Java 实战项目锤炼之嘟嘟健身房管理系统的实现流程
一、项目简述
功能包括: 前台+后台健身房管理系统,用户预订,教练选择。课程选 择,登录,后台管理等等。
二、项目运行
环境配置: Jdk1.8 + Tomcat8.5 + mysql + Eclispe (IntelliJ IDEA,Eclispe,MyEclispe,Sts 都支持)
项目技术: JSP +Spring + SpringMVC + MyBatis + html+ css + JavaScript + JQuery + Ajax + layui+ maven等等。





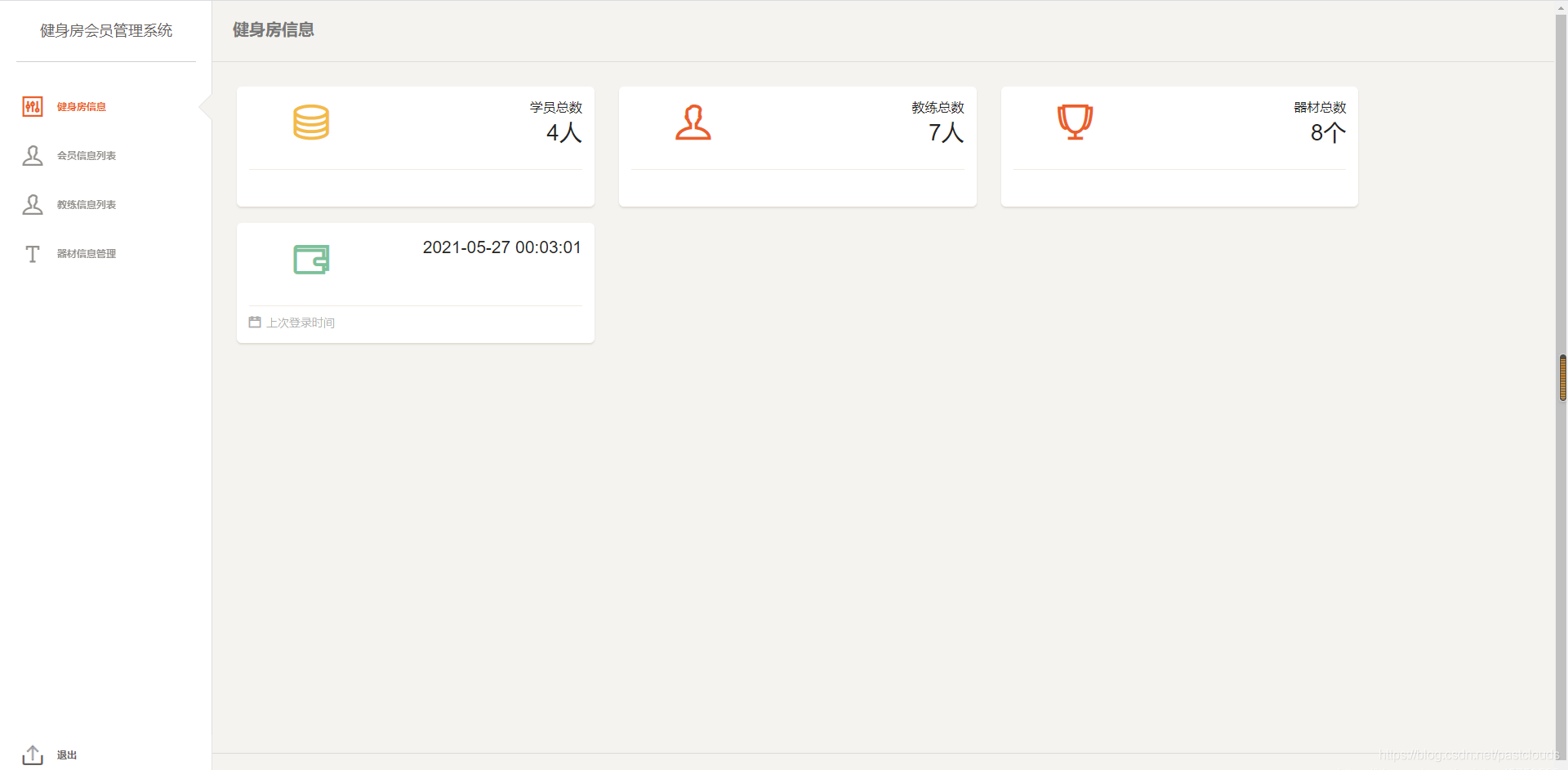
系统操作模块:
系统操作:
@Controller
@RequestMapping("/sys")
public class SysController {
@Resource
private IUserService userService;
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
@ResponseBody
@RequestMapping("/loginAdmin")
public String toIndex(Admin admin,HttpSession session){
admin=userService.adminLogin(admin.getName(),admin.getPwd());
if(admin!=null){
session.setAttribute("lastLoginTime", admin.getLastlogintime());
session.setAttribute("account", "123");
userService.setTime(df.format(new Date()));
return "true";
}else{
return "false";
}
}
@RequestMapping("/ForwardAdmin")
public String loginForward(HttpSession session){
List<Map<String, Object>> countUserList=userService.countUser();
session.setAttribute("countUser",countUserList);
List<Map<String, Object>> countTeachList=userService.countTeach();
session.setAttribute("countTeach",countTeachList);
List<Map<String, Object>> countApparatusList=userService.countApparatus();
session.setAttribute("countApparatus",countApparatusList);
return "sys/main";
}
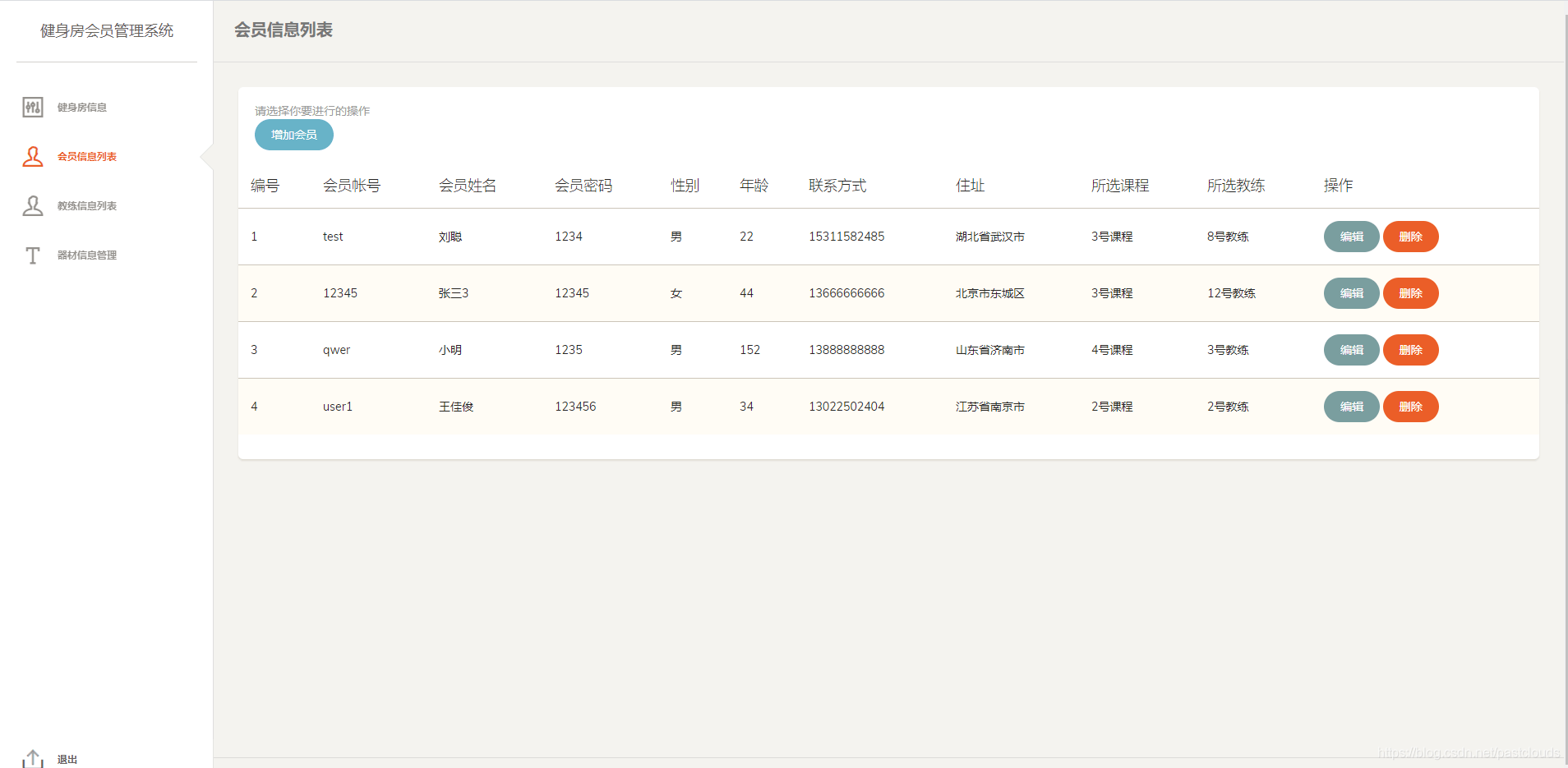
@RequestMapping("/userTable")
public String userTable(HttpSession session){
List<Map<String, Object>> findUserList=userService.findUser();
session.setAttribute("findUserList",findUserList);
return "sys/userTable";
}
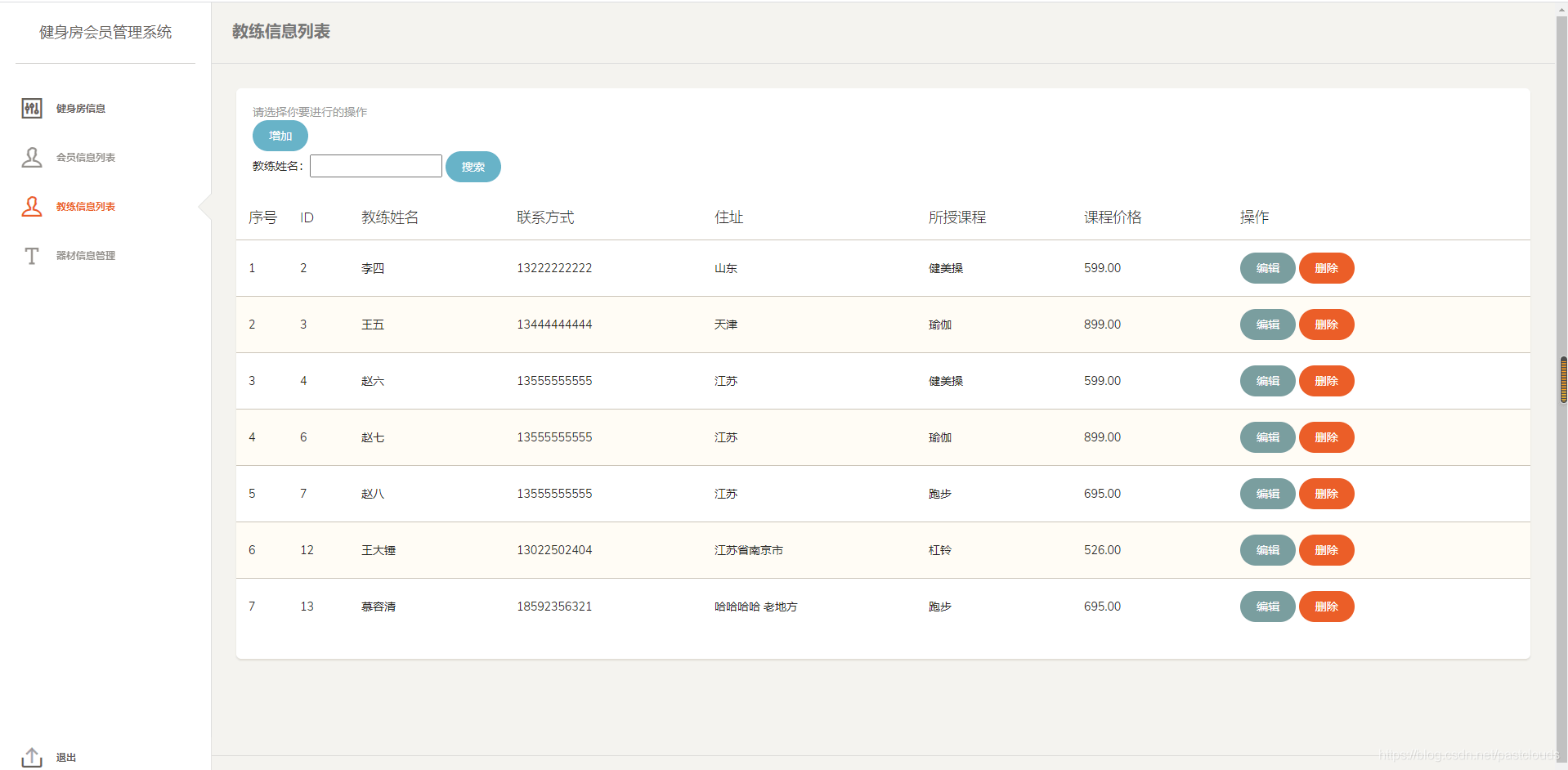
@RequestMapping("/teachTable")
public String teachTable(HttpSession session){
List<Map<String, Object>> findUserList=userService.teachTable();
session.setAttribute("findTeachList",findUserList);
return "sys/teachTable";
}
@RequestMapping("/apparatusTable")
public String apparatusTable(HttpSession session){
List<Map<String, Object>> findUserList=userService.apparatusTable();
session.setAttribute("findApparatusList",findUserList);
return "sys/apparatusTable";
}
@RequestMapping("/exit")
public String exit(HttpSession session){
session.invalidate();
return "login";
}
@ResponseBody
@RequestMapping("/getSex")
public List<User> getSex(){
List<User> list=userService.getSex();
return list;
}
@ResponseBody
@RequestMapping("/delUser")
public String delUser(Integer id){
userService.delUser(id);
return "true";
}
@ResponseBody
@RequestMapping("/delTeach")
public String delTeach(Integer id){
userService.delTeach(id);
return "true";
}
@ResponseBody
@RequestMapping("/delApp")
public String delApp(Integer id){
userService.delApp(id);
return "true";
}
@RequestMapping("/upUser")
public String upUser(Integer id,String account,Integer sex,Integer age,String name,String pwd,String tel,String address,HttpSession session){
List list=new ArrayList();
list.add(id);
list.add(account);
list.add(sex);
list.add(age);
list.add(name);
list.add(pwd);
list.add(tel);
list.add(address);
session.setAttribute("upList", list);
return "sys/upUser";
}
@RequestMapping("/upTeach")
public String upTeach(Integer id,String tname,Integer cid,String ttel,String taddress,HttpSession session){
List list=new ArrayList();
list.add(id);
list.add(tname);
list.add(cid);
list.add(ttel);
list.add(taddress);
session.setAttribute("upTeachList", list);
return "sys/upTeach";
}
@ResponseBody
@RequestMapping("/registerUser")
public String registerUser(User user){
List<User> id=userService.findAccount(user.getAccount());
if(id.size()!=0){
return "false";
}
userService.registerUser(user);
return "true";
}
@RequestMapping("/addUser")
public String addUser(){
return "sys/addUser";
}
@RequestMapping("/addTeach")
public String addTeach(){
return "sys/addTeach";
}
@RequestMapping("/addApp")
public String addApp(){
return "sys/addApp";
}
@ResponseBody
@RequestMapping("/upUserInfo")
public String upUserInfo(Integer id,String account,Integer sex,Integer age,String name,String pwd,String tel,String address){
userService.updateUserInfo(id,account,sex,age,name,pwd,tel,address);
return "true";
}
@ResponseBody
@RequestMapping(value="/upTeachInfo",method=RequestMethod.POST)
public String upTeach(Integer id,String tname,Integer cid,String ttel,String taddress){
userService.upTeach(id,tname,cid,ttel,taddress);
return "true";
}
@ResponseBody
@RequestMapping("/addTeachInfo")
public String addTeachInfo(Teach teach){
userService.addTeachInfo(teach);
return "true";
}
@ResponseBody
@RequestMapping("/addAppInfo")
public String addAppInfo(String aname){
userService.addAppInfo(aname);
return "true";
}
}
用户信息操作:
用户信息操作:
@Controller
@RequestMapping("/user")
public class UserController {
@Resource
private IUserService userService;
@ResponseBody
@RequestMapping("/login")
public String toIndex(User user,HttpSession session){
String account=user.getAccount();
user=userService.userLogin(user.getAccount(),user.getPwd());
if(user!=null){
List<Map<String,Object>> list = userService.findUserByAccount(account);
session.setAttribute("userInfo", JSON.toJSON(list));
session.setAttribute("account", account);
return "true";
}
else{
return "false";
}
}
@RequestMapping("/Forward")
public String loginForward(){
return "user/index";
}
@RequestMapping("/exit")
public String exit(HttpSession session){
session.invalidate();
return "login";
}
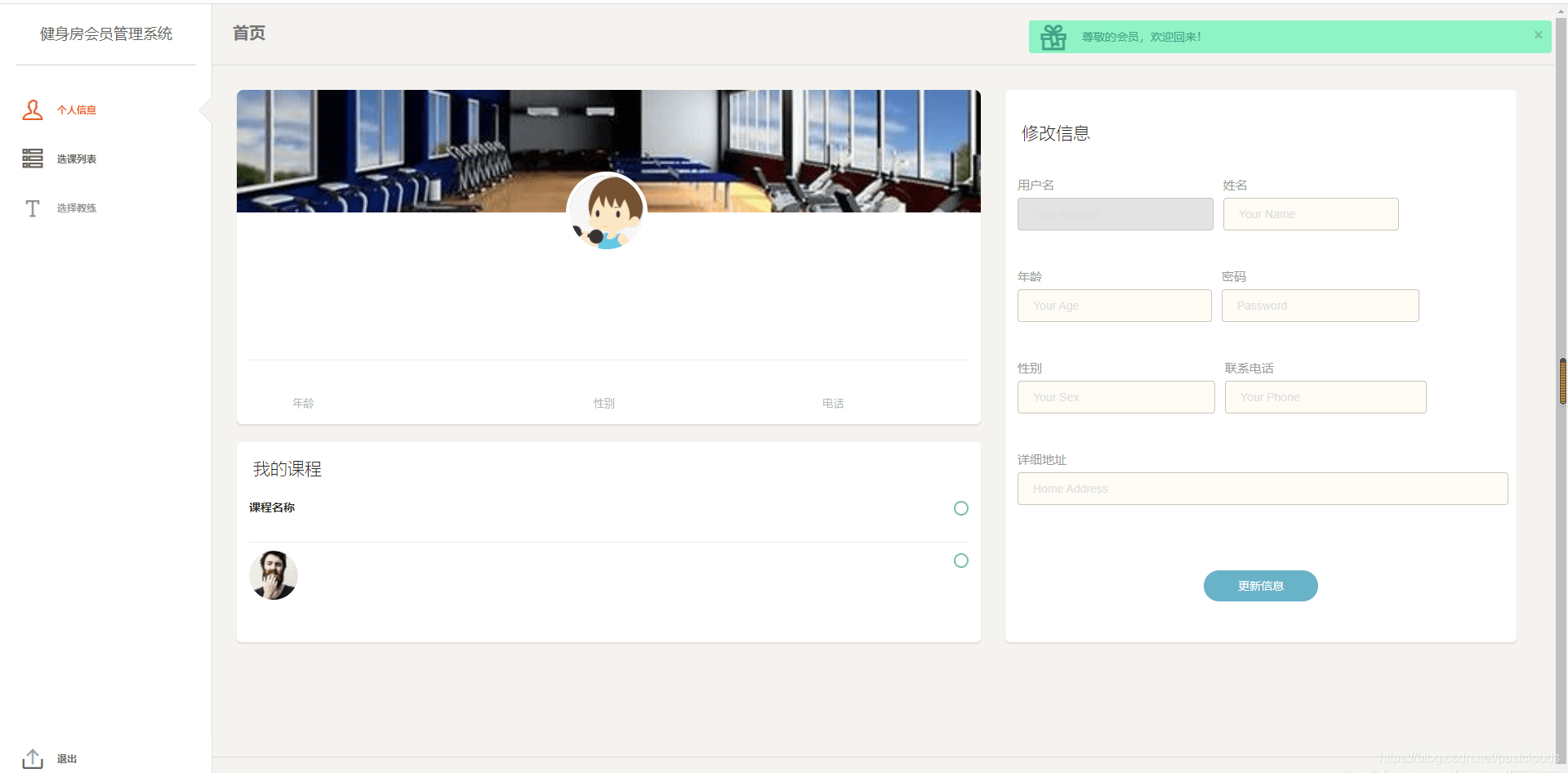
@RequestMapping("/myInfo")
public String myInfo(HttpSession session){
String account=(String) session.getAttribute("account");
List<Map<String,Object>> list = userService.findUserByAccount(account);
session.setAttribute("userInfo", JSON.toJSON(list));
return "user/index";
}
@RequestMapping("/classTable")
public String classTable(HttpSession session){
List<Map<String,Object>> list = userService.findClass();
session.setAttribute("classInfo", JSON.toJSON(list));
return "user/classTable";
}
@RequestMapping("/teachList")
public String teachList(HttpSession session){
return "user/teachList";
}
@ResponseBody
@RequestMapping("/selectTeach")
public String selectTeach(HttpSession session,Integer id){
List<Map<String,Object>> list = userService.findSeTeach(id);
session.setAttribute("SelectTeachInfo", JSON.toJSON(list));
return "true";
}
@ResponseBody
@RequestMapping("/chooseTeach")
public String chooseTeach(Integer id,Integer cid,Integer uid){
userService.chooseTeach(id,cid,uid);
return "true";
}
@ResponseBody
@RequestMapping("/updateUserInfo")
public String updateUserInfo(Integer id,String account,Integer sex,Integer age,String name,String pwd,String tel,String address){
userService.updateUserInfo(id,account,sex,age,name,pwd,tel,address);
return "true";
}
}
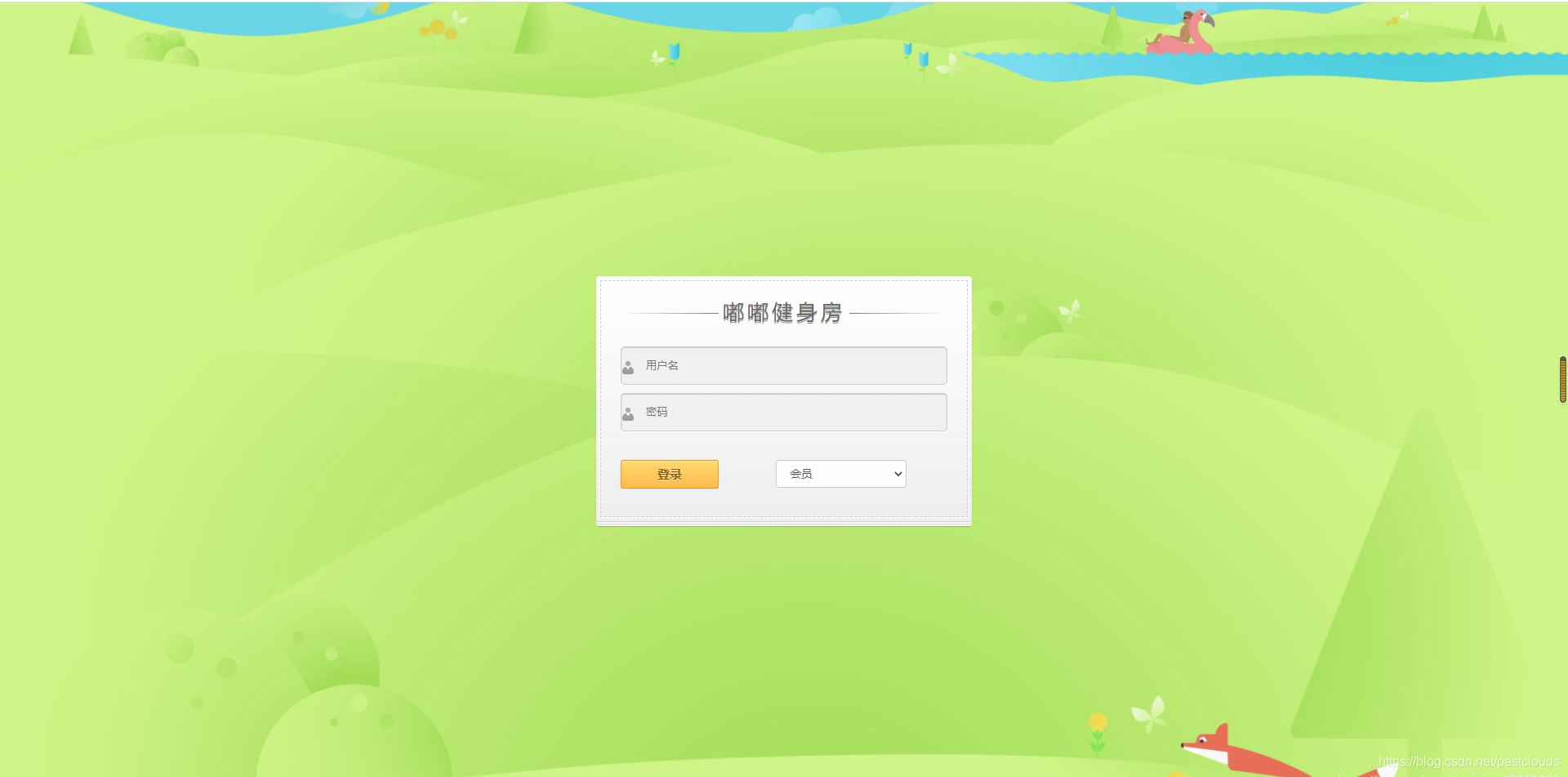
登录页面:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<c:set var="domain" value="${pageContext.request.contextPath}"></c:set>
<title>登录页面</title>
<style>
html, body
{
height: 100%;
}
body
{
font: 12px 'Lucida Sans Unicode', 'Trebuchet MS', Arial, Helvetica;
margin: 0;
background-color: #d9dee2;
background-image: -webkit-gradient(linear, left top, left bottom, from(#ebeef2), to(#d9dee2));
background-image: -webkit-linear-gradient(top, #ebeef2, #d9dee2);
background-image: -moz-linear-gradient(top, #ebeef2, #d9dee2);
background-image: -ms-linear-gradient(top, #ebeef2, #d9dee2);
background-image: -o-linear-gradient(top, #ebeef2, #d9dee2);
background-image: linear-gradient(top, #ebeef2, #d9dee2);
}
#login
{
background-color: #fff;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#eee));
background-image: -webkit-linear-gradient(top, #fff, #eee);
background-image: -moz-linear-gradient(top, #fff, #eee);
background-image: -ms-linear-gradient(top, #fff, #eee);
background-image: -o-linear-gradient(top, #fff, #eee);
background-image: linear-gradient(top, #fff, #eee);
height: 240px;
width: 400px;
margin: -150px 0 0 -230px;
padding: 30px;
position: absolute;
top: 50%;
left: 50%;
z-index: 0;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
0 1px 1px rgba(0, 0, 0, .2),
0 3px 0 #fff,
0 4px 0 rgba(0, 0, 0, .2),
0 6px 0 #fff,
0 7px 0 rgba(0, 0, 0, .2);
-moz-box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
1px 1px 0 rgba(0, 0, 0, .1),
3px 3px 0 rgba(255, 255, 255, 1),
4px 4px 0 rgba(0, 0, 0, .1),
6px 6px 0 rgba(255, 255, 255, 1),
7px 7px 0 rgba(0, 0, 0, .1);
box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
0 1px 1px rgba(0, 0, 0, .2),
0 3px 0 #fff,
0 4px 0 rgba(0, 0, 0, .2),
0 6px 0 #fff,
0 7px 0 rgba(0, 0, 0, .2);
}
#login:before
{
content: '';
position: absolute;
z-index: -1;
border: 1px dashed #ccc;
top: 5px;
bottom: 5px;
left: 5px;
right: 5px;
-moz-box-shadow: 0 0 0 1px #fff;
-webkit-box-shadow: 0 0 0 1px #fff;
box-shadow: 0 0 0 1px #fff;
}
h1
{
text-shadow: 0 1px 0 rgba(255, 255, 255, .7), 0px 2px 0 rgba(0, 0, 0, .5);
text-transform: uppercase;
text-align: center;
color: #666;
margin: 0 0 30px 0;
letter-spacing: 4px;
font: normal 26px/1 Verdana, Helvetica;
position: relative;
}
h1:after, h1:before
{
background-color: #777;
content: "";
height: 1px;
position: absolute;
top: 15px;
width: 120px;
}
h1:after
{
background-image: -webkit-gradient(linear, left top, right top, from(#777), to(#fff));
background-image: -webkit-linear-gradient(left, #777, #fff);
background-image: -moz-linear-gradient(left, #777, #fff);
background-image: -ms-linear-gradient(left, #777, #fff);
background-image: -o-linear-gradient(left, #777, #fff);
background-image: linear-gradient(left, #777, #fff);
right: 0;
}
h1:before
{
background-image: -webkit-gradient(linear, right top, left top, from(#777), to(#fff));
background-image: -webkit-linear-gradient(right, #777, #fff);
background-image: -moz-linear-gradient(right, #777, #fff);
background-image: -ms-linear-gradient(right, #777, #fff);
background-image: -o-linear-gradient(right, #777, #fff);
background-image: linear-gradient(right, #777, #fff);
left: 0;
}
fieldset
{
border: 0;
padding: 0;
margin: 0;
}
#inputs input
{
background: #f1f1f1 url(images/login-sprite.png) no-repeat;
padding: 15px 15px 15px 30px;
margin: 0 0 10px 0;
width: 353px; /* 353 + 2 + 45 = 400 */
border: 1px solid #ccc;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0 1px 1px #ccc inset, 0 1px 0 #fff;
-webkit-box-shadow: 0 1px 1px #ccc inset, 0 1px 0 #fff;
box-shadow: 0 1px 1px #ccc inset, 0 1px 0 #fff;
}
select {
width: 100%;
height: 34px;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
color: #555;
background-color: #fff;
background-image: none;
border: 1px solid #ccc;
border-radius: 4px;
margin-left: 70px;
}
#username
{
background-position: 5px -2px !important;
}
#password
{
background-position: 5px -52px !important;
}
#inputs input:focus
{
background-color: #fff;
border-color: #e8c291;
outline: none;
-moz-box-shadow: 0 0 0 1px #e8c291 inset;
-webkit-box-shadow: 0 0 0 1px #e8c291 inset;
box-shadow: 0 0 0 1px #e8c291 inset;
}
#actions
{
margin: 25px 0 0 0;
}
#submit
{
background-color: #ffb94b;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fddb6f), to(#ffb94b));
background-image: -webkit-linear-gradient(top, #fddb6f, #ffb94b);
background-image: -moz-linear-gradient(top, #fddb6f, #ffb94b);
background-image: -ms-linear-gradient(top, #fddb6f, #ffb94b);
background-image: -o-linear-gradient(top, #fddb6f, #ffb94b);
background-image: linear-gradient(top, #fddb6f, #ffb94b);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: 0 1px 0 rgba(255,255,255,0.5);
-moz-box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.3) inset;
-webkit-box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.3) inset;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.3) inset;
border-width: 1px;
border-style: solid;
border-color: #d69e31 #e3a037 #d5982d #e3a037;
float: left;
height: 35px;
padding: 0;
width: 120px;
cursor: pointer;
font: bold 15px Arial, Helvetica;
color: #8f5a0a;
}
#submit:hover,#submit:focus
{
background-color: #fddb6f;
background-image: -webkit-gradient(linear, left top, left bottom, from(#ffb94b), to(#fddb6f));
background-image: -webkit-linear-gradient(top, #ffb94b, #fddb6f);
background-image: -moz-linear-gradient(top, #ffb94b, #fddb6f);
background-image: -ms-linear-gradient(top, #ffb94b, #fddb6f);
background-image: -o-linear-gradient(top, #ffb94b, #fddb6f);
background-image: linear-gradient(top, #ffb94b, #fddb6f);
}
#submit:active
{
outline: none;
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
}
#submit::-moz-focus-inner
{
border: none;
}
#actions a
{
color: #3151A2;
float: right;
line-height: 35px;
margin-left: 10px;
}
/*--------------------*/
#back
{
display: block;
text-align: center;
position: relative;
top: 60px;
color: #999;
}
</style>
</head>
<body>
<form id="login">
<h1>LogIn</h1>
<fieldset id="inputs">
<input id="name" type="text" placeholder="用户名" autofocus >
<input id="pwd" type="password" placeholder="密码" >
</fieldset>
<fieldset id="actions">
<select class="input-text" id="type" name="type" style="width: 160px">
<option value="1">会员</option>
<option value="0">管理员</option>
</select>
<input type="button" id="submit" value="登录" onclick="sub()">
</fieldset>
</form>
<script src="${domain}/js/jquery-3.2.1.js"></script>
<script src="${domain}/js/layer.js"></script>
<script>
function sub(){
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
var type = document.getElementById("type").value;
if(name==""){
layer.msg('请输入用户名!',{icon:2,time:2000});
return false;
}
if(pwd==""){
layer.msg('请输入密码!',{icon:2,time:2000});
return false;
}
if(type==""){
layer.msg('请选择一个身份!',{icon:2,time:2000});
return false;
}
if(type==1){
$.post("user/login",{
'account' :name,
'pwd' :pwd
},function(data){
if(data == "true"){
layer.msg('登录成功!',{icon:1,time:1000});
setTimeout(function(){
window.location.href='user/Forward';
},1000)
}
if(data == "false"){
layer.msg('用户名或密码错误,请重试!',{icon:2,time:2000});
setTimeout(function(){
location.reload();
},2000)
}
})
}
if(type==0){
$.post("sys/loginAdmin",{
'name' : name,
'pwd' :pwd
},function(data){
if(data == "true"){
layer.msg('登录成功!',{icon:1,time:1000});
setTimeout(function(){
window.location.href='sys/ForwardAdmin';
},1000)
}
if(data == "false"){
layer.msg('用户名或密码错误,请重试!',{icon:2,time:2000});
setTimeout(function(){
location.reload();
},2000)
}
})
}
}
</script>
<div style="clear:both"></div>
<br><br>
<div style="text-align:center">
<br><br>
</div>
</body>
</html>
以上就是Java 实战项目锤炼之嘟嘟健身房管理系统的实现流程的详细内容,更多关于Java 健身房管理系统的资料请关注我们其它相关文章!
赞 (0)

