Docker部署Nginx并配置反向代理
准备工作
在docker内部署任何应用,都需要先下载对应的镜像;下载镜像之前,需要先搜索镜像来确认该镜像是否存在:
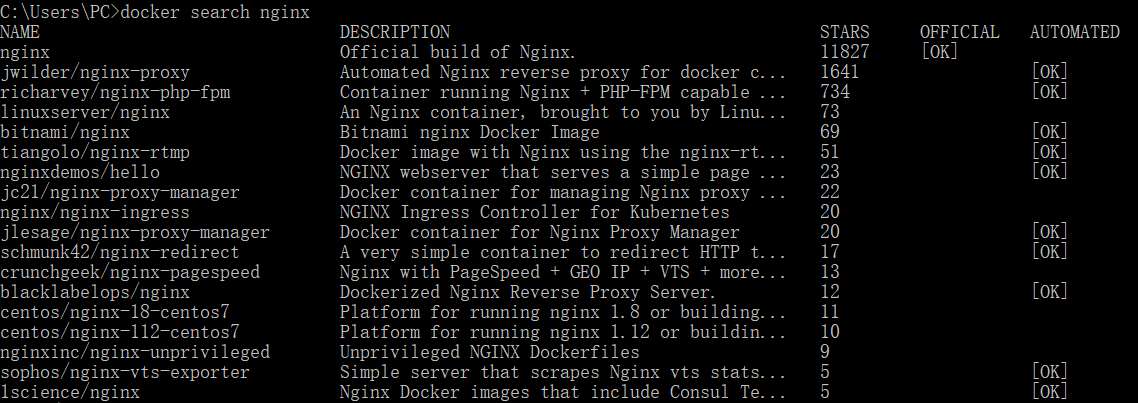
docker search nginx

从列表可以看到,docker已经有了nginx的镜像,名称是“nginx”,接下来下载镜像:
docker pull nginx
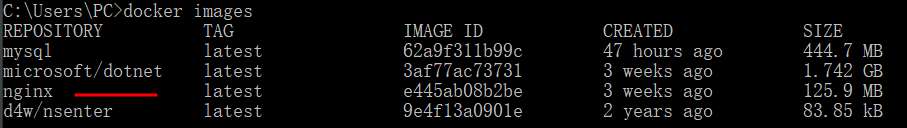
下载完成后,查看一下本地镜像:

如果在列表中看到nginx,镜像下载就已经成功了。
容器设置
在docker中,真正运行的是容器,镜像在我理解中是一种环境。我们在指定的镜像中运行某个容器,然后编辑和配置这个容器,从而达到想要的效果。使用以下命令运行一个nginx容器:
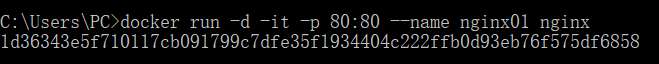
docker run -d -it -p 80:80 --name nginx01 nginx

解释一下
- -d:代表后台运行,并返回容器的ID;
- -it:是一个组合命令,可以使容器在运行时不会阻塞当前操作界面。(另一种写法是 -i -t );
- -p 80:80:将宿主机上的端口映射到容器端口;
- --name nginx01:自定义容器名称为nginx01;
最后的nginx:镜像的名称。
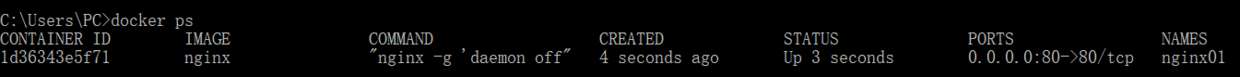
这行命令的结果是在nginx镜像中运行了一个名为nginx01的容器。接下来看一下容器有没有正常运行:

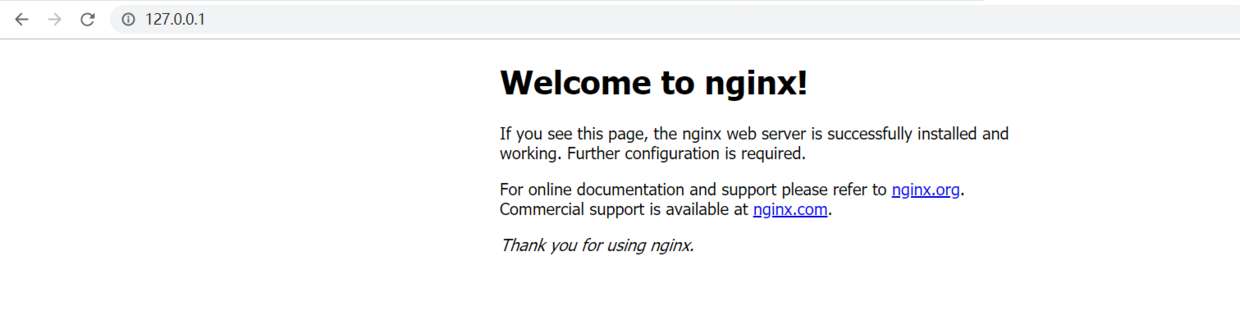
看到STATUS那一栏是Up开头就代表启动成功了。因为上一步操作已经做好了端口映射,所以我们可以本地访问nginx。访问127.0.0.1:

看到了nginx的默认页面,表示docker下的nginx已经成功跑起来了。
Docker下Nginx的反向代理
如果想让网站通过域名访问,那就需要nginx反向代理。设置的方法很简单,首先进入刚才的nginx01容器:
docker exec -it nginx01 bash

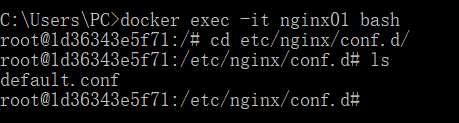
nginx反向代理通过修改配置文件即可完成,目录是etc/nginx/conf.d:

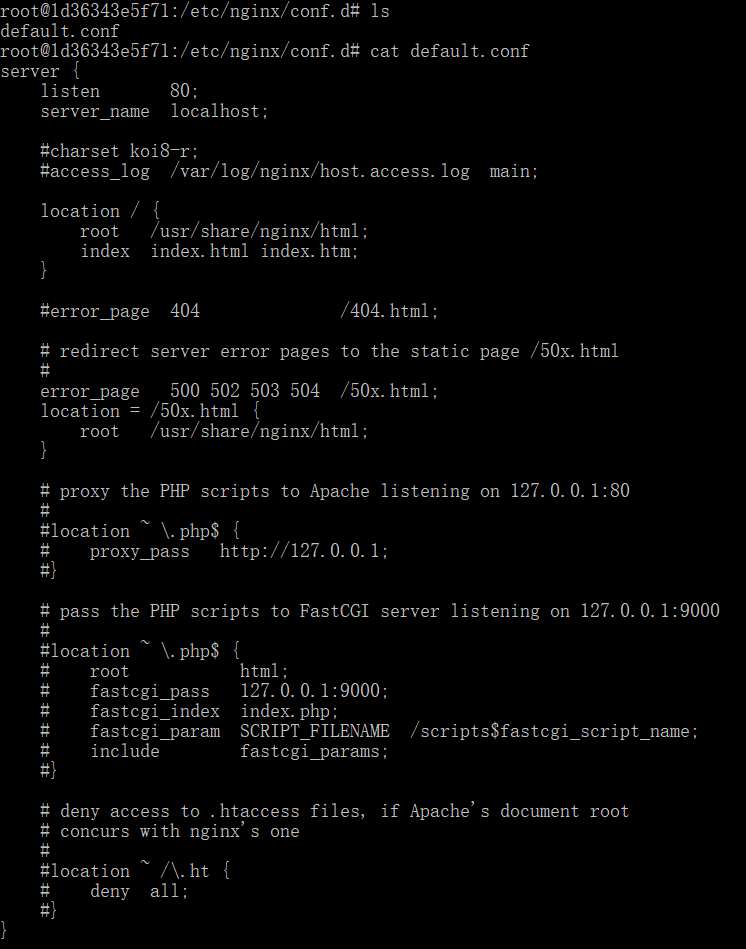
目录下的default.conf是一个默认的配置模板,按照里面的规则进行自己的配置即可:

修改完成后重启容器生效。如果是linux系统,可以直接vi来修改文件内容以完成配置,如果想在win系统完成nginx的反向代理,可以下载cmd可用的vim编辑器,也可以设置资料卷来解决,后面几篇文章会详述资料卷。
到此这篇关于Docker部署Nginx并配置反向代理的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

