jQuery使用ajax传递json对象到服务端及contentType的用法示例
本文实例讲述了jQuery使用ajax传递json对象到服务端及contentType的用法。分享给大家供大家参考,具体如下:
0、一般情况下,通过键值对的方式将参数传递到服务端
0.1 客户端代码:
$.ajax({
url: 'TestHandler.ashx',
type: 'post',
data: {
name: "admin",
age: 10
},
dataType: 'text',
success: function (data) {
alert(data);
}
})
0.2 服务端代码:
public void ProcessRequest(HttpContext context)
{
string bodyText = string.Empty;
using (var bodyReader = new System.IO.StreamReader(context.Request.InputStream))
{
bodyText = bodyReader.ReadToEnd();
}
string name= context.Request["name"].ToString();// "admin"
string age = context.Request["age"].ToString();// "10"
context.Response.ContentType = "text/plain";
context.Response.Write(bodyText);// "name=admin&age=10"
}
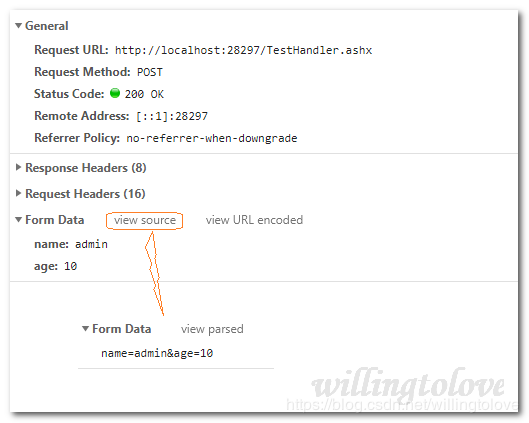
0.3 在浏览器的网络中查看此次请求:

从上面的截图中可以看出,post请求,是将formdata中键值对用符号“&”相连,拼接成一个字符串,传递到服务端,服务端可以通过key来获取值,或从request的body中读取整个字符串;
1、ajax 传递复杂json对象到服务端
1.1 方法一:通过formdata传值,服务端通过key获取值;
客户端代码:
var user1 = {
username: 'admin',
age: 10
};
var user2 = {
username: 'test',
age: 11
};
var userArr = [];
userArr.push(user1);
userArr.push(user2);
$.ajax({
url: 'TestHandler.ashx',
type: 'post',
//contentType: 'application/json',
//contentType:"application/x-www-form-urlencoded; charset=UTF-8",
data: {
Users: JSON.stringify(userArr)
},
dataType: 'text',
success: function (data) {
alert(data);
}
})
服务端代码:
public void ProcessRequest(HttpContext context)
{
string contentType= context.Request.ContentType;// "application/x-www-form-urlencoded; charset=UTF-8"
string users = context.Request["Users"].ToString();
dynamic obj = JsonConvert.DeserializeObject(users);
context.Response.ContentType = "text/plain";
context.Response.Write(obj[0].username);// "admin"
}
1.2 方法二:通过formdata方式传值,服务端读取Request.InputStream;
前端代码:
var user1 = { username: 'admin', age: 10 };
var user2 = { username: 'test', age: 11 };
var userArr = [];
userArr.push(user1);
userArr.push(user2);
$.ajax({
url: 'TestHandler.ashx',
type: 'post',
//contentType: 'application/json',
//contentType:"application/x-www-form-urlencoded; charset=UTF-8",
data: JSON.stringify(userArr),
dataType: 'text',
success: function (data) {
alert(data);
}
})
服务端代码:
public void ProcessRequest(HttpContext context)
{
string contentType= context.Request.ContentType;//"application/x-www-form-urlencoded; charset=UTF-8"
string bodyText = string.Empty;
using (var bodyReader = new System.IO.StreamReader(context.Request.InputStream))
{
bodyText = bodyReader.ReadToEnd();// [{"username":"admin","age":10},{"username":"test","age":11}]
}
dynamic obj = JsonConvert.DeserializeObject(bodyText);
context.Response.ContentType = "text/plain";
context.Response.Write(obj[0].username);// "admin"
}
通过浏览器查看此次请求:

从图中可以看出,content-Type 为application/x-www-form-urlencoded,所以浏览器尝试将传输的数据解析成key-value的形式,但实际在ajax中的data中设置的是一个json字符串,无法解析成key-value的形式,故在服务端无法通过key来获取值;只能从Request.InputStream获取。
虽然通过Request.InputStream也能获取到想要的数据,但是在asp.net mvc项目中,还是有些点需要注意,下面我们去mvc项目中试下...
2、content-Type 对asp.net mvc项目的重要性
注:示例中服务端用的是 asp.net ApiController,如果使用普通的mvc controller,还有其他解决方案;
2.1 客户端代码:
var user1 = { username: 'admin', age: 10 };
var user2 = { username: 'test', age: 11 };
var userArr = [];
userArr.push(user1);
userArr.push(user2);
$.ajax({
url: 'Test/PostUsers',
type: 'post',
data: JSON.stringify(userArr),
dataType: 'text',
success: function (data) {
alert(data);
}
})
2.2 服务端代码:
public class TestController : ApiController
{
public string PostUsers( List<User> Users)
{
return Users.Count.ToString();// 0
}
}
public class User
{
public string username { get; set; }
public int age { get; set; }
}
上面的代码中,客户端发送的是个json字符串,服务端中的变量Users是无法获取到前端传过来的json信息的;
那前端如何发送数据,后端就能这样获取数据呢?
2.3 解决方案:(设置contentType)
var user1 = { username: 'admin', age: 10 };
var user2 = { username: 'test', age: 11 };
var userArr = [];
userArr.push(user1);
userArr.push(user2);
$.ajax({
url: 'Test/PostUsers',
type: 'post',
contentType: 'application/json',
//contentType:"application/x-www-form-urlencoded; charset=UTF-8",
data: JSON.stringify(userArr),
//dataType: 'text',
success: function (data) {
alert(data);// 2
}
})
可以看出,ajax中添加了contentType设置;
jq的ajax中,contentType 主要设置你发送给服务器的格式,dataType设置你收到服务器数据的格式。
在http 请求中,get 和 post 是最常用的。在 jquery 的 ajax 中, contentType都是默认的值:application/x-www-form-urlencoded,这种格式的特点就是,name/value 成为一组,每组之间用 & 联接,而 name与value 则是使用 = 连接。如: wwwh.baidu.com/q?key=fdsa&lang=zh 这是get , 而 post 请求则是使用请求体,参数不在 url 中,在请求体中的参数表现形式也是: key=fdsa&lang=zh的形式。
键值对这样组织在一般的情况下是没有什么问题的,但是如果想传递复杂的json,可以将contentType设置为application/json,我们在 ajax 传递复杂JSON数据时,用 JSON.stringify序列化后,然后发送,在服务器端接到然后用 JSON.parse 进行还原就行了,这样就能处理复杂的对象了。
2.4 其他的解决方案:(修改服务端代码)
方法一:直接读取Request.Content的值,然后反序列化;
public class TestController : ApiController
{
//[Route("ddd")]
//[HttpPost]
public string PostUsers( )
{
string str = Request.Content.ReadAsStringAsync().Result;//[{"username":"admin","age":10},{"username":"test","age":11}]
var users = JsonConvert.DeserializeObject<List<User>>(str);
return users.Count.ToString();
}
}
public class User
{
public string username { get; set; }
public int age { get; set; }
}
方法二:服务端使用普通的mvc控制器,前端使用key-value传值;
var user1 = { username: 'admin', age: 10 };
var user2 = { username: 'test', age: 11 };
var userArr = [];
userArr.push(user1);
userArr.push(user2);
$.ajax({
url: 'Test1/PostUsers',
type: 'post',
data: { Users: userArr },
success: function (data) {
alert(data); // 2
}
})
public class Test1Controller : Controller
{
public string PostUsers( List<User> Users)
{
return Content(Users.Count.ToString());// 2
}
}
public class User
{
public string username { get; set; }
public int age { get; set; }
}
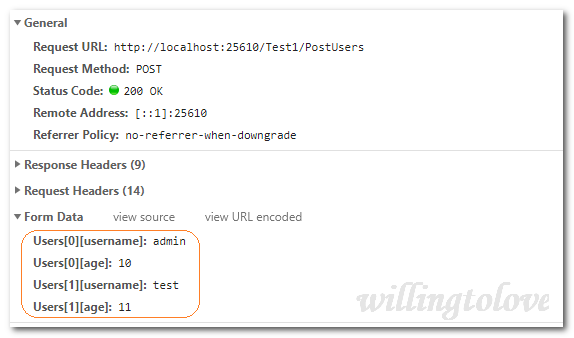
通过浏览器查看该请求:

方法三:服务端使用普通的mvc控制器,前端使用key-value传值,value值要json化;
var user1 = { username: 'admin', age: 10 };
var user2 = { username: 'test', age: 11 };
var userArr = [];
userArr.push(user1);
userArr.push(user2);
$.ajax({
url: 'Test1/PostUsers',
type: 'post',
data: { Users:JSON.stringify(userArr) },
success: function (data) {
alert(data); // 2
}
})
public class Test1Controller : Controller
{
public ActionResult PostUsers()
{
string str = Request["Users"].ToString();
var us = JsonConvert.DeserializeObject<List<User>>(str);
return Content(us.Count.ToString());// 2
}
}
更多关于jQuery相关内容可查看本站专题:《jquery中Ajax用法总结》、《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。

