在ASP.NET 2.0中操作数据之六:编程设置ObjectDataSource的参数值
导言
正如我们在上一节的教程中所看到的,有很多可供选择的方式把参数的值传递到OjbectDataSource的方法里。假如参数值是采用硬编码方式,来源于页面上的一个Web控件,又或者其他可被数据源Parameter对象读取的源,那么这个值可以绑定到输入参数而不需要写一行的代码。
然而有些时候,参数值来自某些在数据源的内置Parameter对象里还没有计算出来的源。假如我们的站点支持我们的考虑那么我们也许希望参数基于当前登录用户。又或者我们在参数传送到ObjectDataSource的隐含对象的方法前做一些客户化定制。
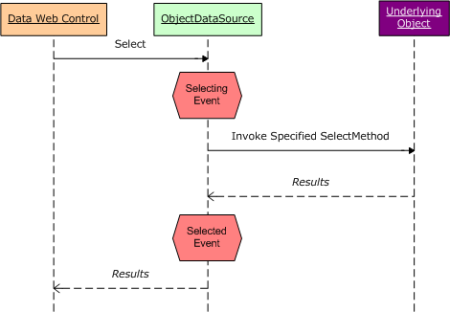
无论什么时候调用ObjectDataSource的Seelect方法,它都会首先触发它的Selecting事件,然后才调用ObjectDataSource的隐含对象的方法,完成后则激发ObjectDataSource ObjectDataSource的Selected 事件(图一说明这些事件的顺序)。可以在Selecting事件的事件委托中对参数的值进行设置或更改。

图 1: ObjectDataSource的Selected 和 Selecting 事件分别在调用它的隐含对象的方法之前和之后触发
这一节里我们将看看添加一个接受一个输入参数方法到DAL和BLL层,参数名为Month,int类型,方法返回一个EmployeesDataTable对象,里边包含的是雇佣周年纪念都指定月份的雇员。我们的例子将编码设置为基于当前月份,显示一个“本月雇用周年纪念员工”列表。
让我们开始吧!
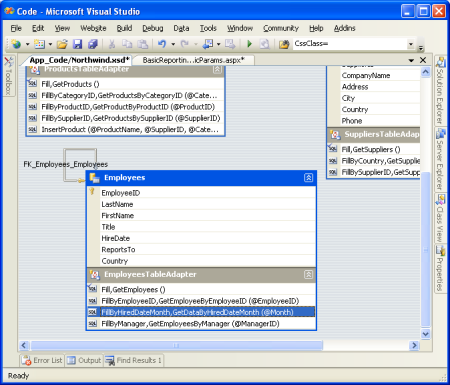
第一步: 添加一个方法到 EmployeesTableAdapter
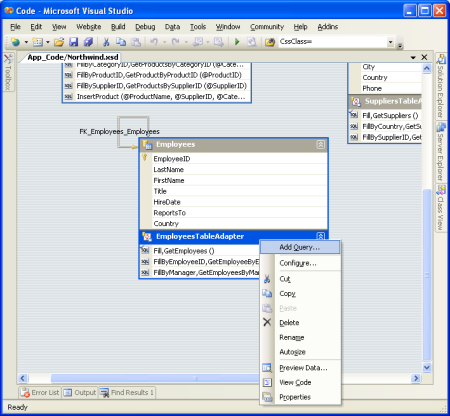
在我们的第一个例子里,我们需要添加一个方法来获取那些雇用日期(HireDate)在某个指定月份的员工。在我们的程序架构下为了提供这个功能,我们首先需要在通过特定SQL语句映射出来的EmployeesTableAdapter中创建一个方法。为了实现这一点,首先打开Northwind类型化数据集,在EmployeesTableAdapter标签上右键选择“添加查询”。

图 2: 在 EmployeesTableAdapter里添加一个查询
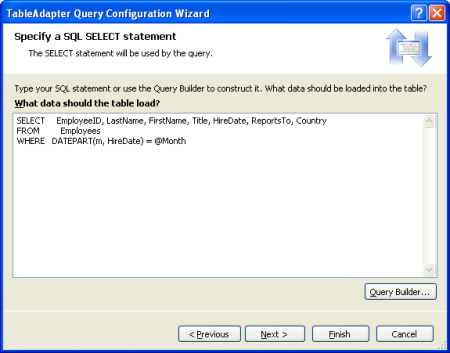
选择返回一个或多个行和列的SQL语句。当到达指定SELECT语句窗口时,EmployeesTableAdapter已经装载了默认的SELECT语句。简单地,添加一个WHERE子句:WHERE DATEPART(m, HireDate) = @Month 。其中DATEPART是T-SQL里的一个函数,用作返回日期类型的一部分;在这里,我们使用DATEPART函数返回雇用日期(HireDate)列的月份部分。

图 3: 仅返回 HireDate 列的值小于等于参数 @HiredBeforeDate的行
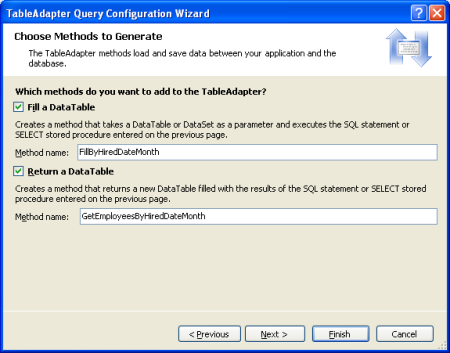
最后,分别把默认的方法名FillBy和GetDataBy更改为FillByHiredDateMonth和GetEmployeesByHiredDateMonth 。

图 4: 选择比FillBy和GetDataBy更恰当的方法名称
点击“完成”结束向导并返回到数据集的设计界面。这时候EmployeesTableAdapter会包含一套新的方法来获取指定月份雇用的员工。

图 5: 新的方法出现在数据集的设计界面
第二步: 在业务逻辑层添加方法 GetEmployeesByHiredDateMonth(month)
因为我们的程序架构使用了单独的一层来处理业务逻辑和数据逻辑,我们需要在BLL里增加一个方法,该方法调用DAL的方法获取指定月份里雇用的员工。打开文件EmployeesBLL.cs并添加下面这个方法:
[System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Select, false)]
public Northwind.EmployeesDataTable GetEmployeesByHiredDateMonth(int month)
{
return Adapter.GetEmployeesByHiredDateMonth(month);
}
和此类里的其他方法一样,GetEmployeesByHiredDateMonth(month)仅仅是简单地调用DAL并返回结果。
第三步: 显示雇用周年纪念日在本月份的员工
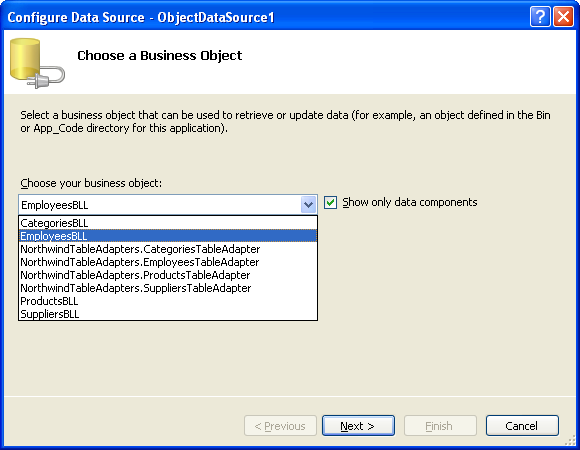
最后一部我们举例说明如何显示雇用周年纪念在本月份的员工。首先,添加一个GridView控件到页面ProgrammaticParams.aspx,该页面在文件夹BasicReporting里。添加一个新的ObjectDataSource控件作为它的数据源。配置ObjectDataSource使用类EmployeesBLL并指定SelectMethod属性为GetEmployeesByHiredDateMonth(month)。

图 6: 使用EmployeesBLL 类

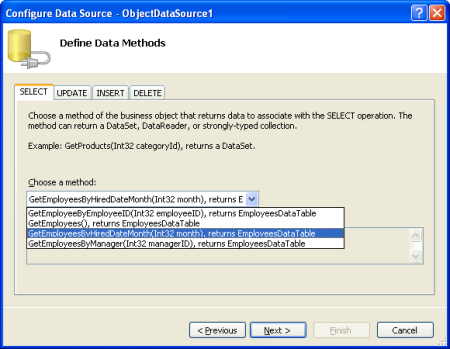
图 7: 选择GetEmployeesByHiredDateMonth(month)方法
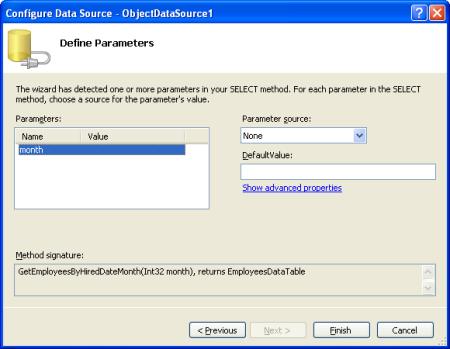
最后一屏要求我们给month参数提供参数源。既然我们将编码设置这个值,就让参数源维持它的默认选项None,点击“完成”。

图 8: 让参数源设置为None
这将在ObjectDataSource的SelectParameters集合里创建一个未指定参数值的Parameter对象。
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server" OldValuesParameterFormatString="original_{0}"
SelectMethod="GetEmployeesByHiredDateMonth" TypeName="EmployeesBLL">
<SelectParameters>
<asp:Parameter Name="month" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
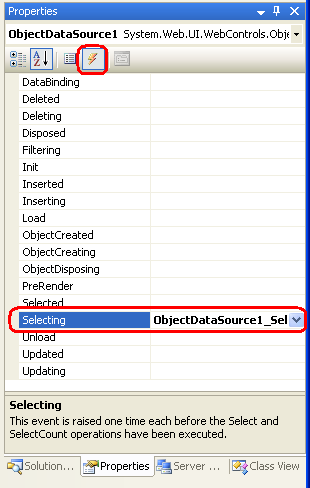
要编码设置这个参数值,我们需要给ObjectDataSource的Selecting事件添加一个事件委托。为了实现这一点,到设计视图里在ObjectDataSource上双击。另一种方式是选中ObjectDataSource在属性窗口里点击黄色闪电小图标,然后,直接在Selecting这一栏里双击或者输入一个你要使用的事件委托的名称。

图 9:点击属性窗口里的闪电图标列出Web控件的所有事件
两种途径都可以在页面的代码隐藏类里增加一个对ObjectDataSource的Selecting事件的事件委托。在这个事件委托里,我们可以通过使用e.InputParameters[parameterName]读取参数的值,其中parameterName的值是<asp:Parameter>标签里的属性Name的值(InputParameters也可以按照索引访问,用e.InputParameters[index])。为了把month参数设置为当前月份,需要在Selecting事件委托里加入如下代码:
protected void ObjectDataSource1_Selecting(object sender, ObjectDataSourceSelectingEventArgs e)
{
e.InputParameters["month"] = DateTime.Now.Month;
}
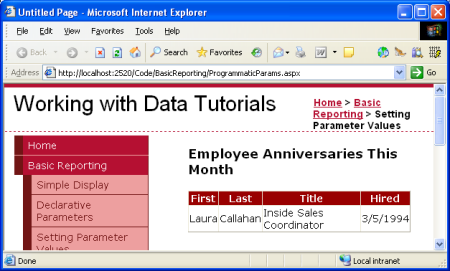
当通过浏览器访问该页面,我们可以看到只有一个员工是在当前月份(三月)雇用的:Laura Callahan,他从1994年3月开始雇用。

图 10: 雇用周年纪念日在本月份的员工被显示出来了
总结
虽然可以用特定的方式声明ObjectDataSource的参数值而不需要写代码,编程设置参数值同样很容易。我们需要做的仅仅是给ObjectDataSource的Selecting事件增加一个事件委托,它在调用隐含对象的方式前触发,并且通过InputParameters集合手工设置一个或多个参数值。
本节结束基本这一章。下一节我们开始主从数据一章,这一章里我们将着眼于允许访问者筛选数据和主从数据处理的技巧。
祝编程快乐!
作者简介
Scott Mitchell,著有六本ASP/ASP.NET方面的书,是4GuysFromRolla.com的创始人,自1998年以来一直应用微软Web技术。Scott是个独立的技 术咨询顾问,培训师,作家,最近完成了将由Sams出版社出版的新作,24小时内精通ASP.NET 2.0。他的联系电邮为mitchell@4guysfromrolla.com,也可以通过他的博客http://ScottOnWriting.NET与他联系。

