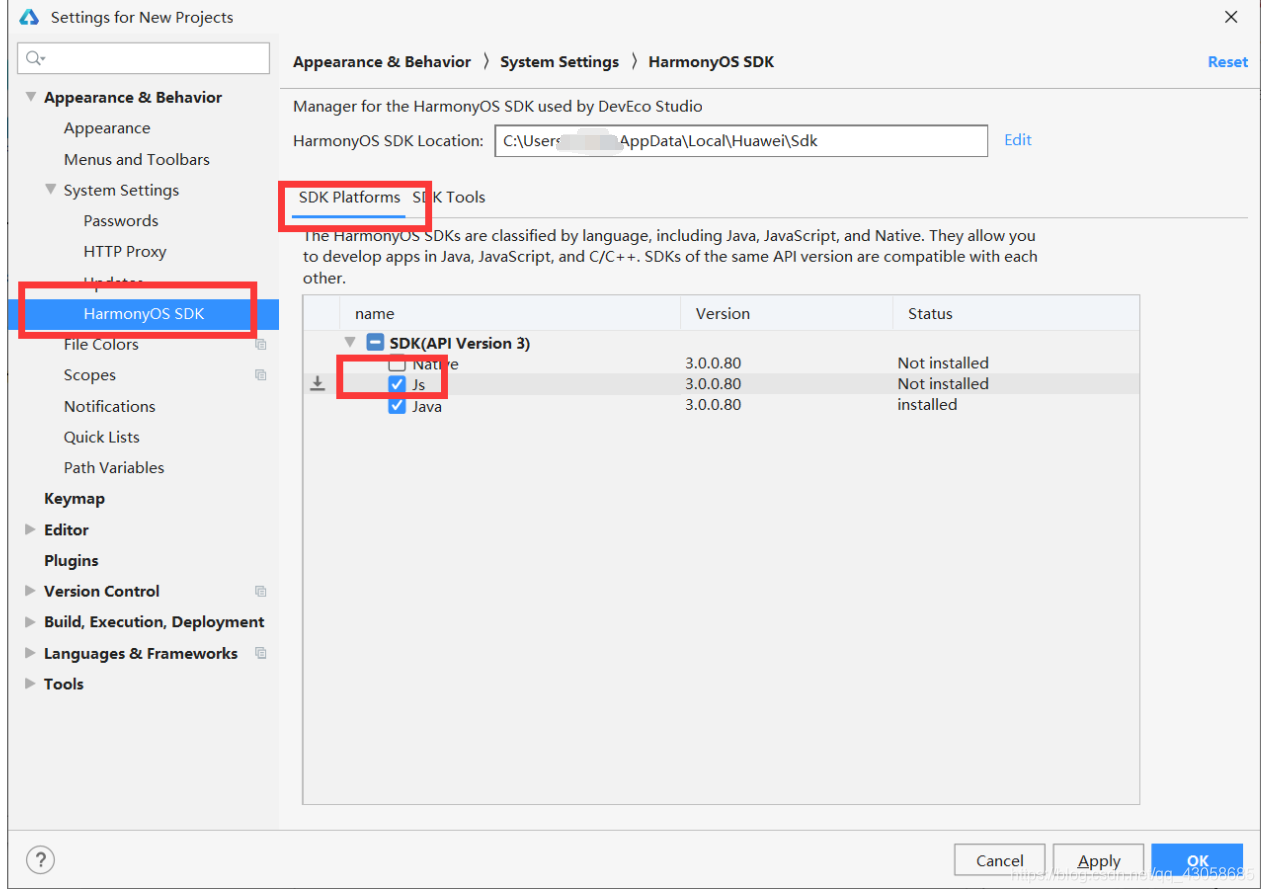
下载好SDK后,需要进行一下配置。打开configuration->setting


勾选如图所示内容


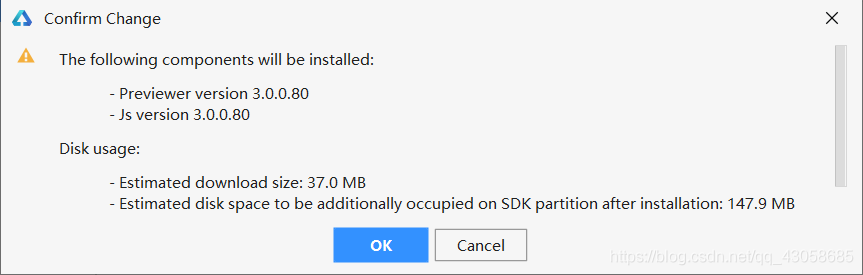
勾选完之后,点击apply,会弹出如下对话框,点击确定,进行下载。

下载过程有些漫长

至此就下载完了。可以开始创建项目写代码了 .

到此这篇关于鸿蒙OS开发环境搭建之DevEco Studio IDE下载安装过程详解的文章就介绍到这了,更多相关鸿蒙OS开发环境搭建内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
鸿蒙开发之Button按钮类型及如何通过代码设置(HarmonyOS鸿蒙开发基础知识)
AbilitySlice 是什么 (HarmonyOS鸿蒙开发基础知识) AbilitySlice 是什么 AbilitySlice主要用于承载Ability的具体逻辑实现和界面UI,是应用显示.运行和跳转的最小单元.AbilitySlice通过setUIContent()为界面设置布局 本文重点给大家介绍鸿蒙开发之Button按钮类型及如何通过代码设置(HarmonyOS鸿蒙开发基础知识),具体内容如下所示: Button类型分类 按照按钮的形状,按钮可以分为: 普通按钮 椭圆按钮 胶囊按钮
-
HarmonyOS开发基础知识之Component和ComponentContainer区别(鸿蒙教程)
实战需求 HarmonyOS鸿蒙开发小知识之Component和ComponentContainer区别 Component 是什么? Component:提供内容显示,是界面中所有组件的基类,开发者可以给Component设置事件处理回调来创建一个可交互的组件.Java UI框架提供了一些常用的界面元素,也可称之为组件,组件一般直接继承Component或它的子类,如Text.Image等. ComponentContainer 是什么? ComponentContainer:作为容器容纳Co
-
HarmonyOS 基本控件的实现
感谢关注HarmonyOS,为了便于大家学习特将鸿蒙2.0基础教学内容整理如下: 1.HarmonyOS应用开发-视频播放 https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap1/index.html#0 2.HarmonyOS应用开发-基本控件 https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap2/index.html#0 3.HarmonyOS应用
-
浅析鸿蒙开发app支持JavaScript?上手HelloWorld,体验究竟香不香
第一步:下载开发工具 Tips:小插曲 前面原本还想考虑下是否要去看鸿蒙os源代码,读点东西,然后上某乎装一手,但是看到了它码云上的开源仓库,我-一个截图,你们自己品吧 我只想说作为一个前端coder,打扰了,太难了 正式篇 要体验它的app开发那第一步肯定是打开它的官网下载它的ide啦,点击鸿蒙官网,它的界面是这样的: 哈哈,还是挺漂亮的,有逼格,我都想模仿一波了. 接下来我们来下载它的开发工具看看,点击HUAWEI DevEco Studio进入下载页面: 乍一看还以为是idea,哈哈哈,后
-
华为鸿蒙OS之HelloWorld的实现
这两天有一个很火的话题华为鸿蒙OS2.0.现在个人开发者也可以进行鸿蒙OS的应用或者硬件开发.作为一个"啥也不会的程序员",时刻要保持着学习的心态,所以本文将会介绍基于鸿蒙OS的应用开发. 官网:https://www.harmonyos.com/ 入学第一课,HelloWorld 程序员的第一课,HelloWorld,鸿蒙OS也不能例外. 开发工具 鸿蒙OS开发工具:https://developer.harmonyos.com/cn/develop/deveco-studio 注:
-
鸿蒙OS开发环境搭建之DevEco Studio IDE下载安装过程详解
整理了一下鸿蒙OS开发环境的搭建过程,希望对大家有所帮助.点赞关注大家安排上!!! 安装Node.js环境 下载地址:https://nodejs.org/zh-cn/ 选择长期支持版即可. 打开安装包,接下去一路傻瓜式安装. 安装好后,打开CMD窗口,输入 node -v 可以查看到node.js版本就算安装成功了 安装HUAWEI DevEco Studio 下载地址:https://developer.harmonyos.com/cn/develop/deveco-studio#downl
-
SpringCloud搭建netflix-eureka微服务集群的过程详解
1.打开官网稍微学习一下,了解一下spring cloud是个什么东西,大概有哪些组件等 https://spring.io/projects/spring-cloud https://docs.spring.io/spring-cloud-netflix/docs/current/reference/html/ 2.新建项目 打开网址:https://start.spring.io/ 选择需要引入的组件,然后下载下来即可 3.更改项目结构 为了测试的方便,需将项目结构更改为多模块的项目. 步骤
-
windows环境下tensorflow安装过程详解
一.前言 本次安装tensorflow是基于Python的,安装Python的过程不做说明(既然决定按,Python肯定要先了解啊):本次教程是windows下Anaconda安装Tensorflow的过程(cpu版,显卡不支持gpu版的...) 二.安装环境 (tensorflow支持的系统是64位的,windows和linux,mac都需要64位) windows7(其实和windows版本没什么关系,我的是windows7,安装时参照的有windows10的讲解) Python3.5.2(
-
Android Studio导入jar包过程详解
使用开源框架是,可以直接复制源代码到自己的项目(本人在Android Studio中操作报R程序包不存在),也可以使用jar包,下面记录一下今天使用SmartImageView.jar的过程,不记录SmartImageView的用法. 我新建了项目,用来完成今天的笔记,SmartImageView.jar可以在http://loopj.com/android-smart-image-view/下载 将下载的jar包拷贝至libs目录下 然后右键,add as library...会弹出这么个界面
-
Android Studio开发环境搭建教程详解
对于移动端这块,笔者之前一直都是进行iOS开发的,也从来没用过Java.但是因为进入了Google Android全国大学生移动互联网创新挑战赛(进入官网)的总决赛(笔者"西部计算机教育提升计划"的项目被直接推荐进入决赛),这个比赛要求一定要提交apk程序,所以我不得不赶紧学习一下Android开发了. 下面就对自己学习的过程做一个记录. 一.安装Android Studio 笔者用的计算机配置如下: Mac下安装Android Studio应该更简单一些,只需要下载一个Android
-
Android Studio 下 Flutter 开发环境搭建,Flutter,Dart 插件安装,Flutter SDK 安装,环境变量配置,开发环境检查
I . Flutter 学习资料 Flutter 学习资料 : ① 官方文档 : https://flutter.dev/docs ② Flutter Android 开发者文档 : https://flutter.dev/docs/get-started/flutter-for/android-devs ② Flutter 插件库 : https://pub.dev/ II . Flutter 开发环境搭建 Flutter 开发环境搭建 : ① Android Studio : https:/
-
基于visual studio code + react 开发环境搭建过程
开发环境 windows 开发工具 visual studio code node 安装和 npm windows 安装node 可以直接在 node官网直接下载直接当作普通软件安装即可. 安装完成可以在控制台中运行node测试是否安装成功 win + r 输入 cmd ,直接在终端输入node -v 输出版本号及已经成功安装. 目前新版本的node自带npm(npm 是随同 node 一起安装的包管理工具).这里安装好了 node并且测试安装成功之后,可以继续在控制台输入 npm -v 检查是
-
详解Angular CLI + Electron 开发环境搭建
本文介绍了Angular CLI + Electron 开发环境搭建,分享给大家 用 @angular/cli 配合 Electron 构建桌面软件开发环境,可以在 Electron 中使用 Angular 的各种特性,使开发桌面软件像开发网站一样简单.快捷,而且可以模块化,紧跟最新技术趋势. 安装 Angular CLI 和 Electron 首先使用 npm 安装 Angular Cli: $ npm i -g @angular/cli 然后安装 Electron $ npm i -g el
-
VS2017 Cordova Ionic2 移动开发环境搭建教程
分享VS2017 Cordova Ionic2 移动开发环境搭建教程 1. 文档概述 本文档用于说明Visual Studio 2017下使用 Ionic 2进行跨平台开发的运行环境配置. 2. 安装环境 Windows10 3. 安装Visual Studio 2017community 3.1 官方下载地址:https://www.visualstudio.com/downloads/ 3.2 运行安装程序,需选中使用JavaScript的移动开发,如下图所示. 3.3 进行VS2017扩展
-
Linux下Android开发环境搭建的操作方法
要在Linux下搞个Android开发环境还是挺麻烦的,先看看我的效果吧: 想要在Linux下搭建Android开发环境或者其他开发环境的同学可以一起讨论哦! 步骤入下: ①由于我使用的是deepin的系统,里面会自带一个openjdk8,我们可以先将openjdk8卸载,卸载方法网上都有,不过我建议卸载之前先备份一下: ②下载JDK,AndrodStudio,SDK这一步就不用多说了吧! ③将JDK解压到你想要的目录就可以了,测试中要是出现了JAVA_TOOL_OPTIONS,之类的问题,肯定
随机推荐
- React Native 环境搭建的教程
- 使用Ajax实现简单的带百分比进度条实例
- 字符编码详解及由来(UNICODE,UTF-8,GBK) 比较详细
- Rails link_to 详解
- 理解Python中函数的参数
- JavaScript触发onScroll事件的函数节流详解
- [PHP]实用函数3
- PHP图片处理类 phpThumb参数用法介绍
- Python socket编程实例详解
- 非常实用的ajax用户注册模块
- Ubuntu Server Rsync服务端与Windows cwRsync客户端数据同步配置方法
- JS实现pasteHTML兼容ie,firefox,chrome的方法
- 封装jndi操作ldap服务器的工具类
- js全选实现和判断是否有复选框选中的方法
- js中parseInt函数浅谈
- RecyclerView下拉刷新上拉加载
- JAVA提高第八篇 动态代理技术
- Android应用开发中Fragment与Activity间通信示例讲解
- Kotlin中协变、逆变和不变示例详解
- layui加载数据显示loading加载完成loading消失的实例代码

