C# 制作PictureBox圆形头像框并从数据库中读取头像
现在只要是有关头像的框基本都是圆形的了,C#提供的PictureBox控键默认情况下是方形的非常大的影响美观

PictureBox默认情况下

比起上面的还是有一点不太好看的…
使用C#提供的类进行圆形:
工具箱拉出PictureBox

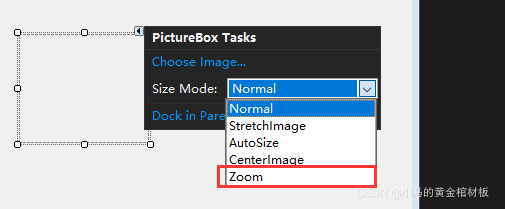
设置图片的显示模式为ZOOM

特别注意:
框的比例必须为一样不然会变椭圆的

窗体加载时:
pictureBox1.Image = Image.FromFile(@"C:\Users\Administrator\Desktop\1.png");
为了方便演示,在窗口加载的时候加载出图片

图片加载出来后然后,把框框变圆的
GraphicsPath gp = new GraphicsPath();
gp.AddEllipse(pictureBox1.ClientRectangle);
Region region = new Region(gp);
pictureBox1.Region = region;//赋值
gp.Dispose();//释放资源
region.Dispose();//释放资源
只有简单的几行
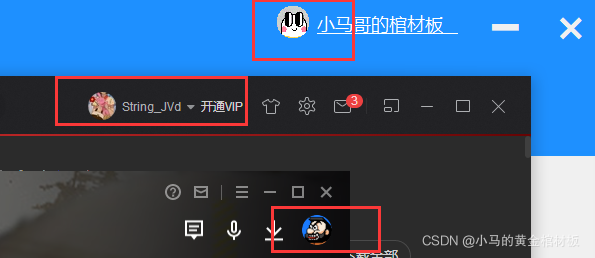
效果图:

一下美观了很多
接下来演示从数据库读取图片到框框上:
同样也是,写在窗口的加载事件
GraphicsPath gp = new GraphicsPath();
gp.AddEllipse(pictureBox1.ClientRectangle);
Region region = new Region(gp);
pictureBox1.Region = region;
gp.Dispose();
region.Dispose();
CheckForIllegalCrossThreadCalls = false;
username.Text = 登录界面.jmuser;
Thread th = new Thread(a);
th.IsBackground = true;
th.Start();
us = username.Text;
首页 form = new 首页();
form.TopLevel = false;
form.Parent = panel1;
panel1.Controls.Add(form);//将子窗体载入panel
form.Show();
SqlConnectionStringBuilder bu = new SqlConnectionStringBuilder();
bu.Password = "0";
bu.UserID = "0";
bu.DataSource = "0-0";
bu.InitialCatalog = "0";
SqlConnection b = new SqlConnection(bu.ToString());
string str = "select * from user1 where username ='" + 登录成功界面.us + "'";
b.Open();
SqlCommand c = new SqlCommand(str, b);
SqlDataReader d = c.ExecuteReader();
while (d.Read())
{
// label2.Text = d["userid"].ToString();
string s = d["头像"].ToString();
byte[] imageBytes = Convert.FromBase64String(s);
MemoryStream memoryStream = new MemoryStream(imageBytes, 0, imageBytes.Length);
memoryStream.Write(imageBytes, 0, imageBytes.Length);
Image image = Image.FromStream(memoryStream);
this.pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;
this.pictureBox1.Image = image;
}
}
效果图:

图片是从数据库读取的,并不是本地上传的!!
到此这篇关于C# 制作PictureBox圆形头像框并从数据库中读取头像的文章就介绍到这了,更多相关C# 圆形头像框内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

