Android布局之绝对布局AbsoluteLayout详解
本文实例为大家分享了Android绝对布局AbsoluteLayout的具体代码,供大家参考,具体内容如下
1>AbsoluteLayout(绝对布局)
又可以叫做坐标布局,可以直接指定子元素的绝对位置(xy)
2>由于手机屏幕尺寸差别比较大
使用绝对定位的适应性会比较差,在屏幕的适配上有缺陷
3>AbsoluteLayout子类控件的属性
android:layout_x=”35dip” 控制当前子类控件的x位置
android:layout_y=”40dip” 控制当前子类控件的y位置
开发中不推荐使用
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
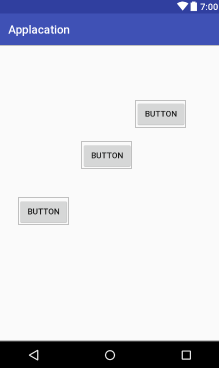
android:layout_height="wrap_content"
android:layout_x="236dp"
android:layout_y="94dp"
android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="143dp"
android:layout_y="166dp"
android:text="Button" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="33dp"
android:layout_y="263dp"
android:text="Button" />
</AbsoluteLayout>

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Android编程布局控件之AbsoluteLayout用法实例分析
本文实例讲述了Android编程布局控件之AbsoluteLayout用法.分享给大家供大家参考,具体如下: AbsoluteLayout是绝对布局管理器,指的是指定组件的左上角绝对坐标来指定组件的布局 <?xml version="1.0" encoding="utf-8"?> <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
Android AbsoluteLayout和RelativeLayout布局详解
Android 线性布局: AbsoluteLayout布局和RelativeLayout布局. 1.绝对布局 AbsoluteLayout 绝对定位AbsoluteLayout,又可以叫做坐标布局,可以直接指定子元素的绝对位置,这种布局简单直接,直观性强,但是由于手机屏幕尺寸差别比较大,使用绝对定位的适应性会比较差. 下面我们举一个例子看看:例子里的机器人图片大小是250X250,可以看到我们使用android:layout_x和android:layout_y来指定子元素的纵横坐标. <?
-
Android入门之LinearLayout、AbsoluteLayout的用法实例讲解
本文实例介绍了Android中LinearLayout.AbsoluteLayout的用法,希望能对于初学Android的朋友起到一点帮助作用.具体内容如下: Android 的UI 布局都以Layout 作为容器,并且在上面按照规定排列控件,这方面跟JAVA 的Swing 和LWUIT 很像.控件跟Layout 有很多属性是一样的,可以在Properties 里面修改,跟.NET/Delphi 等RAD 类似,其中最常用的属性有以下这些: id="@+id/edtInput",ID
-
Android编程布局(Layout)之AbsoluteLayout用法实例分析
本文实例讲述了Android编程布局(Layout)之AbsoluteLayout用法.分享给大家供大家参考,具体如下: AbsoluteLayout,顾名思义,就是绝对位置的布局:也可以叫做坐标布局,也就是指定元素的绝对位置(或者叫绝对坐标值).这种布局简单直接,直观性强,但是由于手机屏幕尺寸差别比较大,使用绝对定位的适应性会比较差. <?xml version = "1.0" encoding = "utf-8"?> <AbsoluteLayo
-
Android编程之绝对布局AbsoluteLayout和相对布局RelativeLayout实例详解
本文实例分析了Android编程之绝对布局AbsoluteLayout和相对布局RelativeLayout.分享给大家供大家参考,具体如下: 一.绝对布局AbsoluteLayout 绝对定位AbsoluteLayout,又可以叫做坐标布局,可以直接指定子元素的绝对位置,这种布局简单直接,直观性强,但是由于手机屏幕尺寸差别比较大,使用绝对定位的适应性会比较差. 下面我们举一个例子看看:例子里的机器人图片大小是250X250,可以看到我们使用android:layout_x和android:l
-
Java图形化界面设计之布局管理器之BorderLayout案例详解
边界布局管理器把容器的的布局分为五个位置:CENTER.EAST.WEST.NORTH.SOUTH.依次对应为:上北(NORTH).下南(SOUTH).左西(WEST).右东(EAST),中(CENTER),如下图所示. 特征: l 可以把组件放在这五个位置的任意一个,如果未指定位置,则缺省的位置是CENTER. l 南.北位置控件各占据一行,控件宽度将自动布满整行.东.西和中间位置占据一行;若东.西.南.北位置无控件,则中间控件将自动布满整个屏幕.若东.西.南.北位置中无论哪个位置没有控件
-
Skypack布局前端基建实现过程详解
目录 引言 不一样的CDN 按需polyfill 处理请求的流程 总结 引言 已经有越来越多前端开发者放弃webpack,改用vite作为项目打包工具. 其中最主要的原因是 —— vite在开发环境基于ESM规范实现的Nobundle模式,节省了代码打包的时间(当然,也有ESBuild的功劳). 而在生产环境,当前仍有打包的需求. 随着浏览器的迭代,ESM规范兼容性越来越好,终有一天会进入生产环境大面积可用的状态. 届时生产环境打包将不再是刚需. 另一方面,从HTTP协议的角度看,在HTTP/1
-
Flutter SizedBox布局组件Widget使用示例详解
目录 正文 child 的 constrains 确定自己的大小 SizedBox 的命名构造函数们 SizedBox.expand SizedBox.shrink SizedBox.fromSize SizedBox.square 应用场景 为 child 提供 tight 约束. 为 children 之间提供空白. 占位 正文 Flutter Sizedbox 是一个 布局组件,用来给 child 添加 tight 约束的,也可以用来添加空白. width,height是 Sizedbox
-
Android中XUtils3框架使用方法详解(一)
xUtils简介 xUtils 包含了很多实用的android工具. xUtils 支持大文件上传,更全面的http请求协议支持(10种谓词),拥有更加灵活的ORM,更多的事件注解支持且不受混淆影响... xUitls 最低兼容android 2.2 (api level 8) 今天给大家带来XUtils3的基本介绍,本文章的案例都是基于XUtils3的API语法进行的演示.相信大家对这个框架也都了解过, 下面简单介绍下XUtils3的一些基本知识. XUtils3一共有4大功能:注解模块,网络
-
Android 属性动画ValueAnimator与插值器详解
Android 属性动画ValueAnimator与插值器详解 一.ValueAnimator详解: ValueAnimator是整个动画的核心,ObjectAnimator即是继承自ValueAnimator来实现. ValueAnimator更像是一个数值发生器,用来产生具有一定规律的数字,从而让调动者来控制动画的实现过程. 1.ValueAnimator的使用: ValueAnimator valueAnimator = ValueAnimator.ofFloat(0, 100); val
-
Android getViewById和getLayoutInflater().inflate()的详解及比较
Android getViewById和getLayoutInflater().inflate()的详解及比较 由于本人刚刚学习Android 对于getViewById和getLayoutInflater().inflate()的方法该如何使用不知如何分别,这里就上网查下资料整理下,大家可以看下. LayoutInflater 要明白这个问题首先要知道什么是LayoutInflater.根据Android的官方API解释: Instantiates a layou
-
Android 中 Tweened animation的实例详解
Android 中 Tweened animation的实例详解 Tweened animation有四种类型,下面主要介绍Scale类型. 运行效果如下: Android SDK提供了2种方法:直接从XML资源中读取Animation,使用Animation子类的构造函数来初始化Animation对象,第二种方法在看了Android SDK中各个类的说明就知道如何使用了,下面简要说明从XML资源中读取Animation.XML资源中的动画文件animation.xml内容为: <?xml ve
-
Android 中RecyclerView顶部刷新实现详解
Android 中RecyclerView顶部刷新实现详解 1. RecyclerView顶部刷新的原理 RecyclerView顶部刷新的实现通常都是在RecyclerView外部再包裹一层布局.在这个外层布局中,还包含一个自定义的View,作为顶部刷新时的指示View.也就是说,外层布局中包含两个child,一个顶部刷新View,一个RecyclerView,顶部刷新View默认是隐藏不可见的.在外层布局中对滑动事件进行处理,当RecyclerView滑动到顶部并继续下滑的时候,根据滑动的距
-
Android 状态栏的设置适配问题详解
Android 状态栏的设置适配问题详解 最近看了很多关于状态栏的问题的处理,总结出处理状态栏分两个方向1>5.0一下2>5.0以上的手机状态栏的设置,,,,,,,,这里说的都是自定义的toolbar,我这里已经把titlebar给隐藏掉了 (1) 关于5.0一下:首先我们需要在res文件下的style中设置, <!-- Base application theme. --> <style name="AppTheme" parent="AppT
-
Android activity堆栈及管理实例详解
本示例演示如何通过设置Intent对象的标记,来改变当前任务堆栈中既存的Activity的顺序. 1. Intent对象的Activity启动标记说明: FLAG_ACTIVITY_BROUGHT_TO_FRONT 应用程序代码中通常不设置这个标记,而是由系统给单任务启动模式的Activity的设置. FLAG_ACTIVITY_CLEAR_TASK 如果给Intent对象添加了这个标记,那么在Activity被启动之前,会导致跟这个Activity关联的任何既存的任务都被清除.也就是说新的Ac
随机推荐
- 从Chrome App看微信小程序的发展前景
- 纯css+js写的一个简单的tab标签页带样式
- JSP验证码简单生成方法
- mysql获取分组后每组的最大值实例详解
- python下setuptools的安装详解及No module named setuptools的解决方法
- js获取及修改网页背景色和字体色的方法
- Python中的Numeric包和Numarray包使用教程
- Oracle数据泵(Data Dump)使用过程当中经常会遇到一些奇奇怪怪的错误案例
- JQuery 图片的展开和伸缩实例讲解
- javascript indexOf方法、lastIndexOf 方法和substring 方法
- 捕获和分析JavaScript Error的方法
- ASP.NET 2.0中的数据操作之九:跨页面的主/从报表
- Android使用addView动态添加组件的方法
- c# 获取字符串的字节数的方法
- 求数组中最长递增子序列的解决方法
- SQL Server 数据库实用SQL语句
- 配置Nginx实现简单防御cc攻击
- Vue-cli Eslint在vscode里代码自动格式化的方法
- 用vbs脚本获取网卡MAC,CPUID,硬盘序列号的实现代码
- PHP封装的数据库模型Model类完整示例【基于PDO】

