使用vs2022在.net6中调试带typescript的静态页面
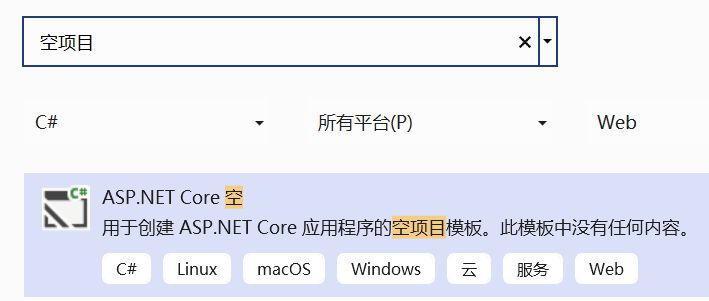
1、新建一个空的web项目

2、设计、建好目录结构

其中ts存放typescript源文件,web为网站根目录,scripts/js存放ts生成的js脚本。
index.html为静态网页。
3、新建ts配置文件tsconfig.json,修改内容为:
{
"compilerOptions": {
"noImplicitAny": false,
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5",
"outDir": "web/scripts/js"//ts编译出js的输出目录
},
"include": ["ts/**/*"],//ts所在位置。“**/”为任意层级目录,“?”和“*”为一般通配符。
"exclude": [
"node_modules",
"wwwroot"
]
}
4、修改program.cs,指定web文件夹,并支持静态内容。
//var builder = WebApplication.CreateBuilder(args);
var builder = WebApplication.CreateBuilder(new WebApplicationOptions
{
WebRootPath = "web"//网站根目录
});
var app = builder.Build();
app.UseDefaultFiles();//支持默认文件(index.html)
app.UseStaticFiles();//启用静态文件支持
//app.MapGet("/", () => "Hello World!");
app.Run();
5、写一个简单的ts文件f1.ts
document.getElementById('s1').innerHTML="I'm comming...."
其实这里是简单的js内容而已
6、编译之后,会生成js

7、index.html内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
aaa<span id="s1"></span>
<script src="/scripts/js/f1.js"></script>
</body>
</html>
运行结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
浅谈TypeScript 索引签名的理解
目录 1.什么是索引签名 2. 索引签名语法 3. 索引签名的注意事项 3.1不存在的属性 3.2 string 和 number 键 4.索引签名与 Record<Keys, Type>对比 我们用两个对象来描述两个码农的工资: const salary1 = { baseSalary: 100_000, yearlyBonus: 20_000 }; const salary2 = { contractSalary: 110_000 }; 然后写一个获取总工资的函数 function tot
-
TypeScript环境搭建并且部署到VSCode的详细步骤
目录 TypeScript环境搭建 第一步:下载淘宝镜像 第二步:下载TypeScript 部署到VSCode 先创建一个文件夹tsDemo, 修改tsconfig.json配置 可能会遇到的报错 前言:要想搭建TypeScript,那么就要有npm,要想有cnpm,那么就得有node环境.要是都有了的话,那么接下来,往下看. TypeScript环境搭建 第一步:下载淘宝镜像 先检查自己有没有成功安装npm 有npm还不行,还要下载cnpm,命令如下(直接复制粘贴): npm install
-
一文搞懂TypeScript的安装、使用、自动编译的教程
1. 初识 TypeScript 上篇文章给大家介绍过TypeScript的安装.使用.自动编译的实现 需要的朋友点击查看. TypeScript 的介绍 TypeScript 是一种由微软开发的开源.跨平台的编程语言.它是 JavaScript 的超集,最终会被编译为 JavaScript 代码. 2012 年 10 月,微软发布了首个公开版本的 TypeScript,2013 年 6 月 19 日,在经历了一个预览版之后微软正式发布了正式版 TypeScript TypeScript 的作
-
使用vs2022在.net6中调试带typescript的静态页面
1.新建一个空的web项目 2.设计.建好目录结构 其中ts存放typescript源文件,web为网站根目录,scripts/js存放ts生成的js脚本. index.html为静态网页. 3.新建ts配置文件tsconfig.json,修改内容为: { "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments":
-
ASP中不用模板生成HTML静态页面的方法
当然是可以的,而且非常简单,今天就教大家在ASP中不用模板生成HTML静态页的方法. 这里假设有一个htmer.asp动态页面,你想把它生成为HTML静态页面htmer.html,那么我们首先新建一个ASP程序文件htmer_to_html.asp(该文件就是用来将htmer.asp动态页面生成为静态页面htmer.html的),htmer_to_html.asp的具体代码如下所示: 复制代码 代码如下: <form method="post" action="&quo
-
IIS7.5中调试.Net 4.0网站出现无厘头、500错误的解决方法
刚刚 部署了ii7的dll的有x86写的,就会出现以下这样的问题 iis 7 x86,Could not load file or assembly 'Name' or one of its dependencies. An attempt was made to load a program with an incorrect format. 解决这样的,只要设置一下iis兼容x86程序就可以了,具体步骤: 1.开始-> 运行 2. 3. 高级设置, Enable 32 - Bit Appli
-
详解PHP的Yii框架中自带的前端资源包的使用
Yii中的资源是和Web页面相关的文件,可为CSS文件,JavaScript文件,图片或视频等, 资源放在Web可访问的目录下,直接被Web服务器调用. 通过程序自动管理资源更好一点,例如,当你在页面中使用 yii\jui\DatePicker 小部件时, 它会自动包含需要的CSS和JavaScript文件,而不是要求你手工去找到这些文件并包含, 当你升级小部件时,它会自动使用新版本的资源文件,在本教程中,我们会详述Yii提供的强大的资源管理功能. 资源包 Yii在资源包中管理资源,资源包简单的
-
python中调试或排错的五种方法示例
前言 本文主要给大家介绍了关于python中调试或排错的五种方法,分享出来供大家参考学习,下面话不多说了,来一起看看详细的的介绍吧 python调试或排错的五种方法 1.print,直接打印,比较简单而且粗暴 在代码中直接输入print+需要输出的结果,根据打印的内容判断即可 2.assert断言,很方便,测试人员常常在写自动化用例的时候用的比较多 如下,直接将预期结果和实际结果做判断 def true_code(): x = 3 y = 2 z = x + y assert(5==z), "z
-
Mysql中调试存储过程最简单的方法
以前同事告诉我用临时表插入变量数据来查看,但是这种方法过于麻烦,而且Mysql没有比较好的调试存储过程的工具.今天google了下发现可以用select + 变量名的方法来调试 具体方法: 在你的存储过程中加入如下语句: SELECT 变量1,变量2; 然后用mysql自带的cmd程序进入mysql> 下. call 你的存储过程名(输入参数1,@输出参数);(注:这里帮助下新同学,如果你的存储过程有输出变量,那么在这里只需要加 @ 然后跟任意变量名即可); 即可发现你的变量值被打印到了cmd下
-
使用.Net6中的WebApplication打造最小API
.net6在preview4时给我们带来了一个新的API:WebApplication,通过这个API我们可以打造更小的轻量级API服务.今天我们来尝试一下如何使用WebApplication设计一个小型API服务系统. 环境准备 .NETSDK v6.0.0-preview.5.21355.2 Visual Studio 2022 Preview 首先看看原始版本的WebApplication,官方已经提供了样例模板,打开我们的vs2022,选择新建项目选择asp.net core empty
-
vs2022 qt环境搭建调试的方法步骤
建议:先安装qt再安装vs! 1.安装qt6,如下图,勾选msvc2019即可,其它自行决定,剩下安装自动的: 2.vs2022安装没什么说的,因为已经是模块化安装了,如下图,这是最少勾选的了: 3.安装qt vs tools插件,vs扩展,扩展管理,搜索qt即可,然后安装,重启vs后生效. 4.一般会自动识别出,如果没有手动,在扩展中的qt versions中指定qt的路径,必须指定到qt安装目录下的,mscv2019_64文件夹. 5.新建项目,直接有qt项目菜单 ,按顺序下一步,下一步即可
-
Web Inspector:关于在 Sublime Text 中调试Js的介绍
Sublime Text 是一款非常优秀的跨平台编辑器,拥有漂亮的用户界面和强大的功能,例如代码缩略图,多重选择,快捷命令等.还可自定义键绑定,菜单和工具栏.Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python API ,Goto 功能,即时项目切换,多选择,多窗口等等. 另外,Sublime Text 插件众多,通过包管理工具可以方便安装和管理.本文介绍的 Sublime Web Inspector 便是众多插件中一款非常出色的开发辅助插件,可以帮助 Web 开发人员
-
jsp中实现带滚动条的table表格实例代码
如下所示: <div style="width:700px; height:225px; overflow:auto;"> <table border="1" width="100%" cellpadding="0" cellspacing="0"> <tr> <td width="3%">0</td> <td width
随机推荐
- Python爬虫:通过关键字爬取百度图片
- js动态生成form 并用ajax方式提交的实现方法
- bootstrap选项卡使用方法解析
- php使用Cookie实现和用户会话的方法
- php学习笔记 php中面向对象三大特性之一[封装性]的应用
- 按IE后退按钮时让JSP不读缓存
- 淘宝搜索框效果实现分析
- C#反射(Reflection)对类的属性get或set值实现思路
- CSS控制图片大小-适应宽度
- Linux下的chkconfig命令详解
- 在VPS上用3Proxy架设http代理和socks代理(Ubuntu环境)
- jquery mobile动态添加元素之后不能正确渲染解决方法说明
- jquery之别踩白块游戏的简单实现
- 用循环或if语句从json中取数据示例
- 详解Java如何实现图像灰度化
- C#中父窗口和子窗口之间控件互操作实例
- Laravel使用消息队列需要注意的一些问题
- jQuery中复合选择器简单用法示例
- android实现简单左滑删除控件
- Vue实现商品详情页的评价列表功能

