解决安装vs2019后原vs2017项目无法编译各种报错的问题
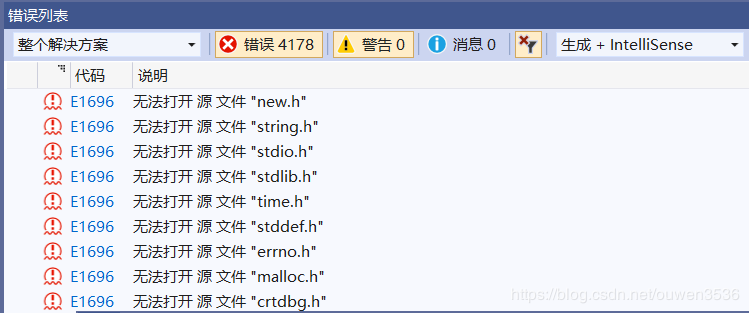
MFC项目在vs2017编译正常无报错,但是升级vs2019后一打开项目就报如下错误。
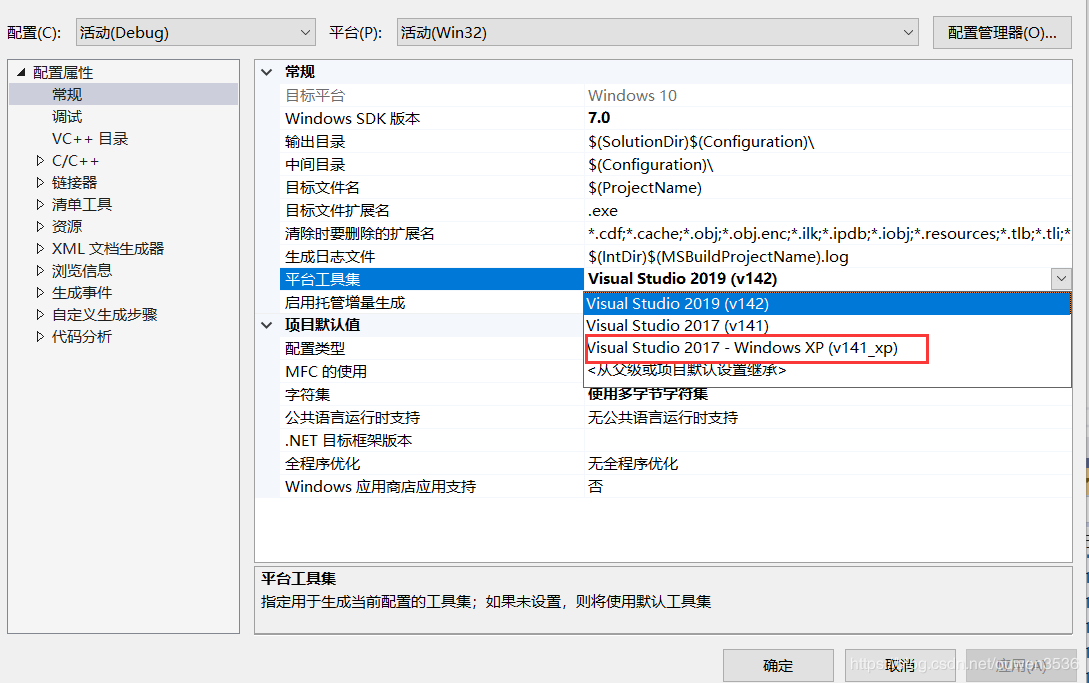
项目在vs2017下使用的平台工具集是Visual Studio 2017-Windows XP(x141_xp)(虽然标着已弃用,但是还是可以安装的)
安装原项目使用的平台工具集后问题解决。vs2019很多组件需要自己选择勾选后才安装。
1. 错误描述:

2. 解决办法:
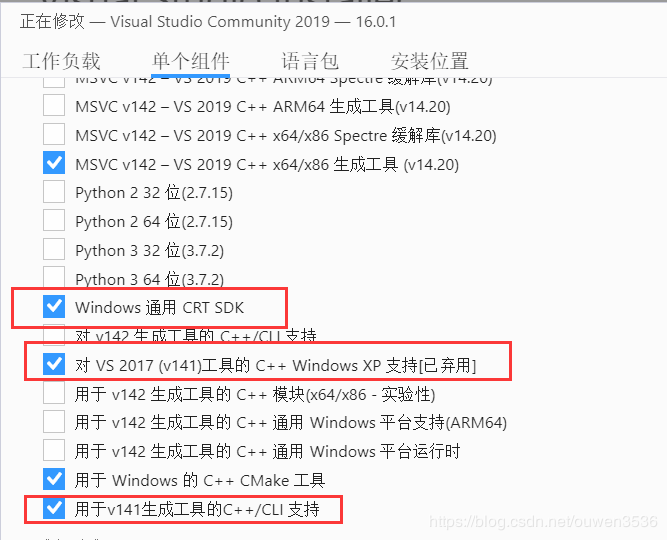
1). 平台工具集安装
工具(T)→获取工具和功能(T), 打开Visual Studio Installer,选择修改→单个组件,勾选需要安装的组件。

1). 右击解决方案→属性→常规→修改平台工具集,选择原项目使用的工具集。

到此这篇关于解决安装vs2019后原vs2017项目无法编译各种报错的问题的文章就介绍到这了,更多相关安装vs2019无法编译vs2017内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
使用VSCode和VS2017编译调试STM32程序的实现
近两年,微软越来越拥抱开源支持跨平台,win10搭载Linux子系统,开源VSCode作为跨平台编辑器,VS2017官方支持了Linux和嵌入式开发功能. ST也是,近两年开发的软件工具基本都是跨平台(基于Java)的,比如STM32CubeMX,MCUFinder,STM32CubeProgrammer等.17年年底收购了truestudio的开发公司-Atollic.这个公司的IDE就是基于Eclipse使用GNU套装的. 官方都支持了,那我们有必要了解一下.要是好用,说不定就可以淘汰老旧的
-
vs2017智能感知错误解决代码标红但编译通过问题
当Visual Studio运行编译器可以通过,但在错误窗口和编辑窗口代码下划波浪线,代码智能感知显示错误: 代码实际生成成功,但 Intellisense 将多个类标记为缺失,即使它们显然存在并清楚地正确编译.产生原因: 1.智能感知错误 在错误列表中的下拉列表,它允许您看到生成 + Intellisense,在上面的情况下,它产生 3 个错误,但如果我只是显示生成, 则没有错误.说明:IntelliSense感知出现异常. 解决方案: ----关闭工程: ----删除解决方案下的.vs文件夹
-
解决安装vs2019后原vs2017项目无法编译各种报错的问题
MFC项目在vs2017编译正常无报错,但是升级vs2019后一打开项目就报如下错误. 项目在vs2017下使用的平台工具集是Visual Studio 2017-Windows XP(x141_xp)(虽然标着已弃用,但是还是可以安装的) 安装原项目使用的平台工具集后问题解决.vs2019很多组件需要自己选择勾选后才安装. 1. 错误描述: 2. 解决办法: 1). 平台工具集安装 工具(T)→获取工具和功能(T), 打开Visual Studio Installer,选择修改→单个组件,勾选
-
IDEA安装lombok插件设置Enable Annotation Processing后编译依然报错解决方法
IDEA导入的项目中有依赖lombok的get set注解,build项目时报错:找不到get/set方法. 查找网上资料,安装lombok插件,如图: 安装好插件后,重启IDEA后还是编译报错,又在设置中勾选了Enable Annotation Processing 如下图: 完成了所有这些设置后编译还是报错找不到get/set方法 经过了很多次尝试后 (更换JDK1.8.清空项目缓存等等)发现项目中引用的lombok jar包是1.16版本的,下载了官网的最新jar包并替换后重新编译,编译通
-
解决安装pycharm后不能执行python脚本的问题
其中一种原因:pycharm没有设置系统解析器 解决方法 打开pycharm->File->Settings->Project Interpreter->设置python路径(系统python) 以上这篇解决安装pycharm后不能执行python脚本的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
解决vue 项目引入字体图标报错、不显示等问题
问题:在项目开发时使用字体图标,发现两个问题: 1.出现报错: 解决方法为:把字体引入方式改为绝对路径 2.不报错,但是不显示图标字体,出现方框 原因可能有两种: ①没在用到的地方引入字体的样式文件②你使用的是后缀名为 .styl 文件 ①的解决办法是在用到的地方引入字体的样式文件(全局引入的话需要从app.vue里引入) ②这个就是我遇到的问题,浪费了我好几分钟!!!微笑 解决办法是把font.styl改为font.css 记得在用到图标的地方引入 问题原理后续再写. 以上这篇解决vue 项目
-
vue打包静态资源后显示空白及static文件路径报错的解决
今天使用vue打包(npm run build)遇到了几个坑,在这里分享给大家 打包之后打开dist的页面显示空白: 这个问题以前就处理过,是打包过程中出现错误频率较高的一种,可能有3处地方会出现这种情况 1.记得改一下config下面的index.js中bulid模块导出的路径.因为打包后的index.html里边的内容都是通过script标签引入的,默认显示的路径不对,打开肯定是空白的. build: { index: path.resolve(__dirname, '../dist/ind
-
导入maven项目各个注解均报错的解决方案
目录 导入maven项目各个注解均报错 所遇问题 解决方案 新导入maven项目注解爆红,所有依赖包无法导入 经过反复测试终于发现原因所在!!! 解决步骤如下 导入maven项目各个注解均报错 所遇问题 导入maven项目各个注解均报错了 思考1: 这个项目使用了springboot;spring是个"大容器",所有对象的创建和管理都交给了它, (SpringBoot是一个框架,一种全新的编程规范,他的产生简化了框架的使用,所谓简化是指简化了Spring众多框架中所需的大量且繁琐的配置
-
解决vue props传Array/Object类型值,子组件报错的情况
问题: Props with type Object/Array must use a factory function to return the default value. 1.在vue中如果当在父组件通过props传Array/Object类型值给子组件的时候 2.如果子组件的props接收default为 ,如下 报错 原因:props default 数组/对象的默认值应当由一个工厂函数返回 解决: 补充知识:vue的props如何传多个参数 vue父作用域将数据传到子组件通过pro
-
解决SpringBoot webSocket 资源无法加载、tomcat启动报错的问题
问题描述: 1. 项目集成WebSocket,且打包发布tomcat时出现websocket is already in CLOSING or CLOSE state这样的问题,建议参考"解决方法二",但是"解决方法一"请要了解查看 ,因为解决方法二是在一的基础上进行更正 2. 如果出现javax.websocket.server.ServerContainer not available这样的错误,请参考"解决方法一"中步骤3 解决方法一:(常
-
解决vue.js在编写过程中出现空格不规范报错的问题
找到build文件夹下面的webpack.base.conf.js文件. 然后打开该文件,找到图下这段代码,把他注释掉. 注释掉之后,再进行子页面等编写的时候,空格不规范的情况下也不会再报错啦.因为这个报错对于初学者来说实在头大.哈哈O(∩_∩)O哈哈~ 我标注的这些地方,原本是有严格的空格规范要求的,这些报错真是另人烦躁呀o(╥﹏╥)o 反正我把这个问题解决了,特别开心哒哒哒~~~ 以上这篇解决vue.js在编写过程中出现空格不规范报错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考
-
解决layui页面按钮点击无反应,也不报错的问题
解决 仔细检查代码发现 js 代码中一句代码错误 以上这篇解决layui页面按钮点击无反应,也不报错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
随机推荐
- AngularJS国际化详解及示例代码
- Angular中的$watch、$watchGroup、$watchCollection
- python实现下载整个ftp目录的方法
- asp.net iis 无法显示网页的解决方法分析
- 基于ERP程序的公共代码中出现的问题及过度封装不方便维护的解决办法
- C#简单判断字符编码的方法
- Android卫星菜单效果的实现方法
- IE9下Ajax无法刷新数据的缓存问题解决方法
- Android APK优化工具Zipalign详解
- win系统下nodejs环境安装配置
- jQuery使用数组编写图片无缝向左滚动
- 使用Java把文本内容转换成网页的实现方法分享
- MySql超长自动截断实例详解
- mysql连接数设置操作方法(Too many connections)
- jquery 圆角遮罩图片实现图片圆角
- jQuery)扩展jQuery系列之一 模拟alert,confirm(一)
- AS3 navigateToURL导致ExternalInterface 执行失败问题
- 详解C++编程中的析构函数
- 分享我在工作中遇到的多线程下导致RCW无法释放的问题
- Android设置全屏代码分享

