android仿京东商品属性筛选功能
筛选和属性选择是目前非常常用的功能模块;几乎所有的APP中都会使用;

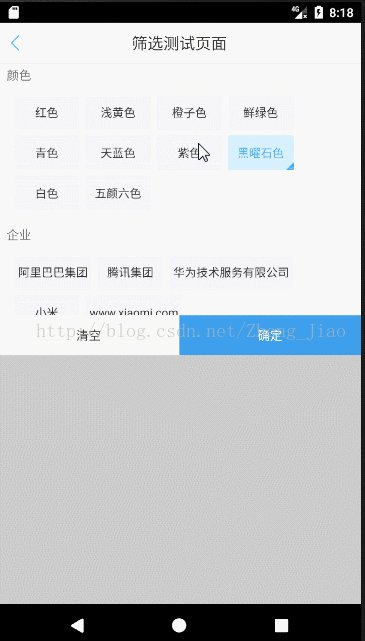
点击筛选按钮会弹出一个自己封装好的popupWindow,实用方法非常简单;两行代码直接显示;(当然初始化数据除外)
这里和以前用到的流式布局有些不一样:流式布局
以前使用的是单个分类,而且也没有在项目中大量实用;这个筛选功能除了数据外几乎都是从项目中Copy出来的;
整个popupWindow布局就是一个自定义的ListView,这个自定义的listview主要是控制listview的高度;
如果数据少的话就是自适应,如果数据多了就限制高度为屏幕的一半;
自定义的ListView:
public class CustomHeightListView extends ListView {
private Context mContext;
public CustomHeightListView(Context context) {
this(context, null);
}
public CustomHeightListView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CustomHeightListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context) {
mContext = context;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
try {
//最大高度显示为屏幕内容高度的一半
Display display = ((Activity) mContext).getWindowManager().getDefaultDisplay();
DisplayMetrics d = new DisplayMetrics();
display.getMetrics(d);
//设置控件高度不能超过屏幕高度一半(d.heightPixels / 2,下面有清空按钮所以再减200,也可随意换成自己想要的高度)
heightMeasureSpec = MeasureSpec.makeMeasureSpec(d.heightPixels / 2 - 200, MeasureSpec.AT_MOST);
} catch (Exception e) {
e.printStackTrace();
}
//重新计算控件高、宽
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
ListView中每个item是一个流式布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv_type_name"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<com.example.zheng.flowlayoutdemo.view.SkuFlowLayout
android:id="@+id/layout_property"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
整个popupwindow都封装在一个类中,创建的时候只需把数据源传递过去即可,实用的时候直接show就可以了
flowPopWindow = new FlowPopWindow(MainActivity.this, dictList);
flowPopWindow.showAsDropDown(ivBack);
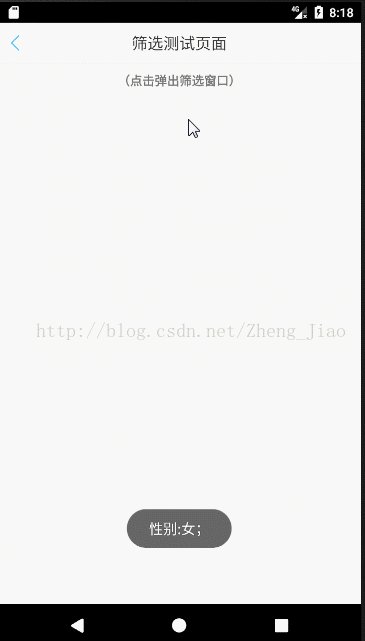
当点击确定的时候直接设置一个监听即可:
flowPopWindow.setOnConfirmClickListener(new FlowPopWindow.OnConfirmClickListener() {
@Override
public void onConfirmClick() {
StringBuilder sb = new StringBuilder();
for (FiltrateBean fb : dictList) {
List<FiltrateBean.Children> cdList = fb.getChildren();
for (int x = 0; x < cdList.size(); x++) {
FiltrateBean.Children children = cdList.get(x);
if (children.isSelected())
sb.append(fb.getTypeName() + ":" + children.getValue() + ";");
}
}
if (!TextUtils.isEmpty(sb.toString()))
Toast.makeText(MainActivity.this, sb.toString(), Toast.LENGTH_LONG).show();
}
}
点击打开链接免费下载源码
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- Android仿淘宝商品浏览界面图片滚动效果
- Android仿美团下拉菜单(商品选购)实例代码
- Android实现仿淘宝购物车增加和减少商品数量功能demo示例
- 安卓(android)仿电商app商品详情页按钮浮动效果
- Android实现淘宝选中商品尺寸的按钮组实例
- Android 仿淘宝、京东商品详情页向上拖动查看图文详情控件DEMO详解
- Android把商品添加到购物车的动画效果(贝塞尔曲线)
- Android自定义商品购买数量加减控件
- Android 仿淘宝商品属性标签页
- Android 仿京东、拼多多商品分类页的示例代码
赞 (0)

