解决vue中post方式提交数据后台无法接收的问题
最近用vue做项目,遇到ajax提交值的问题。
用post方式提交,后台无法接收到值。百度了半天,各种解决方式都有,下载中间件之类的,都试了。
最后咨询大牛才知道是数据没有序列化的问题。
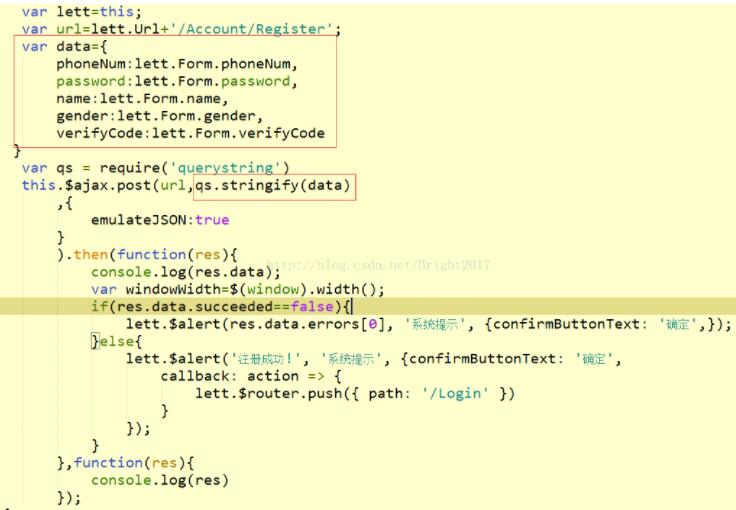
下面是源码:

因为我没有使用箭头函数,所以需要在外面重新定义this,这样不太好,因为有时忘了的话就很尴尬了。
不过不知道为什么,我之前用 JSON.stringify( ) 完全没有效果。
改成 :
var qs = require('querystring')
qs.stringify(data)
就ok了。
以上这篇(标题)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue.js配合$.post从后台获取数据简单demo分享
首先导入 <script type="text/javascript" src="/island/stage/js/vue.min.js"></script> html样式: <div id="main-content" class="wrap-container zerogrid"> <article id="news_content" v-for="i
-
axios发送post请求springMVC接收不到参数的解决方法
axios发送post请求时,出现了参数后台接收不到的情况,分析了下请求,发现是请求头content-type不对,是application/json,正常应该是application/x-www-form-urlencoded. 解决方法有以下三种: 1.设置axios的默认请求头 //设置全局的 axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; var instance = a
-
解决vue处理axios post请求传参的问题
很多朋友在使用vue的过程中肯定会用到axios 请求,包括现在vux中已经自带了axios,而且用法也很简单,文档中写的比较清楚,但是当我们使用post提交时,却发现有时候会出现参数没有发送到服务器的问题,我记得文档中也说了这一情况的出现,在这里我把这设置情况记录下来,方便下次需要的时候直接使用.不需要翻阅旧代码了. 下面是vux中的使用方式,很简单,把代码放置在main.js中就可以了.如果仅仅使用了vue的话,直接安装了axios的话,设置方式也雷同,就不记录了. import qs fr
-
详解解决使用axios发送json后台接收不到的问题
问题描述 按照axios官网例子发起请求传递json,后台接受到的数据为空,一直卡在options阶段. 尝试的方法 开始以为是接口有问题,使用postman测试下,一切正常,百思不得其解,看了好多issue也解决不了,加了headers:{'content-type':'application/json'}也没用. 官网上是说,传json就按application/json进行处理,然而并没有卵用:之后套了一层JSON.stringify(data) ,content-type又变成表单格式了
-
解决vue中post方式提交数据后台无法接收的问题
最近用vue做项目,遇到ajax提交值的问题. 用post方式提交,后台无法接收到值.百度了半天,各种解决方式都有,下载中间件之类的,都试了. 最后咨询大牛才知道是数据没有序列化的问题. 下面是源码: 因为我没有使用箭头函数,所以需要在外面重新定义this,这样不太好,因为有时忘了的话就很尴尬了. 不过不知道为什么,我之前用 JSON.stringify( ) 完全没有效果. 改成 : var qs = require('querystring') qs.stringify(data) 就ok了
-
解决Vue中引入swiper,在数据渲染的时候,发生不滑动的问题
前几天在工作的过程中,在数据渲染的时候,发生了swiper那一部分的轮播图不在滚动,手动滑动也没有效果.一直感觉数据开始渲染,是不是数据渲染的时候,并没有生成swiper的节点呢.后来第一感觉就是把控制swiper轮播的函数放在初始化事件中去, 放在初始化事件中去: 结果并没有达到自己的理想状况,后来放在数据获取之后哪里在进行轮播事件的发生, swiper终于可以滑动了.其实这也不能算是一个什么大的问题点,只是单纯的想记录一下.以后在遇到相似的问题,更多的应该是从数据实现的先后来出发.这次就当做
-
java中form以post、get方式提交数据中文乱码问题总结
一:form在前台以post方式提交数据: 浏览器将数据(假设为"中国")发送给服务器的时候,将数据变成0101的二进制数据(假设为98 99)时必然要查码表,浏览器以哪个码表打开网页,浏览器就以哪个码表提交数据.数据到达服务器后,数据(98 99)要封装到request中,在servlet中调用Request的getParameter方法返回的是字符串("中国"),方法内部拿到数字后要转成字符,一定要查码表,由于request的设计者是外国人,所以默认查的是他
-
解决vue中修改了数据但视图无法更新的情况
我们有时候常碰到vue中明明修改了数据,但是视图无法更新,因此我总结了一点点碰到此类的情况: 1.v-for遍历的数组,当数组内容使用的是arr[0].xx =xx更改数据,vue无法监测到 数组数据变动:我们使用某些方法操作数组,变动数据时,有些方法无法被vue监测,有些可以 Vue包装了数个数组操作函数,使用这些方法操作的数组去,其数据变动时会被vue监测: push() pop() shift() unshift() splice() sort() reverse() vue2.0还增加个
-
解决OneThink中无法异步提交kindeditor文本框中修改后的内容方法
最近在使用OneThink中自带的kindeditor编辑器的时候,保存草稿的时候,输入的内容总是不能够保存到后台.如下图 通过分析URL,发现原来content值为空 明明有值,为什么是空呢?但是如果不采用异步方式提交表单的话,则可以获取到输入值.开始一直以kindeditor为是ajax的问题,最后,查阅资料才知道原来是kindeditor的问题.因为在异步提交数据的时候,并没有将kindeditor中输入的值,同步到对应的文本框上.正确的做法是,当kindeditor失去焦点的时候,就进行
-
解决vue中使用swiper插件问题及swiper在vue中的用法
Swiper简介 Swiper常用于移动端网站的内容触摸滑动. Swiper是纯javascript打造的滑动特效插件,面向手机.平板电脑等移动终端. Swiper能实现触屏焦点图.触屏Tab切换.触屏多图切换等常用效果. Swiper开源.免费.稳定.使用简单.功能强大,是架构移动终端网站的重要选择! 解决vue中使用swiper插件,在引入swiper插件后,发现无法正常运行问题 这次我们模拟从后台取下数据,然后数据绑定在swiper标签中. <template> <div clas
-
使用Vuex解决Vue中的身份验证问题
传统方式中,许多人使用本地存储,来管理通过客户端验证生成的tokens.一个大问题是如何有更好的方式,来管理验证tokens,从而允许我们来存储更大的用户信息. 这就是Vuex的作用. Vuex为Vue.js应用管理状态..对于应用中所有的组件来说,它被当做中央存储,并用规则确保状态只能以可预见的方式改变. 对于经常检查本地存储来说,听起来是个更好的选择?让我们一起来探索下吧. 建立应用模块 对于这个项目,我们想创建一个使用vuex和vue-router的vue应用.我们会使用vue cli 3
-
解决Vue中 父子传值 数据丢失问题
在Vue中,父子组件传值,子组件通过props接收父组件传递的数据 父组件 questionList :传递数据参数 questionsLists: 传递数据源 子组件 porps 接收父组件方式有俩中,一种是通过对象形式,一种是通过数组形式,通过数组形式接收多个数据时用逗号隔开即可.比如:props:['a','b']. 需要注意的是在子组件中 接收父组件的数据参数,必须和父组件传递时的 参数一致,上图中的 questionList 这种情况下会出现这么一个情况,刷新页面之后子组件接收的父组件
-
解决Vue中的生命周期beforeDestory不触发的问题
分享一句很有用的经验: 给router-view加了个keep-alive导致组件缓存了,所以不会触发beforeDestory和destoryed 结束! 补充知识:vuex actions正确使用vue-resource的方式( Error in mounted hook: "TypeError: Cannot read property 'get' of u) 场景 . SPA中 使用vuex初始化一项数据,在vuex的actions中需要使用vue-resource 使用的方式是 act
-
解决vue中axios设置超时(超过5分钟)没反应的问题
(chrome环境)在做项目的时候,由于做大数据可视化界面,后台接口查询数据往往会比较久(上百万的数据量),导致vue项目axios请求超时timeout设置就比较大.开始设置超时未3分钟时没有问题(这里我设置超时弹窗了),可设置超时未6分钟时,却在五分钟左右弹出请求超时,但明明设置tiemout=6x60x1000. 于是通过资料查询,了解到Chrome浏览器,默认请求超时为五分钟,所以导致上诉现象产生,可如何在vue中修改浏览器超时? 直接上代码: 我们可以在config文件中index.j
随机推荐
- ASP.NET导出Excel打开时提示:与文件扩展名指定文件不一致解决方法
- PHP实现数据库统计时间戳按天分组输出数据的方法
- 如何把中文转换为UNICODE?
- 初窥WMI_Vbs脚本编程简明教程补充读物第1/2页
- linux系统重装导致免密码key登录失败的解决方法
- 详解spring boot starter redis配置文件
- cocos creator Touch事件应用(触控选择多个子节点的实例)
- js修改onclick动作的四种方法(推荐)
- php数组函数序列之each() - 获取数组当前内部指针所指向元素的键名和键值,并将指针移到下一位
- php setcookie函数的参数说明及其用法
- php 获取本地IP代码
- Android 自定义SeekBar动态改变硬件音量大小实现和音量键的同步(推荐)
- php提交post数组参数实例分析
- js 图片缩放(按比例)控制代码
- jQuery选择器总结之常用元素查找方法
- DIV+CSS设计的动感横向导航
- c#入门之枚举和结构体使用详解(控制台接收字符串以相反的方向输出)
- php输出全球各个时区列表的方法
- Android应用开发中模拟按下HOME键的效果(实现代码)
- php读取本地json文件的实例

