JavaScript获取系统自带的颜色选择器功能(图)
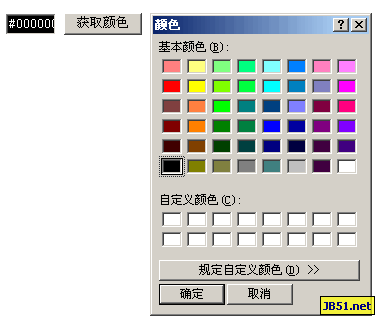
效果如图所示:
下面是获取系统自带的颜色选择器的代码:
function $(obj)
{
return document.getElementById(obj);
}
function pickColor()
{
if (!window.isIE) return;
var sColor = $('dlgHelper').ChooseColorDlg();
var color = sColor.toString(16);
while (color.length
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
优点是:代码比较少
缺点是:只能IE下使用。
相关推荐
-
Javascript中的匿名函数与封装介绍
迷惑了一会儿不同JS库的封装后,终于有了点头绪.大致就是: 复制代码 代码如下: 创建一个自调用匿名函数,设计参数window,并传入window对象. 而这个过程的目的则是, 复制代码 代码如下: 使得自身的代码不会被其他代码污染,同时也可以不污染其他代码. jQuery 封装 于是找了个早期版本的jQuery,版本号是1.7.1里面的封装代码大致是下面这样的 复制代码 代码如下: (function( window, undefined ) { var jQuery = (function(
-
js 颜色选择器(兼容firefox)
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv=&qu
-
JS实现的RGB网页颜色在线取色器完整实例
本文实例讲述了JS实现的RGB网页颜色在线取色器.分享给大家供大家参考,具体如下: 运行效果图如下: 完整实例代码如下: <html> <head> <meta content="text/html; charset=utf-8" http-equiv="content-type"> <meta name="description" content="在线取色器"> <me
-
5款Javascript颜色选择器
1. Farbtastic Farbtastic是一个color picker插件.它能够在一个页面中加入多个颜色选择控件,然后每个控件关联到页面中的一个元素比如:文本输入框. 2. Color Picker Control (演示地址) Yahoo! UI Library中的颜色选择器. 3. jQuery Color Picker 一个简单的颜色选择控件.操作方式与Adobe photoshop中颜色选择操作置. 4. iColorPicker iColorPicker是一个只有6KB大小的
-
JS小功能(button选择颜色)简单实例
效果: 代码: 复制代码 代码如下: <head runat="server"> <title></title> <style type="text/css"> #red { width: 260px; height: 200px; background: #FF0000; display:
-
javascript编程开发中取色器及封装$函数用法示例
本文实例讲述了javascript编程开发中取色器及封装$函数用法.分享给大家供大家参考,具体如下: 1.封装$函数 function $(str){ //如果传入的是'#' 则选择id标签 //如果传入的是'.' 则选择所有的类名标签 //如果传入的既不是'#也不是'.' 选择复合标签 //判断传入的值 if(typeof str !='string'){ console.log('传入的参数有误!'); return null; } //获取参数的第一个字母 var firstChar=st
-
javascript使用onclick事件改变选中行的颜色
html页面的table 中一行一行的显示当然 div也行 可设置在鼠标放上去时改变其颜色 部分代码如下 复制代码 代码如下: <script type="text/javascript">var currentActiveRow; //当前活动行 //改变选中行的颜色function changeActiveRow(obj) { if (currentActiveRow) { currentActiveRow.style.backgroundColor
-
原生Javascript封装的一个AJAX函数分享
最近的工作中涉及到大量的ajax操作,本来该后台做的事也要我来做了.而现在使用的ajax函数是一个后台人员封装的--但他又是基于jquery的ajax,所以离开了jquery这个函数就毫无作用了.而且我觉得,jquery的ajax方法是很完善的了,可以直接用,如果都有jquery了,那么他的ajax就不用白不用了.我缺少的是一个能在没有jquery的情况下使用的ajax方法. 所以我也花一天时间写了一个,参数与调用方法类似于jquery的ajax.就叫xhr吧,因为xhr=XMLHttpRequ
-
js实现的简单radio背景颜色选择器代码
本文实例讲述了js实现的简单radio背景颜色选择器.分享给大家供大家参考.具体如下: 这里演示的js实现radio网页背景颜色选择器,只需点击对应颜色的radio单选框,就可以改变网页的背景颜色,简单方便,实用的javaScript网页特效. 运行效果如下图所示: 在线演示地址如下: http://demo.jb51.net/js/2015/js-radio-cha-bgcolor-codes/ 具体代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHT
-
js从10种颜色中随机取色实现每次取出不同的颜色
昨天在做js 从10种颜色中随机取色,并每次取出的颜色不同的时候,考虑了很多,最终用如下来实现: 复制代码 代码如下: var colorList = ["#FFFF99","#B5FF91","#94DBFF","#FFBAFF","#FFBD9D","#C7A3ED","#CC9898","#8AC007","#CCC007"
随机推荐
- Java语言一元运算符实例解析
- javascript中闭包(Closure)详解
- Ajax.net Sys未定义错误解决办法
- 解析php中如何直接执行SHELL
- php mysql_real_escape_string函数用法与实例教程
- 在Nginx上部署ThinkPHP项目教程
- 研究动网得到的一些动网参数
- jsp实现ie中的后退方法
- Vue 实用分页paging实例代码
- Vue原理剖析 实现双向绑定MVVM
- ubuntu系统中Mysql ERROR 1045 (28000): Access denied for user root@ localhost问题的解决方法
- sql中参数过多利用变量替换参数的方法
- Spring Boot利用Thymeleaf发送Email的方法教程
- jQuery实现radio第一次点击选中第二次点击取消功能
- JavaScript中的setUTCDate()方法使用详解
- Java正则验证IP的方法实例分析【测试可用】
- 浅析C语言头文件和库的一些问题
- 设计模式中的Memento备忘录模式的在iOS App开发中的运用
- php合并js请求的例子
- 使用Python制作简单的小程序IP查看器功能

