mybatis空值插入处理的解决方法
适用于入参类型为对象的
刚学习完mybatis如何插入空值,现在来总结一下

上面是我的项目,打开测试类,插入空值试一下



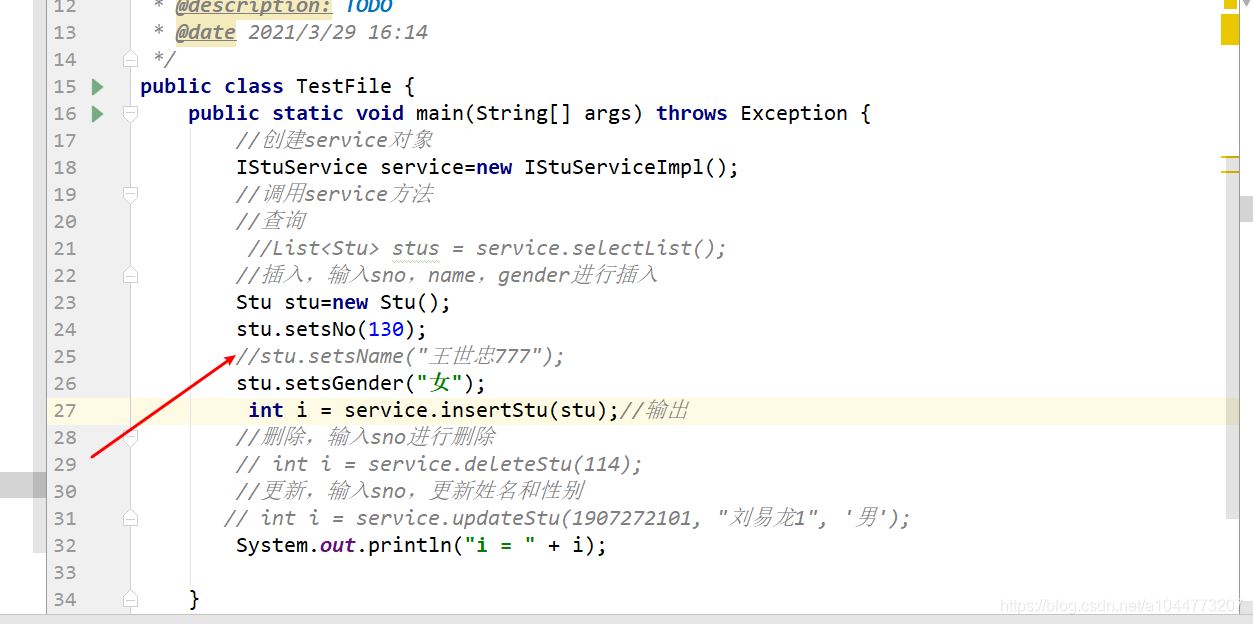
上面是我的Mapper文件、实体类和测试类,方法传的是对象类型的,25行是设置姓名的,现在不设置姓名执行一下实体类

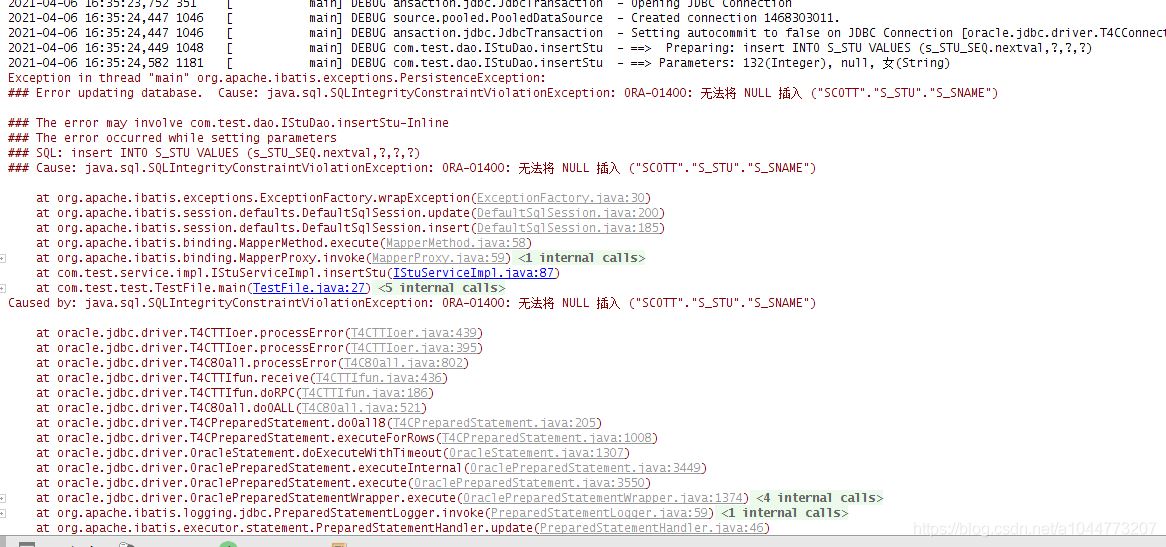
控制台报错,不能为映射设置参数,无效的列类型
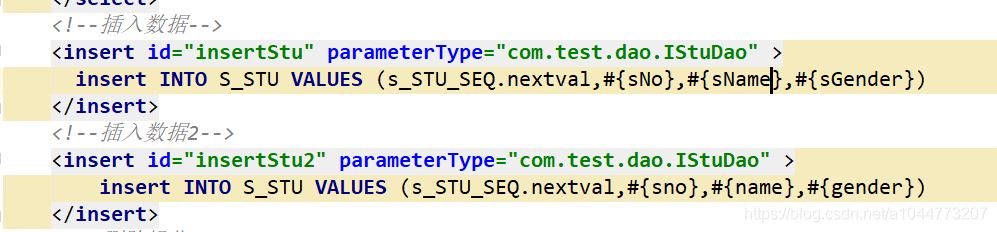
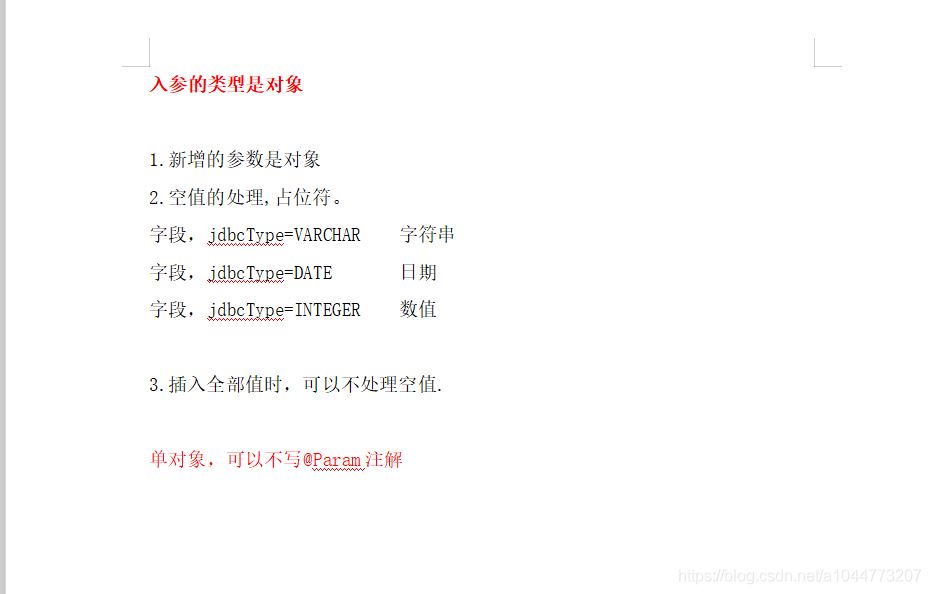
解决方法:在mapper文件调用的方法设置idbcType,由于我的sName是String类型的,处理空值设置 jdbcType=VARCHAR,这里要注意不同类型设置的jdbaType是不一样的,参考下图


设置结束,再次执行测试类测试

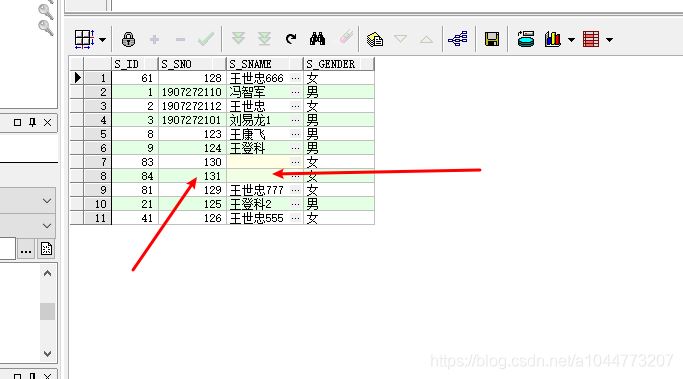
执行成功,看一下数据库,空值插入成功了

切记,数据库字段名不要设置非空约束,设置了会报sql异常错误,重要的话说三遍 切记,数据库字段名不要设置非空约束,设置了会报sql异常错误,重要的话说三遍 切记,数据库字段名不要设置非空约束,设置了会报sql异常错误,重要的话说三遍
设置非空约束就会这样,数据库把约束删掉就行了

到此这篇关于mybatis空值插入处理的解决方法的文章就介绍到这了,更多相关mybatis空值插入内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Mybatis Plus 字段为空值时执行更新方法未更新解决方案
问题描述 系统测试过程中,同事测试出使用Mybatis Plus提供的封装方法UpdateById()时,字段从前台传入的数据为空值,但是执行方法后该字段未得到更新. 问题重现 因涉及到公司层面的模型.数据,本文都为测试模型和例子. 实体类: @Data @TableName("shop_item") public class ShopItem implements Serializable { private static final long serialVersionUID =
-
MyBatis Plus更新对象无法设空值解决方案
原因 因为 MyBatis-Plus 自带的更新方法,都有对对象空值进行判空.只有不为空的字段才会进行数据更新. 解决方式 在实体类对应的字段上加注解@TableField(strategy=FieldStrategy.IGNORED),忽略null值的判断,例如: @TableField(updateStrategy = FieldStrategy.IGNORED) private String address; 示例: 1.未加注解(无法设入空值,见代码结果): //实体private St
-
mybatis空值插入处理的解决方法
适用于入参类型为对象的 刚学习完mybatis如何插入空值,现在来总结一下 上面是我的项目,打开测试类,插入空值试一下 上面是我的Mapper文件.实体类和测试类,方法传的是对象类型的,25行是设置姓名的,现在不设置姓名执行一下实体类 控制台报错,不能为映射设置参数,无效的列类型 解决方法:在mapper文件调用的方法设置idbcType,由于我的sName是String类型的,处理空值设置 jdbcType=VARCHAR,这里要注意不同类型设置的jdbaType是不一样的,参考下图 设置结束
-
浅谈laytpl 模板空值显示null的解决方法及简单的js表达式
laytpl 模板语法 {{ d.field }} 输出一个普通字段,不转义html 官方的说明 但d.field 为空时会显示null laytpl 模板 空值显示null的解决方法 {{d.giftName}} 模板中当giftName为空是 页面上会显示 null 字符串 1可以在模板中直接使用三目表达式来判断字符串是否为空. 如下: {{!d.giftName?" ":d.giftName}} 2还有一种方法,用到一个 || 运算符 {{d.giftName||" &
-
Mybatis批量插入Oracle数据的方法实例
目录 基本环境 需求 方案 改进 带自增 id 的批量插入 插入完成之后返回 sessionId 注意事项 总结 Reference 基本环境 语言:Java 8 数据库:Oracle ORM 框架:MyBatis 3.4.5 需求 批量插入数据,数据需要有自增 id.每次插入有一个唯一的 sessionId 来标记这些记录,插入完成之后返回这个 sessionId. 方案 循环插入单条记录,伪代码: int sessionId = dao.querySessionId(); for (Reco
-
MyBatis批量插入数据的三种方法实例
目录 前言 准备工作 1.循环单次插入 2.MP 批量插入 ① 控制器实现 ② 业务逻辑层实现 ③ 数据持久层实现 MP 性能测试 MP 源码分析 3.原生批量插入 ① 业务逻辑层扩展 ② 数据持久层扩展 ③ 添加 UserMapper.xml 原生批量插入性能测试 缺点分析 解决方案 总结 前言 批量插入功能是我们日常工作中比较常见的业务功能之一,之前我也写过一篇关于<MyBatis Plus 批量数据插入功能,yyds!>的文章,但评论区的反馈不是很好,主要有两个问题:第一,对 MyBat
-
Mybatis传list参数调用oracle存储过程的解决方法
怎么利用MyBatis传List类型参数到数据库存储过程中实现批量插入数据? MyBatis中参数是List类型时怎么处理?大家都知道MyBatis批处理大量数据是很难做到事务回滚的(事务由Spring管理),都将逻辑写在存储中又是及其头疼的一件事(参数长度也有限制),那么我想的是将参数在后台封装为单个或多个list集合,直接通过MyBatis将此参数传到数据库存储过程中,一来摆脱了MyBatis批量插入数据的诸多限制(例如:不能实时返回主键.foreach标签循环集合长度有限制),二来就是在存
-
mybatis注入Date日期值为null的解决方法
在今天的一次代码编写中,突然遇到了一个奇怪的问题,在使用mybatis进行Date类型插入时,可以很顺利的就插入进数据库中了,可是当我想从mysql中取出Date类型的值注入java中的Date类型时,发现传递过来的值是空的,但是不管是映射还是命名规范都是正确的,就非常的奇怪. 数据库设计: 映射类的设计: @Data public class BorrowTime { //借书时间 private Date borrowTime; //过期时间 private Date expiredTime
-
MyBatis 参数类型为String时常见问题及解决方法
1. 参数为String时的插值问题 假设有下面一Dao接口方法 public Account findByAccountType (String type)throws DaoException; 对应的Mapper.xml <select id="findByAccountType " parameterType="string" resultType="account"> select * form account <wh
-
mybatis中使用oracle关键字出错的解决方法
发现问题 最近发现在mybatis中如果使用的字段是Oracle的关键字,会出现错误,通过查找相关的资料终于解决了,下面来一起看看详细的解决方法: 解决方式 可以使用resultMap** 示例代码 <!-- 预约日历用 --> <resultMap id="FullDateResultMap" type="com.haier.hrssc.reserveschedual.dto.FullcalendaDTO"> <id property
-
MySQL 处理插入过程中的主键唯一键重复值的解决方法
本篇文章主要介绍在插入数据到表中遇到键重复避免插入重复值的处理方法,主要涉及到IGNORE,ON DUPLICATE KEY UPDATE,REPLACE:接下来就分别看看这三种方式的处理办法. IGNORE 使用ignore当插入的值遇到主键(PRIMARY KEY)或者唯一键(UNIQUE KEY)重复时自动忽略重复的记录行,不影响后面的记录行的插入, 创建测试表 CREATE TABLE Tignore (ID INT NOT NULL PRIMARY KEY , NAME1 INT )d
-
Python3.6-MySql中插入文件路径,丢失反斜杠的解决方法
如下所示: 如上图,replace即可. 以上这篇Python3.6-MySql中插入文件路径,丢失反斜杠的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
随机推荐
- linux创建用户useradd命令代码示例
- 使用jQuery实现验证上传图片的格式与大小
- 批处理判断是否特殊字符的实现代码
- 浅谈使用java解析和生成JSON
- python实现ftp客户端示例分享
- JavaScript中数据结构与算法(三):链表
- 用Javascript评估用户输入密码的强度(Knockout版)
- javascript window对象属性整理
- SyntaxHighlighter语法高亮插件使用说明
- 浅析Bootstrap验证控件的使用
- 妻子同网友私奔后,北京某老公在BBS上的留言
- 每天一个linux命令 head命令
- SSH框架网上商城项目第24战之Struts2中处理多个Model请求的方法
- 深入多线程之:双向信号与竞赛的用法分析
- 图片轮换效果实现代码(点击按钮停止执行)
- PHP 搜索查询功能实现
- Destoon模板制作简明教程
- Java线程同步Lock同步锁代码示例
- Laravel5.5以下版本中如何自定义日志行为详解
- Java8中Stream使用的一个注意事项

