WPF布局及布局容器介绍
WPF布局基础
WPF布局原则
- 一个窗口中只能包含一个元素
- 不应显示设置元素尺寸
- 不应使用坐标设置元素的位置
- 可以嵌套布局容器
WPF布局容器
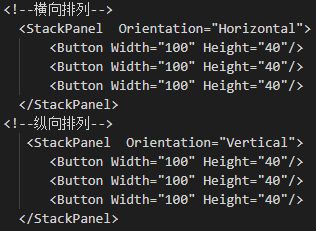
- StackPanel: 水平或垂直排列元素、Orientation属性分别: Horizontal / Vertical
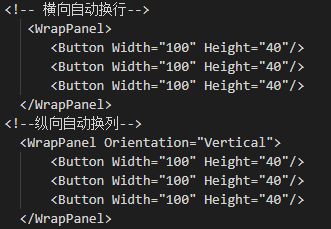
- WrapPanel : 水平或垂直排列元素、针对剩余空间不足会进行换行或换列进行排列
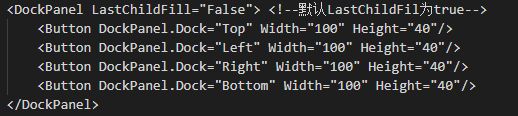
- DockPanel : 根据容器的边界、元素进行Dock.Top、Left、Right、Bottom设置
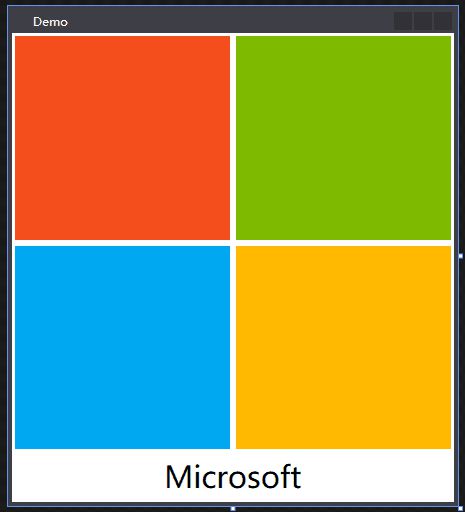
- Grid : 类似table表格、可灵活设置行列并放置控件元素、比较常用
- UniformGrid : 指定行和列的数量, 均分有限的容器空间
- Canvas : 使用固定的坐标设置元素的位置、不具备锚定停靠等功能。
布局容器详解
StackPanel
StackPanel主要用于垂直或水平排列元素、在容器的可用尺寸内放置有限个元素,元素的尺寸总和(长/高)不允许超过StackPanel的尺寸, 否则超出的部分不可见。

WrapPanel
WrapPanel默认排列方向与StackPanel相反、WrapPanel的Orientation默认为Horizontal。
WrapPanel具备StackPanel的功能基础上具备在尺寸变更后自动适应容器的宽高进行换行换列处理。

DockPanel
默认DockPanel中的元素具备DockPanel.Dock属性, 该属性为枚举具备: Top、Left、Right、Bottom。
默认情况下, DockPanel中的元素不添加DockPanel.Dock属性, 则系统则会默认添加 Left。
DockPanel有一个LastChildFill属性, 该属性默认为true, 该属性作用为, 当容器中的最后一个元素时, 默认该元素填充DockPanel所有空间。

Grid
学过web的老弟应该知道table表格, 而Grid与其类似, Grid具备分割空间的能力。
RowDefinitions / ColumnDefinitions 用于给Grid分配行与列。
ColumnSpan / RowSpan 则用于设置空间元素的 跨列与阔行。


Canvas
该容器就相当于一个 "地图", 包含内的所有控件元素, 则都通过使用XY来定位, 由于不太常用, 所以简单掠过。
到此这篇关于WPF布局及布局容器介绍的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
WPF实现数据绑定
简单而言, 数据绑定是一种关系, 这种关系告诉WPF 从一个源目标对象中提取一些信息, 并且使用该信息设置为目标对象的属性.目标属性总是依赖项属性, 并且通常位于WPF元素中. 然而, 源对象可以是任何内容, 可是是随机生成的一个对象.也可以是数据库的数据对象,或者手动创建的对象. 简单绑定 为了能够简单理解这种绑定关系, 接下来简单示例, 用一个数值滚动条, 动态修改一个文字的字体大小, 通过绑定的方式. <StackPanel> <Slider Name="s1"
-
C# WPF开源UI控件库MaterialDesign介绍
## 学习平台 微软开发者博客: https://devblogs.microsoft.com/?WT.mc_id=DT-MVP-5003986 微软文档与学习: https://docs.microsoft.com/zh-cn/?WT.mc_id=DT-MVP-5003986 微软开发者平台: https://developer.microsoft.com/en-us/?WT.mc_id=DT-MVP-5003986 介绍 由于前段时间萌发开发一个基础架构得WPF框架得想法, 然后考虑到一些界
-
WPF的ListView控件自定义布局用法实例
本文实例讲述了WPF的ListView控件自定义布局用法.分享给大家供大家参考,具体如下: 概要: 以源码的形式贴出,免得忘记后,再到网上查资料.在VS2008+SP1环境下调试通过 引用的GrayscaleEffect模块,可根据参考资料<Grayscale Effect...>中的位置下载. 正文: 如何布局是在App.xaml中定义源码如下 <Application x:Class="CWebsSynAssistant.App" xmlns="http
-
WPF转换器IValueConverter用法
1. 前文 在普遍的也业务系统中, 数据要驱动到操作的用户界面, 它实际储存的方式和表达方式会多种多样, 数据库存储的数字 0或1, 在界面用户看到显示只是 成功或失败, 或者存储的字符.或更多的格式, 但是最终到界面上, 一般是需要一个转换, 至于这个转换是在数据库中, 还是业务代码中, 都是一个必不可少的操作. 2. WPF转换器 ( IValueConverter ) WPF中, 提供一种数据转换的接口.那就是在 System.Windows.Data 命名空间下的,IValueConve
-
C# wpf简单颜色板的实现
目录 前言 一.如何实现? 1.使用ObjectDataProvider 2.定义转换器 3.绑定容器 二.使用示例 1.代码 2.显示效果 前言 wpf本身没有提供颜色板之类的控件,有些业务使用场景需要使用颜色板之类的控件,比如设置弹幕的颜色或设置文本的颜色等.这里提供一种颜色板的简单实现方法. 一.如何实现? 1.使用ObjectDataProvider ObjectDataProvider是wpf中xaml绑定.net任意t类型的媒介,通过ObjectDataProvider可以直接获取到
-
WPF常见布局面板用法及介绍
目录 常见的几个布局面板 1.StackPanel面板 2.WarpPanel面板 3.DockPanel面板 5.UniformGrid面板 6.Canvas面板 常见的几个布局面板 1.StackPanel面板 StackPanel面板能够简单根据单行或者单列进行元素排列, StackPanel 默认的布局方向为垂直方向(Vertical), 由Orientation属性控制. Orientation属性: 用户控制布局方向是垂直还是横向排列.分别有两个值可选:Vertical.Horizo
-
对WPF中Expander控件美化
示例图: Expander控件功能很常见, 一般用于系统左侧的菜单收缩面板. 主要的组成 一个头部(header) 和 一个 内容(content) 组成. <Expander ExpandDirection="Down" SnapsToDevicePixels="True" VerticalAlignment="Top" Style="{DynamicResource ExpanderStyle1}" > <
-
WPF实现动画效果
学习平台 微软开发者博客:https://devblogs.microsoft.com/?WT.mc_id=DT-MVP-5003986微软文档与学习:https://docs.microsoft.com/zh-cn/?WT.mc_id=DT-MVP-5003986微软开发者平台:https://developer.microsoft.com/en-us/?WT.mc_id=DT-MVP-5003986 1.介绍 在之前做winform中, 也做过一些动画效果, 但是整个动画都需要我们自己去编写
-
WPF常用控件用法及介绍
1.GroupBox 注意: GroupBox仍然需要布局容器来放置元素.如: StackPanel面板 <GroupBox Header="select number?"> <StackPanel> <RadioButton>one</RadioButton> <RadioButton>two</RadioButton> <RadioButton>three</RadioButton> &
-
WPF布局及布局容器介绍
WPF布局基础 WPF布局原则 一个窗口中只能包含一个元素 不应显示设置元素尺寸 不应使用坐标设置元素的位置 可以嵌套布局容器 WPF布局容器 StackPanel: 水平或垂直排列元素.Orientation属性分别: Horizontal / Vertical WrapPanel : 水平或垂直排列元素.针对剩余空间不足会进行换行或换列进行排列 DockPanel : 根据容器的边界.元素进行Dock.Top.Left.Right.Bottom设置 Grid : 类似table表格.可灵活设
-
Jetpack Compose布局的使用详细介绍
目录 一.标准布局组件 二.修饰符 三.滑动组件 1.ScrollableRow和ScrollableColumn 2.LazyRowFor和LazyColumnFor 一.标准布局组件 Compose中可以将多个控件元素组合使用,例如下面这样, @Composable fun WidgetGroup() { Text(text = "不为往事扰") Text(text = "余生只愿笑") } 但是我们会发现,如果仅仅是这样,两个文本控件会重叠在一起,类似于下面这
-
Android 中RecyclerView多种item布局的写法(头布局+脚布局)
RecyclerView多个item布局的写法(头布局+脚布局) 上图 github 下载源码 Initial commit第一次提交的代码,为本文内容 以下的为主要代码,看注释即可,比较简单 MainActivity 含上拉加载更多 package com.anew.recyclerviewall; import android.os.Bundle; import android.os.Handler; import android.support.v7.app.AppCompatActivi
-
Android自定义流式布局/自动换行布局实例
最近,Google开源了一个流式排版库"FlexboxLayout",功能强大,支持多种排版方式,如各种方向的自动换行等,具体资料各位可搜索学习^_^. 由于我的项目中,只需要从左到右S型的自动换行,需求效果图如下: 使用FlexboxLayout这个框架未免显得有些臃肿,所以自己动手写了一个流式ViewGroup. 安卓中自定义ViewGroup的步骤是: 1. 新建一个类,继承ViewGroup 2. 重写构造方法 3. 重写onMeasure.onLayout方法 onMeasu
-
Android开发实现布局帧布局霓虹灯效果示例
本文实例讲述了Android开发实现布局帧布局霓虹灯效果.分享给大家供大家参考,具体如下: 效果图: 实现方式: FrameLayout中,设置8个TextView,在主函数中,设计颜色数组,通过有序替换他们颜色,实现渐变效果. java代码:MainActivity public class MainActivity extends AppCompatActivity { private int currentColor = 0; /* 定义颜色数组 实现颜色切换 类似鱼片切换 */ fina
-
Java并发容器介绍
目录 1.原子类 2.锁 3.并发容器 4.List接口下 5.Map接口下 6.Set接口下 7.Queue接口下 Java并发包(concurrent)是Java用来处理并发问题的利器,该并发包中主要有原子类,锁(lock),并发容器类等等.本系列博客主要就是介绍并发包中一些常用的并发容器,常用的类.那么就让我们一起来揭开并发包的面纱吧. 环境: 基于JDK1.8 1.原子类 首先登场的就是我们的原子类.啥是原子类?原子类用啥用? 第一个问题,啥是原子类:操作具有原子性的类,我们称之为原子类
-
WPF中图像处理的方法介绍
和Winform中的GDI+相比,WPF提供了一组新的API用于显示和编辑图像.新API特点如下: 适用于新的或专用图像格式的扩展性模型. 对包括位图 (BMP).联合图像专家组 (JPEG).可移植网络图形 (PNG).标记图像文件格式 (TIFF).Microsoft Windows Media 照片.图形交换格式 (GIF) 和图标 (.ico) 在内的本机图像格式增强了性能和安全性. 高位深图像数据的保留最多 32 位/通道. 非破坏性图像缩放.裁切和旋转. 简化的颜色管理 支持文件内的
-
WPF中常用的布局容器介绍
目录 一.简介 二.代码案例 1.Border 2.StackPanel 3.WrapPanel 4.DockPanel 5.Grid 6.UniformGrid 7.Canvas 8.ScrollViewer 一.简介 所有的WPF布局容器都派生自System.Windows.Controls.Panel.Panel继承自FrameworkElement. 在Panel中有一个比较重要的属性是UIElementCollection 类型的Children属性,UIElementCollecti
-
docker入门之容器介绍
docker概述 docker是一个开源的软件部署解决方案: docker也是轻量级的应用容器框架: docker可以打包.发布.运行任何的应用,这个也是docker的产品理念:Docker - Build, Ship, and Run Any App, Anywhere docker采用的是LXC(Namespace+CGroups),即在Linux内核的Namespace[资源隔离]和CGroups[资源控制]技术的基础上通过镜像管理机制来实现轻量化设计. docker组成 docker的组
随机推荐
- 炒股用的脚本 我上班作业时用的脚本 无保留
- JS控制表格实现一条光线流动分割行的方法
- 用vbs实现cmd功能的代码
- Java常用正则表达式验证工具类RegexUtils.java
- iOS将视频录像切成一张张缩略图
- JavaScript仿flash遮罩动画效果
- 如何在旧的PHP系统中使用PHP 5.3之后的库
- JavaScript将页面表格导出为Excel的具体实现
- php导入导出excel实例
- sql 判断字符串中是否包含数字和字母的方法
- 一个过滤重复数据的 SQL 语句
- jQuery 动态酷效果实现总结
- 实例解析JS布尔对象的toString()方法和valueOf()方法
- bootstrap弹出层的多种触发方式
- ArrayList详解和使用示例_动力节点Java学院整理
- Android的OkHttp包处理用户认证的代码实例分享
- 解析android中的dip,dp,px,sp和屏幕密度
- 实例讲解子网掩码的简便算法
- Python爬虫实现验证码登录代码实例
- Vue-cli3.x + axios 跨域方案踩坑指北

