mpvue中配置vuex并持久化到本地Storage图文教程解析
# 配置vuex和在vue中相同,只是mpvue有一个坑,就是不能直接在new Vue的时候传入store。
步骤:
1.在src目录下新建一个store目录,结构如下(官方推荐: vuex.vuejs.org/zh-cn/struc…)

2. 在main.js中引入你的store, 并绑定到Vue构造函数的原型上,这样在每个.vue的组件都可以通过this.$store访问store对象。

3. ok,可以使用了。我说一下vuex官方推荐的使用方案(可适应大型应用)。
首先在mutation-types.js中定义你的Mutation的名字

为什么要先定义名称常量?(下图截取自vuex文档)

然后在mutations.js中写处理方法

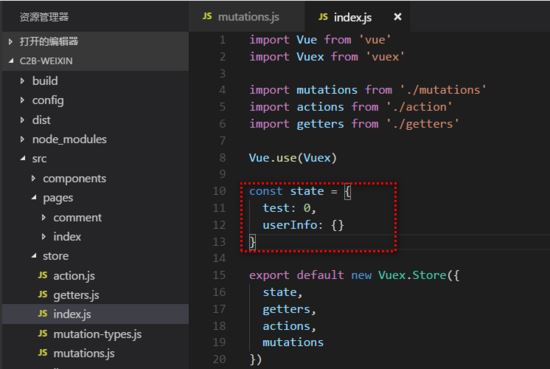
接着在index.js中定义变量:

ok,下面在组件中使用

ok了。
# 将vuex中的数据持久化到本地 (使用vuex-persistedstate)( github.com/robinvdvleu…)
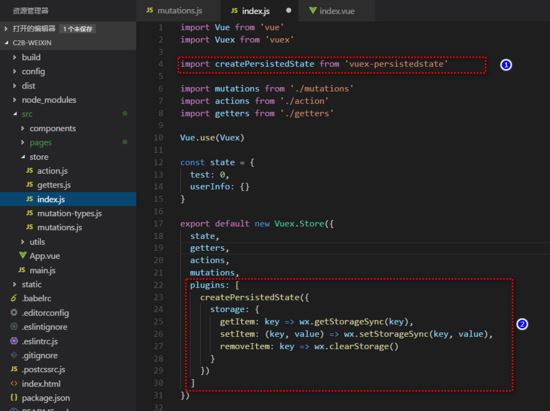
安装插件后在store中引入(配置如下):

ok 了(vuex中的数据已经实时的同步到本地)。
( tips: 提示,小程序每次进入都会执行removeItem方法,导致数据存储不下来,所以暂时把上图的removeItem后面的函数写为一个空函数!! )

demo代码 : github.com/jianjian-we…
总结
以上所述是小编给大家介绍的mpvue中配置vuex并持久化到本地Storage图文教程解析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
mpvue中配置vuex并持久化到本地Storage图文教程解析
# 配置vuex和在vue中相同,只是mpvue有一个坑,就是不能直接在new Vue的时候传入store. 步骤: 1.在src目录下新建一个store目录,结构如下(官方推荐: vuex.vuejs.org/zh-cn/struc-) 2. 在main.js中引入你的store, 并绑定到Vue构造函数的原型上,这样在每个.vue的组件都可以通过this.$store访问store对象. 3. ok,可以使用了.我说一下vuex官方推荐的使用方案(可适应大型应用). 首先在mutation
-
在IDEA中配置tomcat并创建tomcat项目的图文教程
上篇文章给大家介绍了在idea中将创建的java web项目部署到Tomcat中的过程图文详解,可以参考下,本文给大家继续介绍如何在IDEA中配置tomcat并创建tomcat项目. 如何配置? 1.菜单栏中的Run - Edit Configurations 2.Templates - Tomcat Server - Local - 点击Configure选择Tomcat所在的文件夹(端口号不改)-点击OK 如何创建? New - Moudle - Java Enterprise - 勾选We
-
Eclipse中导出码云上的项目方法(图文教程)
1.菜单栏File里的import. 2.Git 3.输入码云上的地址 4.选择本地创库位置 5.再次引入本地maven项目 6.选择本地存在的创库位置,勾选上add set 以上这篇Eclipse中导出码云上的项目方法(图文教程)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
vscode 配置 C/C++ 编译环境的详细图文教程
vscode c++ 环境配置 第一步:下载安装 下载MinGW-W64 GCC-8.1.0编译器(32和64版本都有) MinGW-W64 GCC下载地址:https://sourceforge.net/projects/mingw-w64/files/Toolchains targetting Win32/Personal Builds/mingw-builds/installer/mingw-w64-install.exe 离线下载地址:https://sourceforge.net/pr
-
Ubuntu 20.04 下安装配置 VScode 的 C/C++ 开发环境(图文教程)
前言: 之前安装了Ubuntu 18.04,结果在安装Codeblocks / VScode还是安装gcc,c/c++的时候出现了一堆错误(缺失依赖树等等问题,换源也无法成功),整了一个下午没有任何进展,网上找不到任何解决方法,于是只能重装了Ubuntu 20.04,之后Codeblocks倒是安装成功了,但是明明在已经安装了C/C++跟GCC编译包的情况,它仍然显示在该路径下找不到,无论路径是默认自动定位在/usr 还是在/usr/bin 之下仍然出现此情况,同样网上找不到任何解决方法,于是只
-
win2008 R2 WEB环境配置之Mssql Server 2008 R2 安装图文教程及远程连接设置方法
Microsoft® SQL Server™ 是用于电子商务.业务线和数据仓库解决方案的数据库管理和分析系统.是微软旗下的商业数据库软件.目前最新的版本已经发展到SQL Server 2014了,微软更是推出了Windows Azure SQL云数据库. 本篇的教程的目的就是带领大家安装一下Sql server 2008 R2,对每一步作一个大概的说明,说得不好的地方,请大家指出来,大家共同进步. 这台服务器是天翼云的1元主机,买来就是给大家做教程用的.如果大家觉得好,请多多关注本博客. 安装步
-
CS1.5,cs1.6中使用包含文件夹的脚本的图文教程
我们继续教大家如何使用含有文件夹的脚本比如你下载的是这样的脚本文件 或者 一,自动安装脚本文件 我们网站制作了一个.exe安装文件的脚本 你打开后 如图: 你点接受 出来一个安装文件,点浏缆 我这的CS放在了D:\CS1.5\CS1.5中文硬盘版 找到了CS文件后, 就可以安装了 二,含有cstrike等文件夹的脚本使用 如果不是自动安装的脚本文件,下载解压后一般的有,cstrike,logos等文件夹时候. 如图: 要把下载的cstrike等文件夹覆盖掉原来CS中的同名文件就可以 在覆盖的时候
-
vuex状态持久化在vue和nuxt.js中的区别说明
目录 vuex状态持久化在vue和nuxt.js的区别 Vue 使用 Nuxt vue的vuex的数据持久化 使用插件vuex-persistedstate对数据进行数据的持久化处理 plugins要是一个一维数组不然会解析错误 vuex状态持久化在vue和nuxt.js的区别 Vue 相信很多人对 vue 中的 vuex 状态持久化已经很熟悉了,使用 vuex-persistedstate 或者 vuex-persist 即可. 这里推荐使用前者,因为 vuex-persist 基于 ts ,
-
vue3+vite中使用vuex的具体步骤
目录 前言: 具体步骤: 前言: 在vue3+vite创建的项目中使用vuex,要注意的是vite有部分写法和之前的webpack是不同的,比如,他不支持 require,想把vue2的项目直接升级到vue3的时候,需要改很多地方,如果非要使用vite也可以,记得改相关的内容. 具体步骤: 1.安装vuex( vue3建议 4.0+ ) pnpm i vuex -S 2.main.js中配置 import store from '@/store' // hx-app的全局配置 const app
-
在小程序/mpvue中使用flyio发起网络请求的方法
Fly.js 一个基于Promise的.强大的.支持多种JavaScript运行时的http请求库. 有了它,您可以使用一份http请求代码在浏览器.微信小程序.Weex.Node.React Native.快应用中都能正常运行.同时可以方便配合主流前端框架 ,最大可能的实现 Write Once Run Everywhere. Flyio Github: https://github.com/wendux/fly 问题 随着 Weex .mpvue 的发布,他们都是支持Vue.js语法.目前v
随机推荐
- 收集的多个ruby遍历文件夹代码实例
- 编写跨浏览器的javascript代码必备[js多浏览器兼容写法]
- Centos7下无法远程连接mysql数据库的原因与解决
- 学习JavaScript设计模式(链式调用)
- php自动加载方式集合
- python算法学习之基数排序实例
- 关于scrollLeft,scrollTop的浏览器兼容性测试
- asp下利用fso实现文件夹或文件移动改名等操作函数
- C++调用C#的DLL程序实现方法
- jQuery获取单击节点对象的方法
- jquery获取div距离窗口和父级dv的距离示例
- JS、CSS文字切换,定时交替,代码精简
- Omi v1.0.2发布正式支持传递javascript表达式
- 接收键盘指令的脚本
- 手工帮用户多开一个FTP
- 用while判断输入的数字是否回文数的简单实现
- jQuery动态生成的元素绑定事件操作实例分析
- 关于Mysql自增id的这些你可能还不知道
- Python交互式图形编程的实现
- 解析Java Class 文件过程

