详解vue-router 命名路由和命名视图
说明:vue-router的几个文章中例子是连贯的,因此对哪块有疑问请翻阅按发表时间排序的其他文章。
一、概述
- 给路由定义不同的名字,根据名字进行匹配
- 给不同的router-view定义名字,router-link通过名字进行对应组件的渲染。
二、代码展示:
目录视图

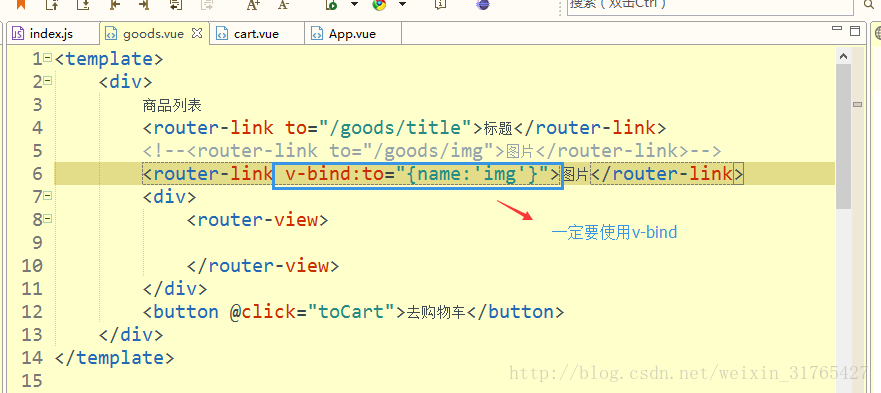
1、命名路由

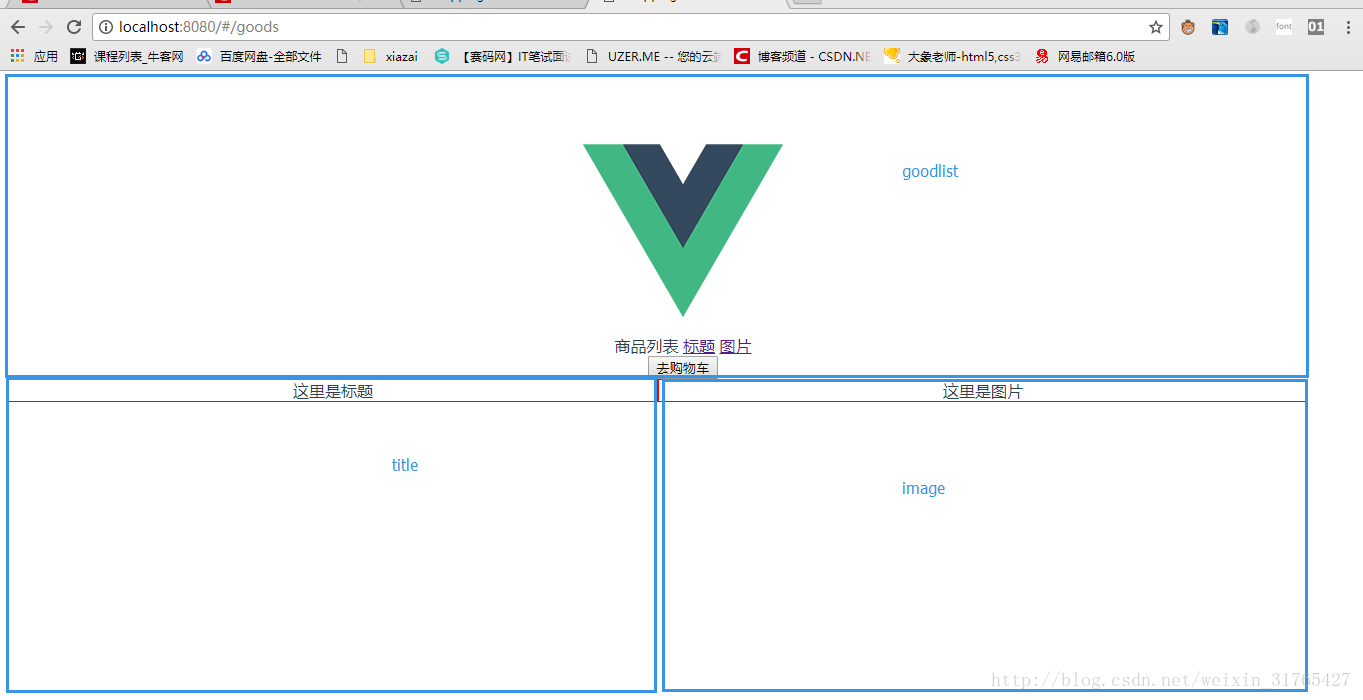
2、命名视图
index.js
import Vue from 'vue'
import Router from 'vue-router'
import Goodlists from '@/Goodlists/goods'
import Title from '@/Goodlists/title'
import Img from '@/Goodlists/img'
import Cart from '@/Goodlists/cart'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/goods',
name: 'Goodlists',
components:{
default:Goodlists,
title:Title,
image:Img,
}
}
]
})
App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view></router-view>
<router-view name="title" class="left"></router-view>
<router-view name="image" class="right"></router-view>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.left,.right{
float: left;
width:48%;
text-align: center;
border:1px solid red
}
</style>

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
vue-router命名视图的使用讲解
有时候想同时(同级)展示多个视图,而不是嵌套展示,例如创建一个布局,有 sidebar(侧导航) 和 main(主内容) 两个视图,这个时候命名视图就派上用场了.你可以在界面中拥有多个单独命名的视图,而不是只有一个单独的出口.如果 router-view 没有设置名字,那么默认为 default. 如果按照他解释的这么简单的话,完全可以在根组件app.vue里直接引入sidebar组件,注册,渲染.没必要多此一举.既然可以在route.config.js里面灵活配置,那就可以灵活的用.官网的例子
-
详解vue 命名视图
在views 创建 UserProfile.vue UserProfilePreview.vue文件 app.vue文件创建两个router-view : <router-view/> <router-view name="helper"/> 两个router-link <router-link to="/">Home</router-link> | <router-link to="/profile&
-
vue 中 命名视图的用法实例详解
今天主要记录 vue中命名视图的用法 先奉上官网网址:https://router.vuejs.org/zh/guide/essentials/named-views.html 一般情况下,一个页面里面可能有多个组件,比如侧边栏,内容区,侧边栏是一个组件.内容区是一个组件,我们普遍会将两个组件作为子组件添加到主页面中,因为页面中只有一个 router-view视图,那么问题来了,怎么让一个页面中有多个视图呢,拥有多个视图,很随意,多写几个router-view标签就行了,但是每个router-
-
讲解vue-router之命名路由和命名视图
前言:前面我们把动态路由.嵌套路由等讲完了,说道完命名路由和命名视图,vue-router的基本使用方法就算是完篇了,还想仔细探究的同学可以去官网翻阅,加深理解. 1.首先来说说什么是命名路由? ① 官方文档的解释:https://router.vuejs.org/zh/guide/essentials/named-routes.html 就是在routers配置路由名称的时候给路由定义不同的名字,这样的好处就是可以在使用router-link的to属性跳转路由的时候传一个对象从而实现与rout
-
详解vue修改elementUI的分页组件视图没更新问题
今天遇到一个小问题平时没留意,el-pagination这个分页组件有一个属性是current-page当前页. 今天想在methods里面手动修改他绑定的变量从而达到修改页码的效果,结果发现分页组件视图并没有渲染,还是停留在原本的页码处. 然后想了想,想起了.sync这个语法糖,让数据进行双向绑定. 直接上修改的代码看看 <el-pagination :current-page.sync="currentPage" :page-sizes="[10, 30, 50]&
-
详解Vue router路由
目录 1.基本使用 2.几个注意点 3.多级路由(多级路由) 4.路由的query参数 5.命名路由 6.路由的params参数 7.路由的props配置 8.编程式路由导航 9.缓存路由组件 总结 1.基本使用 2.几个注意点 3.多级路由(多级路由) 4.路由的query参数 5.命名路由 例如像三级目录 ,每次写都需要带上一二级目录,比较麻烦,采用命名路由可以用name直接找到 6.路由的params参数 1)在配置路由的时候需要先声明接收params参数,即先占位 2) 7.路由的pro
-
详解Vue.js搭建路由报错 router.map is not a function
错误: 出现问题原因:2.0已经没有map这个方法了,只有1.0兼容该方法. 解决方法: (1)方法1:使用命令npm install vue-router@0.7.13兼容1.0版本vue. 在代码中的使用方法: (2)解决方法2:基于vue2.0,写对应的方法. 具体用法如下图: 注:1.0和2.0在一些用法上有比较大的差别,用的时候需要注意. 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
详解vue路由
前端路由和后端路由: 后端路由:对于普通的网站,所有的超链接都是url地址,所有url都对应服务器上对应的资源 前端路由:对于单页面应用程序来说,主要通过url的hash(#)来实现不同页面的切换,同时hash还有一个特点HTTP请求中不会包含hash相关的内容,所以单页面程序中的页面跳转主要用hash实现 在单页面应用程序中这种通过hash来改变页面的方式称作前端路由区别于后端路由 路由的使用 1.创建一个路由对象,当导入vue-router包之后,在window全局对象中就有一个路由的构造函
-
详解vue 路由跳转四种方式 (带参数)
1. router-link 1. 不带参数 <router-link :to="{name:'home'}"> <router-link :to="{path:'/home'}"> //name,path都行, 建议用name // 注意:router-link中链接如果是'/'开始就是从根路由开始,如果开始不带'/',则从当前路由开始. 2.带参数 <router-link :to="{name:'home', para
-
详解vue中$router和$route的区别
我们在 vue 项目中一般都会用到路由,而 vue-router 是 vue.js 官方的路由管理器. this.$route:当前激活的路由的信息对象.每个对象都是局部的,可以获取当前路由的 path, name, params, query 等属性. this.$router:全局的 router 实例.通过 vue 根实例中注入 router 实例,然后再注入到每个子组件,从而让整个应用都有路由功能.其中包含了很多属性和对象(比如 history 对象),任何页面也都可以调用其 push(
-
详解vue route介绍、基本使用、嵌套路由
目录 前言 一.介绍.安装 1.定义 2.安装 二.基本使用(代码后赋) 三.嵌套路由 1.布局逻辑 2.效果展示 3.代码 四.注意 前言 想要学习完整内容请关注主页的专栏————>Vue学习 本次的代码段是结合体,被我分开发文,我以在看代码段时,已经截图展示,所看部分 一.介绍.安装 1.定义 vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用. 路由:route 一组key-v的对应关系(路径的改变对应的组件进行切换) 路由器:route
-
详解vue高级特性
Vue为我们提供了很多高级特性,学习和掌握它们有助于提高你的代码水平. 一.watch进阶 从我们刚开始学习Vue的时候,对于侦听属性,都是简单地如下面一般使用: watch:{ a(){ //doSomething } } 实际上,Vue对watch提供了很多进阶用法. handler函数 以对象和handler函数的方式来定义一个监听属性,handler就是处理监听变动时的函数: watch:{ a:{ handler:'doSomething' } }, methods:{ doSomet
-
详解Vue中的keep-alive
目录 1. 简介 2. 使用 2.1 参数 2.2 生命周期函数 2.3 应用场景 总结 1. 简介 keep-alive 是 Vue 的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们.和 transition 相似,keep-alive 是一个抽象组件:它自身不会渲染成一个 DOM 元素,也不会出现在父组件链中. 作用: 在组件切换过程中将状态保留在内存中,防止重复渲染DOM,减少加载时间及性能消耗,提高用户体验性. 原理: 在 created 函数调用时将需要缓存的 V
-
详解Vue文档中几个易忽视部分的剖析
针对Vue文档中部分大家可能不会去研读的内容,我做了个小总结,作为有经验者的快餐,不是特别适合初学者,可能有不妥之处,希望大家多提建议. 节省代码量的mixin mixin概念:组件级可复用逻辑,包括数据变量/生命周期钩子/公共方法,从而在混入的组件中可以直接使用,不用重复写冗余逻辑(类似继承) 使用方法: 在某一公共文件夹pub下创建mixin文件夹,其下创建mixinTest.js const mixinTest = { created() { console.log(`components
随机推荐
- IBM DB2 日常维护汇总(八)
- js+JQuery返回顶部功能如何实现
- java使用EditText控件时不自动弹出输入法的方法
- javascript实现选中复选框后相关输入框变灰不可用的方法
- ASP.NET比较常用的26个性能优化技巧
- NetCore WebSocket即时通讯示例
- Android自定义Chronometer实现短信验证码秒表倒计时功能
- mysql开启远程连接(mysql开启远程访问)
- 使用ajax操作JavaScript 对象详解
- 操作Windows注册表的简单的Python程序制作教程
- C++内存查找实例
- jquery实现奇偶行赋值不同css值
- Java Swing 多线程加载图片(保证顺序一致)
- Linux基础之终端、控制台、tty、pty简介说明
- java实现验证码小程序
- 详解用maven将dubbo工程打成jar包运行
- 人工神经网络算法知识点总结
- Linux忘记root密码及设置root密码的图文操作方法
- Python 获取主机ip与hostname的方法
- python中dict()的高级用法实现

