php和nginx交互实例讲解
Nginx与PHP交互过程的7步走(用户对动态PHP网页访问过程)
- step1:用户将http请求发送给nginx服务器(用户和nginx服务器进行三次握手进行TCP连接)。
- step2:nginx会根据用户访问的URL和后缀对请求进行判断。
- step3:通过第二步可以看出,用户请求的是动态内容,nginx会将请求交给fastcgi客户端,通过fastcgi_pass将用户的请求发送给php-fpm。如果用户访问的是静态资源呢,那就简单了,nginx直接将用户请求的静态资源返回给用户。
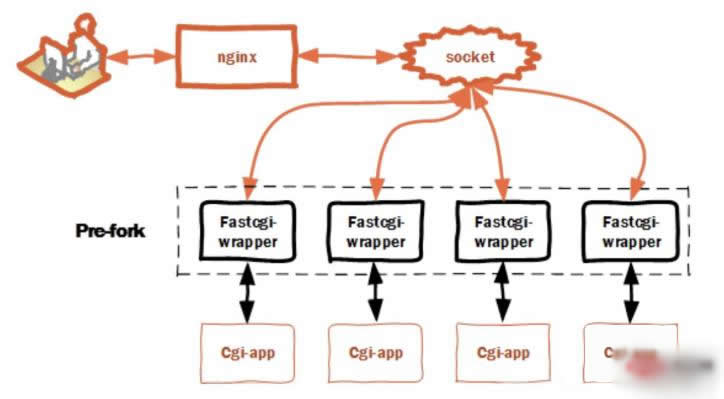
- step4:fastcgi_pass将动态资源交给php-fpm后,php-fpm会将资源转给php脚本解析服务器的wrapper。
- step5:wrapper收到php-fpm转过来的请求后,wrapper会生成一个新的线程调用php动态程序解析服务器。
- step6:php会将查询到的结果返回给nginx。
- step7:nginx构造一个响应报文将结果返回给用户。
这只是nginx的其中一种,用户请求的和返回用户请求结果是异步进行,即为用户请求的资源在nginx中做了一次中转,nginx可以同步,即为解析出来的资源,服务器直接将资源返回给用户,不用在nginx中做一次中转。

即:Nginx -> FastCGI -> php-fpm -> FastCGI Wrapper -> php解析器

以上7个就是交互的简单步骤,感谢大家的学习和对我们的支持。
相关推荐
-
详解php+nginx 服务发生500 502错误排查思路
概述 当线上的服务中访问中出现500或者502错误时,需要紧急处理,排查问题,该怎么做?可以通过分析一些错误日志或者跟踪php-fpm进程来进行问题定位. nginx error_log nginx的error_log在nginx的配置文件中定义的 server { listen 80; server_name localhost; root /var/www; access_log /Users/jiao/logs/default.access.log; error_log /Users/ji
-
详解nginx+php执行请求的工作原理
php工作原理 首先先了解下常听说的cgi,php-cgi,fastcgi,php-fpm到底是什么关系,帮助了解php的工作原理 cgi协议 cgi协议用来确定webserver(例如nginx),也就是内容分发服务器传递过来什么数据,什么样格式的数据 php-cgi进程解释器 php-cgi是php的cgi协议进程解释器,每次启动时,需要经历加载php.ini文件->初始化执行环境->处理请求->返回内容给webserver->php-cgi进程退出的流程 fastcgi协议
-
深入分析nginx+php-fpm服务HTTP状态码502
我们的一个web项目,由于新上城市增多,导致访问量增大,DB压力增大,作为提供接口的业务方,最近被下游反馈大量请求"502". 502,bad gateway,一般都是upstream(这里就是php)出错,对于php,造成502的原因常见的就是脚本执行超过timeout设置时间,或者timeout设置过大,导致php进程长时间不能被释放,没有空闲worker进程来接客. 我们的项目就是php执行时间设置过短导致的,对于这种情况,可以先适当增大php的执行时间,先保证清除502,优化的
-
利用PHP如何统计Nginx日志的User Agent数据
前言 即将用到爬虫,于是打算收集一下User Agent(UA)数据.接着马上想到自己网站的访问日志不就是现成的优质数据源吗?于是愉快的决定写个脚本统计一下Nginx访问日志中的UA信息. 这类简单操作,用脚本语言就足够,毫无疑问肯定要用最熟悉的PHP.打开vim就开撸,十几分钟下来,功能简单的统计脚本就搞定了. 脚本目前有三个功能: 1. 找出所有的UA信息并排序: 2. 统计操作系统数据: 3. 统计浏览器数据. 程序运行截图如下: 1.UA信息 2.操作系统信息 3.浏览器 用脚本统计最近
-
php和nginx交互实例讲解
Nginx与PHP交互过程的7步走(用户对动态PHP网页访问过程) step1:用户将http请求发送给nginx服务器(用户和nginx服务器进行三次握手进行TCP连接). step2:nginx会根据用户访问的URL和后缀对请求进行判断. step3:通过第二步可以看出,用户请求的是动态内容,nginx会将请求交给fastcgi客户端,通过fastcgi_pass将用户的请求发送给php-fpm.如果用户访问的是静态资源呢,那就简单了,nginx直接将用户请求的静态资源返回给用户. step
-
Node之简单的前后端交互(实例讲解)
node是前端必学的一门技能,我们都知道node是用的js做后端,在学习node之前我们有必要明白node是如何实现前后端交互的. 这里写了一个简单的通过原生ajax与node实现的一个交互,刚刚学node的朋友可以看一看.一方面理解服务端与客户端是如何交互的,一方面更熟悉node开发. 先贴代码:(有兴趣的可以copy到本地自己run一下) 主页面的html index.html: <!doctype> <html> <head> <meta charset=&
-
Mac系统下搭建Nginx+php-fpm实例讲解
分享背景 由于一直在虚拟机的状态下开发PHP,尝试一下mac本地搭建环境.mac本身是自带Apache+php的,在低版本的mac系统中,mac中的php版本是5.6的版本. 本文分享的是在mac的10.13版本.前提是本地安装了brew包管理工具,如果还没安装的可以参考官网文档安装,传送门. 安装步骤 1.停止本地的Apache服务 sudo apachectl stop 2.安装NGINX brew install nginx 3.启动NGINX // 查看帮助命令 nginx -v //
-
vue.js与后台数据交互的实例讲解
第一步:引入js库: <script src="../js/common/vue.min.js"></script> <script src="../js/common/vue-resource.js"></script> 前端代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <ti
-
nginx 配置location匹配规则实例讲解
nginx的配置指令的作用域可以分为 main,server,location这3个种,实际上这3者不是依次包含的关系,而是相互独立的关系,比如一个只具有main级别作用域的指令,是不能写在某个server或者location内的,模块的某个指令可以同时具有main,server,location这3种作用域,另外每个模块有 main,srv,loc这3个级别的配置,一个模块的main级别的配置对所有的server和location都是共享的,srv级别的配置对所有 location都是共享的,
-
nginx实现动静分离实例讲解
为了加快网站的解析速度,可以把动态页面和静态页面由不同的服务器来解析,加快解析速度.降低原 来单个服务器的压力. 简单来说,就是使用正则表达式匹配过滤,然后交个不同的服务器. 1.准备环境 准备一个nginx代理 两个http 分别处理动态和静态. 1.配置编译安装的nginx为反向代理upstream: upstream static { server 10.0.105.196:80 weight=1 max_fails=1 fail_timeout=60s; } upstream php {
-
Docker 安装 PHP并与Nginx的部署实例讲解
安装 PHP 镜像 查找 Docker Hub 上的 php 镜像: 此外,我们还可以用 docker search php 命令来查看可用版本: 这里我们拉取官方的镜像,标签为7.3.24-fpm-stretch docker pull php:7.3.24-fpm-stretch 等待下载完成后,我们就可以在本地镜像列表里查到REPOSITORY为php,标签为7.3.24-fpm-stretch的镜像. Nginx + PHP 部署 Nginx 部署可以查看本人博客中:Docker 安装
-
Python 模拟购物车的实例讲解
1.功能简介 此程序模拟用户登陆商城后购买商品操作.可实现用户登陆.商品购买.历史消费记查询.余额和消费信息更新等功能.首次登陆输入初始账户资金,后续登陆则从文件获取上次消费后的余额,每次购买商品后会扣除相应金额并更新余额信息,退出时也会将余额和消费记录更新到文件以备后续查询. 2.实现方法 架构: 本程序采用python语言编写,将各项任务进行分解并定义对应的函数来处理,从而使程序结构清晰明了.主要编写了六个函数: (1)login(name,password) 用户登陆函数,实现用户名和密码
-
Ajax异步请求技术实例讲解
AJAX的全称是Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). AJAX不是新的编程语言,而是一种使用现有标准的新方法.ajax是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下. ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. ajax是一种用于创建快速动态网页的技术.通过在后台与服务器进行少量数据交换.ajax可以使网页实现异步更新.这意味着可以在不重新加载整个网页的情况下,对网页的某部分
-
jQuery UI 实例讲解 - 日期选择器(Datepicker)
默认功能 日期选择器(Datepicker)绑定到一个标准的表单 input 字段上.把焦点移到 input 上(点击或者使用 tab 键),在一个小的覆盖层上打开一个交互日历.选择一个日期,点击页面上的任意地方(输入框即失去焦点),或者点击 Esc 键来关闭.如果选择了一个日期,则反馈显示为 input 的值. <!doctype html> <html lang="en"> <head> <meta charset="utf-8&
随机推荐
- PHP正则表达式的逆向引用与子模式分析
- python解析中国天气网的天气数据
- vue2.0设置proxyTable使用axios进行跨域请求的方法
- js正则表达式学习和总结(必看篇)
- 用正则表达式替换图片地址img标签
- JavaScript设置名字输入不合法的实现方法
- js 获取(接收)地址栏参数值的方法
- js鼠标点击图片切换效果实现代码
- 使用asp.net的pageDataSource中时索引问题解决方法
- PHP使用glob函数遍历目录或文件夹的方法
- PHP删除HTMl标签的三种解决方法
- 利用switch语句进行多选一判断的实例代码
- php循环table实现一行两列显示的方法
- JavaScript使用prototype定义对象类型(转)[
- Python实现针对含中文字符串的截取功能示例
- Android TextView中文本点击文字跳转 (代码简单)
- php读取文件内容至字符串中,同时去除换行、空行、行首行尾空格(Zjmainstay原创)
- JQuery each()嵌套使用小结
- 20个非常棒的 jQuery 幻灯片插件和教程分享
- Centos Linux7设置静态IP的实例

