Vue如何使用Dayjs计算常用日期详解
在使用vue开发项目时,前端常常需要计算一些日期时间,如:
- 计算周月截止日期
- 计算XX天前/后的日期
- 将时间戳转换为日期(YYYY-MM-DD)
- 计算月天数
- 日期转时间戳
推荐一个轻量的处理时间和日期的 JavaScript 库:dayjs
使用这个插件计算常用日期十分方便
1、在项目中安装dayjs,命令为:npm install dayjs --save
2、在main.js中,添加如下2句代码
import dayjs from 'dayjs'; Vue.prototype.dayjs = dayjs;

3、在页面需要使用的地方,直接使用
当前日期或时间戳转换,format后面就跟着想要格式化的内容,**dayjs( ) **括号中不放任何参数,默认为当前日期,也可以放一个时间戳,直接转换
(注意:使用Element组件的日期选择器,其value-format属性要求:
| 组件 | Dayjs(format) | Element(value-format) |
|---|---|---|
| 年 | YYYY | yyyy |
| 月 | MM | MM |
| 日 | DD | dd |
| 时 | HH | HH |
| 分 | mm | mm |
| 秒 | ss | ss |
其中年和日的表达略有不同,容易混)
this.dayjs().format("YYYY-MM-DD")
this.dayjs().format("YYYY-MM-DD HH:mm")
this.dayjs(1614787200000).format("YYYY-MM-DD HH:mm:ss")

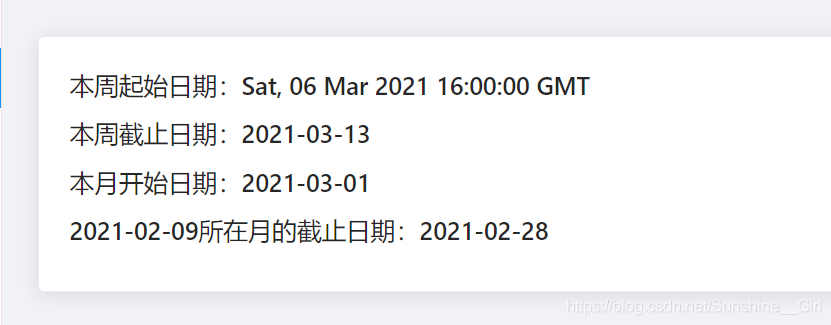
2.计算某周/某月/某年的起始截止日期,所使用到的方法为startOf(),endOf(),括号中可以是"week" 、 “month”、 “year”
(ps:加format是为了更加直观)
this.dayjs().startOf("week");
this.dayjs().endOf("week").format("YYYY-MM-DD");
this.dayjs().startOf("month").format("YYYY-MM-DD");
this.dayjs("2021-02-09").endOf("month").format("YYYY-MM-DD");

计算日期,如几天前、几天后日期,
| 前(减) | 后(加) |
|---|---|
| subtract(参数1,参数2) | add(参数1,参数2) |
| 参数1 | 数字 |
| 参数2 | 单位(“week” 、 “month”、 “year”) |
this.dayjs().subtract(3,'day').format("YYYY-MM-DD")
this.dayjs().subtract(3,'month').format("YYYY-MM-DD")
this.dayjs().add(12,'day').format("YYYY-MM-DD")
this.dayjs('2021-03-12').add(45,'day').format("YYYY-MM-DD")

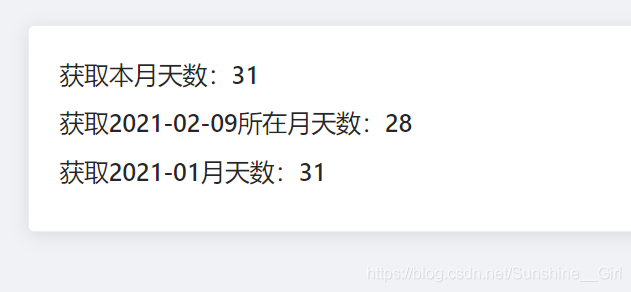
5. 获取月天数,使用方法dayInMonth()
this.dayjs().daysInMonth();
this.dayjs("2021-02-09").daysInMonth();
this.dayjs("2021-01").daysInMonth();

6、普通日期转换为时间戳
this.dayjs().unix()
this.dayjs('2020-10-04').unix()

总结
到此这篇关于Vue如何使用Dayjs计算常用日期的文章就介绍到这了,更多相关Vue计算常用日期内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

