省市区三级联动jquery实现代码
最近项目需要用到关于省市区三级联动下拉选择的功能,于是乎网上搜了一些做法,觉得有一些只是给出了小的案例,却很难找到详细的省、市、区的具体数据(其实,用baidu搜索就是这样啦),果断用google,搜出来的博文质量相当高,特此记录记录!!!
对于这个效果,其实我发现主要在于两点:1、jquery的筛选遍历操作;2、存储省、市、区这些数据时候的格式。另外一点是如何将获取得到的数据放到select option中(即下拉框中!)
对于第一个问题的解决,其实熟悉Jquery的博友估计是不难的,主要涉及:find,eq,attr等函数的操作。下面是其中涉及到的一个案例:用于获取省的所有数据,并将其放到下拉框中:
function func_suc_getXmlProvice(xml) {
//jquery的查找功能
var sheng = $(xml).find("prov");
//jquery的遍历与查询匹配 eq功能,并将其放到下拉框中
sheng.each(function(i) {
province.append("<option value=" + i + ">"
+ sheng.eq(i).attr("text") + "</option>");
});
}
下面进入正题,建立一个动态web工程,然后将下面讲到的html、js文件、存放省市区xml文件 都放在Web-Contetn下即可。首先看一看前端html文件province_city_select.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>省市区三级联动</title>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="province_city.js"></script>
</head>
<body>
<select id="province" name="province">
</select>
<select id="city" name="city">
</select>
<select id="area" name="area">
</select>
<div>
地址是:<span id="pro_city"></span> <input id="txtProCity" type="text" />
</div>
</body>
</html>
然后注意放进jquery-1.8.3.min.js,可以来我这里下来:jquery库文件。然后需要新建province_city.js,其源码如下:
$(function() {
var address = $("#pro_city");
var province = $("#province");
var city = $("#city");
var area = $("#area");
var preProvince = "<option value=\"\">选择省(市)</option>";
var preCity = "<option value=\"\">选择市(区)</option>";
var preArea = "<option value=\"\">选择区(县)</option>";
//初始化
province.html(preProvince);
city.html(preCity);
area.html(preArea);
//文档加载完毕:即从province_city_select_Info.xml获取数据,成功之后采用
//func_suc_getXmlProvice进行 省的 解析
$.ajax({
type : "GET",
url : "province_city_select_Info.xml",
success : func_suc_getXmlProvice
});
//省 下拉选择发生变化触发的事件
province.change(function() {
//province.val() : 返回是每个省对应的下标,序号从0开始
if (province.val() != "") {
city.html(preCity);
//根据下拉得到的省对于的下标序号,动态从从province_city_select_Info.xml获取数据,成功之后采用
//func_suc_getXmlProvice进行省对应的市的解析
$.ajax({
type : "GET",
url : "province_city_select_Info.xml",
success : func_suc_getXmlCity
});
}
});
//市 下拉选择发生变化触发的事件
city.change(function() {
area.html(preArea);
$.ajax({
type : "GET",
url : "province_city_select_Info.xml",
//根据下拉得到的省、市对于的下标序号,动态从从province_city_select_Info.xml获取数据,成功之后采用
//func_suc_getXmlArea进行省对应的市对于的区的解析
success : func_suc_getXmlArea
});
});
//区 下拉选择发生变化触发的事件
area.change(function() {
var value = province.find("option:selected").text()
+ city.find("option:selected").text()
+ area.find("option:selected").text();
address.text(value);
$("#txtProCity").val(value);
});
//解析获取xml格式文件中的prov标签,得到所有的省,并逐个进行遍历 放进下拉框中
function func_suc_getXmlProvice(xml) {
//jquery的查找功能
var sheng = $(xml).find("prov");
//jquery的遍历与查询匹配 eq功能,并将其放到下拉框中
sheng.each(function(i) {
province.append("<option value=" + i + ">"
+ sheng.eq(i).attr("text") + "</option>");
});
}
function func_suc_getXmlCity(xml) {
var xml_sheng = $(xml).find("prov");
var pro_num = parseInt(province.val());
var xml_shi = xml_sheng.eq(pro_num).find("city");
xml_shi.each(function(j) {
city.append("<option value=" + j + ">"
+ xml_shi.eq(j).attr("text") + "</option>");
});
}
function func_suc_getXmlArea(xml) {
var xml_sheng = $(xml).find("prov");
var pro_num = parseInt(province.val());
var xml_shi = xml_sheng.eq(pro_num).find("city");
var city_num = parseInt(city.val());
var xml_xianqu = xml_shi.eq(city_num).find("county");
xml_xianqu.each(function(k) {
area.append("<option value=" + k + ">"
+ xml_xianqu.eq(k).attr("text") + "</option>");
});
}
});
然后,重点来了,当然是province_city_select_Info.xml里面的内容啦,因为比较多,我只贴出一部分,如下所示,其余的可以到我这里来下载:省市区三级数据
<prov id="130000" text="河北省">
<city id="130100" text="石家庄市">
<county id="130102" text="长安区"></county>
<county id="130103" text="桥东区"></county>
<county id="130104" text="桥西区"></county>
<county id="130105" text="新华区"></county>
<county id="130107" text="井陉矿区"></county>
<county id="130108" text="裕华区"></county>
<county id="130121" text="井陉县"></county>
<county id="130123" text="正定县"></county>
<county id="130124" text="栾城县"></county>
<county id="130125" text="行唐县"></county>
<county id="130126" text="灵寿县"></county>
<county id="130127" text="高邑县"></county>
<county id="130128" text="深泽县"></county>
<county id="130129" text="赞皇县"></county>
<county id="130130" text="无极县"></county>
<county id="130131" text="平山县"></county>
<county id="130132" text="元氏县"></county>
<county id="130133" text="赵县"></county>
<county id="130181" text="辛集市"></county>
<county id="130182" text="藁城市"></county>
<county id="130183" text="晋州市"></county>
<county id="130184" text="新乐市"></county>
<county id="130185" text="鹿泉市"></county>
</city>
<city id="130200" text="唐山市">
<county id="130202" text="路南区"></county>
<county id="130203" text="路北区"></county>
<county id="130204" text="古冶区"></county>
<county id="130205" text="开平区"></county>
<county id="130207" text="丰南区"></county>
<county id="130208" text="丰润区"></county>
<county id="130223" text="滦县"></county>
<county id="130224" text="滦南县"></county>
<county id="130225" text="乐亭县"></county>
<county id="130227" text="迁西县"></county>
<county id="130229" text="玉田县"></county>
<county id="130230" text="唐海县"></county>
<county id="130281" text="遵化市"></county>
<county id="130283" text="迁安市"></county>
</city>
<city id="130300" text="秦皇岛市">
<county id="130302" text="海港区"></county>
<county id="130303" text="山海关区"></county>
<county id="130304" text="北戴河区"></county>
<county id="130321" text="青龙满族自治县"></county>
<county id="130322" text="昌黎县"></county>
<county id="130323" text="抚宁县"></county>
<county id="130324" text="卢龙县"></county>
</city>
<city id="130400" text="邯郸市">
<county id="130402" text="邯山区"></county>
<county id="130403" text="丛台区"></county>
<county id="130404" text="复兴区"></county>
<county id="130406" text="峰峰矿区"></county>
<county id="130421" text="邯郸县"></county>
<county id="130423" text="临漳县"></county>
<county id="130424" text="成安县"></county>
<county id="130425" text="大名县"></county>
<county id="130426" text="涉县"></county>
<county id="130427" text="磁县"></county>
<county id="130428" text="肥乡县"></county>
<county id="130429" text="永年县"></county>
<county id="130430" text="邱县"></county>
<county id="130431" text="鸡泽县"></county>
<county id="130432" text="广平县"></county>
<county id="130433" text="馆陶县"></county>
<county id="130434" text="魏县"></county>
<county id="130435" text="曲周县"></county>
<county id="130481" text="武安市"></county>
</city>
<city id="130500" text="邢台市">
<county id="130502" text="桥东区"></county>
<county id="130503" text="桥西区"></county>
<county id="130521" text="邢台县"></county>
<county id="130522" text="临城县"></county>
<county id="130523" text="内丘县"></county>
<county id="130524" text="柏乡县"></county>
<county id="130525" text="隆尧县"></county>
<county id="130526" text="任县"></county>
<county id="130527" text="南和县"></county>
<county id="130528" text="宁晋县"></county>
<county id="130529" text="巨鹿县"></county>
<county id="130530" text="新河县"></county>
<county id="130531" text="广宗县"></county>
<county id="130532" text="平乡县"></county>
<county id="130533" text="威县"></county>
<county id="130534" text="清河县"></county>
<county id="130535" text="临西县"></county>
<county id="130581" text="南宫市"></county>
<county id="130582" text="沙河市"></county>
</city>
<city id="130600" text="保定市">
<county id="130602" text="新市区"></county>
<county id="130603" text="北市区"></county>
<county id="130604" text="南市区"></county>
<county id="130621" text="满城县"></county>
<county id="130622" text="清苑县"></county>
<county id="130623" text="涞水县"></county>
<county id="130624" text="阜平县"></county>
<county id="130625" text="徐水县"></county>
<county id="130626" text="定兴县"></county>
<county id="130627" text="唐县"></county>
<county id="130628" text="高阳县"></county>
<county id="130629" text="容城县"></county>
<county id="130630" text="涞源县"></county>
<county id="130631" text="望都县"></county>
<county id="130632" text="安新县"></county>
<county id="130633" text="易县"></county>
<county id="130634" text="曲阳县"></county>
<county id="130635" text="蠡县"></county>
<county id="130636" text="顺平县"></county>
<county id="130637" text="博野县"></county>
<county id="130638" text="雄县"></county>
<county id="130681" text="涿州市"></county>
<county id="130682" text="定州市"></county>
<county id="130683" text="安国市"></county>
<county id="130684" text="高碑店市"></county>
</city>
<city id="130700" text="张家口市">
<county id="130702" text="桥东区"></county>
<county id="130703" text="桥西区"></county>
<county id="130705" text="宣化区"></county>
<county id="130706" text="下花园区"></county>
<county id="130721" text="宣化县"></county>
<county id="130722" text="张北县"></county>
<county id="130723" text="康保县"></county>
<county id="130724" text="沽源县"></county>
<county id="130725" text="尚义县"></county>
<county id="130726" text="蔚县"></county>
<county id="130727" text="阳原县"></county>
<county id="130728" text="怀安县"></county>
<county id="130729" text="万全县"></county>
<county id="130730" text="怀来县"></county>
<county id="130731" text="涿鹿县"></county>
<county id="130732" text="赤城县"></county>
<county id="130733" text="崇礼县"></county>
</city>
<city id="130800" text="承德市">
<county id="130802" text="双桥区"></county>
<county id="130803" text="双滦区"></county>
<county id="130804" text="鹰手营子矿区"></county>
<county id="130821" text="承德县"></county>
<county id="130822" text="兴隆县"></county>
<county id="130823" text="平泉县"></county>
<county id="130824" text="滦平县"></county>
<county id="130825" text="隆化县"></county>
<county id="130826" text="丰宁满族自治县"></county>
<county id="130827" text="宽城满族自治县"></county>
<county id="130828" text="围场满族蒙古族自治县"></county>
</city>
<city id="130900" text="沧州市">
<county id="130902" text="新华区"></county>
<county id="130903" text="运河区"></county>
<county id="130921" text="沧县"></county>
<county id="130922" text="青县"></county>
<county id="130923" text="东光县"></county>
<county id="130924" text="海兴县"></county>
<county id="130925" text="盐山县"></county>
<county id="130926" text="肃宁县"></county>
<county id="130927" text="南皮县"></county>
<county id="130928" text="吴桥县"></county>
<county id="130929" text="献县"></county>
<county id="130930" text="孟村回族自治县"></county>
<county id="130981" text="泊头市"></county>
<county id="130982" text="任丘市"></county>
<county id="130983" text="黄骅市"></county>
<county id="130984" text="河间市"></county>
</city>
<city id="131000" text="廊坊市">
<county id="131002" text="安次区"></county>
<county id="131003" text="广阳区"></county>
<county id="131022" text="固安县"></county>
<county id="131023" text="永清县"></county>
<county id="131024" text="香河县"></county>
<county id="131025" text="大城县"></county>
<county id="131026" text="文安县"></county>
<county id="131028" text="大厂回族自治县"></county>
<county id="131081" text="霸州市"></county>
<county id="131082" text="三河市"></county>
</city>
<city id="131100" text="衡水市">
<county id="131102" text="桃城区"></county>
<county id="131121" text="枣强县"></county>
<county id="131122" text="武邑县"></county>
<county id="131123" text="武强县"></county>
<county id="131124" text="饶阳县"></county>
<county id="131125" text="安平县"></county>
<county id="131126" text="故城县"></county>
<county id="131127" text="景县"></county>
<county id="131128" text="阜城县"></county>
<county id="131181" text="冀州市"></county>
<county id="131182" text="深州市"></county>
</city>
</prov>
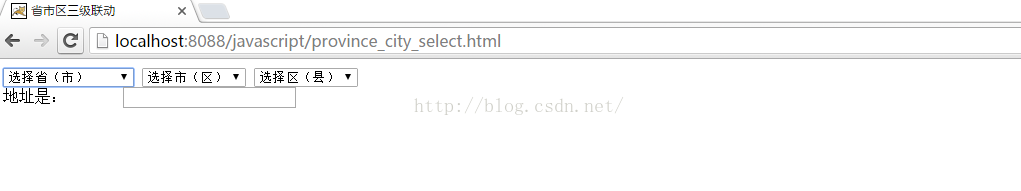
好了,介绍一下效果:
刚开始的:

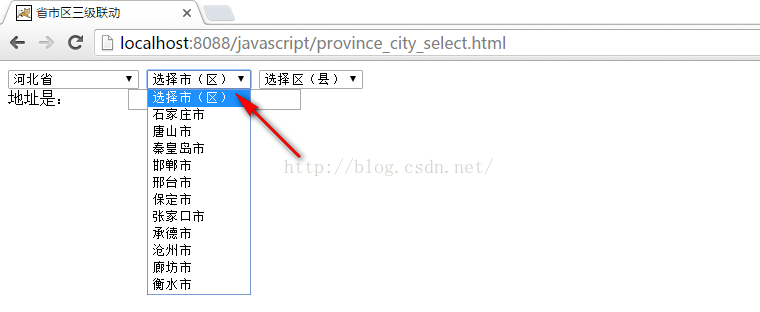
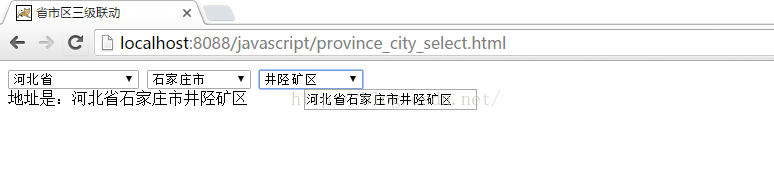
下拉选择省的,然后出现市的,选择了市的,然后出现了区的,最后选择区的时候,得到地址:



以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

