jQuery niceScroll滚动条错位问题的解决方法
虽然niceScroll插件很好用,毕竟它不依赖css,只是单纯的js就可以设置出好看的滚动条了。
最近在项目中使用到niceScroll,而且在表格里有横滚动条,竖滚动条时很容易错位,就是滚动条会悬浮在半空,并不是在div的底部或右边,打开f12可看到滚动条并不是直接定位在div里面,而是在整个body最后,和要使用定位的div同级,这而导致了这个bug,尤其是在IE下更明显,滚动条四处飞︿( ̄︶ ̄)︿。
在网上找了很多资料好像都没有这个情况,可能他们项目没那么多横向滚动条吧。。。。。
要解决这个bug,当时想到的就是把滚动条设在div里面,这样就不会悬浮。经过多次测试,后来发现在要设的div上去定位position:absolute,这样滚动条就会嵌套在里面,就不会出现乱悬浮错位的情况。
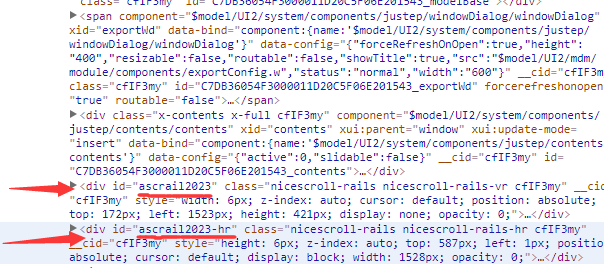
没有定位时候,滚动条在body最后,如图:

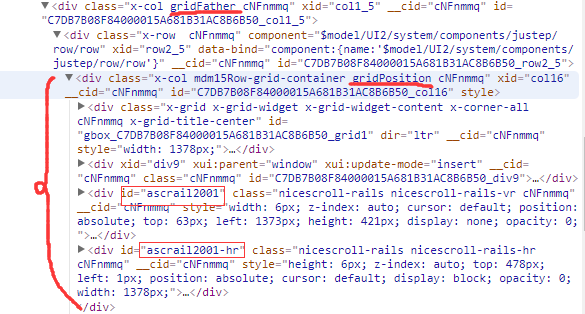
定位后的滚动条在div里面,如图:

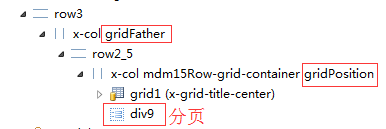
我用的是wex5的grid表格,在grid那行添加类名gridPositon设为绝对定位,然后在它父级那设为相对定位,“子绝父相”。这样操作完是解决了滚动条悬浮错位的问题了,但是在IE下又出现新的bug,就是鼠标hover和
点击选中时没有颜色,(- -坑爹的ie),然后再套多两层div,这样就解决了ie下没颜色的问题。所以最后的结构如下:

总结:只要在用到的div绝对定位,滚动条就嵌套在里面。那个ie下没颜色是因为直接在它父级相对定位了,所以后来我改成在最外的window去相对定位了,这样就不用那么麻烦去修改它的结构。
以上这篇jQuery niceScroll滚动条错位问题的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
jQuery iScroll.js 移动端滚动条美化插件第1/5页
官网:http://cubiq.org/iscroll-5 demo: 滚动刷新:http://cubiq.org/dropbox/iscroll4/examples/pull-to-refresh/ 'Carousel' demo iScroll功能很强大,目前我只用来 自定义滚动条 以下简单介绍一下iscrol在移动端自定义滚动条时的使用和注意事项. 一.用法 iScroll对要滚动的元素进行初始化,且不限制一个页面中使用iScroll的元素个数. 使用iScroll时,DOM树的结构要足够
-
jQuery中Nicescroll滚动条插件的用法
本篇文章主要介绍了jQuery中Nicescroll滚动条插件的用法,Nicescroll滚动条插件是一个非常强大的基于jQuery的滚动条插件,有需要的可以了解下. Nicescroll滚动条插件是一个非常强大的基于jQuery的滚动条插件,不需要增加额外的css,几乎全浏览器兼容.ie6+,实现只需要一段代码,侵入性非常小,样式可完全自定义,支持触摸事件,可在触摸屏上使用. Nicescroll官网地址:http://www.areaaperta.com/nicescroll/ 引入核心文件
-
jQuery滚动条插件nanoscroller使用指南
网站在展示信息时,如果信息量过大,解决方法主要有三种.1.分页,将信息分页显示.2.整页显示,但是页面过长,影响浏览体验.3.使用滚动条,而默认滚动条样式太单一,用户体验不友好.所以我们需要美化滚动条. 美化滚动条最简单的方式就是使用jquery插件,本文介绍的就是jquery插件中的滚动条插件nanoscroller. 官方展示,样式可自定义 1.nanoscroller插件功能 对内容实现滚动功能 2.nanoscroller官方地址 http://jamesflorentino.githu
-
jquery滚动条插件(可以自定义)
以后用起来就方便了把 css文件引入 <link rel="stylesheet" type="text/css" href="css/jquery.mCustomScrollbar.css"> js引入 <script type="text/javascript" src="js/jquery.mCustomScrollbar.concat.min.js"></script&
-
jquery自定义滚动条插件示例分享
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="
-
jquery滚动条插件jScrollPane的使用介绍
这是一个js的页面滚动条插件 使用时引入三个文件:(路径自行填写) 复制代码 代码如下: <link type="text/css" href="路径/jquery.jscrollpane.css" rel="stylesheet" media="all" /> <script type="text/javascript" src="路径/jquery.mousewheel.js
-
jQuery leonaScroll 1.1 自定义滚动条插件(推荐)
leonaScroll-1.1最新版 leonaScroll-1.1.js 欢迎使用leonaScroll-1.1.js,如您在使用过程中发现更多问题,欢迎指正! 更新:1.1版本 1.修复了前面初始版本中的一些bug,比如不能自适应用户的文本内容,css文件繁杂 2.用户只需调用一个方法即可使用该插件,无需按照原来的class类名去添加和定义你的滚动条文本域及外层元素,显得更为自由 3.增设了滚动条宽度.上下微调按钮高度,滚动文本区域的设置 4.增设了文本内容未超出时是否显示滚动条可选设置选项
-
jQuery滚动条美化插件nicescroll简单用法示例
本文实例讲述了jQuery滚动条美化插件nicescroll简单用法.分享给大家供大家参考,具体如下: 你是否遇到过这种情况:想要在网页中嵌入div块并且局部滚动,但滚动条太难看啦!!! 使用jquery.nicescroll来美化滚动条吧(so easy!!): 首先:下载jquery.nicescroll.js.百度一下哦!!!(或者像本例所示直接使用CDN地址) 然后引入jquery.nicescroll.js,并且使用: <!DOCTYPE html> <html> <
-
jquery插件jquery.nicescroll实现图片无滚动条左右拖拽的方法
本文实例讲述了jquery插件jquery.nicescroll实现图片无滚动条左右拖拽的方法.分享给大家供大家参考.具体如下: 这里介绍jQuery图片左右拖拽特效,无滚动条,将多张图片组合在一起形成的效果,插件使用的是jquery.nicescroll.js,拖动过程中不会出现滚动条,这样更美观了一些,若需要此效果,可参见下边框中的代码. 运行效果截图如下: 具体代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitiona
-
jquery滚动条插件slimScroll使用方法
本文实例为大家总结了滚动条插件slimScroll的使用方法,供大家参考,具体内容如下 simScroll插件项目下载地址:https://github.com/rochal/jQuery-slimScroll TIP: 1.slimScroll在使用的时候要依赖JQ,所以首次使用的时候要引入JQ再引入simScroll插件 2.不支持resize的时候重新调用插件,不过有人已经修改过源码,这是修改过的版本的下载地址:https://github.com/kujian/jQuery-slimSc
-
学习使用jquery iScroll.js移动端滚动条插件
大家在日常工作中最常用的插件是什么,jQurey?Lazyload?但是这些都是在PC端,但是在移动端最常用的插件莫过于iScroll了,iScroll到底是什么东西,应该怎么用?iScroll是个很强大的插件,我也只是略懂皮毛,这里我们简单的介绍一下. iScroll的产生: iScroll的产生完全是因为移动版webkit浏览器,例如在iPhone,Android 的移动设备上. iScroll的使用方法: iScroll的原理是外层有一个溢出隐藏(overflow:hidden;)的DOM
随机推荐
- SQL Server数据库性能优化技术第1/2页
- JS传播事件、取消事件默认行为、阻止事件传播详解
- javascript又一解密过程,推荐的,会这个基本上好多都能解决了第1/2页
- java基于Des对称加密算法实现的加密与解密功能详解
- JS操作时间 - UNIX时间戳的简单介绍(必看篇)
- MySQL中表复制:create table like 与 create table as select
- 修改mysql5.5默认编码(图文步骤修改为utf-8编码)
- css实现的对联广告代码
- 利用PHP如何写APP接口详解
- Powershell截取字符串并添加省略号的例子
- jQuery Chosen通用初始化
- Mybatis中@Param的用法和作用详解
- .net连接oracle的3种实现方法
- Android开发之DiffUtil的使用详解
- TIOBE编程语言排行榜前20的语言入门书籍推荐
- Vue实现美团app的影院推荐选座功能【推荐】
- js实现动态添加上传文件页面
- python实现弹跳小球
- Python获取基金网站网页内容、使用BeautifulSoup库分析html操作示例
- python中metaclass原理与用法详解

