ASP.NET没有魔法_ASP.NET MVC 模型验证方法
在前面的文章中介绍了用户的注册及登录功能,在注册用户时可以通过代码的形式限制用户名及密码的格式,如果不符合要求那么就无法完成操作,如下图:

该功能的原理是Identity基于的Entity Framework组件在添加用户之前对用户提交数据进行校验后给出的错误信息。
数据校验功能在每一个软件系统中都是非常必要的,为了避免用户输入无效或非法数据导致的系统错误,需要在数据进行处理或持久化之前对其进行验证确保数据的正确、有效性。
本文将从以下几点来介绍ASP.NET MVC中的模型验证机制:
● 输入验证
● .NET 的验证简介
● ASP.NET MVC的后端模型验证
● ASP.NET MVC的客户端模型验证
● 关于ASP.NET MVC的客户端验证
● 自定义ASP.NET MVC中的模型验证
输入验证
输入验证的目的就是用来判断一个变量是否能够满足规定的要求,这里既然提到了“判断”那么使用程序来实现时最直接的方式就是通过判断语句来完成,如:

但是在.Net中是否有一种统一的方式来实现数据的验证呢?否则每次通过判断语句来写验证代码既不能重用又影响阅读。
.NET 的验证简介
在.Net中提供了一种基于特性的数据类型标记(DataAnnotations)、验证机制。
1、数据类型的标记:
.Net中有一个名为system.componentmodel.dataannotations的类库,里面包含了很多特性(Attribute)。这些特性用于标记.Net类型中的属性的数据类型信息。比如数据长度、格式、能否为空等等。
下图为该类库中的部分类型,从中可以看到如信用卡、邮件地址、最大/最小长度等特性类型:

数据标记特性(Data Annotation attributes)有三种类型,分别是:
● 验证特性:用于执行验证规则,如邮箱地址、数据类型、数据长度、数字区间、正则表达式等验证特性。
● 展示特性:用于指定被标记的类型或属性如何在UI上展示。
● 模型关系特性:用于指定类成员与其它类型的关系,如外键特性等。
下图是通过特性对一个实体类型的name属性进行标记的结果,从标记的名称可以轻易看出该name属性是必填的并且最大长度为30,展示的名称为“名称”。

但需要注意的是system.componentmodel.dataannotations所提供的特性仅仅是一种描述,它不会因为你限制了一个字符串的长度就无法给它赋值超出限制的字符串,它必须手动调用验证方法或者在ASP.NET MVC、EF中使用。(可参考:https://stackoverflow.com/questions/6496705/how-do-data-annotations-work)
关于dataannotations提供的特性类型可参考:https://msdn.microsoft.com/en-us/library/system.componentmodel.dataannotations.aspx
2、数据类型的验证
当使用数据特性标记对类型完成标记后,还需要通过专门的验证类型才可以完成验证,该类型同样存在于system.componentmodel.dataannotations程序集中名为Validator,下图是Validator的定义,从其描述来看该类用于对使用ValidationAttribute特性标记的类型、属性、方法进行验证:

3、类型验证示例
通过一个Console程序来演示如何使用.Net中的数据验证:
首先创建一个Console程序,并添加System.ComponentModel.DataAnnotations程序集的引用,然后编写以下代码:

运行后将输出以下错误信息:

添加显示特性后:

优化了验证提示信息:

4、自定义验证方式:
系统内置的数据验证特性均是继承至ValidationAttribute类型,下面就通过继承该类型来实现一个自己的数据验证方式:
首先添加一个继承ValidationAttribute的类型,并重写其IsValid方法,该方法中包含数据验证的逻辑,并设置相应的错误信息:

然后在相应的类属性上应用该特性:

验证结果:

关于自定义验证特性可参考:https://msdn.microsoft.com/en-us/library/cc668224.aspx
ASP.NET MVC的模型验证
ASP.NET MVC中提供了基于特性标记的模型验证的功能,既只要在用做action参数的类型属性上添加对应的数据验证特性,那么ASP.NET MVC在进行模型绑定时就会自动对被标记的属性进行验证。验证的结果通过Controller中的ModelState的IsValid属性体现。
下面就介绍如何在ASP.NET MVC中为Model添加数据验证:
1.使用特性为Model的属性进行标记,如必填、密码类型及属性间的比较等:

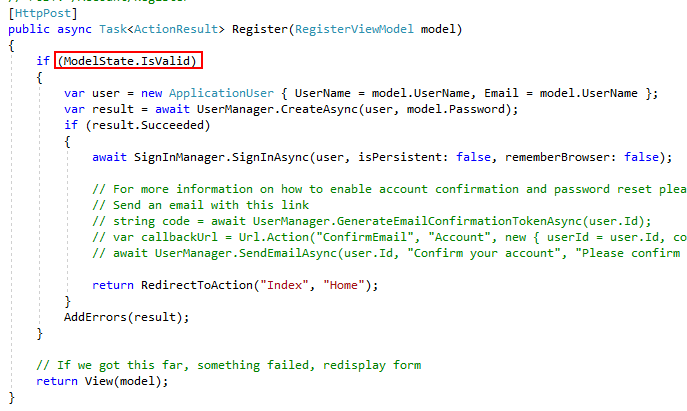
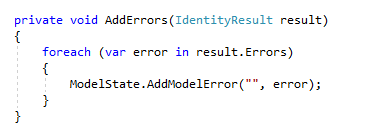
2.在Action代码中添加ModelState.IsValid判断,当出现错误时,将错误信息通过ModelState对象的AddModelError方法携带至View中:


3、在View中使用Html.ValidationSummary方法输出验证信息:

注:如果View中有用于客户端验证的代码需要先注释掉@Scripts.Render("~/bundles/jqueryval"),该文件用于客户端验证,客户端验证在后面介绍。

4、在页面上使用Html对象根据模型生成对应的html标签

5、运行程序
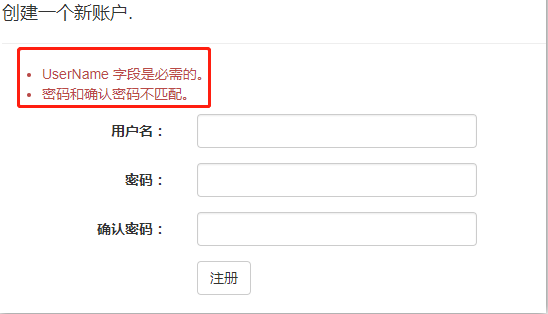
输入空的用户名和不匹配的两个密码,点击提交后:

显示验证未通过:

页面上输出的内容:

6、使用display特性来优化属性名称的输出:

执行结果:

ASP.NET MVC的客户端模型验证
前面介绍的是ASP.NET MVC服务端的模型验证,当数据提交到服务器时进行验证的方式,虽然能够在业务逻辑之前过滤数据无效的请求,但是仍然需要将请求发送到服务器,当请求过多时这些无效的请求会占用大量的服务器资源,所以如果能够在客户端完成相应的验证,那么对于客户来说提升了响应速度,而对于服务器来说减少了压力,ASP.NET MVC就结合Jquery Validation插件提供了浏览器端的数据验证功能。
接下来就在上面代码的基础上,通过在页面中引入验证相关javascript实现在客户端验证:
1、添加以下代码,引入验证相关Js代码:

2、使用Html对象的ForXXX方法在View上生成Model对应标记的Html代码:

3、运行效果:

结果与服务端验证一致,但是点击注册按钮时不再去发送Post请求到服务器,而是通过js代码在浏览器完成的数据验证。
关于ASP.NET MVC的客户端验证Jquery Validation
Jquery Validation是一个Jquery的插件,它提供了强大的表单数据验证功能,可以简单快速的为Web应用添加一些常用的数据验证,如必填、数字、邮箱、电话号码、正则表达式等常用格式验证。 它的验证功能是通过在表单的标签中添加一些属性或设置其类型来完成的,如下图所示,该代码来自官方文档,它提供了长度限制、必填、Email格式、Url格式的验证:

更多关于Jquery Validation的内容可参考文档:https://jqueryvalidation.org/documentation/
Unobtrusive Javascript
Unobtrusive Javascript可以译为非侵入式的Javascript,其目的就是为了分离HTML和Javascript,换句话说HTML中没有JavaScript代码,它们只有引用关系。这样做既可以避免代码混乱,又可以避免不同浏览器之间的兼容问题。
而ASP.NET MVC是通过在HTML中的标签上插入data-val*等属性,对相应的标签进行标记,然后引入的js通过读取这些特殊标记来完成特定的功能,以下是通过Html.TextBoxFor方法生成HTML:

从代码中可以看到除了input标签正常的属性外还生成了data-val为前缀的相关属性,这些属性将用于辅助js代码完成数据验证。
关于@Scripts.Render("~/bundles/jqueryval"):
首先Scripts对象的Render方法是用于将指定的脚本文件路径添加到页面中,而它的参数是一个字符串数组代表脚本文件的路径。
那么~/bundles/jqueryval指向的是哪个文件呢?
在ASP.NET MVC中提供了一个bundle的技术,它可以用来合并和压缩JavaScript和css文件,bundle的配置一般在App_Start目录下的BundleConfig.cs文件下,从下图的代码中就可以看出,~/bundles/jqueryval代表了能够被jquery.validate*匹配的所有文件:

然后向注册路由一样将其注册到一个全局静态Bundle列表中:

这样在UI上就可以使用~/bundles/jqueryval来获取到与验证相关的js文件,更多关于UI的内容将在后续文章中介绍。
自定义ASP.NET MVC中的模型验证
上面介绍了ASP.NET MVC中的模型验证,其内置了一些常用的验证方式,但是在实际开发中仍然会出现无法满足需求的情况,所以在这些情况下就需要根据实际需求来自定义验证,包括后端验证与前端验证。
1、添加自定义验证特性:

上面代码需要注意以下几点:
● 实现了ValidationAttribute类型并重写了用于获取错误信息的FormatErrorMessage方法以及用于验证数据的IsValid方法。
● 实现了System.Web.Mvc命名空间下的IClientValidatable接口,该接口是ASP.NET MVC拓展的用于实现客户端验证的接口,该接口用于创建并返回一个验证规则列表,该验证规则主要包含了错误信息、验证类型、验证参数三个属性,其中错误信息在默认的信息中添加了“来自客户端验证”用于区分服务端验证。

注:由于客户端验证仅仅是ASP.NET MVC中的特性,所以IClientValidatable接口存在与System.Web.Mvc程序集中。
2、拓展Jquery Validation插件,添加一个名为myblog.validate.extension.js的验证拓展文件,并对Jquery validation添加新的验证方法(注:方法第一个参数与GetClientValidationRules方法中设置的ValidationType属性一致),最后通过jQuery.validator.unobtrusive.adapters添加MVC与Jquery Validation的关联:

注:添加关联代码时需要添加名称与ValidationType属性一致的messages及rules。
3、将拓展的js文件引入页面中:
bundleConfig.cs:

页面代码:

4、将新添加的特性应用到相应的类型属性上:

5、执行结果:

小结
数据验证对于应用程序来说是一个非常重要的功能,从本文的分析中可以看出,一个数据可能会在客户端录入时、服务器接收时以及业务逻辑处理时对其进行验证,那么可能会有疑问这些代码是否是重复的没必要的,答案是否定的,首先对于服务器来说所有来自客户端的数据都是不可信的,所以无论数据在浏览器中是否被验证过,都需要在服务端进行验证,而对于业务逻辑来说,它是一个整体,它自己本身就规定了什么数据是合法的什么是非法的,所以其本身就必须包含验证逻辑,否则该业务逻辑的单元测试都无法通过,而最后对于服务端的Model验证来说,它做为请求的接收者,决定了是否执行相应的业务逻辑,它们即独立又存在联系。
另外文中还对涉及到的Unobtrusive Javascript进行了简要介绍,非侵入式JavaScript是一种思想,除了这里的数据验证外还可以将其用于其它地方。接下来的文章将对ASP.NET MVC如何将HTTP请求的数据绑定到Model进一步说明。
以上这篇ASP.NET没有魔法_ASP.NET MVC 模型验证方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。

