vue如何自动化打包测试环境和正式环境的dist/test文件
使用vue现在已经差不多2年了,想起来两年前的一次和某阿里处理的技术大牛(当时我们的技术总监)一起开发一个SPA项目的时候被硬着头皮去解决的一个难题,因为技术老大是阿里出身的,所以很多东西都是比较倾向于自动化,从项目ui设计到项目管理,到打包测试,到发布全部都要求我们要实现自动化,尽可能的减少手动操作。
当时技术大佬要求的事在jenkins进行一键打包,就是他点击不同的按钮在同一套代码上面分别打包测试环境运行的包和正式环境运行的包,刚刚接触vue的我摸不着头脑,老大给了我一天时间研究这个玩意,没办法,只好硬着头皮做,后来想想改造一下,也比较简单。
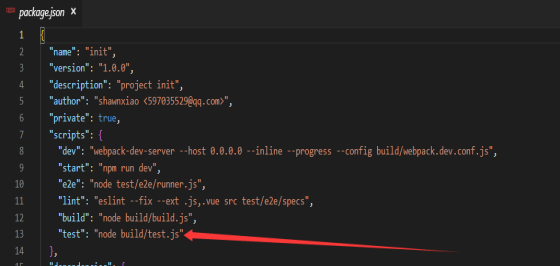
Step1、package.json中新增命令行脚本test命令,并指向build文件夹下的test.js。

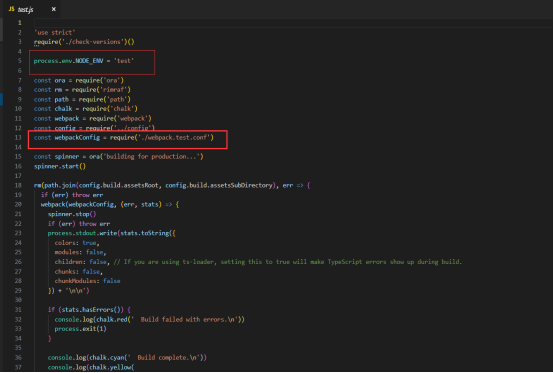
Step2、在在build文件夹中新建test.js,内容可以直接拷贝同目录build.js内容,修改一些参数 这样就多了个test环境

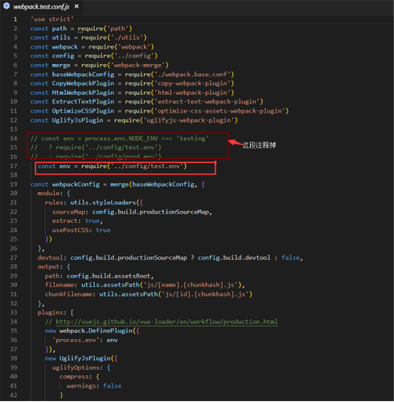
Step3、 在build文件夹中新建webpack.test.conf.js,内容可以直接拷贝同目录webpack.prod.conf.js内容,修改一些参数。
这样构建时就会去config文件夹下的test.env.js寻找环境变量。

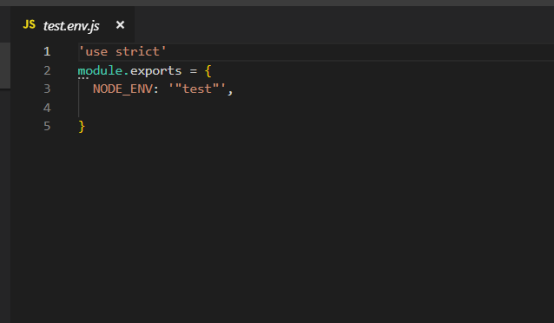
Step4、在config下创建test.js文件

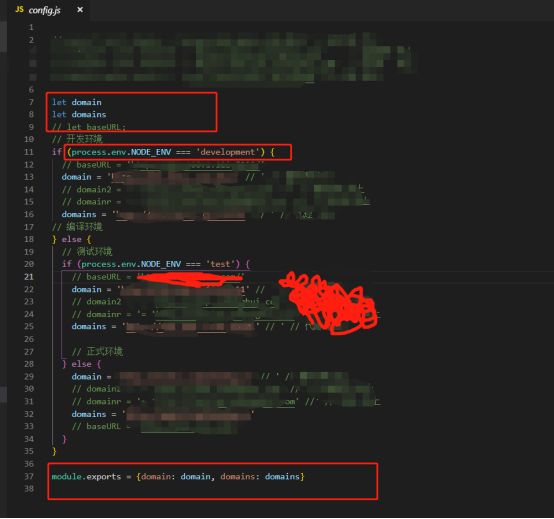
Step5、在封装的axios.js的文件夹下创建config.js

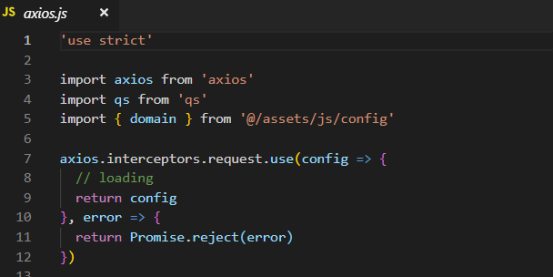
Step6、在封装的axios引入config.js

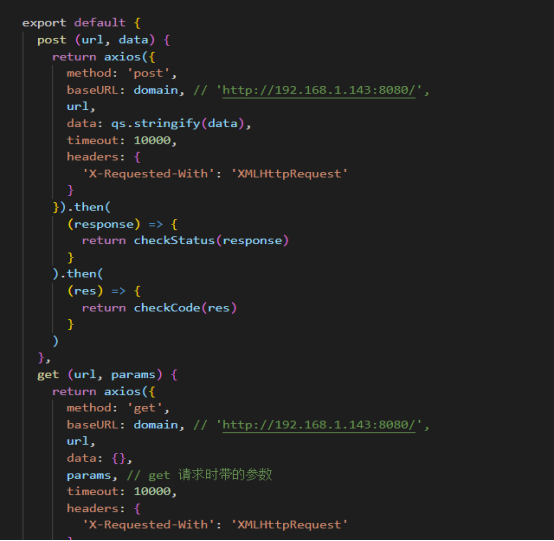
封装的get 和post请求

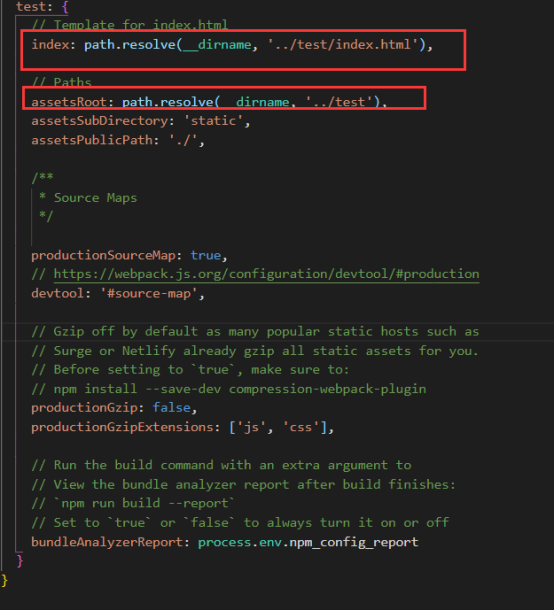
Step7、在config文件下的index增加test模块(可复制build)并更改相应的参数。

在打包的时候执行:npm run test 就会自动的指向测试环境的域名dist文件,执行npm run build 就会打包指向正式环境的域名的dist文件,在Jenkins里面的分别连接至gitlab/github,并将命令分别分配给run test && run build,需要发布的时候就直接点击不同的按钮,然后再Linux下自动打包不同环境的dist,可以提高开发效率,减少开发和沟通成本。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
详解vue.js根据不同环境(正式、测试)打包到不同目录
1.在build文件夹中创建testing.js文件 // 配置环境变量 type 为 testing process.env.type = '"testing"' // 引入build.js文件 require('./build') 2.修改config文件夹中的prod.env.js文件 module.exports = { NODE_ENV: '"production"', // 将上文设置的环境变量,赋值到 type 属性上 type: process.en
-
vue2单元测试环境搭建
从网上找了很多例子关于单元测试,都是如何新建项目的时候的添加单元测试,用vue-cli中怎么添加,但是我的项目已经生成了,不能再一次重新初始化,这时如何添加单元测试,这里面遇到了好多坑,写在这里记录一下心得. 1.用vue-cli生成一个新的项目,把单元测试需要的文件直接复制到你的项目中 vue init webpack vuetest 文件下载地址 源代码Github链接 2.安装Karma+Mocha模块,这个模块依赖比较多,我在遇到了坑,解决问题半天发现缺少了某个模块,在这里全部列出需要的
-
vue-cli3 配置开发与测试环境详解
需求 首先介绍一下本项目的背景,是基于 vue-cli3.1.1 的单页应用,目前测试环境和生产环境都在线上,并且都在同一个域名下,其中生产环境部署在根目录下,测试环境部署在名为 test 的子目录下,根据生产环境和测试环境的不同,某些界面和交互有细微的差别. 根据以上项目的基本情况,分析出需求如下: 实现区分线上生产环境和线上测试环境的环境变量,供项目代码中全局使用. 实现输入一行命令,执行两条指令,分别打包线上生产环境和线上测试环境的代码. 实现打包之后,自动将打包好的文件夹分别按照项目名+
-
karma+webpack搭建vue单元测试环境的方法示例
最近做了一次关于vue组件自动化测试的分享,现在将vue组件单元测试环境搭建过程整理一下.这次搭建的测试环境和开发环境隔离,所以理论上适用所有使用vue的开发环境. 准备 这篇文章的重点在于搭建测试环境,所以我随便写了个webpack的vue开发环境. 代码地址:https://github.com/MarxJiao/vue-karma-test 目录结构如下 目录结构 app.vue和child.vue代码 app.vue child.vue 运行效果如下: 运行效果 测试环境搭建 注意:这里
-
vue-cli 脚手架基于Nightwatch的端到端测试环境的过程
不同公司和组织之间的测试效率迥异.在这个富交互和响应式处理随处可见的时代,很多组织都使用敏捷的方式来开发应用,因此测试自动化也成为软件项目的必备部分.测试自动化意味着使用软件工具来反复运行项目中的测试,并为回归测试提供反馈. 端到端测试又简称E2E(End-To-End test)测试,它不同于单元测试侧重于检验函数的输出结果,端到端测试将尽可能从用户的视角,对真实系统的访问行为进行仿真.对于Web应用来说,这意味着需要打开浏览器.加载页面.运行JavaScript,以及进行与DOM交互等操作.
-
vue-cli项目根据线上环境分别打出测试包和生产包
最近用vue-cli搭建了项目,准备上线时发现脚手架自带的npm run buil只能打出请求生产接口的生产包,但是项目肯定要先上测试环境,怎么用命令行打出请求测试接口的测试包呢? Step1: package.json中新增命令行脚本test命令,并指向build文件夹下的test.js. "scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.
-
vue如何自动化打包测试环境和正式环境的dist/test文件
使用vue现在已经差不多2年了,想起来两年前的一次和某阿里处理的技术大牛(当时我们的技术总监)一起开发一个SPA项目的时候被硬着头皮去解决的一个难题,因为技术老大是阿里出身的,所以很多东西都是比较倾向于自动化,从项目ui设计到项目管理,到打包测试,到发布全部都要求我们要实现自动化,尽可能的减少手动操作. 当时技术大佬要求的事在jenkins进行一键打包,就是他点击不同的按钮在同一套代码上面分别打包测试环境运行的包和正式环境运行的包,刚刚接触vue的我摸不着头脑,老大给了我一天时间研究这个玩意,没
-
在Android打包中区分测试和正式环境浅析
前言 本文主要介绍了关于Android打包中区分测试和正式环境的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍: APK打包正式环境和测试环境注意 最近在项目打包中,遇到一个问题,每次打包都要区分正式发布包和测试版本的包,主要是修改一下配置 public static final boolean EXTERNAL_RELEASE = true; 当变量为true的时候,就是正式包,反之就是测试包.每次上线的时候我就提醒自己要小心,千万不能出错了,然而终于湿脚了,一个渠道打
-
Vue项目判断开发、测试、正式环境过程
目录 方法一 方法二 1.在build文件夹中创建test.js文件 2.修改config文件夹中的prod.env.js文件 3.在package.json文件中添加npm run test命令 4.在项目代码中判断环境 方法一 最简单的方法:通过判断location.href来判断环境 function env() { if (process.env.NODE_ENV === "development") return "development";
-
vue项目打包之开发环境和部署环境的实现
项目开发阶段和生产环境可能不一样 如前端在开发阶段,接口可能是自己使用 node.js 搭建的服务器,API 返回的也都是假数据,等后台接口开发好后,再切换成后台提供的接口,等测试没有问题,服务端上线后,又要改成正式的接口 手动改动接口,既繁琐又容易出错(当然,区别还不止这些) 优雅的解决方案是,分别使用两个入口文件,一个用于开发环境打包,一个用于生产环境打包 具体来说,分为下面几个步骤 1.创建入口文件 在 src 目录下新建 prod_env.js 和 dev.env.js 将main.js
-
vue实现分环境打包步骤(给不同的环境配置相对应的打包命令)
在新建好的项目中,一般执行npm run build就是打包了,但此时只能打包到一个环境,不同环境需要配置不同的地址,可以手动更改接口的地址,也可以自行配置命令而不需要每次打包进行地址切换,步骤如下: 文件结构如下图: 1)在config文件内新建test.env.js文件: 'use strict' module.exports = { NODE_ENV: '"testing"', ENV_CONFIG:'"test"' } 2)修改config内的prod.en
-
Springboot项目与vue项目整合打包的实现方式
我的环境 * JDK 1.8 * maven 3.6.0 * node环境 1.为什么需要前后端项目开发时分离,部署时合并? 在一些公司,部署实施人员的技术无法和互联网公司的运维团队相比,由于各种不定的环境也无法做到自动构建,容器化部署等.因此在这种情况下尽量减少部署时的服务软件需求,打出的包数量也尽量少.针对这种情况这里采用的在开发中做到前后端独立开发,打包时在后端springboot打包发布时将前端的构建输出一起打入,最后只需部署springboot的项目即可,无需再安装nginx服务器
-
vue axios 给生产环境和发布环境配置不同的接口地址(推荐)
本项目是vue-cli搭建的项目框架,引入axios用于数据请求.配置不同的接口地址,(首先确保已经集成了axios,如对集成axios有疑问的道友,可参看我之间的一篇vue-cli 引入axios)操作如下 一.设置不同的接口地址 找到如下文件 /config/dev.env.js /config/prod.env.js 之后增加接口地址域名配置,增加后的文件内容如下 二.在自己重新封装的axios文件中(api/api.js),将配置好的接口地址作为baseURL拼接到接口路径中 详细的ap
-
Python的iOS自动化打包实例代码
前言 这段时间刚刚学习了一段时间的Python,加上自己是做iOS开发的,就想着用Python来做一个自动化打包,可以自动完成打包,上传到蒲公英,并且发送邮箱给测试人员. 一是可以减少打包功夫,二来可以练练手,结合自己的工作来输出一点东西.废话不多说,直接上代码... 原理 就是使用xcodebuild来控制Xcode进行一系列的操作,从而完成打包的操作. 为什么要做这个? 在我们日常开发的时候,特别是在内部测试的时间,有可能需要频繁的打包,打包的工作比较繁琐,需要等待点击下一步,选择之类,影响
-
vue cli3.0打包上线静态资源找不到路径的解决操作
项目中遇到打包之后静态资源路径找不到,报如下错误: 解决方法是: 在项目的根目录下创建vue.config,js文件,在里面配置静态资源的路径,publicPath是配置静态资源路径的属性,vue.config,js文件的代码如下: module.exports = { publicPath: './' } 补充知识:vue-cli3 npm run build 打包后静态资源的配置 vue.config.js的配置 vue.config.js配置如下: const path = require
-
Docker搭建Jenkins并自动化打包部署项目的步骤
Jenkins的安装及配置 Docker环境下的安装 下载Jenkins的Docker镜像: docker pull jenkins/jenkins:lts 在Docker容器中运行Jenkins: docker run -p 8080:8080 -p 50000:5000 --name jenkins \ -u root \ -v /mydata/jenkins_home:/var/jenkins_home \ -d jenkins/jenkins:lts 直接通过虚拟机ip+端口访问jks,
随机推荐
- bat和python批量重命名文件的实现代码
- python每隔N秒运行指定函数的方法
- Android控件之Spinner用法实例分析
- php解决和避免form表单重复提交的几种方法
- 简介Go语言中的select语句的用法
- Delphi实现毫秒级别的倒计时实例代码
- MySQL中Order By多字段排序规则代码示例
- js添加table的行和列 具体实现方法
- 纯js实现画一棵树的示例
- ajax三级联动实现代码
- JavaScript通过字符串调用函数的实现方法
- php数组函数array_walk用法示例
- 分发服务器 系统抛出18483错误,未能连接服务器,因为'distributor_admin'未定义远程登陆
- Jquery uploadify 多余的Get请求(404错误)的解决方法
- 80端口被system占用导致Apache无法启动的解决方法
- python判断图片宽度和高度后删除图片的方法
- JavaScript 入门·JavaScript 具有全范围的运算符
- 网络资源
- Android自定义控件实现边缘凹凸的卡劵效果
- Android webview如何加载HTML,CSS等语言的示例

