vue项目刷新当前页面的三种方法
想必大家在刨坑vue的时候也遇到过下面情形:比如在删除或者增加一条记录的时候希望当前页面可以重新刷新或者如下面这种:

如果希望点击确定的时候,Dialog 对话框关闭的时候,当前http://localhost:9530/#/supplier/supplierAll页面可以重新刷新下
那么表格的数据可以重新加载,Dialog 对话框设置的数据可以在确定后刷新出现在页面上
这时候我们最直接的思维就是想到下面这种:

但是,试过的会发现用vue-router重新路由到当前页面,页面是不进行刷新的,根本没有任何作用~所以这个方法out!
下面我这边整理几种可圈可点的三种方式,大家可以自行的选择:
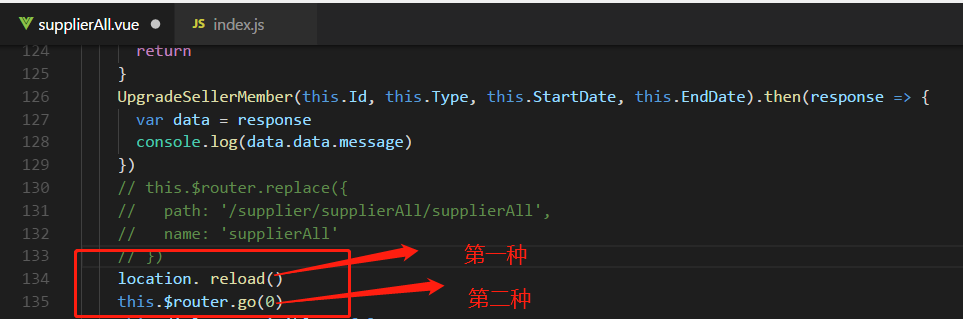
1、最直接整个页面重新刷新:

location. reload()
this.$router.go(0)
这两种都可以刷新当前页面的,缺点就是相当于按ctrl+F5 强制刷新那种,整个页面重新加载,会出现一个瞬间的空白页面,体验不好
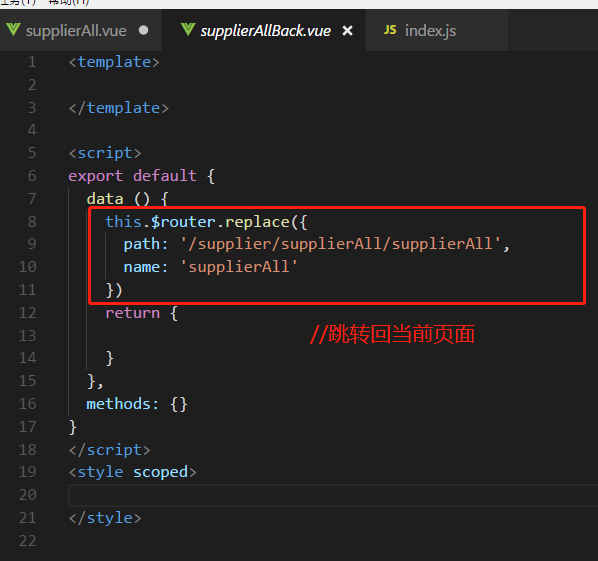
2、新建一个空白页面supplierAllBack.vue,点击确定的时候先跳转到这个空白页,然后再立马跳转回来

空白页supplierAllBack.vue里面的内容:

这个方式,相比第一种不会出现一瞬间的空白页,只是地址栏有个快速的切换的过程,可采用
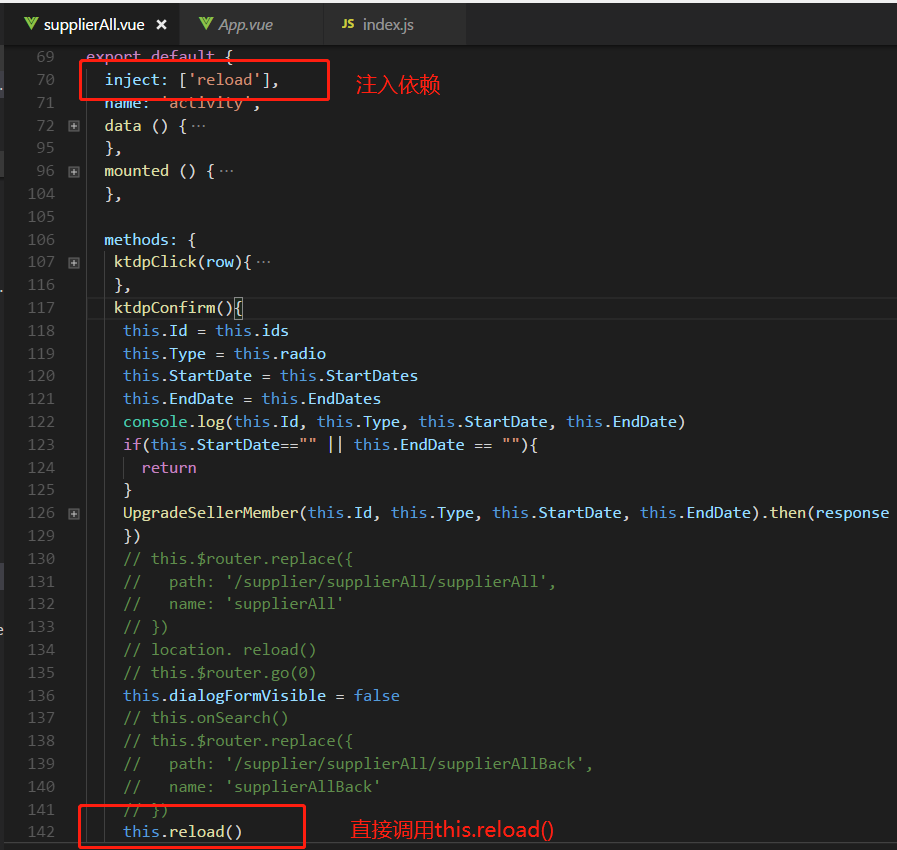
3、provide / inject 组合 方式是我试过最实用的,下面用项目截图给大家说明下:首先,要修改下你的app.vue

通过声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载,这边定义了
isRouterAlive //true or false 来控制
然后在需要当前页面刷新的页面中注入App.vue组件提供(provide)的 reload 依赖,然后直接用this.reload来调用就行

总结
以上所述是小编给大家介绍的vue项目刷新当前页面的三种方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
解决vue this.$forceUpdate() 处理页面刷新问题(v-for循环值刷新等)
问题描述: 在使用Vue框架开发时,在函数中改变了页面中的某个值,在函数中查看是修改成功了,但在页面中没有及时刷新改变后的值: 解决: 运用 this.$forceUpdate()强制刷新 代码案例 <Select v-model="carSafeLine.insuranceName" placeholder="请选择" class="mulisel option-h" filterable clearable :disabled=&quo
-
vue项目如何刷新当前页面的方法
1.场景 在处理列表时,常常有删除一条数据或者新增数据之后需要重新刷新当前页面的需求. 2.遇到的问题 1. 用vue-router重新路由到当前页面,页面是不进行刷新的 2.采用window.reload(),或者router.go(0)刷新时,整个浏览器进行了重新加载,闪烁,体验不好 3.解决方法 provide / inject组合 作用:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效. App.vue: 声明reload方法,控制r
-
vue-router3.0版本中 router.push 不能刷新页面的问题
在 github 的 vue-router 中找到同样的一个问题:3.0.1版本通过router实例无法跳转 昨天发现有些路由不能正常跳转,找了一下发现都是那些实例化后使用 router.push 而不是直接使用 this.$router.push 的地方. 出现的情况是 router.push 后,url变化了,但是页面没有刷新,手动刷新一下才出现应有的画面. 我看了一下 package.json,我的 vue 和 axios 是没有写版本号,但 vue-router 明明写了版本号,怎么可能
-
解决vue单页使用keep-alive页面返回不刷新的问题
使用vue单页开发项目时遇到一个很恶心的问题:在列表页点击一条数据进入详情页,按返回键返回列表页时页面刷新了,用户体验非常差啊!!!查阅了一下相关问题,使用<keep-alive>解决这个问题,下面是我的使用心得. <keep-alive>是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM. 首先在App.vue页面上有下面一段代码,我们都知道这是页面渲染的地方 <router-view></router-view> 把这段代码改成
-
解决vue 路由变化页面数据不刷新的问题
每天记录一点点,把我遇到的问题记录下来, 希望可以帮助到更多和我遇到同样问题的人. 问题描述:通过调接口,动态显示帮助页面的问题列表, 问题列表有多级,当点击的这个问题没有下一级问题的时候跳入内容页. 问题出在,我在电脑上做移动端页面的时候,相继跳到详情页,我想返回,点击 按钮,直接跳转到了如上第一张图的样子,no,no,no,这不是我想要的结果,此刻,想到了通过改变url来改变页面的层级问题. 一级的parent为0,默认不显示或显示. 二级的parent为1,点击一级路由变为如图: 点击进入
-
使用sessionStorage解决vuex在页面刷新后数据被清除的问题
1.原因 2.解决方法 localStorage没有时间期限,除非将它移除,sessionStorage即会话,当浏览器关闭时会话结束,有时间期限,具有自行百度 我这里使用sessionStorage,这里需要注意的是vuex中的变量是响应式的,而sessionStorage不是,当你改变vuex中的状态,组件会检测到改变,而sessionStorage就不会了,页面要重新刷新才可以看到改变,所以应让vuex中的状态从sessionStorage中得到,这样组件就可以响应式的变化 3.具体实现
-
解决vue页面刷新或者后退参数丢失的问题
在toB的项目中,会经常遇到列表数据筛选查询的情景,当要打开某一项的详情页或者暂时离开列表页,再返回(后退时),选择的筛选条件会全部丢失,辛辛苦苦选择好的条件全没了,还得重新选择,如果有分页的更头大,还得重新一页页翻到之前看到的那一页,用户体验极度不友好. 我的解决有两种: 第一种方法:用vue 的<keep-alive>,即在<router-view>外套一层<keep-alive>. 虽然可以达到一定效果,但是控制起来比较麻烦,比如项目中并不是所有页面都需要缓存,代
-
vue项目刷新当前页面的三种方法
想必大家在刨坑vue的时候也遇到过下面情形:比如在删除或者增加一条记录的时候希望当前页面可以重新刷新或者如下面这种: 如果希望点击确定的时候,Dialog 对话框关闭的时候,当前http://localhost:9530/#/supplier/supplierAll页面可以重新刷新下 那么表格的数据可以重新加载,Dialog 对话框设置的数据可以在确定后刷新出现在页面上 这时候我们最直接的思维就是想到下面这种: 但是,试过的会发现用vue-router重新路由到当前页面,页面是不进行刷新的,根本
-
vue项目刷新当前页面的三种方式(重载当前页面数据)
目录 vue项目刷新当前页面的三种方式(重载当前页面数据) 一.this.$router.go(0) 二.location.reload() 三.用provide / inject 组合 PS:vue项目刷新当前页面的三种方法 vue项目刷新当前页面的三种方式(重载当前页面数据) 一.this.$router.go(0) 相当于F5刷新,这种方法虽然代码很少,只有一行,但是体验很差.页面会一瞬间的白屏,体验不是很好 二.location.reload() 这种也是一样,画面一闪,体验不是很好,相
-
JS刷新当前页面的几种方法总结
reload 方法,该方法强迫浏览器刷新当前页面.语法:location.reload([bForceGet]) 参数: bForceGet, 可选参数, 默认为 false,从客户端缓存里取当前页.true, 则以 GET 方式,从服务端取最新的页面,
-
vue.js刷新当前页面的实例讲解
在我们修改过页面的某些数据后,通过想要把页面刷新一下,看看修改后的结果.由于vue的存在,页面是不会自动刷新的,需要我们手动进行操作.在vue里有三种刷新方法,最推荐的就是组合控制法,另外另种方法也会分享给大家学习,下面我们一起来看看vue如何刷新页面吧. 1.强制刷新 window.location.reload() 原生 js 提供的方法: this.$router.go(0),vue 路由里面的一种方法: 这两种方法都可以达到页面刷新的目的,简单粗暴,但是用户体验不好,相当于按 F5 刷新
-
vue项目中常见的三种文件类型在线预览实现(pdf/word/excel表格)
目录 前言 一.预览word文件 1.安装 npm 依赖 2.预览在线地址文件 3.预览本地文件 二.预览excel表格 1.安装依赖 2.预览在线表格 三.pdf预览 1.安装依赖vue-pdf 2.在需要的页面注册 3.使用 4.加载本地pdf文件 5.解决pdf使用自定义字体预览和打印乱码问题:pdfjsWrapper.js 总结 前言 之前做PDF预览一直用的pdf.js,这次没有太多附加需求比较简单简,所以决定用vue-pdf这个组件,虽然说它没有原生那样强大,但已经满足常用的需求了,
-
vue中锚点的三种方法
第一种: router.js中添加 mode: 'history', srcollBehavior(to,from,savedPosition){ if(to.hash){ return { selector:to.hash } } } 组件: <template> <div> <ul class="list"> <li><a href="#1" rel="external nofollow"
-
Django项目连接MongoDB的三种方法
目录 Django 和 MongoDB 设置 安装: 创建: 激活: 使用 PyMongo 连接 Django 和 MongoDB 使用 MongoEngine 连接 Django 和 MongoDB 使用 Djongo 连接 Django 和 MongoDB Django 和 MongoDB 教程 有三种方法连接Django到MongoDB数据库 1.PyMongo:PyMongo 是 MongoDB 与 Django 交互的标准驱动程序.这是在 Python 中使用 MongoDB 的官方和
-
Java项目实现定时任务的三种方法
目录 1 使用java.util.Timer 2 使用ScheduledExecutorService 3 使用Spring Task 总结 1 使用java.util.Timer 这种方式的定时任务主要用到两个类,Timer 和 TimerTask,使用起来比较简单.其中 Timer 负责设定 TimerTask 的起始与间隔执行时间. TimerTask是一个抽象类,new的时候实现自己的 run 方法,然后将其丢给 Timer 去执行即可. 代码示例: import java.time.L
-
Vue使用三种方法刷新页面
我们在写项目的时候,经常会遇到,用户执行完某个动作,改变了某些状态,需要重新刷新页面,以此来重新渲染页面.如:用户登录成功.增加.删除.更新等. 原始方法: location.reload(); vue自带的路由跳转: this.$router.go(0); 用过的人都知道,前两者都是强制刷新页面,会出现短暂的闪烁,用户体验效果不好. 所以,我们选择第三种方式: 首先在App里面写下如下代码: <template> <div id="app"> <rout
随机推荐
- Linux下安装或升级Python 2.7的操作方法
- ASP.NET文本框密码赋默认值的方法
- Lua中实现StringBuffer功能
- sql server动态存储过程按日期保存数据示例
- Angular 4依赖注入学习教程之组件服务注入(二)
- 编写高质量JavaScript代码的基本要点
- win2008 r2 服务器安全设置之安全狗设置图文教程
- 关于JavaScript中事件绑定的方法总结
- PHP使用imagick读取PDF生成png缩略图的两种方法
- python魔法方法-属性访问控制详解
- 解决远程连接mysql很慢的方法(mysql_connect 打开连接慢)
- 记一次因线上mysql优化器误判引起慢查询事件
- Android ListView的item中嵌套ScrollView的解决办法
- JavaScript实现简单的树形菜单效果
- php 冒泡排序 交换排序法
- js中遍历对象的属性和值的方法
- 深入理解Java中没那么简单的单例模式
- 微软加密工具
- confirm确认对话框的实现方法总结
- jQuery实现的漂亮表单效果代码
