iOS11新特性之在你的APP中使用LargeTitle
随着WWDC17以及Apple 2017秋季新品发布会的召开,Apple也在9月20日正式推送了iOS 11的正式版。在iOS 11中,Apple也推出了全新的UI风格。

UI风格
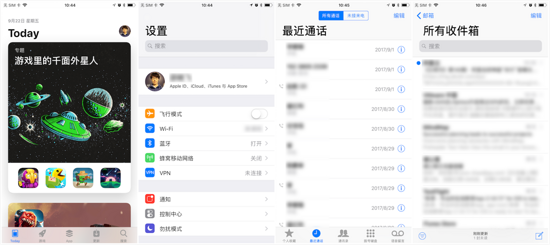
在iOS 11中,系统APP使用了这种UI风格。这种风格最明显的变化就是使用了iOS 11的新特性--Large Title和新的SearchController。
Demo
GitHub: LargerTitleDemo

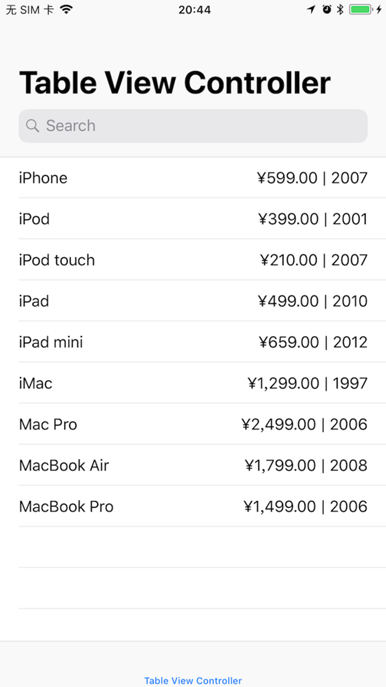
Large Title & Table View
设置Lager Title
APP全局使用Large Title
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
// 设置Large Title偏好为True。
if (@available(iOS 11.0, *)) {
[[UINavigationBar appearance] setPrefersLargeTitles:true];
} else {
// Fallback on earlier versions
}
return YES;
}
单个ViewController使用Larger Title
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// 设置Large Title偏好为YES。
if (@available(iOS 11.0, *)) {
[self.navigationController.navigationBar setPrefersLargeTitles:YES];
} else {
// Fallback on earlier versions
}
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
// 设置Large Title偏好为NO。
if (@available(iOS 11.0, *)) {
[self.navigationController.navigationBar setPrefersLargeTitles:NO];
} else {
// Fallback on earlier versions
}
}
使用上述代码设置后,即可开启Large Title的显示。
添加Table View

在StoryBoard添加TableView
在Xcode 9中,XIB和StoryBoard默认会添加 Safe Area(安全区) ,而添加在Controller的View上控件的约束也不再以supview为准,而是以Safe Area为准。
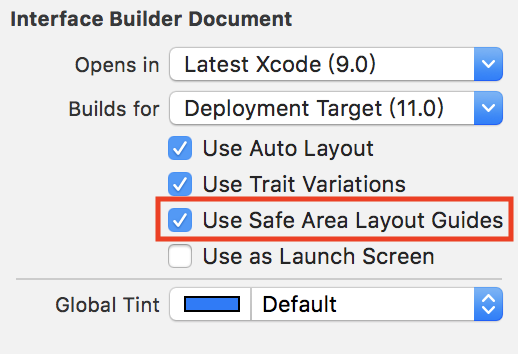
Safe Area是在iOS 9中添加的特性。如果你不需要使用Safe Area,或需要在旧版本的App中添加Safe Area,可以在XIB或StoryBoard的右侧边栏中“Show the File inspector”标签下对“Use Safe Area Layout Guides”选项下进行勾选,以添加或删除Safe Area。

添加Refresh Control
Refresh Control是系统的下拉刷新控件,配合Table View使用,以实现系统的下拉刷新效果。
UIRefreshControl *refreshControl = [[UIRefreshControl alloc]init];
[refreshControl addTarget:self action:@selector(beginRefresh:) forControlEvents:UIControlEventValueChanged];
if (@available(iOS 10.0, *)) {
[self.tableView setRefreshControl:refreshControl];
} else {
// Fallback on earlier versions
}
刷新完成调用 - (void)endRefreshing NS_AVAILABLE_IOS(6_0); 结束刷新状态。
Search Controller
添加搜索栏
if (@available(iOS 11.0, *)) {
UISearchController *searchController = [[UISearchController alloc]initWithSearchResultsController:nil];
self.navigationItem.searchController = searchController;
} else {
// Fallback on earlier versions
}
关于 Search Controller 的使用在此不再赘述。可参考官方Sample Code Table Search with UISearchController
再说几句
由于Large Title及一些API仅在iOS 11提供,所以在调用前均添加了判断,以防止低版本系统调用高版本API造成应用崩溃
if (@available(iOS 10.0, *)) {
// Code...
} else {
// Fallback on earlier versions
}
在实际开发中,在ViewController上添加TableView实现效果不够理想,在滑动过程中有明显卡顿。而直接使用TableViewController实现效果最为理想,滑动无卡顿现象。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

