Visual Studio Code 使用Git进行版本控制(图文教程)
本来认为此类教程,肯定是满网飞了。今天首次使用VS Code的Git功能,翻遍了 所有中文教程,竟没有一个靠谱的。遂动笔写一篇。
请确保你安装了最新的VS Code.http://code.visualstudio.com/
请确保安装了最新版的Git。https://git-scm.com/download。git安装到环境变量里, 确保任意路径可以访问。
参考链接:https://code.visualstudio.com/Docs/editor/versioncontrol
VS Code 集成了Git功能,并支持基本的git命令,这使得我们能够在开发过程方便的提交和获取代码。
1.1 初始化
首先我们创建一个名为gittest的文件夹,当然它不在git的版本控制管理中。

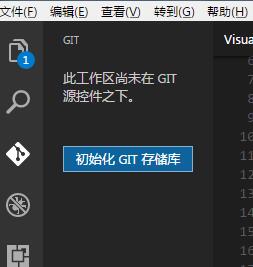
用VS Code 打开这个文件夹,单击左侧的git图标。

我们可以看到“初始化GIT存储库”的按钮,单击。

初始化之后,我们首先看到的是git栏里显示了当前所有文件,有4个更改。

全部或者单个文件都可以选择暂存或者清理掉。

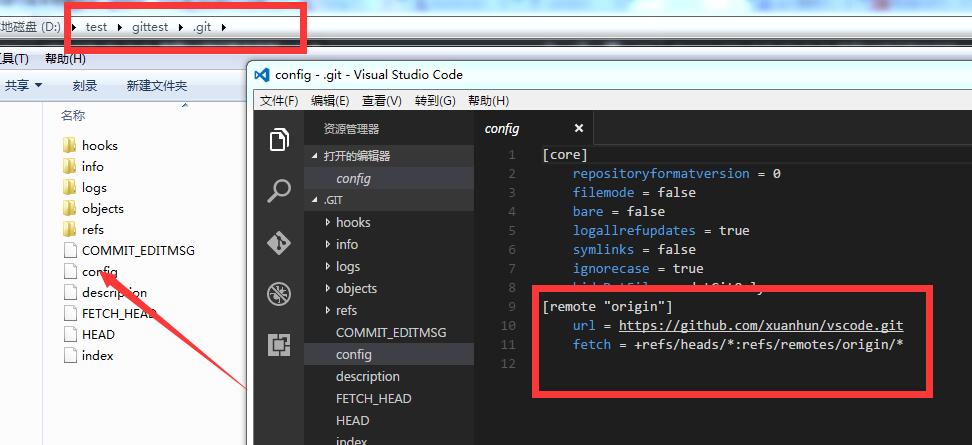
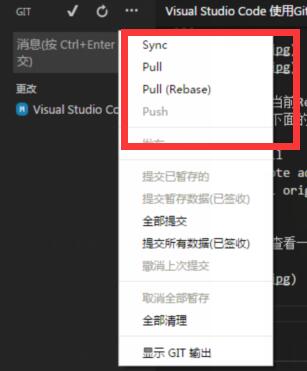
在上方有提交和刷新按钮,下拉菜单里有更多选项。 再回到我们的文件中,刚才的操作创建了一个.git文件夹,放置了当前仓库的所有 配置文件,如下图。

到目前为止我们在本地创建了一个代码仓库,下面来看一下VS Code的git功能。
git 输出
我们可以在隐藏的菜单中选择git输出,这样我们每个操作都会显示 在输出区域,方便我们查看对应的git命令。

提交保存
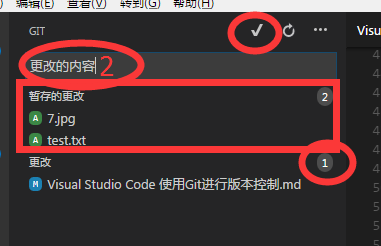
提交保存的第一步是暂存文件。
第二步是输入提交信息。
第三步然后使用状态栏的提交按钮提交全部更改。

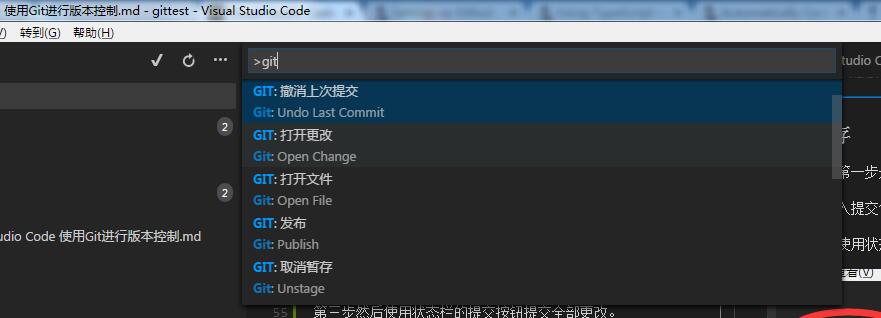
git命令列表
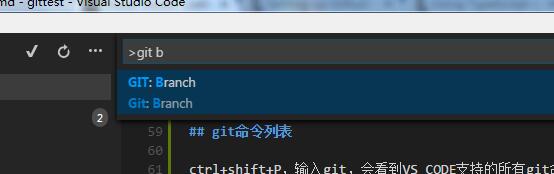
ctrl+shift+P,输入git,会看到VS CODE支持的所有git命令。

撤销操作
输入 Undo Last Commit,撤销上次操作。输入Unstage,撤销暂存。

分支
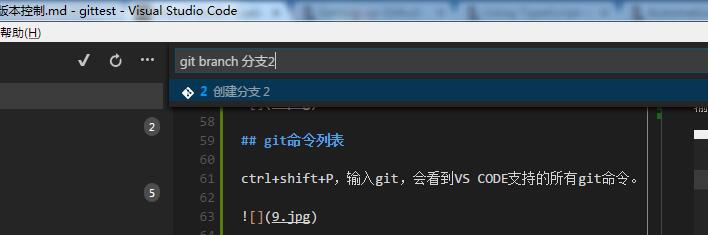
输入Branch可以创建当前内容的分支。创建分支时需要输入分支名称。


checkout
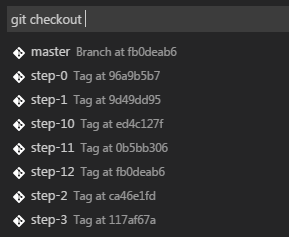
创建分支后,使用checkout命令可以拉取特定的分支内容。

冲突合并
VS Code 会检测文件冲突,并以<<<<<,>>>>,====和颜色区分出来。

解决冲突之后,直接提交就行了。
文件比较
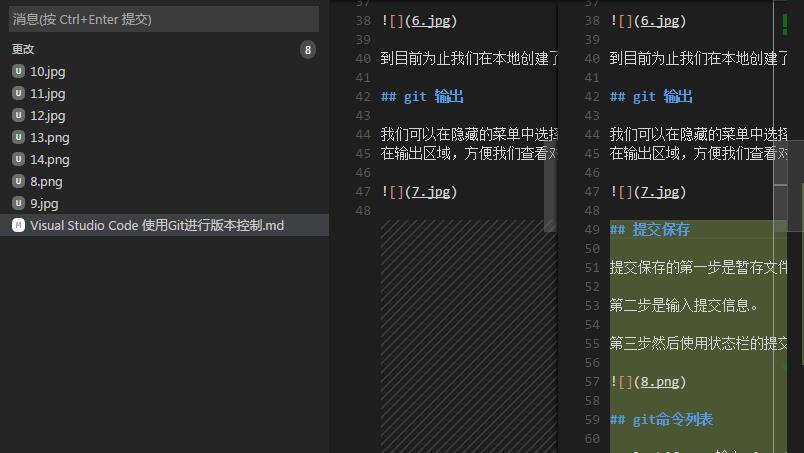
在git文件列表中,单击一个未提交更改的文件,就会打开两个窗口来显示变更的内容。

连接远程代码仓库
说了这么多,现在问题来了,在本机初始化一个代码库,一般没什么卵用。 我们大多数情况是要连接远程的代码服务器的。
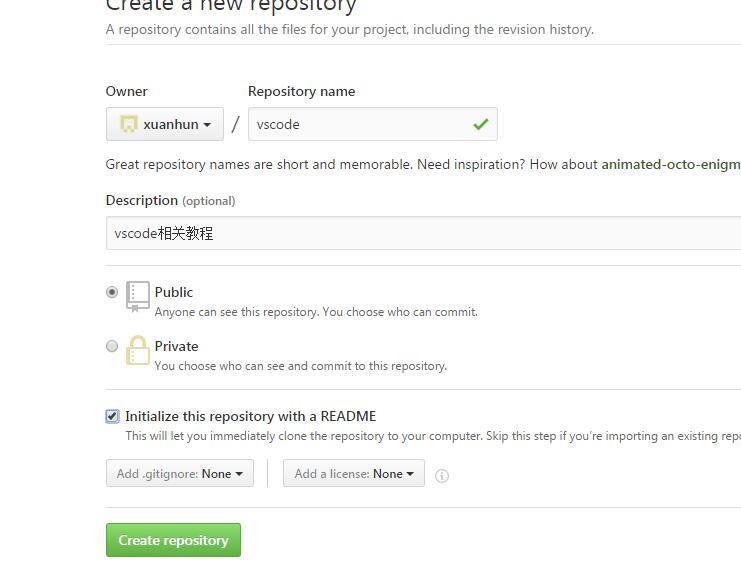
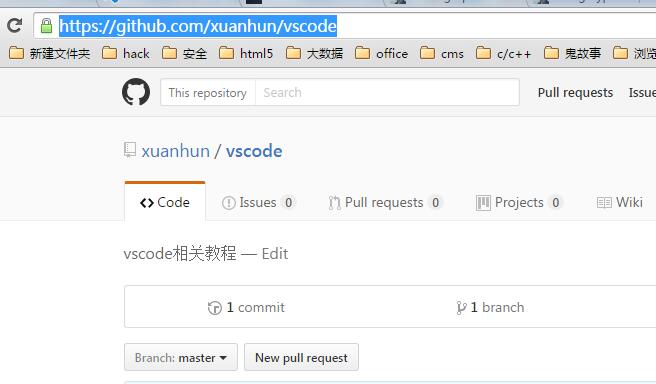
下面我们在github上创建一个Repository,复制地址备用。


接下来到当前Repository文件夹根目录中,如果没有初始化过,安装文章开始初始化的方法,进行初始化。 然后执行下面的命令
git remote add origin https://github.com/xuanhun/vscode.git git pull origin master
现在我们查看一下.git文件夹下的config文件,可以看到添加了远程Reps地址。

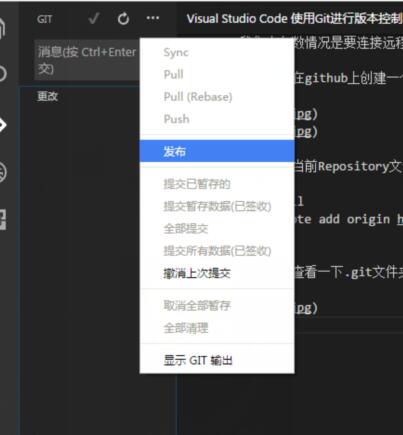
接下来我们从下拉菜单中执行发布命令。

这时会提醒我们输入账号和密码。

输入之后,会把本地提交的文件同步到github。同步之后再打开git的隐藏菜单,可以看到 同步等命令可以直接使用了。

简化一点的方法
当然我们也可以使用git 的clone命令,从远程克隆一个Reps,然后直接用vscode打开文件夹, VS Code 会自动识别各项配置。
持久化账号
远程连接git的问题解决了,如果你不想每次同步的时候都输入账号信息,可以全局存储账号, 解决这个问题。
git config --global credential.helper wincred
本文的大部分内容都能从官方的文档上找到,不过中文很多教程没有解决连接远程 服务的问题,所以特地做了说明,希望对各位有所帮助。 最后,本篇文章作为实验内容,同步到github的地址为: VS Code 集成git
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
git版本回退_动力节点Java学院整理
修改readme.txt文件如下: Git is a distributed version control system. Git is free software distributed under the GPL. 然后尝试提交: $ git add readme.txt $ git commit -m "append GPL" [master 3628164] append GPL 1 file changed, 1 insertion(+), 1 deletion(-) 像这
-
Spring Boot中使用Actuator的/info端点输出Git版本信息
对于Spring Boot的Actuator模块相信大家已经不陌生了,尤其对于其中的/health./metrics等强大端点已经不陌生(如您还不了解Actuator模块,建议先阅读<Spring Boot Actuator监控端点小结>).但是,其中还有一个比较特殊的端点/info经常被大家所忽视,因为从最初的理解,它主要用来输出application.properties配置文件中通过info前缀来定义的一些属性,由于乍看之下可能想不到太多应用场景,只是被用来暴露一些应用的基本信息,而基本
-
github版本库使用详细图文教程(命令行及图形界面版)
Git是一个分布式的版本控制系统,作为开源代码库以及版本控制系统,Github目前拥有140多万开发者用户.随着越来越多的应用程序转移到了云上,Github已经成为了管理软件开发以及发现已有代码的首选方法. > Git是一个分布式的版本控制系统,最初由Linus Torvalds编写,用作Linux内核代码的管理.在推出后,Git在其它项目中也取得了很大成功,尤其是在Ruby社区中.目前,包括 Rubinius和Merb在内的很多知名项目都使用了Git.Git同样可以被诸如Capistrano和
-
git创建版本库_动力节点Java学院整理
什么是版本库呢?版本库又名仓库,英文名repository,你可以简单理解成一个目录,这个目录里面的所有文件都可以被Git管理起来,每个文件的修改.删除,Git都能跟踪,以便任何时刻都可以追踪历史,或者在将来某个时刻可以"还原". 所以,创建一个版本库非常简单,首先,选择一个合适的地方,创建一个空目录: $ mkdir learngit $ cd learngit $ pwd /Users/michael/learngit pwd命令用于显示当前目录.在我的Mac上,这个仓库位于/Us
-
Git 教程之工作区、暂存区和版本库详解
Git 工作区.暂存区和版本库 基本概念 我们先来理解下Git 工作区.暂存区和版本库概念 工作区:就是你在电脑里能看到的目录. 暂存区:英文叫stage, 或index.一般存放在"git目录"下的index文件(.git/index)中,所以我们把暂存区有时也叫作索引(index). 版本库:工作区有一个隐藏目录.git,这个不算工作区,而是Git的版本库. 下面这个图展示了工作区.版本库中的暂存区和版本库之间的关系: 图中左侧为工作区,右侧为版本库.在版本库中标记为 "
-
CentOS 最新版本git的安装教程
CentOS6.5自带的git版本是1.7.1 卸载自带的git # yum remove git 下载最新版git # wget https://github.com/git/git/archive/v2.9.2.tar.gz 解压 # tar zxvf v2.9.2.tar.gz # cd git-2.9.2 编译安装 # make configure # ./configure --prefix=/usr/local/git --with-iconv=/usr/local/libiconv
-
详解版本控制利器Git,SVN的异同以及适用范围
使用git不久,粗浅理解: 1)适用对象不同.Git适用于参与开源项目的开发者.他们由于水平高,更在乎的是效率而不是易用性.Svn则不同,它适合普通的公司开发团队.使用起来更加容易. 2)使用的场合不同.Git适用于通过Internet,有多个开发角色的单个项目开发,Svn适合企业内部由项目经理统一协调的多个并行项目的开发. 3)权限管理策略不同.Git没有严格的权限管理控制,只要有帐号,就可以导出.导入代码,甚至执行回退操作.Svn则有严格的权限管理,可以按组.按个人进行针对某个子目录的权限控
-
git进行版本控制心得详谈
小编在学习可视化的时候,接触到git,所以这里写一下关于GitHub的有关知识,写这个的目的还是巩固自己的学习,一方面可以提高自己,另一方面回头看一下,有什么更深层次的东西还可以再记录. 首先说一下版本控制软件,它可以让我们能够拍摄处于可行状态的项目的快照,修改项目(如实现新功能)后,如果项目不能正常运行,可以恢复到前一个可行状态. 通过使用版本控制,我们可以无忧无虑的改进项目,不用担心项目因为我们犯错而遭到破坏,对于大型项目来说,这显得尤为重要,但是对于小项目来说,哪怕只包含一个文件的程序,也
-
Visual Studio Code 使用Git进行版本控制(图文教程)
本来认为此类教程,肯定是满网飞了.今天首次使用VS Code的Git功能,翻遍了 所有中文教程,竟没有一个靠谱的.遂动笔写一篇. 请确保你安装了最新的VS Code.http://code.visualstudio.com/ 请确保安装了最新版的Git.https://git-scm.com/download.git安装到环境变量里, 确保任意路径可以访问. 参考链接:https://code.visualstudio.com/Docs/editor/versioncontrol VS Code
-
Visual Studio Code(vscode) git的使用教程
本文介绍了Visual Studio Code(vscode) git的使用,分享给大家,具体如下: 1.创建一个github账号 2.在vscode中执行命令 echo "# C-Tests" >> README.md git init git add README.md git commit -m "first commit" git remote add origin https://github.com/harryluo163/C-Tests.g
-
Visual Studio 2017开发环境的安装图文教程
Visual Studio 2017是微软为了配合.NET战略推出的IDE开发环境,同时也是目前开发C#程序最新的工具,本节以Visual Studio 2017社区版的安装为例讲解具体的安装步骤. 说明:Visual Studio 2017 社区版是完全免费的,其下载地址为:https://www.visualstudio.com/zh-hans/downloads/ . 安装Visual Studio 2017社区版的步骤如下: (1)Visual Studio 2017社区版的安装文件是e
-
Visual Studio 2019配置vue项目的图文教程详解
一,环境安装 1:Vue项目一切基于Node.js,必须先安装NodeJS, 下载地址:https://nodejs.org/zh-cn/ 安装nodejs,一路next就行了 Additonal工具可以不用安装. win+r 输入cmd 输入 node -v 和 npm -v 得到版本信息证明装好了. 2:确认Visual Studio 2019环境:看扩展工具里有没有勾选NodeJs 二,使用VS2019 创建Vue项目 后期会新增多个vue的项目,所以建议加一个vue名称 方案管理文件 你
-
visual studio code 配置C++开发环境的教程详解 (windows 开发环境)
0 引言 最近帮GF(不幸变成ex了)配置C++开发环境,一开始想给她装个visual studio13完事,但是一想到自己安装以及使用时的诸多麻烦,就有点退却,觉得没有这个必要.正好了解到vscode大行其道,决定按照官网指示配置一版.由于本人非计算机科班出身,对编译原理了解不多,在配置环境的时候遇到了一些麻烦,参照网上的诸多教程,最后发现还是官网比较靠谱,所以结合自己配置的教训,写个帖子,希望能够帮到大家. 1 下载安装vscode 下载网址链接如下. https://code.visual
-
Visual Studio 2017 community安装配置方法图文教程
博主最近想要改变vs2017的安装组件等部分,但是却遇到了无法进入安装界面的问题,可以说是因为C盘搬移而构建的软链接失效引起的,有兴趣的朋友不妨看看,博主已经解决了这个问题:vs2017 因软链接失效而无法进入安装界面的解决方法 本文网址:vs2017安装和使用教程(详细) 一.官网下载 1.下载网址:微软官网 2.官网首页 3.选择菜单栏最右边的更多,在"Developer & IT"下拉一栏选择"Visual Studio"进入 4.进入之后是这个界面,
-
visual studio code 调试php方法(图文详解)
简介 php是动态语言没有调试器的话排错起来很是麻烦.vscode可以说是程序员的福音,启动速度快,插件越来越多,跨平台.现在说一下vscode上调试php文件 所需文件 xampp 集成服务器 vscode Xdebug php-debug 插件 1: 在vscode中按 F1, 输入ext install php-debug 安装调试插件 2:去 https://xdebug.org/download.php下载php对应版本的插件,php版本可以在xampp中的readme看到,下载这个P
-
在Visual Studio Code中配置GO开发环境的详细教程
一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的GoLang插件,它的主页为:https://github.com/microsoft/vscode-go 这款插件的特性包括: Colorization 代码着彩色 Completion Lists 代码自动完成(使用gocode) Snippets 代码片段 Quick Info 快速提示信息(使用godef) Goto Definition 跳转到定
-
Visual Studio Code配置C、C++环境并编写运行的方法
弄了半天,总算弄好了,结合网上的教程,整理分享一下~ 总体流程: 下载安装vscode 安装cpptools插件 安装编译.调试环境 修改vscode调试配置文件 下载安装vscode https://code.visualstudio.com/Download Visual Studio Code 64位 v1.26.0 官方最新安装版:https://www.jb51.net/softs/606746.html Visual Studio Code 32位 v1.26.0 官方最新安装版:
-
Visual Studio Code 从简介、安装到配置所需插件详细介绍
提到visualstudiocode,想必你也听说过visualstudio(vs) 那就从查阅过的资料大致总结以下几点,关于这两个产品的区别: 首先总的来看,它们都是微软公司的产品 名字不一样当然会有不一样的用法或者解释 区别: ①先来介绍vs,它是微软公司开发发工具包系列产品,是一个基本完整的开发工具集,它包括了整个软件生命周期中所需要的大部分工具,如UML工具.代码管控工具.集成开发环境(IDE)等.通俗的讲,是一款编译器. 而vscode是微软公司的一个项目,是针对于编写现代web和云应
随机推荐
- jq源码解析之绑在$,jQuery上面的方法(实例讲解)
- Extjs Label的 fieldLabel和html属性值对齐的方法
- 在Python中使用M2Crypto模块实现AES加密的教程
- php设计模式 Interpreter(解释器模式)
- JSP开发之Spring方法注入之替换方法实现
- Android 如何修改APK的默认名称
- php检测apache mod_rewrite模块是否安装的方法
- ajax与传统web开发的异同点
- Ajax提交表单并接收json实例代码
- 两种常用的javascript数组去重方法思路及代码
- JS按回车键实现登录的方法
- 24款热门实用的jQuery插件推荐
- 使用BootStrap实现用户登录界面UI
- Android中新引进的Google Authenticator验证系统工作原理浅析
- Android设计登录界面、找回密码、注册功能
- php array的学习笔记
- 如何修改tomcat默认端口号8080的方法
- 详解Vue 动态组件与全局事件绑定总结
- js传递数组参数到后台controller的方法
- HTTP与HTTP协作的Web服务器访问流程图解

