python GUI库图形界面开发之PyQt5单行文本框控件QLineEdit详细使用方法与实例
PyQt5单行文本框控件QLineEdit介绍
QLineEdit类是一个单行文本框控件,可以输入单行字符串。
QLineEdit类中常用的方法如下表
| 方法 | 描述 |
|---|---|
| setAlignment() | 按固定值方式对齐文本 |
| Qt.AlignLeft:水平方向靠左对齐 | |
| Qt.AlignRight:水平方向靠右对齐 | |
| Qt.AlignCenter:水平方向居中对齐 | |
| Qt.AlignJustify:水平方向调整间距两端对齐 | |
| Qt.AlignTop:垂直方向靠上对齐 | |
| Qt.AlignBottom:垂直方向靠下对齐 | |
| Qt.AlignVCenter:垂直方向居中对齐 | |
| setEchoMode() | 设置文本框的显示格式,允许输入的文本显示格式的值可以是: |
| QLineEdit.Normal:正常显示所输入的字符,此为默认选项 | |
| QLineEdit.NoEcho:不显示任何输入的字符,常用于密码类型的输入,且长度保密 | |
| QLineEdit.Password:显示与平台相关的密码掩饰字符,而不是实际输入的字符 | |
| QLineEdit.PasswordEchoOnEdit:在编辑时显示字符,负责显示密码类型的输入 | |
| setPlaceholderText() | 设置文本框显示文字 |
| setMaxLength() | 设置文本框所允许输入的最大字符数 |
| setReadOnly() | 设置文本为只读 |
| setText() | 设置文本框的内容 |
| text() | 返回文本框的内容 |
| setDragEnable() | 设置文本框是否接受拖动 |
| selectAll() | 全选 |
| setFocus() | 得到焦点 |
| setInputMask() | 设置掩码 |
| setValidator() | 设置文本框的验证器(验证规则),将限制任意可能输入的文本,可用的校验器为 |
| QIntValidator:限制输入整数 | |
| QDoubleValidator:限制输入浮点数 | |
| QRegexpValidator:检查输入是否符合正则表达式 |
QLineEdit类中常用信号如下
| 信号 | 描述 |
|---|---|
| selectionChanged | 只要选择改变了,这个信号就会发射 |
| textChanged | 当修改文本内容时,这个信号就会发射 |
| editingFinished | 当编辑文本结束时,这个信号就会发射 |
定义输入掩码的字符
下表列出了输入掩码的占位符和字面字符,并说明其如何控制数据输入
| 字符 | 含义 |
|---|---|
| A | ASCII字母字符是必须输入的(A-Z,a-z) |
| a | ASCII字母字符是允许输入的,但不是必须输入的 |
| N | ASCII字母字符是必须输入的(A-Z,a-z,0-9) |
| n | ASCII字母字符是允许输入的,但不是必须输入的 |
| X | 任何字符都是必须输入 |
| x | 任何字符都是允许输入的,但不是必须输入的 |
| 9 | ASCII数字字符是必须输入的(0-9) |
| 0 | ASCII数字字符是允许输入的,但不是必须输入的 |
| D | ASCII数字字符是必须输入的(1-9) |
| d | ASCII数字字符是允许输入的,但不是必须的(1-9) |
| # | ASCII数字字符与加减字符是允许输入的,但不是必须的 |
| H | 十六进制格式字符是必须输入的(A-F,a-f,0-9) |
| h | 十六进制格式字符允许输入,但不是必须的 |
| B | 二进制格式字符是必须输入的(0,1) |
| b | 二进制格式字符是允许输入的,但不是必须的 |
| > | 所有字母字符都大写 |
| < | 所有字母字符都小写 |
| ! | 关闭大小写转换 |
| \ | 使用‘\'转义上面列出的字符 |
掩码由掩码字符与分隔符字符串组成,后面可以跟一个分号和空白字符,空白字符在编辑后会从文本删除的
掩码示例如下:
| 掩码 | 注意事项 |
|---|---|
| 000.000.000.000;_ | ip地址,空白字符是‘_' |
| HH:HH:HH:HH:HH:HH; | MAC地址 |
| 0000-00-00 | 日期,空白字符是空格 |
| >AAAAA-AAAAA-AAAAA-AAAAA-AAAAA;# | 许可证号,空白字符是‘_',所有字母都转换为大写 |
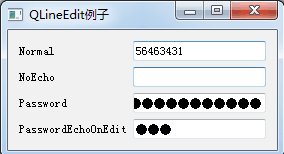
EchoMode的显示效果
from PyQt5.QtWidgets import QApplication,QLineEdit,QWidget,QFormLayout
import sys
class lineEditDemo(QWidget):
def __init__(self,parent=None):
super(lineEditDemo, self).__init__(parent)
self.setWindowTitle('QLineEdit例子')
#实例化表单布局
flo=QFormLayout()
#创建4个文本输入框
PNormalLineEdit=QLineEdit()
pNoEchoLineEdit=QLineEdit()
pPasswordListEdit=QLineEdit()
pPasswordEchoOnEditLineEdit=QLineEdit()
#添加到表单布局中
#flo.addRow(文本名称(可以自定义),文本框)
flo.addRow('Normal',PNormalLineEdit)
flo.addRow('NoEcho', pNoEchoLineEdit)
flo.addRow('Password', pPasswordListEdit)
flo.addRow('PasswordEchoOnEdit', pPasswordEchoOnEditLineEdit)
#设置setPlaceholderText()文本框浮现的文字
PNormalLineEdit.setPlaceholderText('Normal')
pNoEchoLineEdit.setPlaceholderText('NoEcho')
pPasswordListEdit.setPlaceholderText('Password')
pPasswordEchoOnEditLineEdit.setPlaceholderText('PasswordEchoOnEdit')
#setEchoMode():设置显示效果
#QLineEdit.Normal:正常显示所输入的字符,此为默认选项
PNormalLineEdit.setEchoMode(QLineEdit.Normal)
#QLineEdit.NoEcho:不显示任何输入的字符,常用于密码类型的输入,且长度保密
pNoEchoLineEdit.setEchoMode(QLineEdit.NoEcho)
#QLineEdit.Password:显示与平台相关的密码掩饰字符,而不是实际输入的字符
pPasswordListEdit.setEchoMode(QLineEdit.Password)
#QLineEdit.PasswordEchoOnEdit:在编辑时显示字符,负责显示密码类型的输入
pPasswordEchoOnEditLineEdit.setEchoMode(QLineEdit.PasswordEchoOnEdit)
#设置窗口的布局
self.setLayout(flo)
if __name__ == '__main__':
app=QApplication(sys.argv)
win=lineEditDemo()
win.show()
sys.exit(app.exec_())
效果如下

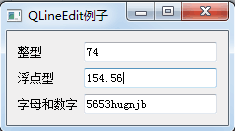
QLineEdit验证器实例
#导入,Qapplication,单行文本框,窗口,表单布局
from PyQt5.QtWidgets import QApplication,QLineEdit,QWidget,QFormLayout
#导入文本校验器:整数校验器与浮点数校验器,其他自定义校验器
from PyQt5.QtGui import QIntValidator,QDoubleValidator,QRegExpValidator
from PyQt5.QtCore import QRegExp
import sys
class lineEditDemo(QWidget):
def __init__(self,parent=None):
super(lineEditDemo, self).__init__(parent)
self.setWindowTitle('QLineEdit例子')
#实例化表单布局
flo=QFormLayout()
#创建三个文本框
pIntLineEdit=QLineEdit()
pDoubleLineEdit=QLineEdit()
pValidatorLineEdit=QLineEdit()
#表单布局添加名称及控件
flo.addRow('整型',pIntLineEdit)
flo.addRow('浮点型',pDoubleLineEdit)
flo.addRow('字母和数字',pValidatorLineEdit)
#设置文本框的默认浮现文本
pIntLineEdit.setPlaceholderText('整型')
pDoubleLineEdit.setPlaceholderText('浮点型')
pValidatorLineEdit.setPlaceholderText('字母和数字')
#整型 范围 【1-99】
#实例化整型验证器,并设置范围为1-99
pIntvalidator=QIntValidator(self)
pIntvalidator.setRange(1,99)
#浮点型 范围 【-360,360】,精度 小数点后两位
#实例化浮点验证器,设置范围-360到360
pDoubleValidator=QDoubleValidator()
pDoubleValidator.setRange(-360,360)
pDoubleValidator.setNotation(QDoubleValidator.StandardNotation)
#设置精度小数点后两位
pDoubleValidator.setDecimals(2)
#字母和数字
#设置文本允许出现的字符内容
reg=QRegExp('[a-zA-Z0-9]+$')
#自定义文本验证器
pValidator=QRegExpValidator(self)
#设置属性
pValidator.setRegExp(reg)
#设置验证器
pIntLineEdit.setValidator(pIntvalidator)
pDoubleLineEdit.setValidator(pDoubleValidator)
pValidatorLineEdit.setValidator(pValidator)
self.setLayout(flo)
if __name__ == '__main__':
app=QApplication(sys.argv)
win=lineEditDemo()
win.show()
sys.exit(app.exec_())
效果如下

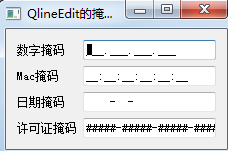
QLineEdit输入掩码实例
from PyQt5.QtWidgets import QApplication,QLineEdit,QFormLayout,QWidget
import sys
class lineEditDemo(QWidget):
def __init__(self,parent=None):
super(lineEditDemo, self).__init__(parent)
self.setWindowTitle('QlineEdit的掩码输入例子')
#实例化表单布局
flo=QFormLayout()
#创建4个文本框
pIPlineEdit=QLineEdit()
pMAXlineEdit=QLineEdit()
pDatelineEdit=QLineEdit()
pLiceseLineEdit=QLineEdit()
#setInputMask():设置掩码
#ip地址掩码
pIPlineEdit.setInputMask('000.000.000.000;_')
#Mac地址掩码
pMAXlineEdit.setInputMask('HH:HH:HH:HH:HH:HH;_')
#日期掩码
pDatelineEdit.setInputMask('0000-00-00')
#许可证掩码
pLiceseLineEdit.setInputMask('>AAAAA-AAAAA-AAAAA-AAAAA-AAAAA;#')
#添加名称与控件到表单布局中
flo.addRow('数字掩码',pIPlineEdit)
flo.addRow('Mac掩码',pMAXlineEdit)
flo.addRow('日期掩码',pDatelineEdit)
flo.addRow('许可证掩码',pLiceseLineEdit)
#设置窗口的布局
self.setLayout(flo)
if __name__ == '__main__':
app=QApplication(sys.argv)
win=lineEditDemo()
win.show()
sys.exit(app.exec_())
效果如下

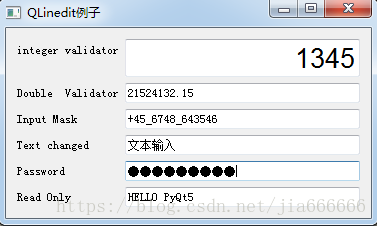
QLineEdit综合实例
from PyQt5.QtWidgets import QApplication,QLineEdit,QFormLayout,QWidget
from PyQt5.QtGui import QIntValidator,QDoubleValidator,QFont
from PyQt5.QtCore import Qt
import sys
class lineEditDemo(QWidget):
def __init__(self,parent=None):
super(lineEditDemo, self).__init__(parent)
#创建文本
e1=QLineEdit()
#设置文本校验器为整数,只有输入整数才为有效值
e1.setValidator(QIntValidator())
#设置允许输入的最大字符数
e1.setMaxLength(4)
#设置文本靠右对齐
e1.setAlignment(Qt.AlignRight)
#设置文本的字体和字号大小
e1.setFont(QFont('Arial',20))
#创建文本
e2=QLineEdit()
#设置浮点型校验器,有效范围(0.99-99.99),保留两位小数
e2.setValidator(QDoubleValidator(0.99,99.99,2))
#表单布局
flo=QFormLayout()
#添加名称及控件到布局中
flo.addRow('integer validator',e1)
flo.addRow('Double Validator',e2)
#创建文本
e3=QLineEdit()
#定义文本输入掩码,9:ASCII字母字符是必须输入的(0-9)
e3.setInputMask('+99_9999_999999')
flo.addRow('Input Mask',e3)
e4=QLineEdit()
#文本修改信号发射与槽函数的绑定
e4.textChanged.connect(self.textchanged)
flo.addRow('Text changed',e4)
e5=QLineEdit()
#设置文本框显示的格式,QLineEdit.Password:显示密码掩码字符,而不是实际输入的字符
e5.setEchoMode(QLineEdit.Password)
flo.addRow('Password',e5)
#创建文本框并增添文本框的内容
e6=QLineEdit('HELLO PyQt5')
#设置属性为只读
e6.setReadOnly(True)
flo.addRow('Read Only',e6)
#编译完成的信号与槽函数的绑定
e5.editingFinished.connect(self.enterPress)
#设置窗口的布局
self.setLayout(flo)
self.setWindowTitle("QLinedit例子")
def textchanged(self,text):
print('输入的内容为'+text)
def enterPress(self):
print('已输入')
if __name__ == '__main__':
app=QApplication(sys.argv)
win=lineEditDemo()
win.show()
sys.exit(app.exec_())

在这个例子中,演示了使用QLineEdit对象的一些方法
第一个文本框e1,显示文本使用自定义字体,右对齐,允许输入整数
第二个文本框e2,限制输入小数点后两位
第三个文本框e3,需要一个输入掩码应用于电话号码
第四个文本框e4,需要发射信号textChanged,链接到槽函数textChanged()
第五个文本框e5,设置显示模式EchoMode为Password需要发射editingfinished信号连接到槽函数enterPress(),一旦用户按下回车键,该函数就会执行
本文详细讲解了PyQt5中单行文本框控件QLineEdit详细使用方法与实例,更多关于PyQt5中单行文本框控件QLineEdit使用方法与实例请查看下面的相关链接
赞 (0)

