C/C++获取键盘事件的方法
在vs中可以使用_kbhit()函数来获取键盘事件,使用时需要加入conio.h头文件,例:
#include <conio.h>
#include <iostream>
using namespace std;
int main()
{
int ch;
while (1){
if (_kbhit()){//如果有按键按下,则_kbhit()函数返回真
ch = _getch();//使用_getch()函数获取按下的键值
cout << ch;
if (ch == 27){ break; }//当按下ESC时循环,ESC键的键值时27.
}
}
system("pause");
}
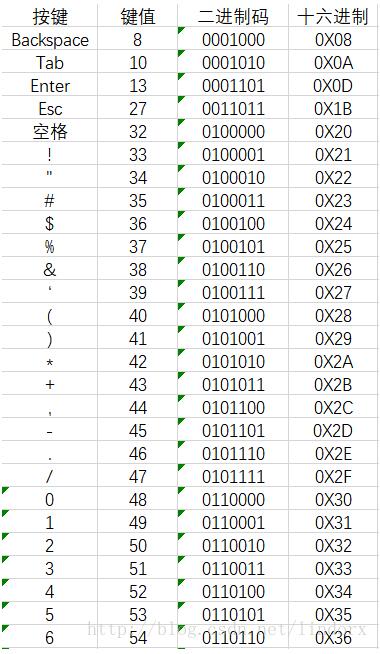
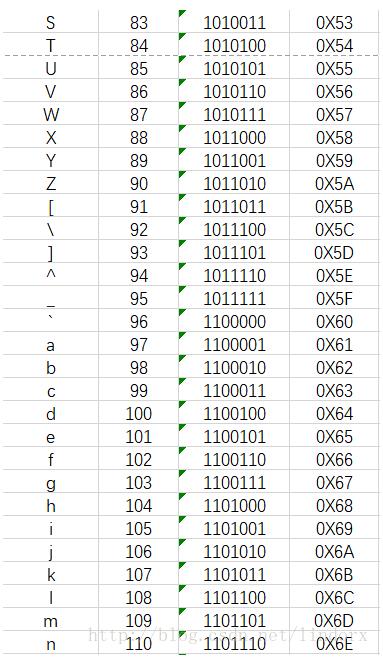
键盘的键值是遵循ASCII码码表的,对应键值如下:




以上这篇C/C++获取键盘事件的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
C++检测键盘某键是否按下的方法
检测键盘与鼠标差不多,但是它比较好记 但是比较奇怪,比如你想要检测字母,必须是它的大写 具体的就参照虚拟键盘值表,上百度可以查到 为了能更清楚地表达,我编了个小程序 #include<iostream> #include<windows.h> #define KEY_DOWN(VK_NONAME) ((GetAsyncKeyState(VK_NONAME) & 0x8000) ? 1:0) //必要的,我是背下来的 using namespace std; void col
-
浅谈C++的几种从键盘输入方式
我们都知道,C++可以从键盘来读取输入,读取输入的方式也有好多种,下面我们来介绍常见的几种方式 和他们的不同之处 1.cin 使用cin输入时,程序将输入视为一系列字节.每个字节都被解释为字符编码.不管数据类型是什么,输入一开始都是字符数据,然后cin对象负责将数据转换成其他类型 例如 string name; std::cin>>name; std::cout<<name; 当你输入Michael Jackon时,通运行程序你会发现name只存储了Michael,这是为什么呢?
-
jQuery简单获取键盘事件的方法
本文实例讲述了jQuery简单获取键盘事件的方法.分享给大家供大家参考,具体如下: 一.我们什么时候要用到获取键盘事件 做web的时候,为了更人性的设计,我们有的时候会用到键盘事件.例如:输入框下拉提示框,通过键盘的上下键盘来选择自己想要的内容,google的输入框的下拉提示.当我们浏览相册的时候,我们可以能过键盘的左右键,来查看相片.当我们浏览长篇小说,用鼠标滚动很容易不知道看到哪一个行了,可以通键盘上下键来进行翻页,这些小细节也是非常重要的.做网站很大程度在于细节的处理. 二.jquery的
-
C/C++获取键盘事件的方法
在vs中可以使用_kbhit()函数来获取键盘事件,使用时需要加入conio.h头文件,例: #include <conio.h> #include <iostream> using namespace std; int main() { int ch; while (1){ if (_kbhit()){//如果有按键按下,则_kbhit()函数返回真 ch = _getch();//使用_getch()函数获取按下的键值 cout << ch; if (ch == 2
-
js中获取键盘事件的简单实现方法
<script type="text/javascript" language=JavaScript charset="UTF-8"> document.onkeydown=function(event){ var e = event || window.event || arguments.callee.caller.arguments[0]; if(e && e.keyCode==27){ // 按 Esc //要做的事情 } if(
-
C#中winform实现自动触发鼠标、键盘事件的方法
程序触发鼠标.键盘事件是C#程序设计中比较常见的功能,本文实例展示了C#中winform实现自动触发鼠标.键盘事件的方法,有不错的实用价值.具体如下: 要想在C#程序中触发鼠标.键盘事件就必须要调用windows函数. 一.鼠标事件的触发 1.引用windows函数mouse_event /// <summary> /// 鼠标事件 /// </summary> /// <param name="flags">事件类型</param> /
-
javascript 通过键名获取键盘的keyCode方法
不废话,直接看代码,需要的根据需求完善. var getKeyCode = function (key) { var key_code; switch (key) { case 'BackSpace' && 'BackSpace': key_code = 8; break; case 'Tab' && 'Tab' && 'tab': key_code = 9; break; case 'Clear': key_code = 12; break; case '
-
js获取及判断键盘按键的方法
本文实例讲述了js获取及判断键盘按键的方法.分享给大家供大家参考,具体如下: js 里面的键盘事件经常用到,所以收集了键盘事件对应的键码来分享下: keyCode 8 = BackSpace BackSpace keyCode 9 = Tab Tab keyCode 12 = Clear keyCode 13 = Enter keyCode 16 = Shift_L keyCode 17 = Control_L keyCode 18 = Alt_L keyCode 19 = Pause keyC
-
扩展jQuery 键盘事件的几个基本方法
文件名:jquery.hy.key.js 复制代码 代码如下: /* ================================================================================ Desc: 扩展对键盘事件的方法 Called by: Auth: 大气象 Date: 2009-10-30 ===============================================================================
-
基于 jQuery 实现键盘事件监听控件
最近项目里要做一个画板,需要对键盘事件进行监听,来进行诸如撤回.重做.移动.缩放等操作,因此顺手实现了一个键盘事件监听控件,期间略有收获,整理出来,希望对大家有所帮助,更希望能获得高手的指点. 1. 自动获取焦点 似乎浏览器的键盘事件只能被那些可以获得焦点的元素设置监听,而通常需要监听事件的 <DIV>.<CANVAS> 元素都不能获得焦点,因此需要修改目标元素的某些属性使其可以获得焦点,另外一种可行的方法是将事件委托给诸如 <INPUT> 标签.这里采用的是第一类方法
-
JavaScript键盘事件响应顺序详解
键盘响应顺序 当按下键盘时,会触发多个事件,它们将按顺序发生. 对于字符键来说,键盘事件的影响顺序如下: 1.keydown 2.keypress 3.keyup 对于非字符键(如功能键或特殊键)来说,键盘事件的响应顺序如下: 1.keydown 2.keyup 如果按下字符键不放,则keydown和keypress事件将逐个发生,直至松开按键. 如果按下非字符键不放,则只有keydown事件持续发生,直至松开按键. 示例:获取键盘事件响应顺序: <!DOCTYPE html> <htm
-
jquery 键盘事件的使用方法详解
jquery 键盘事件的使用方法详解 jQuery处理键盘事件有三个函数,根据事件发生的顺序分别是: jquery 代码: 1. keydown(); 2. keyup(); 3. keypress(); keydown() keydown事件会在键盘按下时触发,可以在绑定的函数中欧能够返回false来防止触发浏览器的默认事件. keyup() keyup事件会在按键释放时触发,也就是你按下键盘起来后的事件. keypress() keypress事件会在敲击按键时触发,我们可以理解为按
随机推荐
- C++ 约瑟夫环的实例代码
- 黑客如何给你的系统种木马
- java中对Redis的缓存进行操作的示例代码
- iOS实现压缩图片上传功能
- oracle的一些tips技巧
- iOS中模态Model视图跳转和Push视图跳转的需求实现方法
- asp.net下用Aspose.Words for .NET动态生成word文档中的数据表格的方法
- asp.net DZ论坛中根据IP地址取得所在地的代码
- php对mongodb的扩展(初出茅庐)
- MySQL新手入门指南--快速参考
- 学习vue.js中class与style绑定
- php实现模拟post请求用法实例
- ASP程序给上传的图片增添水印效果!
- 如何增加Referer功能--反向链接插件
- C++指针 详细介绍及总结
- 配置fail2ban对Apache服务器进行安全防护的方法
- 一道Java集合框架题 多种解题思路
- JS操作CSS随机改变网页背景实现思路
- php取出数组单个值的方法
- python3+PyQt5实现自定义窗口部件Counters

