webstorm和.vue中es6语法报错的解决方法
1.webstorm中es6语法报错,解决方法:
打开 Settings => Languages & Frameworks => Javascript
把 Javascript Language version 改为 ECMAScript 6
这样做所有的.js文件中es6不再报错,但是.vue文件中es6语法依然报错。
2. .vue文件中es6语法报错
(1)打开 Settings => File Types 找到 HTML 添加 *.vue

这样vue文件就相当于html文件,可以编辑css,js,也都有智能提示。但是,在.vue文件中es6语法还是报错。
(2).粗暴:直接在<script>标签中添加type="text/ecmascript-6",.vue里面的代码会高亮并支持ES6。
type=”es6”属性
<script type="es6"> </script>
(3).将script标签添加
然后打开 Settings => Language Injections 添加 XML Tag Injection,内容如下图。

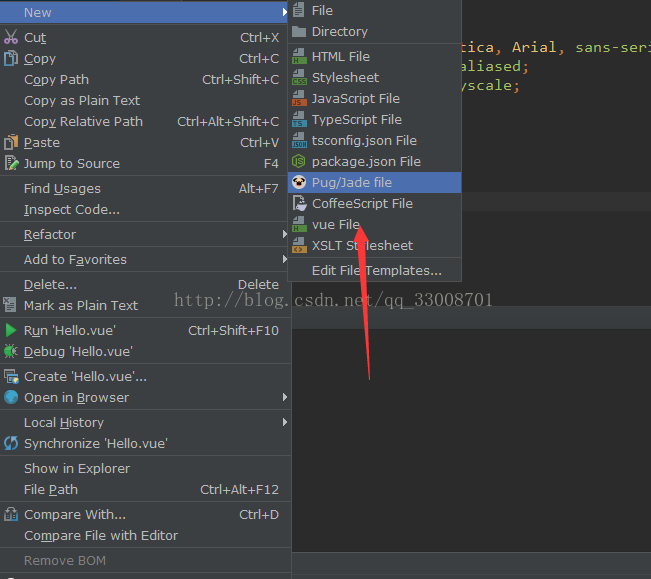
3.补充新功能:右键新建时出现.vue文件类型,就像新建html文件一样,方法:
Setting-Editor-File and Code Templates 点击右上角的加号 添加vue文件 Name为vue File, Extension 为vue,下面的位置可以填写自定义的初始化模板内容。

点击OK 返回,在项目中新建会出现vue文件 webstorm配置新建vue文件完成。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- 详解Webstorm 新建.vue文件支持高亮vue语法和es6语法
- 详解在WebStorm中添加Vue.js单文件组件的高亮及语法支持
- webstorm中vue语法的支持详解
相关推荐
-
详解在WebStorm中添加Vue.js单文件组件的高亮及语法支持
本文介绍了详解在WebStorm中添加Vue.js单文件组件的高亮及语法支持,分享给大家,具体如下: 一个小遗憾 能来看这篇文章的想必不用我来介绍vue是什么了.先让我们膜拜大神!vue项目的创建者尤大写了个sublime下语法高亮的插件,有人问他how about webstorm support?他是这么回答的.默哀一分钟. 添加高亮和语法支持 这个我是通过插件来实现的.网上目前有两个插件: 插件1:https://github.com/henjue/vue-for-idea 插件2:htt
-
webstorm中vue语法的支持详解
俗话说,要想攻其玉,必先利其器.工作中老是在用angular开发,但慢慢会有vue的业务,所以需要学习学习vue.今天开始折腾vue,我是用webstorm开发前端的,当使用vue-cli创建好一个项目后,使用webstorm打开简直不能入目啊,倒是没有啥错误提示,倒是一大堆的各种编辑器警告,无奈,还得去搞好IDE对vue的支持啊. 前提 vue的官方文档上建议新手是先不要使用vue-cli,而是直接先用类似于JQuery一样的方式引入vue来学习.鉴于前面已经搞过了angular的cli,所以
-
详解Webstorm 新建.vue文件支持高亮vue语法和es6语法
Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法,分享给大家,具体如下: 添加新建.vue文件功能 ①Webstorm 右上角File-Plugins 搜索vue如果没有就去下载 点击serch in repositories ②点击安装vue.js ③安装成功后点击右下角Apply 提示重启webstorm 重启完成后 Setting-Editor-File and Code Templates 点击右上角的加号 添加vue文件 Name为vue File, Exte
-
webstorm和.vue中es6语法报错的解决方法
1.webstorm中es6语法报错,解决方法: 打开 Settings => Languages & Frameworks => Javascript 把 Javascript Language version 改为 ECMAScript 6 这样做所有的.js文件中es6不再报错,但是.vue文件中es6语法依然报错. 2. .vue文件中es6语法报错 (1)打开 Settings => File Types 找到 HTML 添加 *.vue 这样vue文件就相当于html
-
Vue中使用stylus报错的解决
目录 一.正常配置stylus流程 二.解决bug 一.正常配置stylus流程 1.安装stylus.stylus-loader依赖(进入项目文件夹下) cnpm install stylus stylus-loader 2.package.json文件配置(手动添加依赖) "devDependencies": { ... "stylus": "^0.54.8", "stylus-loader": "^3.0.2&
-
vue项目中使用vue-i18n报错的解决方法
前言 Vue-i18n大家应该都不陌生,Vue-i18n安装的安装方法如下: npm install vue-i18n --save 然而最近在vue项目中使用vue-i18n的时候,居然报错了,通过查找相关的资料终于找到了解决的方法,下面话不多说了,来一起看看详细的介绍吧 发现问题 iview-admin框架克隆到本地,添加路由的时候,稍不注意就会遇到以下情况: Value of key 'xxx' is not string! Cannot translate the value of ke
-
Vue2.x中利用@font-size引入字体图标报错的解决方法
利用 vue-cli 搭建的项目平台 利用stylus写的css样式 有 css-loader 依赖包x 下图是 webpack.base.conf.js 关于字体文件的配置 有人这里会有重复的字体文件的配置,删除一项即可 出现的问题:引入字体图标出现问题 1.报错 将字体引入的相对路径改成绝对路径 相对路径 绝对路径 2.不报错,但是出现的字体图标是小方框 有警告信息: 小方块: 报错是因为重定向的问题 出现上述问题的原因 ①没在用到的地方引入字体的样式文件 ②使用的是后缀名为 .styl 文
-
详解Vue项目在其他电脑npm run dev运行报错的解决方法
一个 Vue 项目从一台电脑上传到 github 上之后,再另外一台电脑上 git clone .并使用 npm run dev 或 npm run start 发生以下报错的解决方法. 报错原因 缺少 node_modules 里面的依赖.在项目目录下使用 npm install 然后再 npm run dev. 如果在这一步当中, npm install 执行的过程中,处于一直卡顿的状态.说明网络状况不佳.建议使用 cnpm 淘宝源. 淘宝源 使用 cnpm -v 查看是否已经安装 cnpm
-
Typescript中使用引用路径别名报错的解决方法
在TS中引用路径别名提示找不到模块或者相应的声明 1.ts中使用路径别名报错 在react中通常路径别名都是在webpack的webpack.config.js文件中配置的,但是在引入了ts之后,webpack中的路径别名引用失效了此时我们需要在跟src文件同级目录的tsconfig.json文件中添加配置: 注意要在compilerOptions中添加(webpack中的路径也需要配置) "compilerOptions": { "target": "e
-
Android线程中设置控件的值提示报错的解决方法
本文实例讲述了Android线程中设置控件的值提示报错的解决方法.分享给大家供大家参考,具体如下: 在Android线程中设置控件的值一般会与Handler联合使用,如下: package com.yarin.android.Examples_04_15; import android.app.Activity; import android.os.Bundle; import android.os.Handler; import android.os.Message; import andro
-
基于php双引号中访问数组元素报错的解决方法
最近在做微信公众号开发,在一个发送图文接口中,需要把数组元素拼接在XML字符串中 foreach ($itemArr as $key => $value){ $items .= "<item> <Title><![CDATA[$value['title']]]></Title> <Description><![CDATA[[$value['description']]]></Description> <
-
vue init webpack 建vue项目报错的解决方法
使用vue init webpack 创建vue项目时报如下错误: vue init webpack my-project C:\Users\computer\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-init:60 let template = program.args[0] ^^^ SyntaxError: Block-scoped declarations (let, const, function, class) not yet s
-
vuex2中使用mapGetters/mapActions报错的解决方法
解决方案 可以安装整个stage2的预置器或者安装 Object Rest Operator 的babel插件 babel-plugin-transform-object-rest-spread . 接着在babel的配置文件 .babelrc 中应用插件: { "presets": [ ["es2015", { "modules": false }] ], "plugins": ["transform-object
随机推荐
- angularjs 处理多个异步请求方法汇总
- PHP + plupload.js实现多图上传并显示进度条加删除实例代码
- Go语言字典(map)用法实例分析【创建,填充,遍历,查找,修改,删除】
- 轻松学习jQuery插件EasyUI EasyUI实现拖放商品放置购物车
- Angular用来控制元素的展示与否的原生指令介绍
- java基础(System.err和System.out)详解
- 在Python程序中实现分布式进程的教程
- PHP队列用法实例
- PHP实现找出有序数组中绝对值最小的数算法分析
- python文件比较示例分享
- Vue网页html转换PDF(最低兼容ie10)的思路详解
- Android使用Item Swipemenulistview实现仿QQ侧滑删除功能
- 基于mysql全文索引的深入理解
- js 分页全选或反选标识实现代码
- php文件缓存类汇总
- javascript 中的try catch应用总结
- PHP iconv 函数转gb2312的bug解决方法
- 终于知道了 IDC证 的 申请方法 好麻烦
- Python cookbook(数据结构与算法)对切片命名清除索引的方法
- 解决pyinstaller打包pyqt5的问题

