概述jQuery中的ajax方法
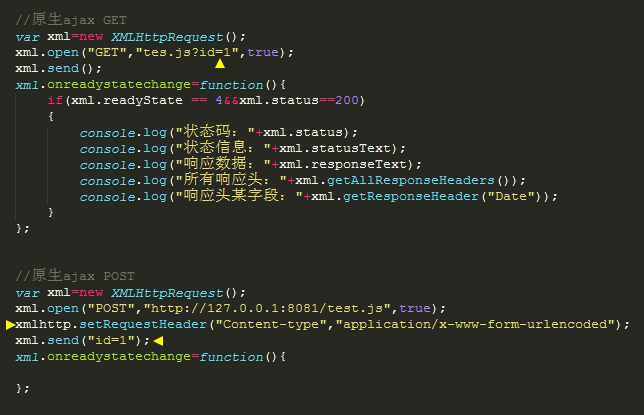
1.原生ajax
get请求和post请求区别:黄色小三角

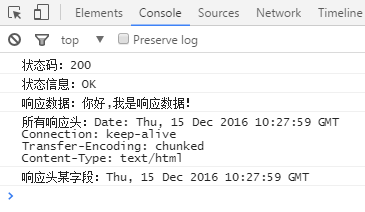
以get请求为例,输出结果如下:

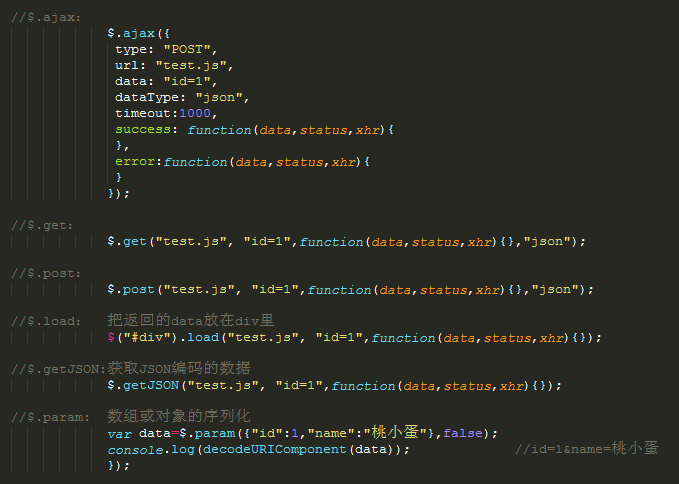
2.jquery中的ajax
列了常用的6个方法:

3.状态说明
readystate:
0:请求未初始化,open未调用
1:服务器连接已建立,open已经调用了
2:请求已接受,也就是接收到头信息了
3:请求处理中,也就是接收到响应主体了
4:请求已完成,且响应已就绪,也就是响应完成了
http状态码:
200:OK 一切正常,对GET和POST请求的应答文档跟在后面
301:Moved Permanently 客户请求的文档在其他地方,新的URL在Location头中给出,浏览器应该自动地访问新的URL。
302:Found 类似于301,但新的URL应该被视为临时性的替代,而不是永久性的。
304:Not Modified 客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。
307:Temporary Redirect 和302(Found)相同。许多浏览器会错误地响应302应答进行重定向,即使原来的请求是 POST,即使它实际上只能在POST请求的应答是303时才能重定向。由于这个原因,HTTP 1.1新增了307,以便更加清除地区分几个状态代码: 当出现303应答时,浏览器可以跟随重定向的GET和POST请求;如果是307应答,则浏览器只能跟随对GET请求的重定向。
400:Bad Request 请求出现语法错误。
401: Unauthorized 客户试图未经授权访问受密码保护的页面。应答中会包含一个WWW-Authenticate头,浏览器据此显示用户名字/密码对话框,然后在填写合适的Authorization头后再次发出请求。
403: Forbidden 资源不可用。
404: Not Found 无法找到指定位置的资源
410: Gone 所请求的文档已经不再可用,而且服务器不知道应该重定向到哪一个地址。它和404的不同在于,返回407表示文档永久地离开了指定的位置,而404表示由于未知的原因文档不可用。
500: Internal Server Error 服务器遇到了意料不到的情况,不能完成客户的请求
501: Not Implemented 服务器不支持实现请求所需要的功能。例如,客户发出了一个服务器不支持的PUT请求
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!

