VSCode设置默认打开的浏览器的方法
vscode怎么浏览器打开html文件?可以通过安装open in browser插件解决。
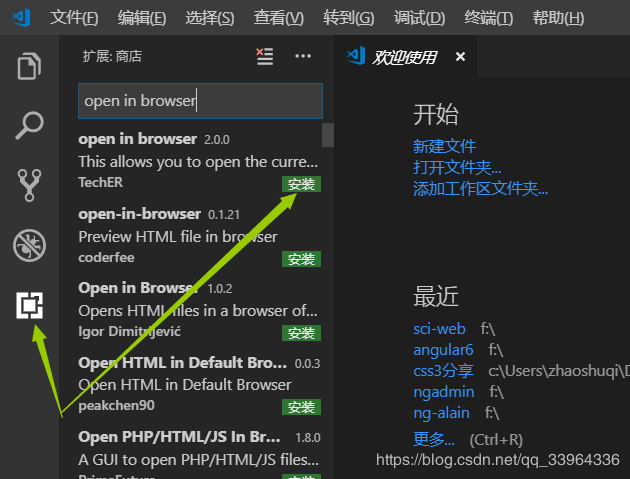
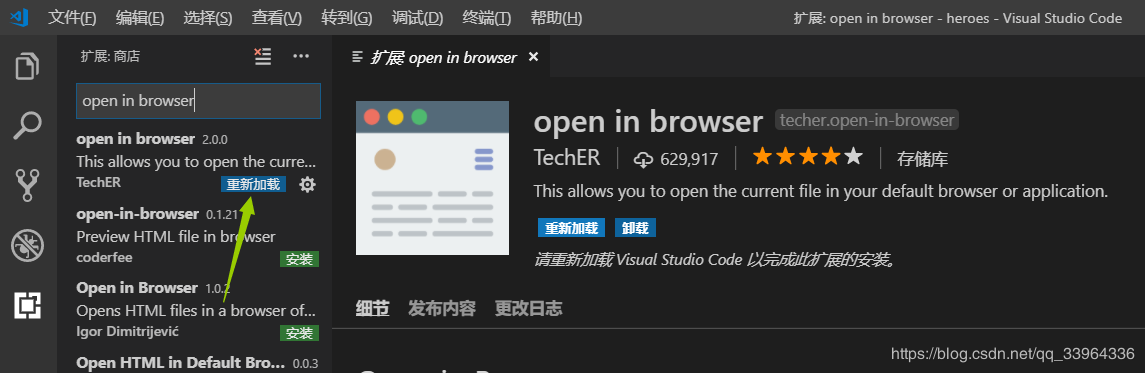
1、安装open in browser插件

安装完点击重新加载

2、vscode怎么修改默认浏览器
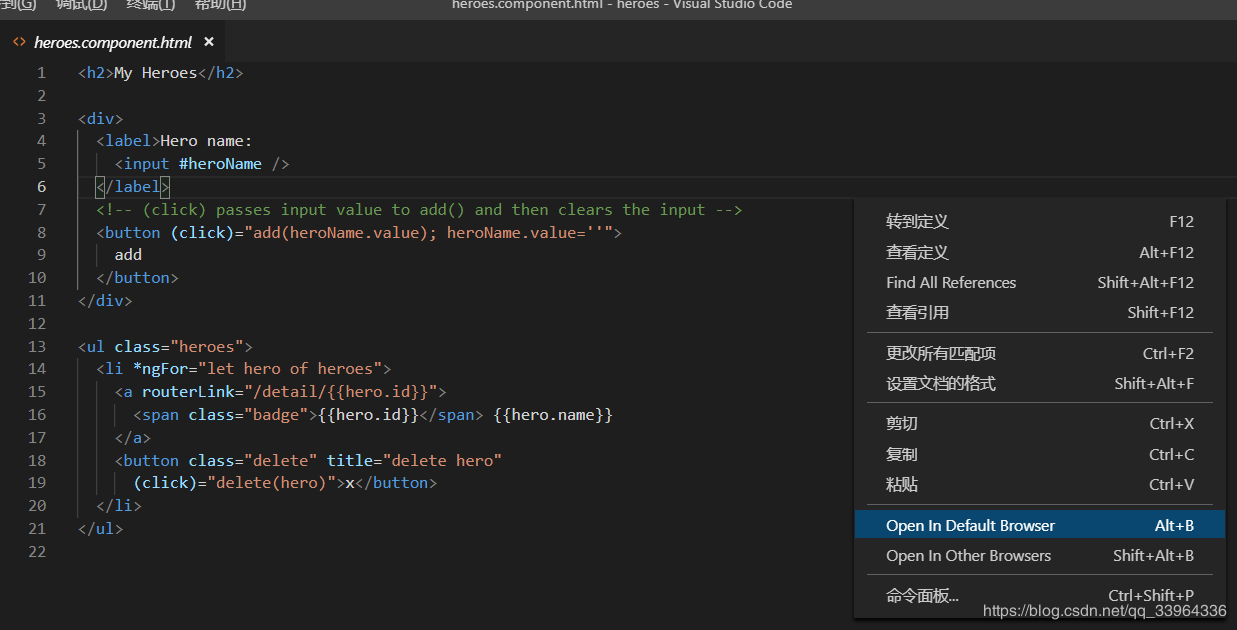
在安装完open in browser插件后,在打开的html文件代码中点击鼠标右键可以看到多了两个打开选择,点击选项即可打开浏览器进行预览。

Open in Default Browsers:使用默认浏览器打开 快捷键:alt+b
Open in Other Browsers:使用其他浏览器打开 快捷键:alt+shift+b
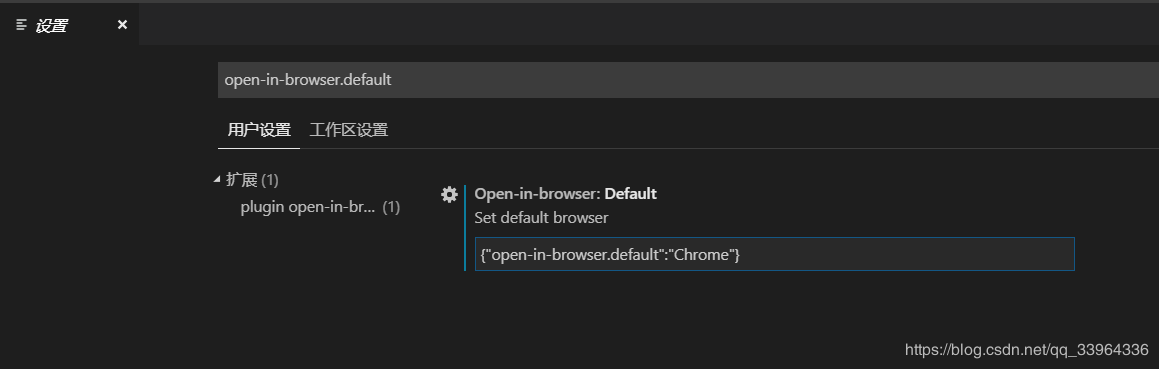
修改默认浏览器:选择文件—首选项—设置,在搜索栏输入open-in-browser.default,出现以下在编辑框中编辑

你会看到右侧多了工作区设置,比如你想默认谷歌打开,那就设置默认浏览器为Chrome,如果是火狐,就设置Firefox。设置完毕ctrl+s进行保存即可。
到此这篇关于VSCode设置默认打开的浏览器的方法的文章就介绍到这了,更多相关VSCode设置默认打开浏览器内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vscode修改默认浏览器的方法
vscode怎么浏览器打开html预览?这里大家可以通过安装open in browser插件解决. 1.vscode怎么浏览器预览 1.点击拓展 2.输入open in browser,选择第一个 3.点击安装(笔者已安装,所以显示的禁用) 2.vscode怎么修改默认浏览器 在安装完open in browser插件后,在html代码中鼠标右键可以看到多了两个打开选择,点击选项即可打开浏览器进行预览. Open in Default Browsers:使用默认浏览器打开 快捷键:alt+b
-
VSCode设置默认打开的浏览器的方法
vscode怎么浏览器打开html文件?可以通过安装open in browser插件解决. 1.安装open in browser插件 安装完点击重新加载 2.vscode怎么修改默认浏览器 在安装完open in browser插件后,在打开的html文件代码中点击鼠标右键可以看到多了两个打开选择,点击选项即可打开浏览器进行预览. Open in Default Browsers:使用默认浏览器打开 快捷键:alt+b Open in Other Browsers:使用其他浏览器打开 快捷键
-
vscode如何设置默认打开的浏览器为Chrome
在使用vscode编辑器的时候,如果我们不设置默认浏览器,那么直接打开的是IE浏览器,在进行页面调试的时候无疑是有点麻烦的,下面我们就说一下如何设置打开的浏览器为chrome open in Browser 首先需要安装open in browser插件,如果安装过了可以跳过此步骤 然后修改默认浏览器为Chrome:选择文件-首选项-设置,在搜索栏输入open-in-browser.default,输入框里面直接输入 Chrome 这也就完成了默认打开chrome的设置 Open in Defa
-
Python设置默认编码为utf8的方法
本文实例讲述了Python设置默认编码为utf8的方法.分享给大家供大家参考,具体如下: 这是Python的编码问题,设置python的默认编码为utf8 python安装目录:/etc/python2.x/sitecustomize.py import sys reload(sys) sys.setdefaultencoding('utf-8') try: import apport_python_hook except ImportError: pass else: apport_pytho
-
EasyUI Combobox设置默认值 获取text的方法
$('#xxx').combobox('setValue',11); $('#epsId_combo').combobox('selectedIndex',0); <pre class="html" name="code"><select id='xxx' class="easyui-combobox" style="width: 180px;"> <option value='1'>第一个
-
select2 ajax 设置默认值,初始值的方法
在做功能的时候需要修改数据, 修改数据时需要显示原始值. 但是在select2的时候 显示原始值是一个非常非常非常非常非常要命的难题. 研究了3个小时, 最后使用$.ajax 重新加载原始值, 并显示. //two AJAX获取数据方式(每次请求) var $c_HospitalCode = $("#c_HospitalCode").select2({ ajax: { type: 'GET', url: "/Report/AjaxOption/Ajax_LoadHospita
-
js中对函数设置默认参数值的3种方法
在javascript中如何为函数设置默认参数值,下面提供几种方法供大家参考. 第一种方法: function example(a,b){ var a = arguments[0] ? arguments[0] : 1;//设置参数a的默认值为1 var b = arguments[1] ? arguments[1] : 2;//设置参数b的默认值为2 return a+b; } 注意以上函数也可写作如下: function example(){ var a = arguments[0] ? a
-
Android键盘输入语言设置默认打开myanmar缅甸语的步骤
locale是通过系统设置的地区和latin输入法语言通过merger出来的,所以在系统地区设置和输入法语言中同时支持才可以在"输入语言设置"里设置 languageList是从存储latin输入法设置的latin_preferences.xml文件里读取出来的,上一次设置的输入语言 如果要设置某种语言在输入法默认打开可按一下步骤添加文件,我这里已经验证时OK的,你可以试一下. 提供简单的sample code,如默认将缅甸语.英文.法语输入法勾选: 1.书写文件LatinImeRec
-
Yii2设置默认控制器的两种方法
本文主要给大家介绍了关于Yii2默认控制器设置的内容,分享了两种方法供大家参考学习,下面来一起看看详细的介绍: 方法1: 首先Yii2中在/vendor/yiisoft/yii2/web/Application.php的28行 class Application extends \yii\base\Application { /** * @var string the default route of this application. Defaults to 'site'. */ public
-
Android中检查、设置默认程序详解
Android作为一个伟大的系统,自然提供了设置默认打开程序的实现.在这篇文章中,我会介绍如何在Android系统中设置默认的程序. 在设置默认程序之前,无非有两种情况,一种是已经有默认的程序,另一种则是没有任何默认程序. 检测是否有默认的程序 检查是必须的,因为结果关乎着我们下一步该怎么做. 复制代码 代码如下: public void testGetDefaultActivity() { PackageManager pm = mContext.getPackageManager()
-
Eclipse设定文件的默认打开方式的具体操作步骤
最近在学习android, 需要经常打开xml文件. 所以想修改默认其打开方式. 解决方法: 设置默认打开方式为XML Editor. 菜单:Window -> Preferences -> General -> Editors -> File Associations File types: *.xml Associated editors: XML Editor*** -> Default 在Associated
随机推荐
- 详解Angular-cli生成组件修改css成less或sass的实例
- javascript中验证大写字母、数字和中文
- ThinkPHP字符串函数及常用函数汇总
- js拖拽功能实现代码解析
- 谈谈如何在ASP.NET Core中实现CORS跨域
- js实现扫雷小程序的示例代码
- MUI顶部选项卡的用法(tab-top-webview-main)详解
- jquery插件珍藏(图片局部放大/信息提示框)
- Shell动态生成数组的多种方法
- Mysql数据库名和表名在不同系统下的大小写敏感问题
- jQuery实现对无序列表的排序功能(附demo源码下载)
- 7种形式的Android Dialog使用实例
- Java经典排序算法之二分插入排序详解
- C# GetWindowRect简介及使用说明
- JS实现的简单拖拽购物车功能示例【附源码下载】
- Vue封装Swiper实现图片轮播效果
- tensorflow构建BP神经网络的方法
- mpvue全局引入sass文件的方法步骤
- python3.6+opencv3.4实现鼠标交互查看图片像素
- 深入浅析Vue 中 ref 的使用

