使用BootStrap实现用户登录界面UI
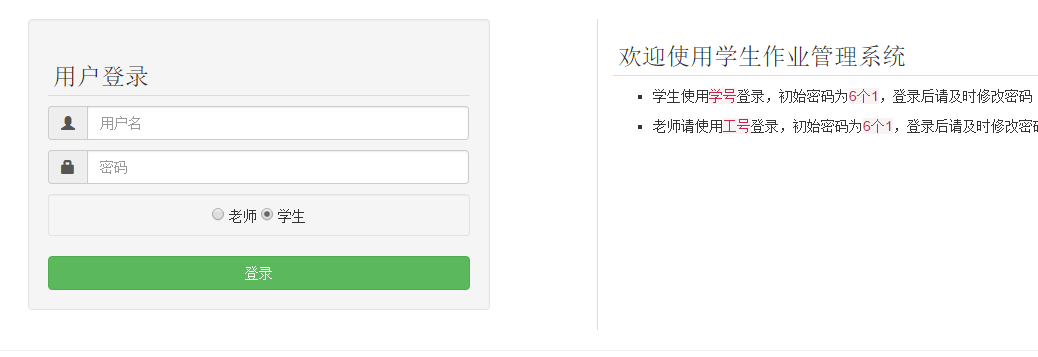
先给大家展示下效果图,如果大家感觉还不错,请继续参考实现思路详解。

布局
1.左右各一半(col-md-6)
2.左侧登录框占左侧一半的10/12
3.右侧是登录系统的注意事项
使用到的HTML元素
well
输入框组(input-group)
按钮(btn-success)
HTML代码
<div class="row" style="margin-top:30px;"> <div class="col-md-6" style="border-right:1px solid #ddd;"> <div class="well col-md-10"> <h3>用户登录</h3> <div class="input-group input-group-md"> <span class="input-group-addon" id="sizing-addon1"><i class="glyphicon glyphicon-user" aria-hidden="true"></i></span> <input type="text" class="form-control" placeholder="用户名" aria-describedby="sizing-addon1"> </div> <div class="input-group input-group-md"> <span class="input-group-addon" id="sizing-addon1"><i class="glyphicon glyphicon-lock"></i></span> <input type="password" class="form-control" placeholder="密码" aria-describedby="sizing-addon1"> </div> <div class="well well-sm" style="text-align:center;"> <input type="radio" name="kind" value="tea"> 老师 <input type="radio" name="kind" value="stu"> 学生 </div> <button type="submit" class="btn btn-success btn-block"> 登录 </button> </div> </div> <div class="col-md-6"> <h3> 欢迎使用学生作业管理系统 </h3> <ul> <li>学生使用<em>学号</em>登录,初始密码为<em>6个1</em>,登录后请及时修改密码</li> <li>老师请使用<em>工号</em>登录,初始密码为<em>6个1</em>,登录后请及时修改密码</li> </ul> </div> </div>
CSS代码
.input-group{
margin:10px 0px;//输入框上下外边距为10px,左右为0px
}
h3{
padding:5px;
border-bottom:1px solid #ddd;//h3字体下边框
}
li{
list-style-type:square;//列表项图标为小正方形
margin:10px 0;//上下外边距是10px
}
em{//强调的样式
color:#c7254e;
font-style: inherit;
background-color: #f9f2f4;
}
以上所述是小编给大家介绍的使用BootStrap实现用户登录界面UI,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

