Android入门教程之创建样式与主题
一、前言
作为一个安卓开发者,我们一般把焦点放在app的功能上。但是仅仅有功能是不够的,界面和功能一样重要。有两种方法可以改变app的外观。第一种就是直接在xml中直接修改View的属性。这种方法只适合于只有几个View和Activity的简单app。第二种方法就是创建自定义的样式和主题。如果你对web开发熟悉,第一种方法类似于使用内联的CSS样式,而第二种类似于使用style sheets。
这篇文章我们将介绍如何创建自定义的样式和主题。
二、创建Styles
样式显然是应用到UI控件上面的。因此,让我们先创建一个新的空activity并添加两个View到布局文件中。
<View android:layout_width="100dp" android:layout_height="100dp" android:layout_margin="5dp" android:background="#009688" android:id="@+id/box1" /> <View android:layout_width="100dp" android:layout_height="100dp" android:background="#00BCD4" android:layout_margin="5dp" android:id="@+id/box2" />
就如你看到的,属性layout_width 和 layout_margin是被显式的定义在每个View中。
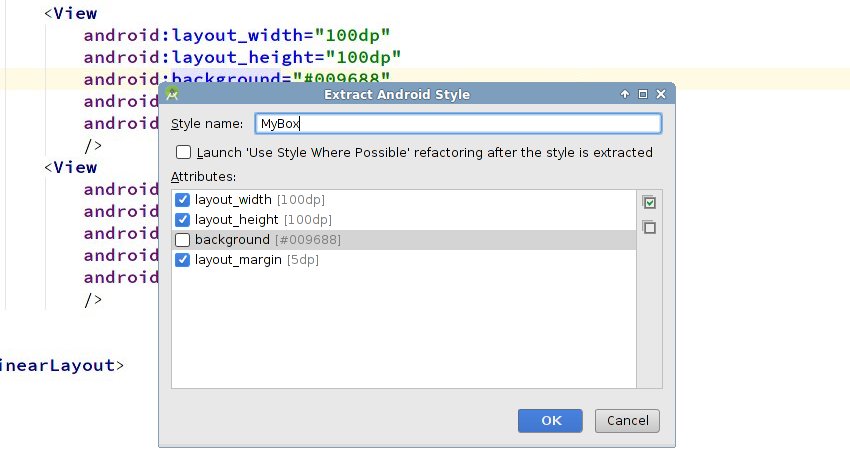
要为这个View创建一个新的样式,右键它并选择Refactor > Extract > Style。
现在你会看到一个对话框,里面可以为样式设置名字,还可以选择要包含的属性。我们命名为MyBox,并选择除了background之外的所有属性。

当你点击ok之后,你会看到第一个View的代码已经变了。
<View android:background="#009688" android:id="@+id/box1" style="@style/MyBox" />
这个View现在有了一个指向MyBox 样式的style属性。你可以打开res/values/styles.xml来查看这个样式的定义
<style name="MyBox"> <item name="android:layout_width">100dp</item> <item name="android:layout_height">100dp</item> <item name="android:layout_margin">5dp</item> </style>
一旦一个样式被定义好,你就可以应用到任何View中。比如,把MyBox应用到第二个View:
<View android:background="#00BCD4" android:id="@+id/box2" style="@style/MyBox" />
应用了样式之后,activity中的两个View就是这个样子:

三、继承 Styles
Android允许你在其他样式的基础上创建一个新样式。换句话说就是允许你继承style。
继承一个style有两种不同的语法。第一种语法被称为隐式的语法,使用.号作为标记。比如,如果你要创建两个parent为MyBox,名为 TEAL和CYAN的子样式:
<style name="MyBox.TEAL"> <item name="android:background">#009688</item> </style> <style name="MyBox.CYAN"> <item name="android:background">#00BCD4</item> </style>
你也许能猜到MyBox.TEAL 和 MyBox.CYAN 都具有MyBox的所有属性,除此之外,它们还有android:background属性。
第二种语法通常叫做显式的语法。它使用一个parent属性,其值就是parent style的名称。这里是一个定义名为TealBox的样式的代码片段:
<style name="TealBox" parent="MyBox"> <item name="android:background">#009688</item> </style>
应用一个派生的style跟应用一个普通的没有区别。
<View android:id="@+id/box1" style="@style/TealBox" /> <View android:id="@+id/box2" style="@style/MyBox.CYAN" />
大多数开发者在继承自己的style时使用隐式的语法,而继承系统style时使用显式的语法。
四、创建Themes
目前为止,我们只是把style应用到activity里面的View中。Android还允许你把style应用到整个activity和应用中。当一个样式被应用到activity或者application中时,就变成了一个一个theme(主题)。
默认,使用最新版本Android Studio创建的所有的app都使用一个叫做AppTheme的主题。AppTheme是AppCompat的子类,一个非常大而广泛的主题,影响到几乎所有常用视图的外观。
你可以在styles.xml中找到AppTheme的定义:
<!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
AppTheme遵循Material Design.因此,为了创建符合Material Design spec的主题,使用AppTheme作为parent是一个不错的主题。要不然,你也可以直接使用Theme.AppCompat作为parent。
虽然你可以书写XML代码来创建主题-记住,它们只是样式而已-但是在本教程,我将演示如何使用Android Studio的主题编辑器来做这些复杂的工作。
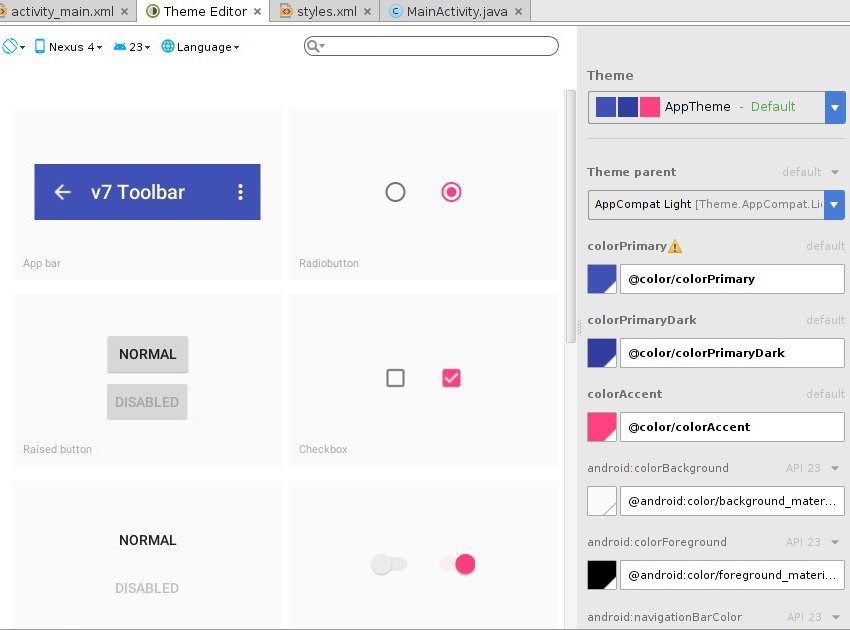
要打开主题编辑器,打开Tools菜单选择Android > Theme Editor。
在主题编辑器窗口的右边,你不仅有修改主题的控件,还有创建一个新主题的控件。左边展示主题修改后的预览结果。

要创建一个新主题,点击Theme下拉菜单,选择Create New Theme选项。
在弹出的对话框中,设置新主题的名称为MyTheme然后点击ok。

到此时, styles.xml将有一行新代码:
<style name="MyTheme" parent="AppTheme" />
让我们使用主题编辑器来修改MyTheme。为了让事情变的简单,本教程只修改colorPrimary, colorPrimaryDark, 以及 colorAccent属性的值。
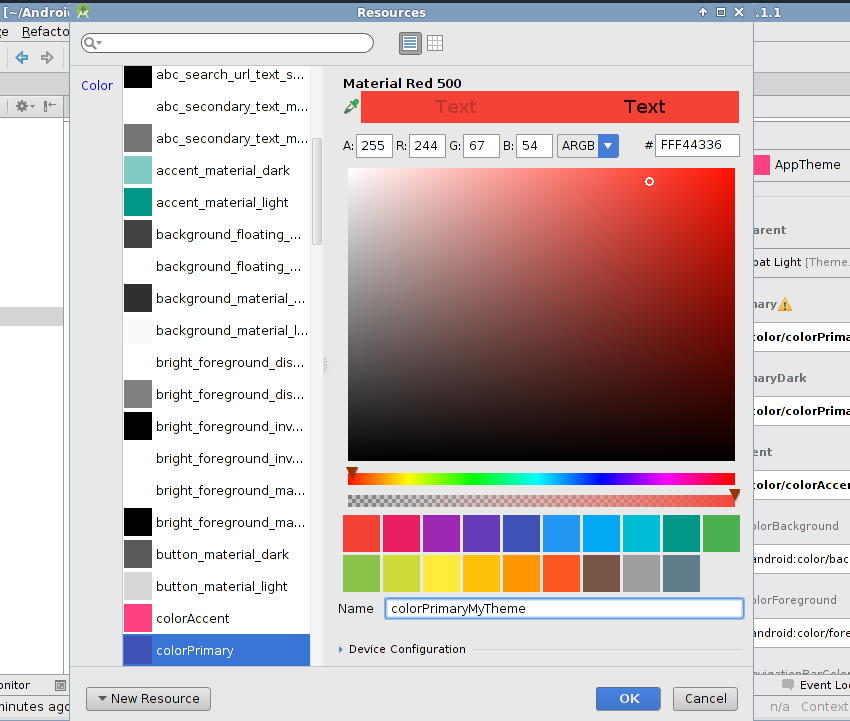
要修改colorPrimary的值,点击colorPrimary按钮。主题编辑器将显示一个颜色对话框。选择你想要的颜色,但是记住给它一个新名字,如果你忘记了,主题编辑器将覆盖AppTheme的这个颜色。

修改colorPrimaryDark和colorAccent的值是相同的步骤。主题编辑器将自动根据你选择的colorPrimary推荐合适的bothcolorPrimaryDark和colorAccent。
现在MyTheme的定义看起来就是这样:
<style name="MyTheme" parent="AppTheme" > <item name="colorPrimary">@color/colorPrimaryMyTheme</item> <item name="colorPrimaryDark">@color/colorPrimaryDarkMyTheme</item> <item name="colorAccent">@color/colorAccentMyTheme</item> </style>
五、 应用Themes
在应用我们创建的主题之前,让我们先添加几个常用的控件到activity中。这样更容易看到主题的效果。
下面的代码创建了一个普通的Button,一个无边框的Button,一个彩色的Button,一个Checkbox,一个RadioButton,一个Switch,一个Seekbar,一个TextView以及一个EditText:
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="normal" android:id="@+id/normal_button" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="borderless" android:id="@+id/borderless_button" style="@style/Widget.AppCompat.Button.Borderless" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="colored" android:id="@+id/colored_button" style="@style/Widget.AppCompat.Button.Colored" /> <CheckBox android:layout_width="match_parent" android:layout_height="wrap_content" android:text="New CheckBox" android:id="@+id/checkBox" /> <RadioButton android:layout_width="match_parent" android:layout_height="wrap_content" android:text="New RadioButton" android:id="@+id/radioButton" /> <Switch android:layout_width="match_parent" android:layout_height="wrap_content" android:text="New Switch" android:id="@+id/switchButton" /> <SeekBar android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/seekBar" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="New Text" android:id="@+id/textView" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/editText" android:hint="Input" />
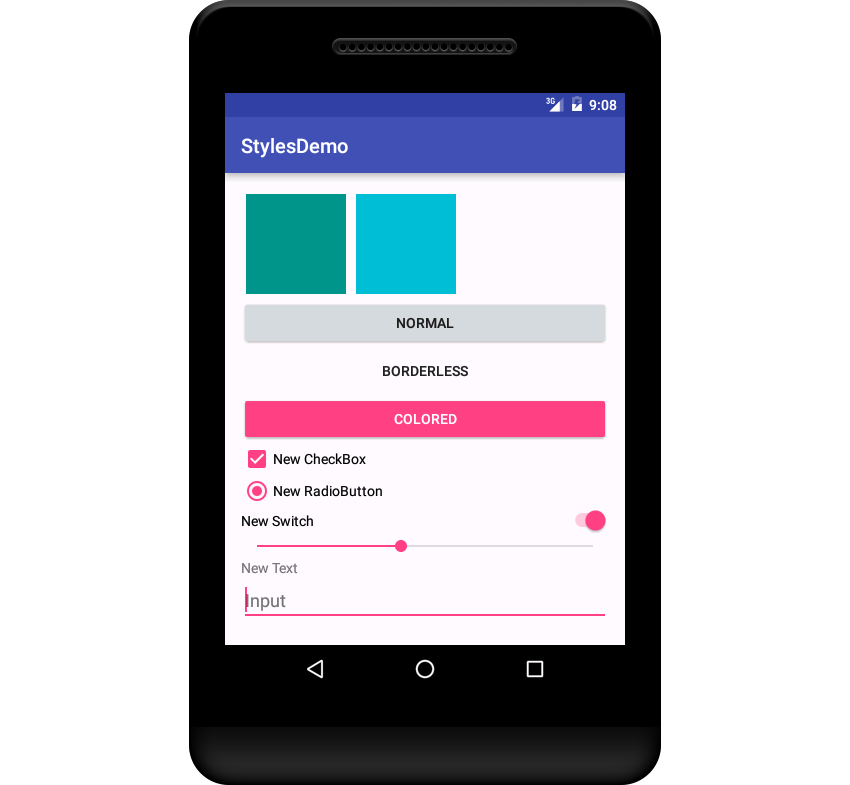
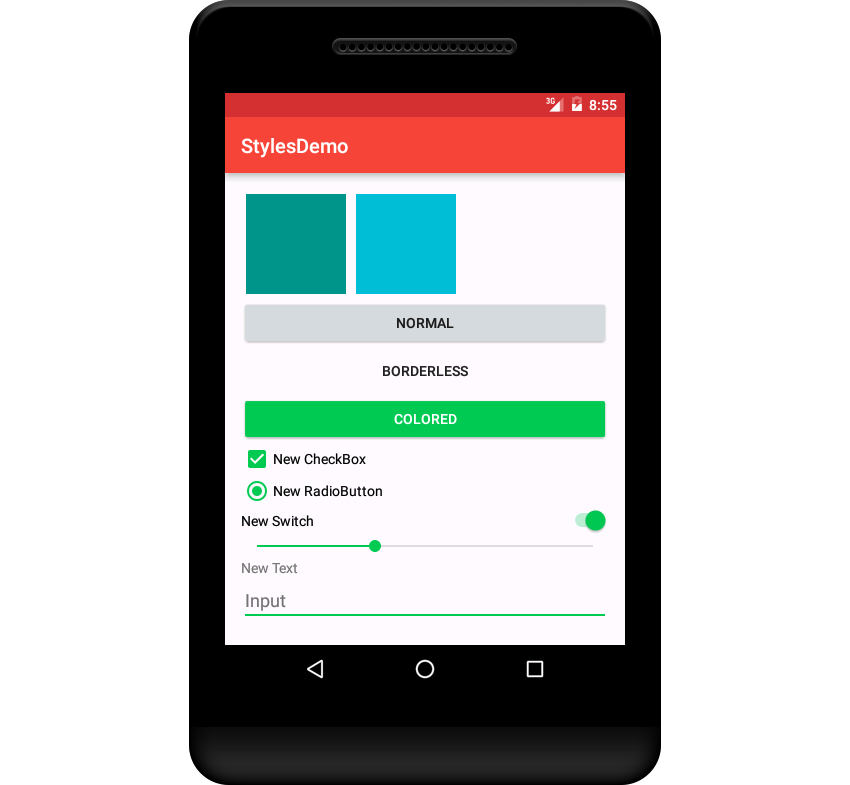
当添加了这些View之后,布局看起来就是这样的:

如果你读过Material Design spec。我确定你可以看出来此时的activity为colorPrimary 和 colorPrimaryDark使用了靛蓝色。而colorAccent使用的是粉色。这些都是Android Studio默认的颜色。你可以在项目的res/values/colors.xml中找到它们的hex值。
要在activity中使用这个主题,打开项目的manifest文件,在定义activity的地方添加android:theme属性,把值设为@style/MyTheme。
<activity android:name=".MainActivity" android:theme="@style/MyTheme"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity>
同样,你还可以通过设置application的android:theme属性把这个主题应用到整个app。
如果你现在看看你的activity,它应该有很大不同。

六、总结
在这个教程中,你学会了如何创建和应用自定义的样式和主题。你可以把这些知识用来让你的app变的更好看。现在多数用户都已经习惯了 Material Design,偏离规则太远会干扰到他们。以上就是这篇文章的全部内容,希望对大家的学习和工作能带来一定的帮助,如果有疑问可以留言交流。

