asp.net生成静态页并分页+ubb第1/2页




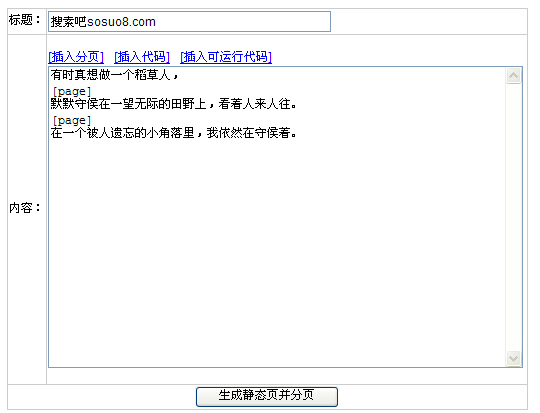
作为练习我加入了“插入代码”“插入运行代码”,大家可以看情况,加入其他UBB。
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Text.RegularExpressions;
using System.IO;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnOk_Click(object sender, EventArgs e)
{
string path = Server.MapPath("~/template/news.htm");
string toPath = Server.MapPath("~/news/");
string[] tempContent = new string[] { };
string s1 = ReadFile(path);
string title = this.tbxTitle.Text;
string content = UBB(this.tbxContent.Text);
string s3 = string.Empty;
content = content.Replace("[ page]","¤");
tempContent = content.Split('¤');
string pageNav = string.Empty;
for (int j = 0; j < tempContent.Length; j++)
{
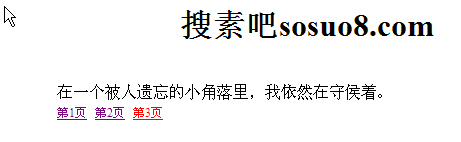
pageNav += "<a href='" + (j + 1) + ".htm'>第" +(j + 1) + "页</a> ";
}
for (int i = 0; i < tempContent.Length; i++)
{
s3 = s1.Replace("$title$", title);
s3 = s3.Replace("$content$", tempContent[i].ToString());
s3 = s3.Replace("$pagelist$",pageNav);
WriteFile(toPath + (i + 1) + ".htm", s3);
s3 = string.Empty;
}
}
//ubb替换
public String UBB(string sDetail)
{
sDetail = Server.HtmlEncode(sDetail);
sDetail = sDetail.Replace("\r\n","<br />");
Regex r;
Match m;
//code
r = new Regex(@"(\[code\])([\s\S]+?)(\[\/code\])", RegexOptions.IgnoreCase);
for (m = r.Match(sDetail); m.Success; m = m.NextMatch())
{
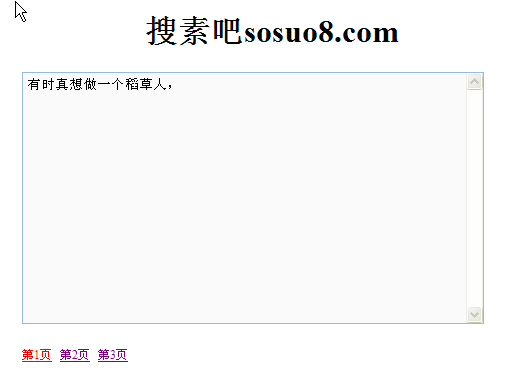
sDetail = sDetail.Replace(m.Groups[0].ToString(), "<textarea style=\"border:1px solid #94BBE2;background:#FAFAFA;width:90%;cursor:default;padding:5px;\" rows=\"15\" >" + m.Groups[2].ToString().Replace("<br />","\n")+ "</textarea><br />");
}
int i = 1;
//html
r = new Regex(@"(\[html\])([\s\S]+?)(\[\/html\])",RegexOptions.IgnoreCase);
for (m = r.Match(sDetail); m.Success; m = m.NextMatch())
{
i = i + 1;
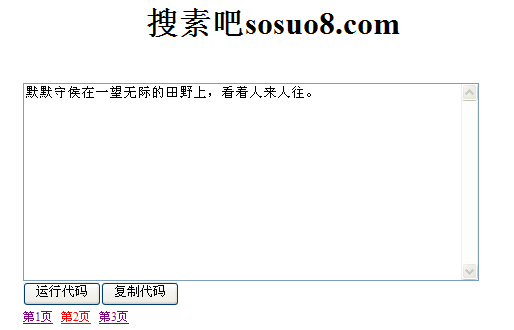
sDetail = sDetail.Replace(m.Groups[0].ToString(),"<textarea rows=\"12\" style=\"width:90%\" id=\"code" + i + "\">" + m.Groups[2].ToString().Replace("<br />","\n") + "</textarea><br /><input type='button' value='运行代码' onclick=\"runCode('code" +i+ "')\" /><input type='button' value='复制代码' onclick=\"copyCode('code" +i+ "')\" />");
}
return sDetail;
}
//写文件
public static void WriteFile(string Path, string Strings)
{
if (!System.IO.File.Exists(Path))
{
System.IO.FileStream f = System.IO.File.Create(Path);
f.Close();
}
System.IO.StreamWriter f2 = new System.IO.StreamWriter(Path, false, System.Text.Encoding.GetEncoding("utf-8"));
f2.Write(Strings);
f2.Close();
f2.Dispose();
}
//读文件
public static string ReadFile(string Path)
{
string s = "";
if (!System.IO.File.Exists(Path))
s = "不存在相应的目录";
else
{
StreamReader f2 = new StreamReader(Path, System.Text.Encoding.GetEncoding("utf-8"));
s = f2.ReadToEnd();
f2.Close();
f2.Dispose();
}
return s;
}
}
当前1/2页 12下一页阅读全文

