使用vue-router与v-if实现tab切换遇到的问题及解决方法
vue-router 该如何使用
忽然碰到一个常见的问题,明明可以使用 v-if / v-show 可以的解决的问题,有没有必要是使用 vue-router来解决。 比如常见的 tab 切换。一时间,我有些犹豫了,有没有必要滥用 vue-router。那到底何时用才叫合理呢?
先上代码,用两种方式实现的效果
使用vue-router
router
import Tab1 from './components/tab/TabOne'
import Tab2 from './components/tab/TabTwo'
import Tab3 from './components/tab/TabThree'
import Tab4 from './components/tab/TabFour'
const routes = [
{path: '/tab1', component: Tab1},
{path: '/tab2', component: Tab2},
{path: '/tab3', component: Tab3},
{path: '/tab4', component: Tab4},
]
const router = new VueRouter({
routes
})
.vue 文件中
<div class="tab"> <router-link to="/tab1">tab1</router-link> <router-link to="/tab2">tab2</router-link> <router-link to="/tab3">tab3</router-link> <router-link to="/tab4">tab4</router-link> <router-view></router-view> </div>
使用 v-if/v-show
.vue
<div class="tab">
<button @click="handleTab(1)">tab1</button>
<button @click="handleTab(2)">tab2</button>
<button @click="handleTab(3)">tab3</button>
<button @click="handleTab(4)">tab4</button>
<div v-if="isShow === 1"><Tab1 /></div>
<div v-if="isShow === 2"><Tab2 /></div>
<div v-if="isShow === 3"><Tab3 /></div>
<div v-if="isShow === 4"><Tab4 /></div>
</div>
/**
* script
*/
data () {
return {
isShow: 1
}
},
methods: {
handleTab (v) {
this.isShow = v
}
}
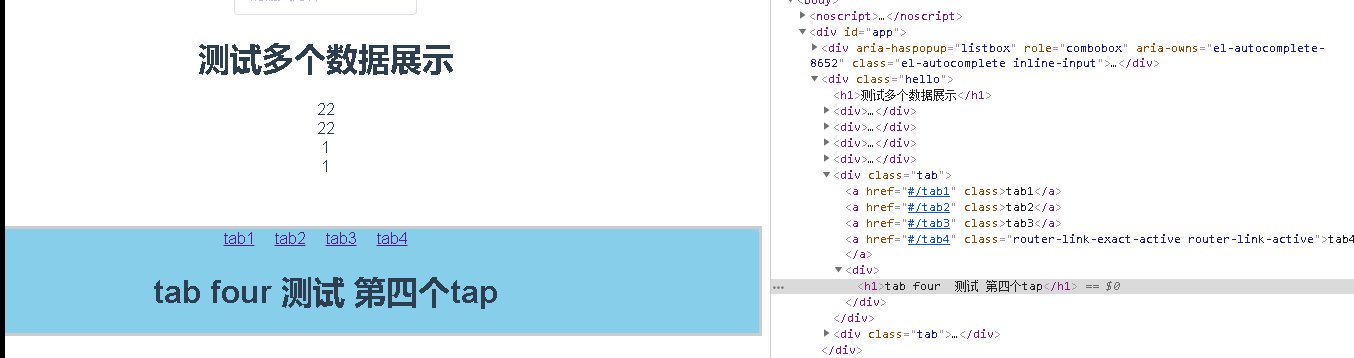
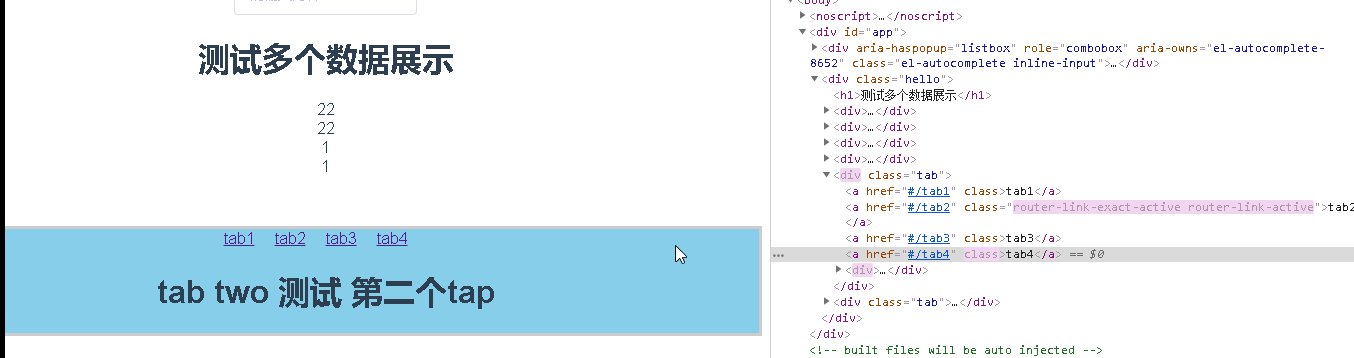
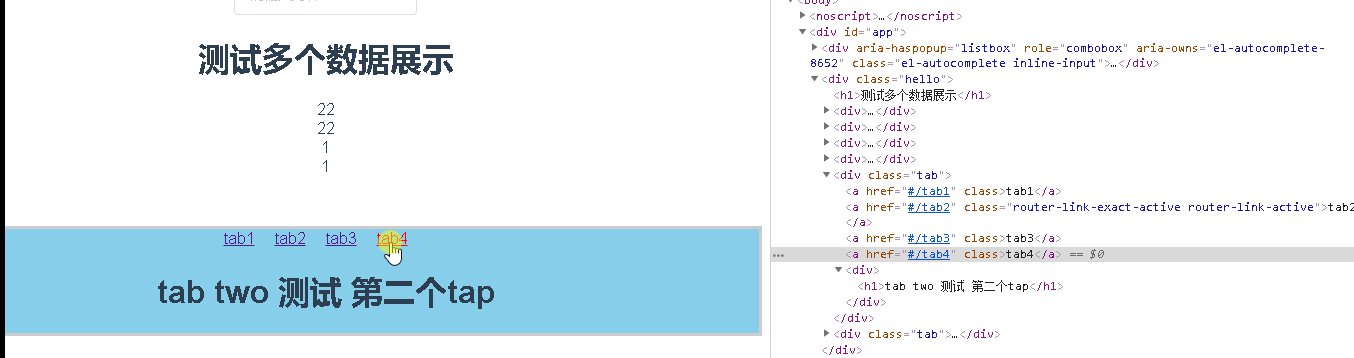
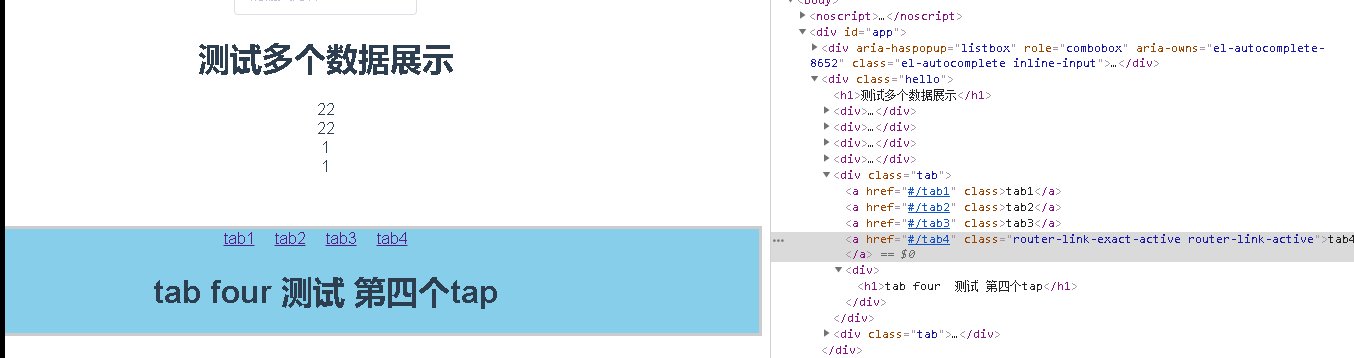
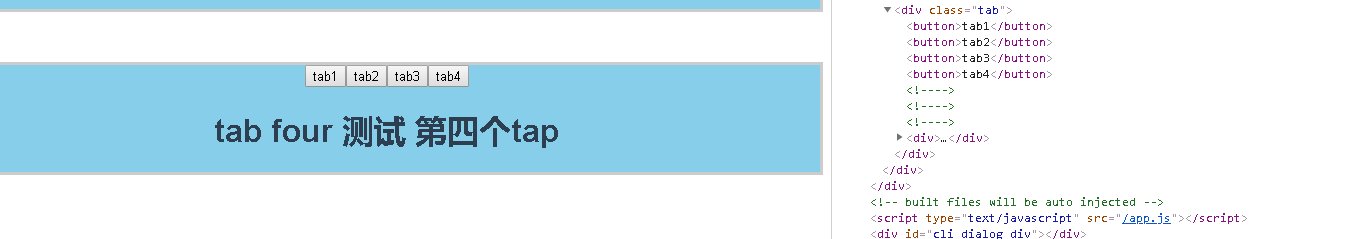
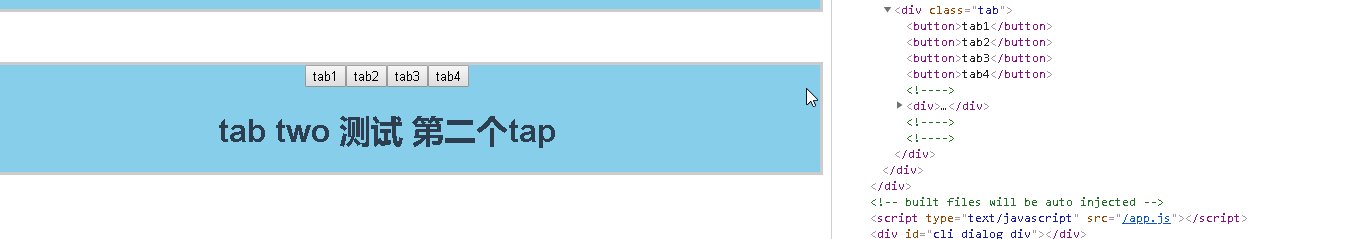
效果如下

- 上方为路由
- 下方为v-if
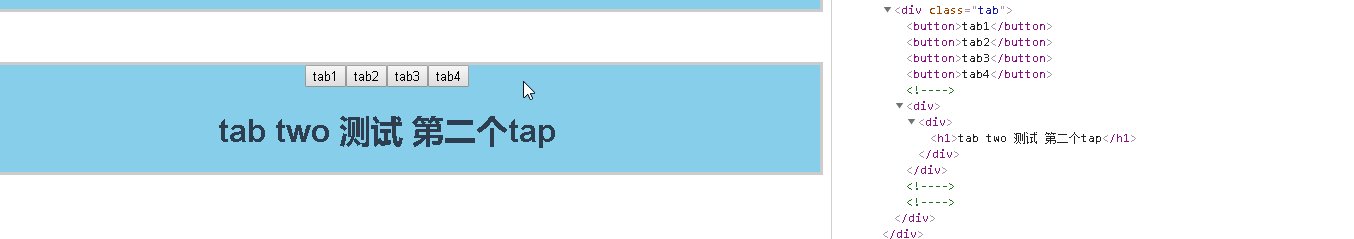
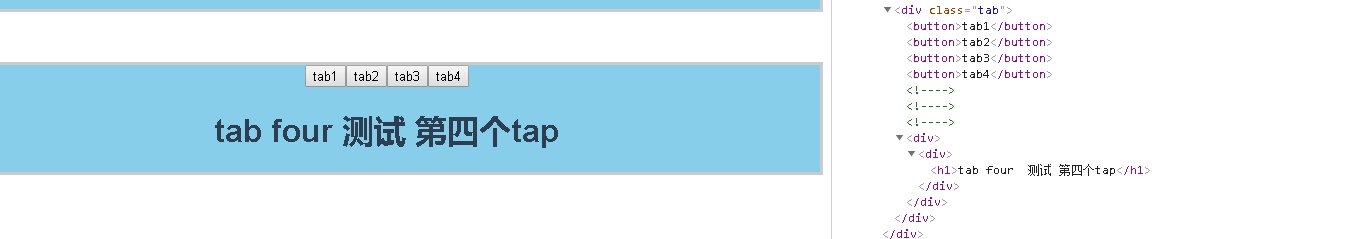
目前看起来效果一致。那就从另一个角度考虑,页面结构。
vue-router

v-if

总结:
- 目前看起来,效果没有很大区别,代码量也没有减少
- 使用原生,可能是用索引进行关联,在vue中推荐使用 数据进行驱动
- 暂且记录一笔,以待后期继续研究
以上所述是小编给大家介绍的vue-router与v-if实现tab切换的思考,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
详解使用vue-router进行页面切换时滚动条位置与滚动监听事件
按照正常的产品逻辑,我们在进行页面切换时滚动条应该是在页面顶部的,可是...在使用vue-router进行页面切换时,发现滚动条所处的位置被自动记录了下来,且在另一个组件内定义的滚动监听事件仍会运行,着实吃了一大惊... 说说我的破解方法: 1.在每个需要用vue-router切换的组件的mounted钩子内将页面的位置自动回滚到页面顶部,解决滚动条位置自动记录问题: 2.在每个组件内定义一条变量scrollWatch默认为true,在绑定滚动监听事件时加个if判断,只有在scrollWatch
-
解决vue-router在同一个路由下切换,取不到变化的路由参数问题
最近用vue写项目的时候碰到一个问题,在同一个页面下跳转,路由地址不变,路由参数有变化,一开始只是在data里取路由的参数,发现根本取不到变化的路由参数. 在网上查找了一番后发现可以这样写: watch: { '$route' (to, from) { //这样就可以获取到变化的参数了,然后执行参数变化后相应的逻辑就行了 console.log(this.$route.query) } } 以上这篇解决vue-router在同一个路由下切换,取不到变化的路由参数问题就是小编分享给大家的全部内容了
-
使用vue-router切换页面时,获取上一页url以及当前页面url的方法
今天在实现一个小功能的时候,遇到一个问题,使用vue-router获取上一页面的url信息,我尝试了多种方式,发现使用vue-router的canDeactivate钩子实现这个功能最为方便,现在将我的实现代码总结如下: 项目使用的是vue-cli,直接贴代码 export default { mixins: [], vuex: { actions: {fetchCertificates}, }, data() { return {} }, route: { data() { this.$roo
-
Vue-router 切换组件页面时进入进出动画方法
App.vue 代码 <template> <div id="app"> <Header></Header> // 用transition 把切换组件页面的容器包含 <transition name="slide-fade"> <router-view></router-view> </transition> </div> </template>
-
Vue + Vue-router 同名路由切换数据不更新的方法
在默认情况下, 同名路由之间的切换, 由于组件可以服用, 放在ready里获取数据, 是不会执行的, 有两种方法可以解决 注意: 该问题仅存在于 vue1 方法1: 将数据获取放到route.data下~ route: { data({to: {params: { page }}}) { return Promise.all([ this.getApi() ]).then(() => { }) } } 方法2: 设置route.canReuse = false, 强制组件不复用~ route:
-
vue-router实现webApp切换页面动画效果代码
vue-router实现webApp切换效果 演示效果 快速集成 1.复制PageTransittion.vue到项目目录.2.修改router配置. Router.prototype.goBack = function () { this.isBack = true window.history.go(-1) } const router = new Router({ routes: [ { path: '/', name: 'PageTransition', component: PageT
-
vue中使用vue-router切换页面时滚动条自动滚动到顶部的方法
有时候我们需要页面滚动条滚动到某一固定的位置,一般使用Window scrollTo() 方法. 语法就是:scrollTo(xpos,ypos) xpos:必需.要在窗口文档显示区左上角显示的文档的 x 坐标. ypos:必需.要在窗口文档显示区左上角显示的文档的 y 坐标. 例如滚动内容的坐标位置100,500: window.scrollTo(100,500); 好了,这个scrollTop这儿只是简单介绍一下,下面我们介绍下veu-router中的滚动行为. 使用前端路由,当切换到新路由
-
Vue-router结合transition实现app前进后退动画切换效果的实例
一丶首先配置路由并且修改路由配置 路由配置就不讲了重点,给VueRoute添加一个goBack方法,用于记录路由的前进后退状态 this.isBack = true VueRouter.prototype.goBack = function () { this.isBack = true window.history.go(-1) } 二丶监听路由变化(在路由变化时判断此时的路由状态是前进还是后退) <template> <div> 动态绑定路由动画,根据路由状态的不同绑定不同的路
-
使用vue-router与v-if实现tab切换遇到的问题及解决方法
vue-router 该如何使用 忽然碰到一个常见的问题,明明可以使用 v-if / v-show 可以的解决的问题,有没有必要是使用 vue-router来解决. 比如常见的 tab 切换.一时间,我有些犹豫了,有没有必要滥用 vue-router.那到底何时用才叫合理呢? 先上代码,用两种方式实现的效果 使用vue-router router import Tab1 from './components/tab/TabOne' import Tab2 from './components/t
-
SpringBoot+Vue前后端分离,使用SpringSecurity完美处理权限问题的解决方法
当前后端分离时,权限问题的处理也和我们传统的处理方式有一点差异.笔者前几天刚好在负责一个项目的权限管理模块,现在权限管理模块已经做完了,我想通过5-6篇文章,来介绍一下项目中遇到的问题以及我的解决方案,希望这个系列能够给小伙伴一些帮助.本系列文章并不是手把手的教程,主要介绍了核心思路并讲解了核心代码,完整的代码小伙伴们可以在GitHub上star并clone下来研究.另外,原本计划把项目跑起来放到网上供小伙伴们查看,但是之前买服务器为了省钱,内存只有512M,两个应用跑不起来(已经有一个V部落开
-
vue使用element-ui的el-input监听不了回车事件的解决方法
原因 今天在使用element-ui时,el-input组件监听不了回车事件,如下代码没有想要的效果: <el-input class="search-input" placeholder="请输入内容" v-model="searchText" @keyup.enter="search()"></el-input> 原因应该是element-ui自身封装了一层input标签之后影响了事件的监听,在el
-
vue在index.html中引入静态文件不生效问题及解决方法
本文针对的是Vue小白,不喜勿喷,谢谢 出现该问题的标志如下 控制台warning(Resource interpreted as Stylesheet but transferred with MIME type text/html) 出现的原因及解决办法 第一种可能出现原因就是引入的静态文件在src文件夹内,这种的解决办法就是把资源引入静态资源的目录static 第二种可能出现的原因就是有单独的静态资源目录但是名字不叫static,这种的解决办法更改配置文件,把对应的几个配置文件内的stat
-
vue.js 打包时出现空白页和路径错误问题及解决方法
vue-cli输入命令:npm run build 即可打包vue.js的项目 打包出来后项目中就会多了一个文件夹dist,下图为我们打包过后的项目 我们直接运行打包后的文件夹中的index.html文件,会看到网页一片空白,f12调试,全是css,js路径引用错误的问题. 解决:到config文件夹中打开index.js文件. 文件里面有两个assetsPublicPath属性,更改第一个,也就是更改build里面的assetsPublicPath属性: assetsPublicPath属
-
vue中更改数组中属性,在页面中不生效的解决方法
问题描述: 使用vue的方法获取了数组数据,获取数据后为每个数据增加edit属性,初始值均为false,其目的是为了当点击列表中的编辑按钮时,控制保存与不保存的按钮的出现与消失,结果当更改数组中的edit属性后,页面并没有如预期的那样当edit为true时页面显示更改状态,当edit为false时为不更改状态 解决方案: edit是在通过post方法获取数据后增加到vue的data数据中的属性,一开始我的做法先将接收到的数据赋值到vue的data中,再对vue的data中的数据增加edit属性,
-
vue css 引入asstes中的图片无法显示的四种解决方法
这里主要针对的是vuecli2中的一些问题. vue项目中,常常会有很多的图片资源,这样的资源存放位置,通常我们有两个选择:1. static,2. assets 关于这两者之间的区别,和如何选择这里就不多说了! 这里我们来说说assets目录下存放图片时,在vue组件的css样式中引入图片时将会遇到的一些问题! 正常情况,我们在本地开发调试的时候,无论什么样的方式引入图片都不会有问题.但是,一大包发布打线上,就会出现图片无法加载的情况! 这是因为,出于某些原因,有人修改了config目录下的i
-
vue 获取到数据但却渲染不到页面上的解决方法
能获取到数据 数据却渲染不到页面上 问题描述: 我数据全部拿到了,js 里面写 console.log( musics ) 数据打印出来都正确,但是页面里面就是不显示. 很多时候对数据进行处理了,但是页面上就是没变化,没效果,用 console.log 打印数据都没问题,特别是数组.对象容易出现这个问题: 1. this.$set( xxx ) 保存变量 2.this.$forceUpdate( xxx ) 强制更新,迫使 Vue 实例重新渲染.注意它仅仅影响实例本身和插入插槽内容的子组件,而不
-
vue contextmenujs鼠标右键菜单高度不够显示不全的问题及解决方法
之前是采用npm或者yarn直接装包vue-contextmenujs的形式: npm install vue-contextmenujs -S || yarn add vue-contextmenujs 当右键点击记录时,完整展示应该是如下图所示: 结果,当点击靠前的记录时,顶部一部分记录被浏览器给遮挡了,如下图所示: 由于是使用的第三方开源组件,所以我直接将组件源码下载下来,然后修改组件源码,通过直接在源码中引入组件的形式调用.组件github仓库地址:https://github.com/
-
Vue router/Element重复点击导航路由报错问题及解决
目录 Vue router/Element重复点击导航路由报错 解决方法如下 Vue使用element-UI路由报错问题 报错代码 修改方案 Vue router/Element重复点击导航路由报错 虽然此报错并不会影响项目运行,但是作为一个强迫症的码农的确受不了error 解决方法如下 方法1:在项目目录下运行 npm i vue-router@3.0 -S 将vue-router改为3.0版本即可: 方法2:若不想更换版本解决方法 在router.js中加入以下代码就可以 记住插入的位置 c
随机推荐
- Delphi 实现软件自动升级的功能
- 如何验证日期输入是否正确?
- webapp框架AngularUI的demo改造之路
- Java多线程编程之Lock用法实例
- php实现专业获取网站SEO信息类实例
- Java正则表达式使用
- Python+Opencv识别两张相似图片
- MySQL中join语句的基本使用教程及其字段对性能的影响
- JavaScript中一个奇葩的IE浏览器判断方法
- JAVASCRIPT IE 与 FF 中兼容写法记录
- JSP技术实现动态页面到静态页面的方法
- JavaScript 常用函数库详解
- jQuery合作伙伴左右滚动特效
- JavaScript的设计模式经典之建造者模式
- jquery ajax双击div可直接修改div中的内容
- 有关JavaScript中call()和apply() 的一些理解
- 纯Java实现数字证书生成签名的简单实例
- Python实现抢购IPhone手机
- ajax请求后台得到json数据后动态生成树形下拉框的方法
- Android定时开机的流程详解

